Illustrator鼠绘堆雪人的孩童矢量插画教程
更新时间:2016年9月14日 23:44 点击:9400
今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看吧。
给各位Illustrator软件的使用者们来详细的解析分享一下鼠绘堆雪人的孩童矢量插画的教程。
教程分享:
1)执行文件菜单→新建命令【设置画布:名称为雪中的孩童,画板数量1,宽度20厘米,高度15厘米,单位厘米,取向为横向】

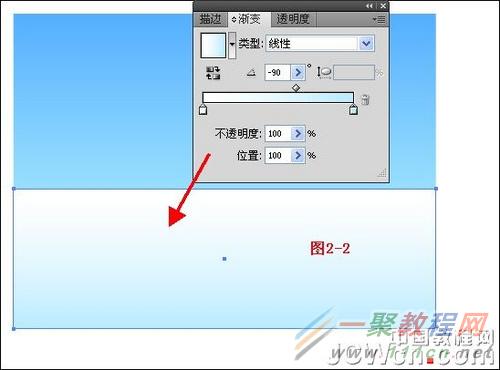
2)下面我们就从远处的场景开始绘制。选择工具栏中的矩形工具,之后设置渐变色,按键盘快捷键 CTRL+F9 打开渐变面板【设置渐变色:类型为线性,角度90,添加一个色块,左边色块为 CDFFFF 或 R:205/G:255/B:255 ;位置0,中间色块为 8CD7FF 或 R:140/G:215/B:255 ;位置55,右边色块为 55AFFF 或 R:85/G:175/B:255 ;位置 100,不透明度100】将描边色禁掉,绘制矩形。

天空与地面就绘制完成,很简单吧!即将绘制风的效果。选择工具栏中的钢笔工具,将填充色禁掉,描边色任意设置。

保持选中状态,按快捷键 SHIFT+CTRL+F10 打开透明度面板,将不透明度设置为20。

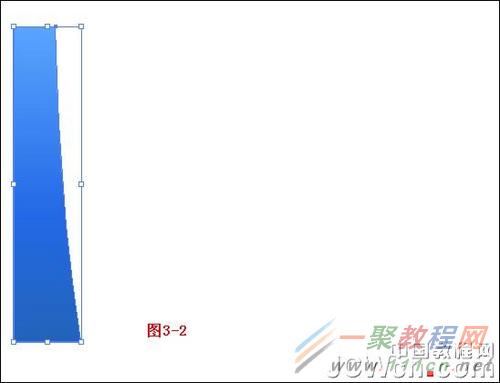
为了表现冬天的效果,因此我特意将树用蓝色来绘制。首先绘制树干,选择钢笔工具,填充色禁掉,描边色任意设置【操作提示:树干的形状可多种多样,这里的高度和画面是一样高的,您也可以将高度适当调整】

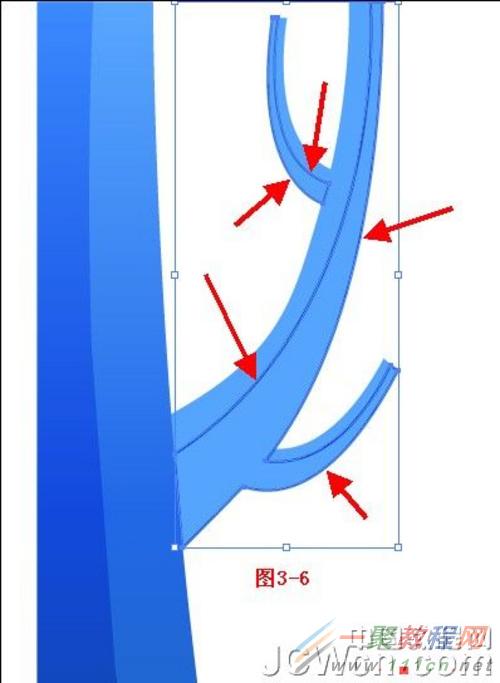
继续选择钢笔工具绘制树干阴影部分。

保持选中状态,将填充色设置为 2364B9 或 R:35/G:100/B:185。

4)接下来我们绘制雪人,来看一下效果图

打开渐变面板【设置渐变色:类型为径向,角度-180,长宽比为90,左边色块为白色;位置0,右边色块为 E6E6E6 或 R:230/G:230/B:230 ;位置100,不透明度100】将描边色禁掉。

下面我们来绘制雪人的眼睛,选择椭圆工具,将填充色设置为黑色,描边色禁掉,按住 SHIFT 键绘制正圆。

我们会发现这两只黑眼球不一定在一条水平线上,用黑箭头工具选中两只黑眼球,按快捷键 SHIFT+F7 打开对齐面板,选择对齐面板中对齐对象中的垂直居中对齐按钮。

接下来我们来绘制雪人的鼻子,选择椭圆工具,将描边色禁掉,打开渐变面板【设置渐变色:类型为径向,角度-180,长宽比为90,左边色块为 FF5000 或 R:255/G:80/B:0 ;位置0,右边色块为 AF0000 或 R:175/G: 0/B: 0 ;位置100,不透明度100】按住 SHIFT 键绘制正圆。
继续选择椭圆工具,将填充色设置为白色,描边色禁掉,绘制鼻子的高光部分,

有的朋友从图中不难发现,这个腮红好像有些虚边,其实很简单,只需将绘制好的椭圆选中,之后选择效果菜单→风格化命令中的羽化选项,打开羽化对话框后将羽化半径设置为10即可。最后我们来绘制雪人的帽子。我们来看一下这个帽子的轮廓。

选择矩形工具,宽与高为3。

接着选择圆角矩形工具,绘制圆角矩形。

雪人帽子的轮廓就绘制完成,选中轮廓打开渐变面板【设置渐变色:类型为线性,角度-90,添加一个色块,左边色块为 FFC300 或 R:255/G:195/B:0 ;位置0,中间色块为 FFA500 或 R:255/G:165/B:0 ;位置50,右边色块为 E65A00 或 R:230 /G:90/B:0 ;位置100,不透明度100】

用黑箭头选中刚绘制的图形,描边色禁掉再将填充色设置为 FFB400 或 R:255/G:1805/B:0 ,打开透明度面板。

看一下这顶帽子戴在雪人的效果。

选中图形,打开渐变面板【设置渐变色:类型为线性,角度0,添加一个色块,左边色块为 3CC33C 或 R:60/G:195/B:60 ;位置0,中间色块为 87DC3C 或 R:135/G:220/B:60 ;位置40,右边色块为 C3FF78 或 R:195/G:255/B:120 ;位置 100,不透明度100】将描边色禁掉。

选中图形,将填充色设置为 3CC33C 或 R:60/G:195/B:60 。

选中图形,打开渐变面板【设置渐变色:类型为线性,角度70,添加一个色块,左边色块为 3CC33C 或 R:60/G:195/B:60 ;位置0,中间色块为 87DC3C 或 R:135/G:220/B:60 ;位置40,右边色块为 C3FF78 或 R:195/G:255/B:120 ;位置 100,不透明度100】将描边色禁掉。

选中图形,将填充色设置为 3CC33C 或 R:60/G:195/B:60 ,打开透明度面板,进行设置即可。

最终效果:

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的鼠绘堆雪人的孩童矢量插画的教程解析分享的全部内容了,各位看到这里的软件使用者们小编相信大家现在那是非常的清楚了绘制方法了吧,那么各位就快去按照小编的教程自己去绘制下堆雪人的孩童矢量插画吧。
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- vector是表示可以改变大小的数组的序列容器,本文主要介绍了C++STL标准库std::vector的使用详解,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2022-03-06
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 我们这里介绍php与KindEditor编辑器使用时如何利用KindEditor编辑器的分页功能实现文章内容分页,KindEditor编辑器在我们点击分页时会插入代码,我们只要以它为分切符,就...2016-11-25
一文彻底理解js原生语法prototype,__proto__和constructor
作为一名前端工程师,必须搞懂JS中的prototype、__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,下面这篇文章主要给大家介绍了关于js原生语法prototype,__proto__和constructor的相关资料,需要的朋友可以参考下...2021-10-24- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
python-for x in range的用法(注意要点、细节)
这篇文章主要介绍了python-for x in range的用法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-10- 在程序员中,尤其是go新手,经常听到的一个讨论话题是:如何处理错误,这篇文章主要给大家介绍了关于Go应用中优雅处理Error的一些相关技巧,需要的朋友可以参考下...2021-09-08
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30
