Illustrator渐变网格工具绘制可爱的卡通小猪教程分享
更新时间:2016年9月14日 23:46 点击:3832
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说渐变网格工具绘制可爱的卡通小猪的教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小编一起看看教程吧。
给各位Illustrator软件的使用者们来详细的解析分享一下渐变网格工具绘制可爱的卡通小猪的教程。
教程分享:

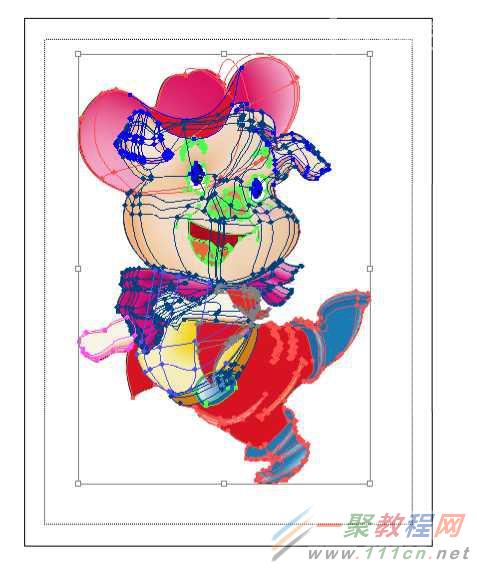
美丽外表下的复杂渐变网格骨架。

首先,把扫描好的白描稿在AI中用钢笔工具描出来。
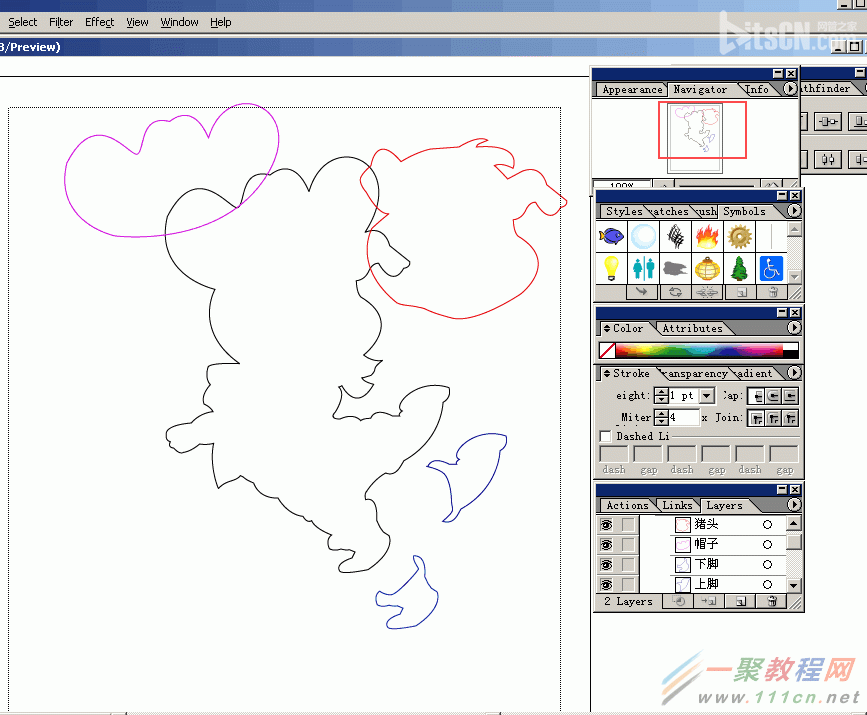
步骤:1、先将整体的轮廓描出来,这一步主要是为了定型,要不然以后的胳膊腿有可能装错位哦:)
2、然后分别将身体的大部组件分别描绘成闭合区域(因为要填色嘛,当然要描绘成闭合的了),这里注意千万不要盯住一个细节描,不是越细越好哦,有时候反而会影响到整体效果。好,我们现在将猪头:)、猪脚、帽子等描出来了。
这里还要注意一点,描绘不同的部分的时候最好用不同颜色的线条进行描绘,这样可以避免在以后填色中的很多麻烦。不信?亲手做一做就知道是真是假了。

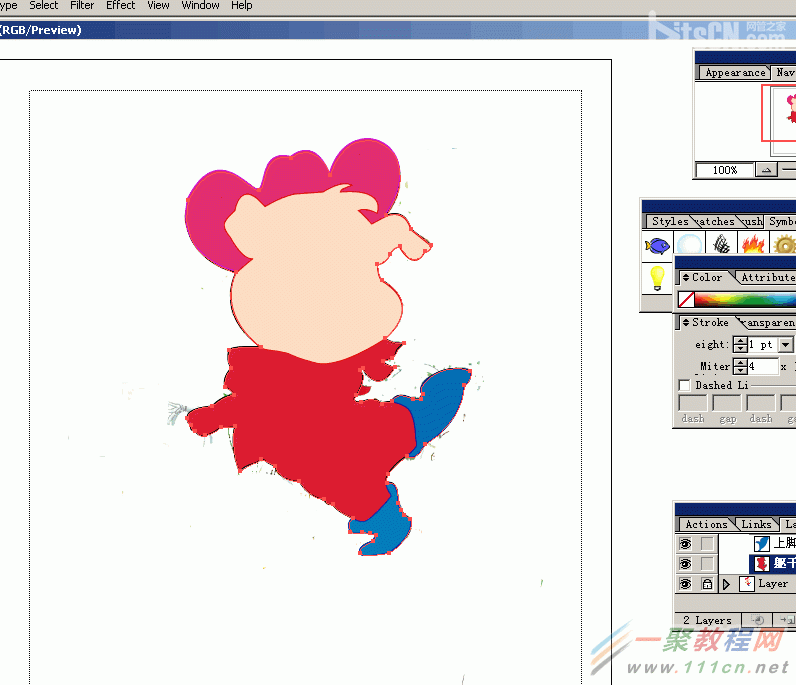
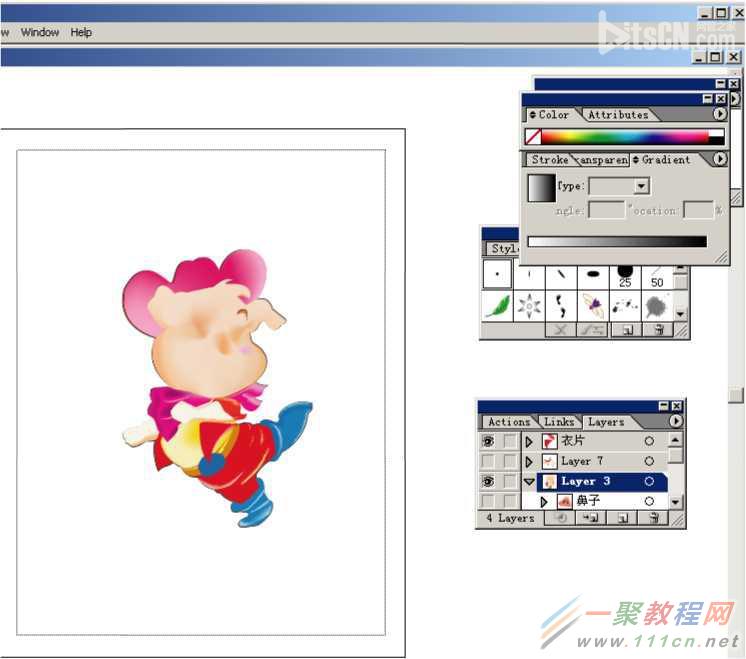
接下来呢,对描绘好的着几个部分填上基本颜色,因为在后面要在这些区域里做复杂的网格渐变。

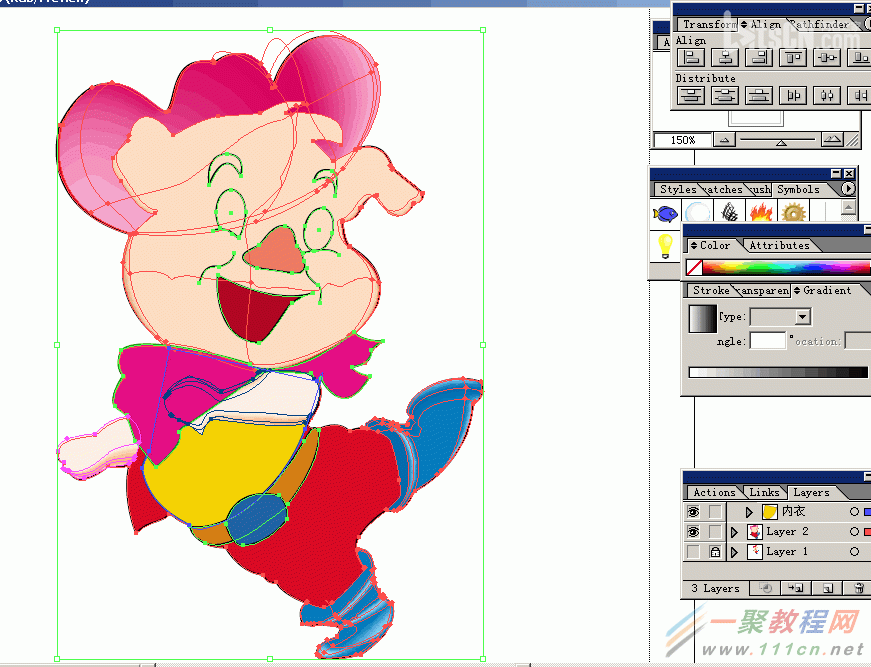
整体颜色大概定下来了,我们开始将小一点的部件装上去(眼睛、鼻子、领带、外衣、腰带等等啦)。
5、然后给第3步中的那些大点的组件开始大体渐变填充(当--当--当--当!!网格渐变上场了),再为第4部分添加的零碎加基色。(做什么东东都要循序渐进嘛,在后面的填色过程中用网格渐变的顺序都是按照这样的步骤一步推一步地填的,这样做的目的是,既可以掌握好整体的效果,又不会丢失细部)。
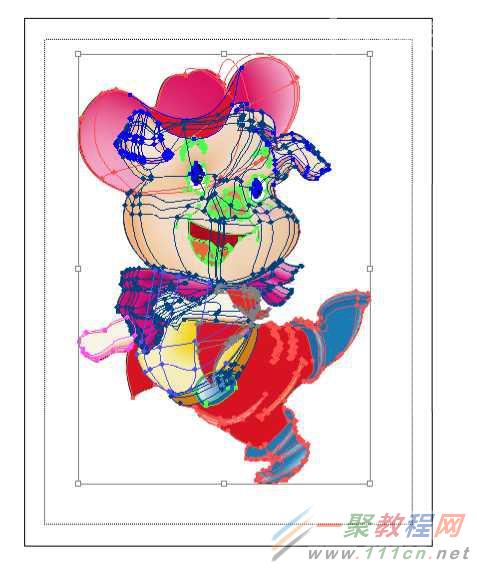
轮廓网格效果如图(这只是网格填充的第一层哦,细腻程度1%,嘻嘻)。

6、整体的部件我们基本上都有了,现在我们来把各个部件的层次进行合理的排序。按照实际生活中的常识排,裤带压着裤子,上衣压着内衣。。。碰到有穿插的地方应该另外新建一个层描绘部分,使其分层(其实这才是这一步的主要目的)。
7、层次排列完毕后,这时候开始更进一部的描绘了,比如眼睛的周围按照明暗对比来说颜色应该稍微深一些,(而描绘这一部分的时候可能被眼睛层挡住了,这时候点击眼镜层旁边的眼睛图表使其隐藏不可见。)这时候正是说来容易做起来难的时候,一个领带足足让我画了近一个小时。(555555,谁让偶是个菜鸟咧。。。)

8、接下来的工作就是循序渐进的运用网格上色,这是一个漫长而细致的过程,没有什么技巧可言。
9、最后勾勒高光加高光(由的高手可能直接用网格渐变就可以完成这一步,一张脸纯粹使用网格渐变实现的,偶是达不到这种程度,汗)。
好了!我们来看看最后的网格框线图:(这就是美丽外表下的复杂渐变网格骨架)。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的渐变网格工具绘制可爱的卡通小猪的教程解析分享的全部内容了,各位看到这里的使用者们小编相信大家现在是很清楚了制作教程吧,那么各位就快去按照小编的教程自己去尝试着绘制吧。
相关文章
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
Illustrator渐变网格工具绘制可爱的卡通小猪教程分享
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说渐变网格工具绘制可爱的卡通小猪的教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小编一...2016-09-14- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
Elasticsearch工具cerebro的安装与使用教程
这篇文章主要介绍了Elasticsearch工具cerebro的安装与使用教程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-08- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说日系小清新通透人像的调色教程,各位想知道具体的调色步骤的使用者们,那么下面就快来跟着小编一起看一看...2016-09-14
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 下面来给大家分享两个关于php威盾解密的例子,一个是批量解密一个是超级算法的解密都非常的好,大家有举的进入参考。 例子,批量解密 代码如下 复制代码 ...2016-11-25
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- mysqli封装了诸如事务等一些高级操作,同时封装了DB操作过程中的很多可用的方法。应用比较多的地方是 mysqli的事务。...2013-10-02
- 核心代码: 复制代码 代码如下:<!--?php$html2RTFCom = new COM("HTML2RTF.Converter");$html2RTFCom--->PreserveImages = true;$html2RTFCom->PageNumbers = 1;$html2RTFCom->PageNumbersAlignH = 1;$html2RTFCom->Pa...2014-06-07
- 这篇文章主要为大家详细介绍了微信小程序实现canvas分享朋友圈海报,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下制作卡通全家福的教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小编一起看一看教程吧。 ...2016-09-14
- 这篇文章主要给大家介绍了关于vue如何调用浏览器分享的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-20
国庆节到了,利用JS实现一个生成国庆风头像的小工具 详解实现过程
明天就是国庆节了,最近看到好多好友换了国庆风的头像,感觉这个挺有意思,就找到了类似的源码研究了一番,并进行了改造(并非原创,只是进行了改造,只要想分享一下实现思路)。下面就来看看如何实现一键生成国庆风头像小工具。​...2021-10-01- 这篇文章主要介绍了市面上短视频(douyin)"去水印"的工具原来是这样实现的,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-30
- 在qq空间,新浪微博,人人网等网络平台大家经常可以看到一键分享功能,那么基于js代码是如何实现一键分享的呢?下面脚本之家小编给大家介绍js实现一键分享功能的代码,需要的朋友参考下吧...2016-04-22
- memche消息队列的原理就是在key上做文章,用以做一个连续的数字加上前缀记录序列化以后消息或者日志。然后通过定时程序将内容落地到文件或者数据库。php实现消息队列的用处比如在做发送邮件时发送大量邮件很费时间的问...2014-05-31
- PS或者AE中我们在使用渐变工具时,会发现渐变的过渡不均匀,出现明显的波纹,也就是色带(色阶),怎么能很好地优化这个问题呢?(之所以说优化,因为此问题不可能完全解决,只能说能让色...2017-01-22
Eclipse中安装反编译工具Fernflower的方法(Enhanced Class Decompiler)
这篇文章主要介绍了Eclipse中安装反编译工具Fernflower的方法(Enhanced Class Decompiler),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-20- 这篇文章主要介绍了JS+CSS实现的漂亮渐变背景特效代码,包含6个渐变效果,涉及JavaScript针对页面元素属性动态操作的相关技巧,需要的朋友可以参考下...2016-03-28
