Unity3D Shader实现动态屏幕遮罩
更新时间:2020年6月25日 10:37 点击:2299
屏幕可视范围跟随目标物体移动,可修改可视范围大小,边缘渐变大小、以及遮罩颜色,支持最高物体数量可在Shader中修改,当前版本支持最多9个物体。
效果图如下:

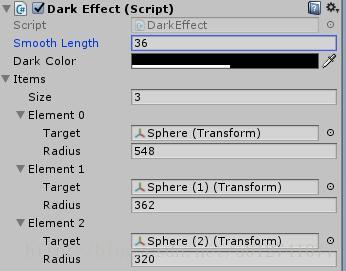
控制面板如下:

Shader代码如下:
Shader "Peter/DarkEffect"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
//追踪物体最多个数
#define ItemSize 9
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
fixed4 _DarkColor;
float _SmoothLength;
fixed _ItemCnt;
float4 _Item[ItemSize];
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed CalcAlpha(float4 vt, float4 pt)
{
if(pt.z < 0)
{
return 1;
}
float distPow2 = pow(vt.x - pt.x, 2) + pow(vt.y - pt.y, 2);
float dist = (distPow2 > 0) ? sqrt(distPow2) : 0;
float smoothLength = _SmoothLength;
if(smoothLength < 0)
{
smoothLength = 0;
}
float maxValue = pt.z;
float minValue = pt.z - smoothLength;
if(minValue < 0)
{
minValue = 0;
smoothLength = pt.z;
}
if(dist <= minValue)
{
return 0;
}
else if (dist > maxValue)
{
return 1;
}
fixed retVal = (dist - minValue) / smoothLength;
return retVal;
}
fixed4 frag (v2f i) : SV_Target
{
fixed alphaVal = 1;
fixed tmpVal = 1;
for(fixed index = 0; index < _ItemCnt; ++index)
{
tmpVal = CalcAlpha(i.vertex, _Item[index]);
if(tmpVal < alphaVal)
{
alphaVal = tmpVal;
}
}
alphaVal *= _DarkColor.a;
return tex2D(_MainTex, i.uv) * ( 1 - alphaVal) + _DarkColor * alphaVal;
}
ENDCG
}
}
}
C#调用代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[ExecuteInEditMode]
[RequireComponent(typeof(Camera))]
public class DarkEffect : MonoBehaviour
{
[System.Serializable]
public class Item
{
[SerializeField]
public Transform target;
[SerializeField]
public int radius;
public Vector3 GetScreenPosition(Camera cam)
{
return cam.WorldToScreenPoint(target.position);
}
}
//渐变像素数量
public int _smoothLength = 20;
//遮罩混合颜色
public Color _darkColor = Color.black;
//目标物体
public List<Item> _items = new List<Item>();
protected Material _mainMaterial;
protected Camera _mainCamera;
Vector4[] _itemDatas;
Item _tmpItem;
Vector4 _tmpVt;
Vector3 _tmpPos;
int _tmpScreenHeight;
private void OnEnable()
{
_mainMaterial = new Material(Shader.Find("Peter/DarkEffect"));
_mainCamera = GetComponent<Camera>();
}
private void OnRenderImage(RenderTexture source, RenderTexture destination)
{
if (_itemDatas == null || _itemDatas.Length != _items.Count)
{
_itemDatas = new Vector4[_items.Count];
}
_tmpScreenHeight = Screen.height;
for (int i = 0; i < _items.Count; i++)
{
_tmpItem = _items[i];
_tmpPos = _tmpItem.GetScreenPosition(_mainCamera);
_tmpVt.x = _tmpPos.x;
_tmpVt.y = _tmpScreenHeight - _tmpPos.y;
_tmpVt.z = _tmpItem.radius;
_tmpVt.w = 0;
_itemDatas[i] = _tmpVt;
}
_mainMaterial.SetInt("_SmoothLength", _smoothLength);
_mainMaterial.SetColor("_DarkColor", _darkColor);
_mainMaterial.SetInt("_ItemCnt", _itemDatas.Length);
_mainMaterial.SetVectorArray("_Item", _itemDatas);
Graphics.Blit(source, destination, _mainMaterial);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: c#多线程程序设计实例方法
下一篇: Unity3D实现模型淡入淡出效果
相关文章
- 这篇文章主要为大家详细介绍了Unity3D UGUI实现翻书特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity shader实现遮罩效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity Shader实现径向模糊效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 这篇文章主要为大家详细介绍了Unity Shader实现2D水流效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D使用GL实现图案解锁功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D实现飞机大战游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-03
- 这篇文章主要为大家详细介绍了Unity Shader实现描边OutLine效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity Shader实现裁切效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
Unity3D游戏开发数据持久化PlayerPrefs的用法详解
在本篇文章里小编给大家整理了关于Unity3D游戏开发之数据持久化PlayerPrefs的使用的相关知识点内容,需要的朋友们参考下。...2020-06-25- 这篇文章主要介绍了Unity3D基于OnGUI实时显示FPS,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Untiy Shader实现纹理贴图滚动,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D仿写Button面板事件绑定功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了unity3D实现三维物体跟随鼠标,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity Shader实现水墨效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这个是在网上看到的,经测试可以在电脑上运行,确实调用了本地摄像头。有需要的小伙伴可以参考下。...2020-06-25
- 这篇文章主要为大家详细介绍了unity shader实现玻璃折射效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D Shader实现镜子效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D实现待机状态图片循环淡入淡出,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D Shader实现动态屏幕遮罩效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D使用UGUI开发原生虚拟摇杆,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
