ps怎么制作宣传单
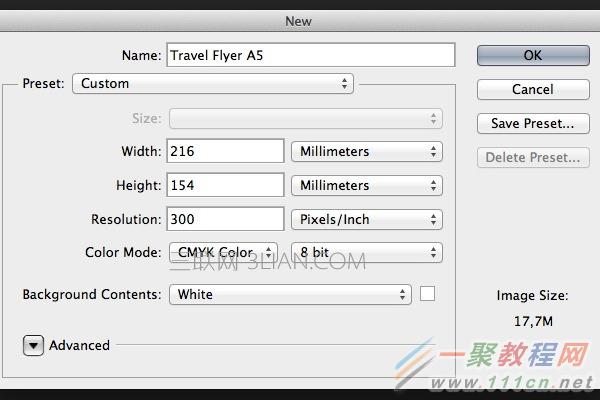
首先,我们新建一个216 x 154 mm的文档,这是标准A5大小的纸张+3毫米的出血距离。因为我们最终是要做一个印刷品,所以色彩模式选用CMYK,分辨率为300 dpi。 怎么用ps制作宣传单

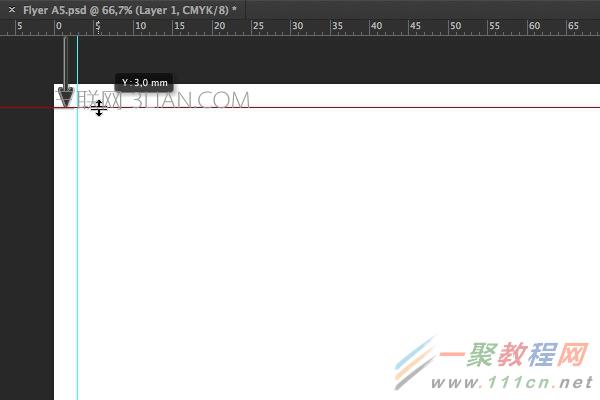
创建新的参考线,标出出血的区域。Illustrator和InDesign内置了这个功能,但是在PS里,我们只能自己做这个参考线。使用移动工具(V)和Shift来创建和挪动参考线。确保参考线停放在标尺3毫米的位置。

重复上述工作,为四个边都创建出参考线,确保每条参考线距离文档边缘的距离都是3毫米。

背景:
创建一个新的图层(Shift+Cmd/Ctrl+N),填充白色的前景色(Alt+Backspace),确保色彩模式为CMYK。

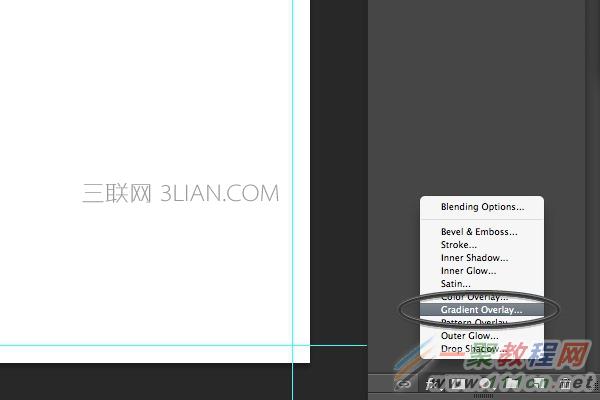
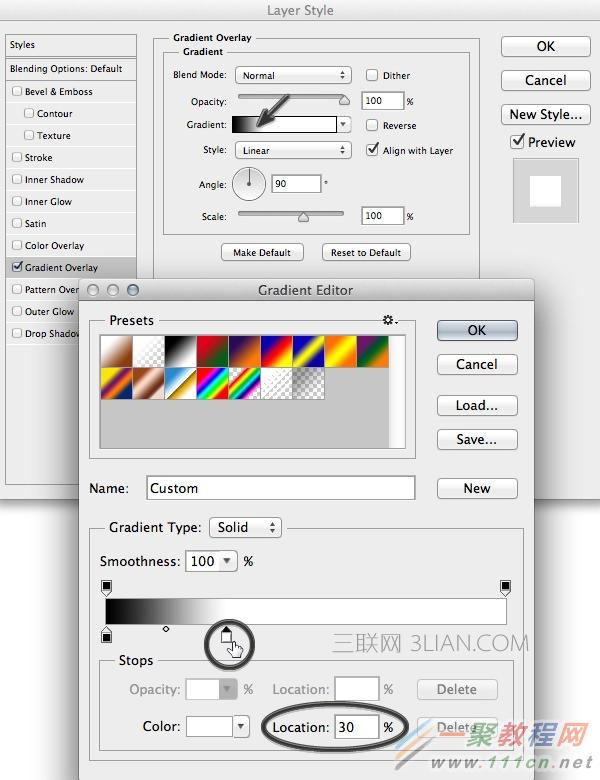
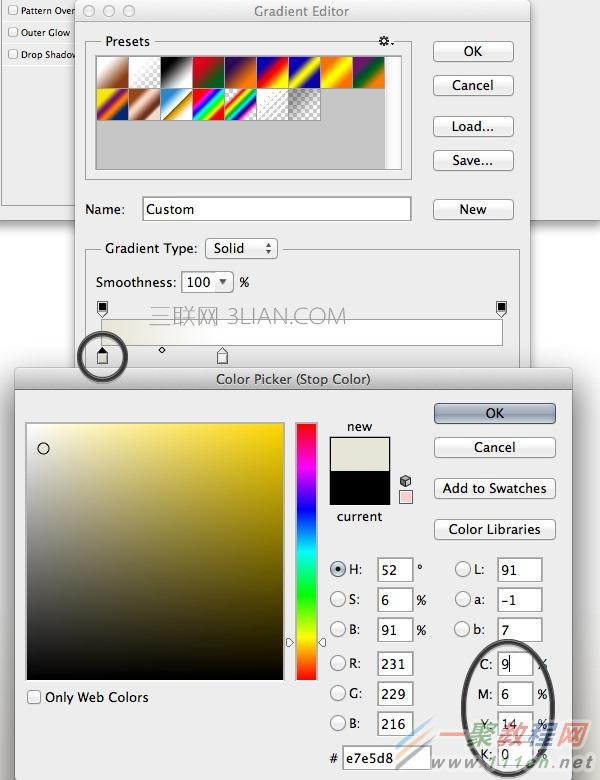
用图层样式面板建立一个新的渐变叠加,打开渐变叠加的设置面板,将白色滑块推到30%的位置,黑色滑块设置颜色——浅浅的黄色(C=9 M=6 Y=14 K=0)

在图层面版的下边找到“fx”,添加渐变叠加。(如上图)

渐变叠加相关的数据设置。

你想设置的颜色。
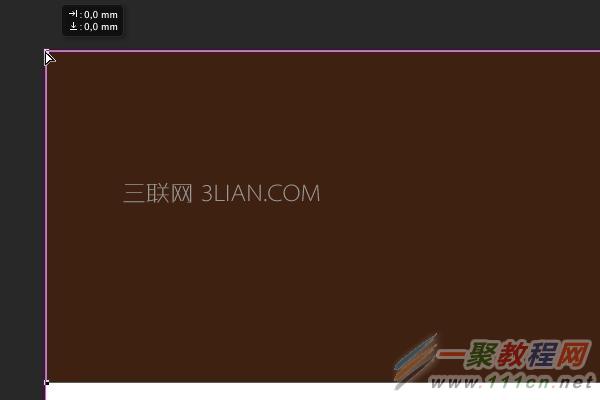
使用矩形工具(U)创建一个矩形,尺寸为216 x 56毫米。

将矩形对齐到文档的左上角,用深棕色填充(C=49 M=74 Y=80 K=70)。

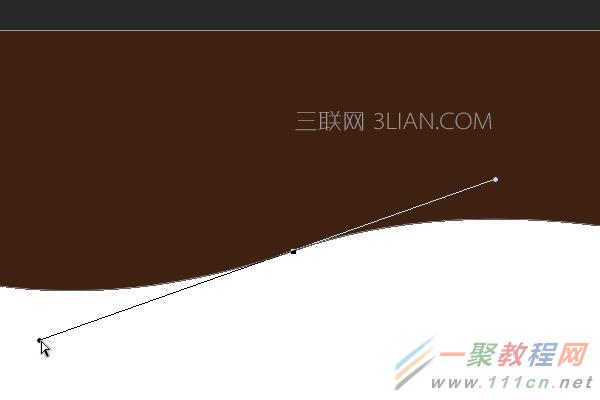
使用钢笔工具(P)在矩形的底边添加一个新的锚点。

使用直接选择工具(A),利用创建的锚点将矩形的底边变成一段漂亮的曲线。

重复上述工作,直到将矩形调整为下面图中的样子。

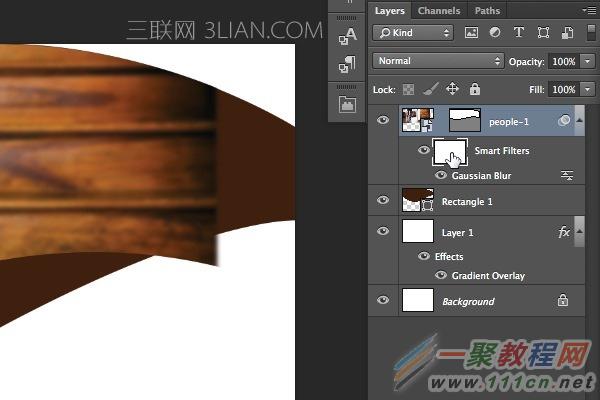
文件 > 置入,选择People-1.jpg。

使用移动工具(V),将照片靠齐在文档的左上方,像下图中所示那样。

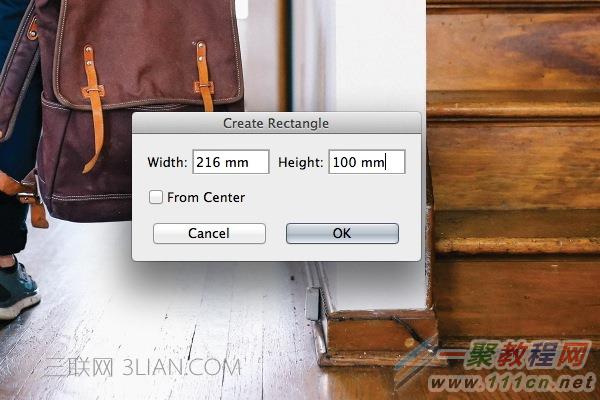
再创建一个矩形,尺寸为216 x 100毫米。

使用直接选择工具(A),将图片放置在文档的左上角。

在矩形工具面板上,选择蒙版,给图片添加一个矢量蒙版。

用钢笔工具(P)在蒙版上添加一个新的锚点,用直接选择工具(A)做出一条漂亮的曲线。

还是一样,用钢笔工具和直接选择工具,调整蒙版的形状,让图片和背景形状更好地融合在一起。注意锚点的位置,尽量不要用太多的锚点,锚点越少,曲线的最终效果会看起来越平滑。

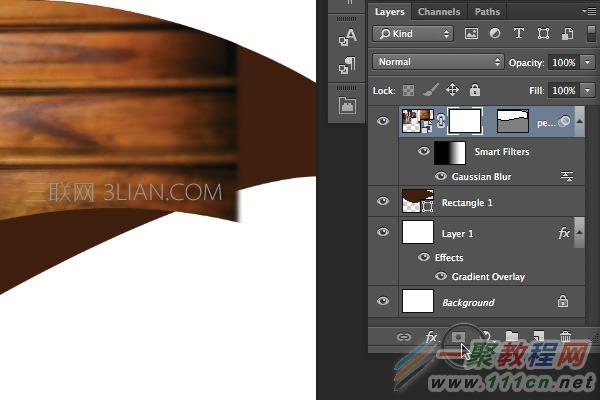
滤镜 > 模糊 > 高斯模糊,将半径调整为6。

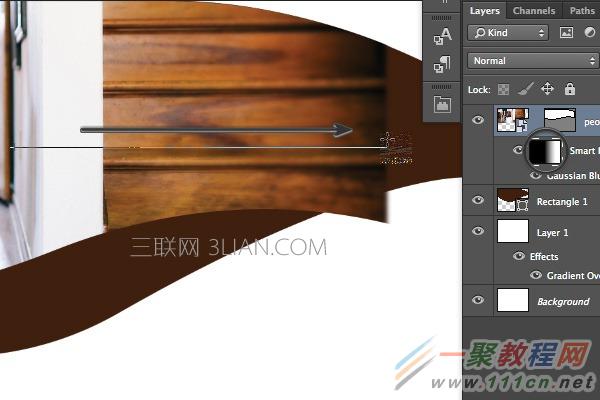
选择智能滤镜蒙版,使用渐变工具(G)让蒙版有渐隐的效果。


将渐变设置为从左向右。
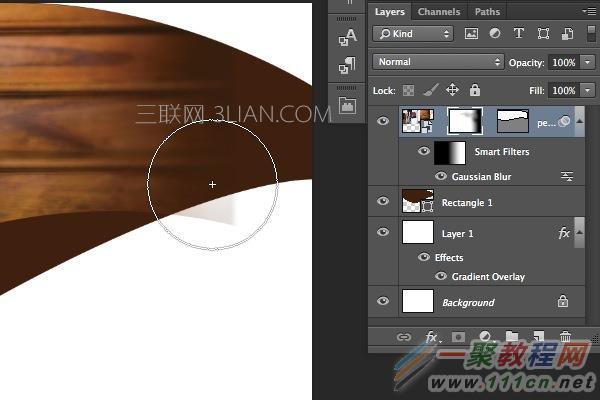
建立图层蒙版,使用画笔工具(B)进行调整,这里可以自由发挥一下,按你喜欢的方式去折腾吧!


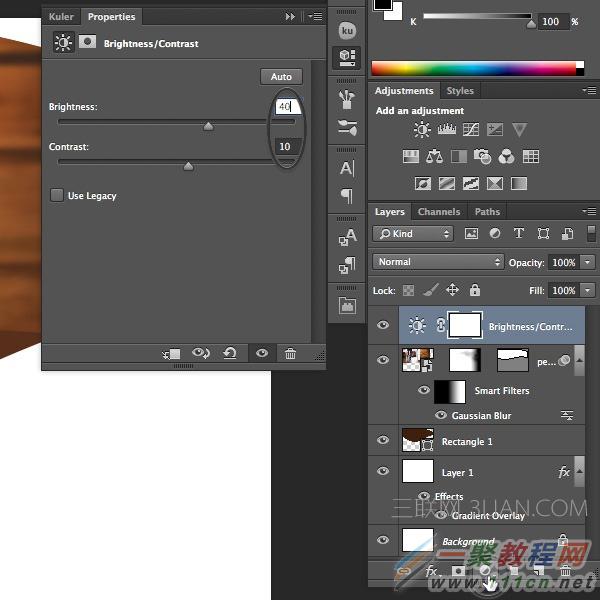
建立一个新的亮度/对比度调整层,可以从调整面板中快速选取,那个一半黑一半白的小太阳图标就是亮度/对比度啦!将亮度调整为40,对比度调整为10。

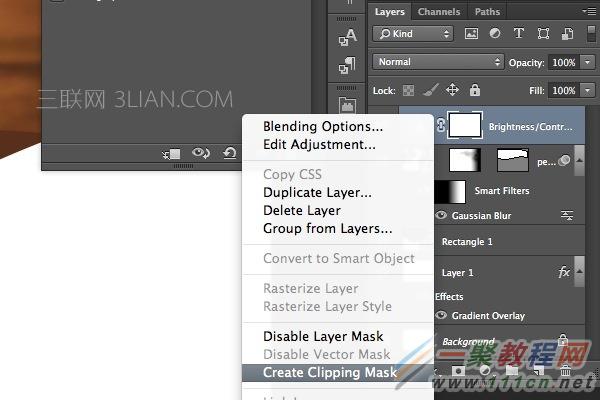
右键点击调整层,选择创建剪切蒙版。这会将亮度/对比度的设置只应用到图片上。

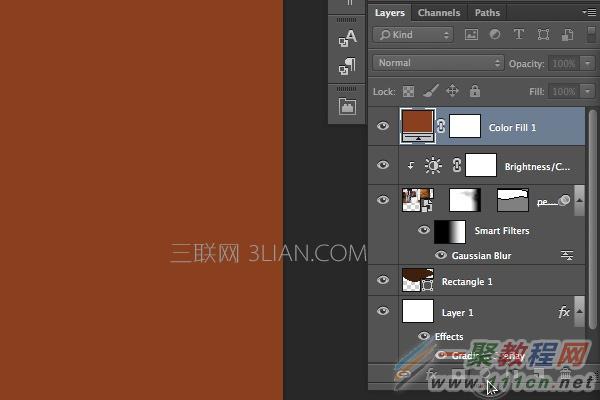
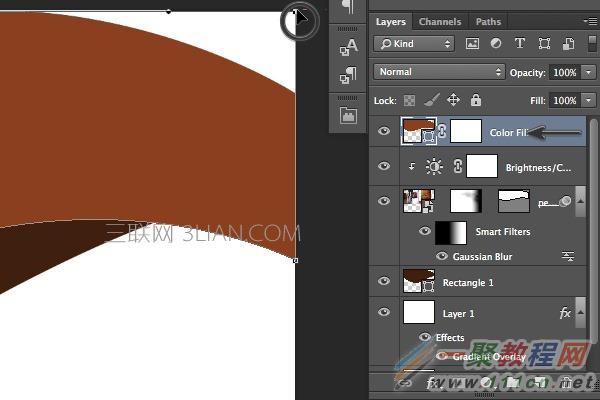
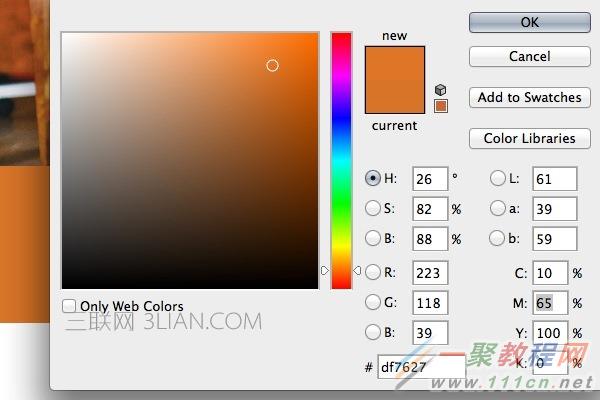
创建一个固态颜色层,使用棕色填充(C=30 M=80 Y=100 K=30)。

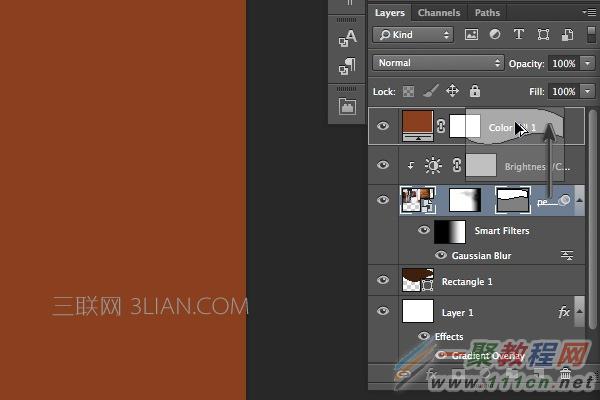
选中照片层的矢量蒙版,按住Alt键,将蒙版拖动到颜色层上。这样会复制选中的蒙版。

使用直接选择工具(A)将右上角的锚点拖动到右下角。

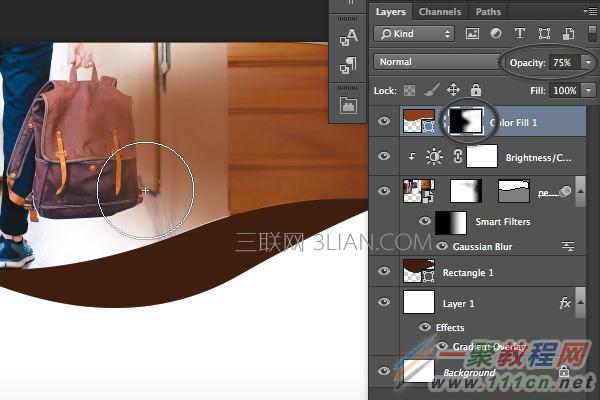
使用画笔工具(B)调整棕色图层,透明度为75%

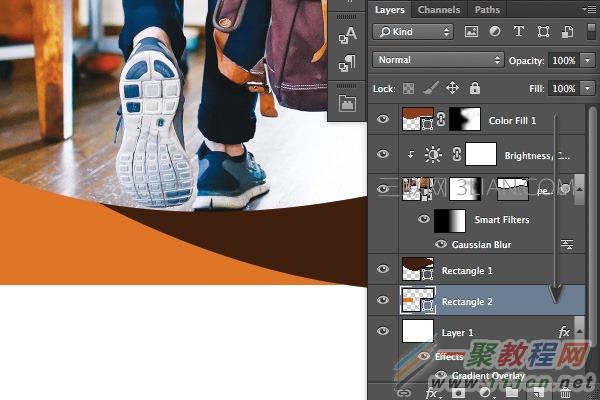
用矩形工具(U)绘制一个矩形。

将矩形填充浅棕色(C=10 M=65 Y=100 K=0)。

将浅棕色的矩形放在深棕色的图层下面。

使用钢笔工具(P)和直接选择工具(A),调整矩形的曲线,像下图中那样即可。

添加文字和LOGO
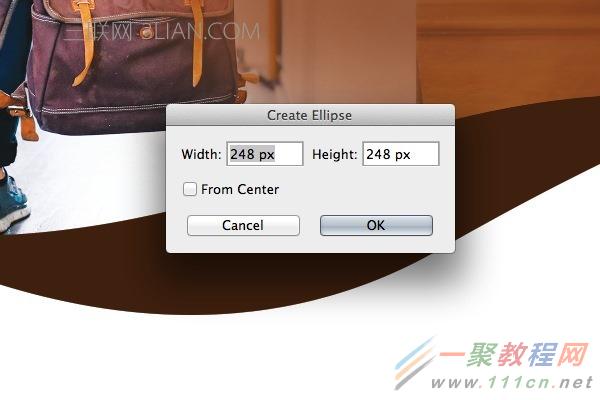
用椭圆工具(U)新建一个椭圆,尺寸为248 x 248 px,填充棕色(C=30 M=80 Y=100 K=30)。

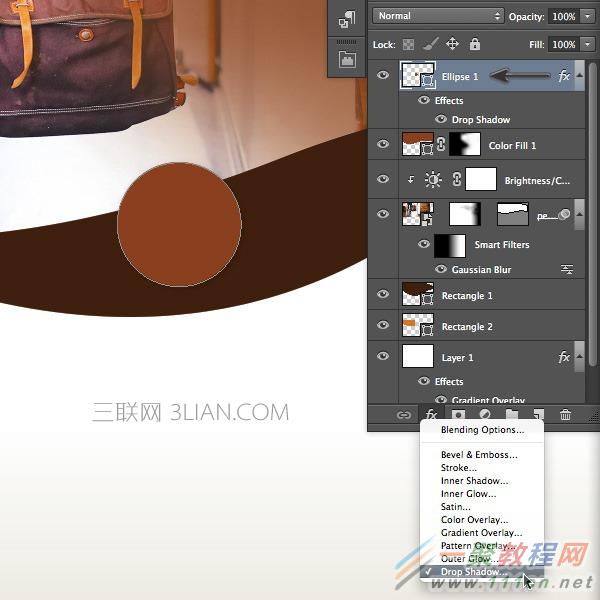
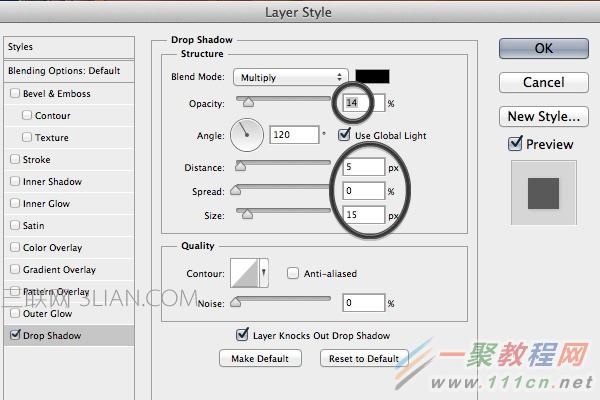
添加投影,透明度设置为14%,距离5 px,尺寸15 px。

从图层面板下方的fx按钮快速添加投影特效。

按照上图调整投影的设定。
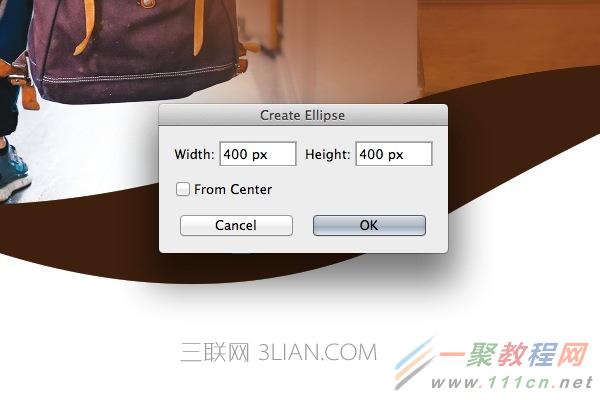
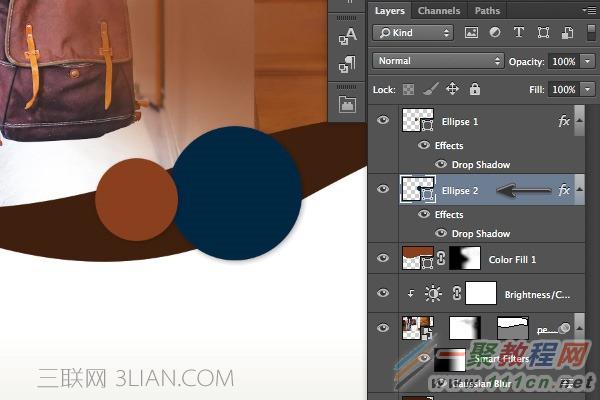
用椭圆工具(U)再创建一个400 x 400 px的圆形,填充深蓝色(C=100 M=80 Y=45 K=50)。

用同样的投影特效,应用在新建的深蓝色圆形上,在之前的图层上右键,选择复制图层样式,然后在蓝色圆圈图层上右键粘贴即可。调整图层顺序,将棕色的圈圈放在蓝色圈圈上。

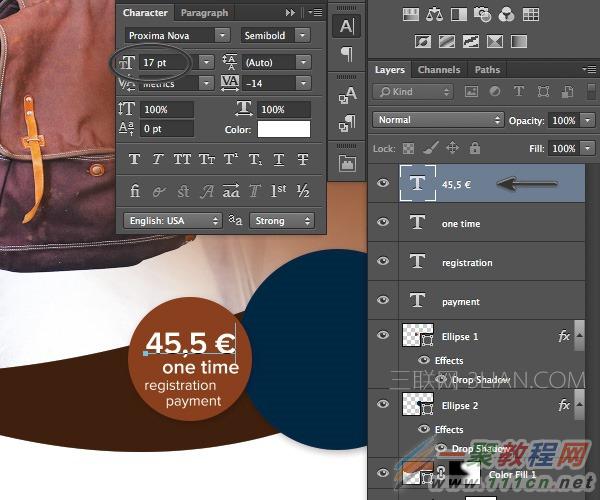
用文字工具(T)添加文字,教程里我们使用的是Proxima Nova字体,字号为17 pt。具体内容如下图,可以用移动工具(V)来进行调整。

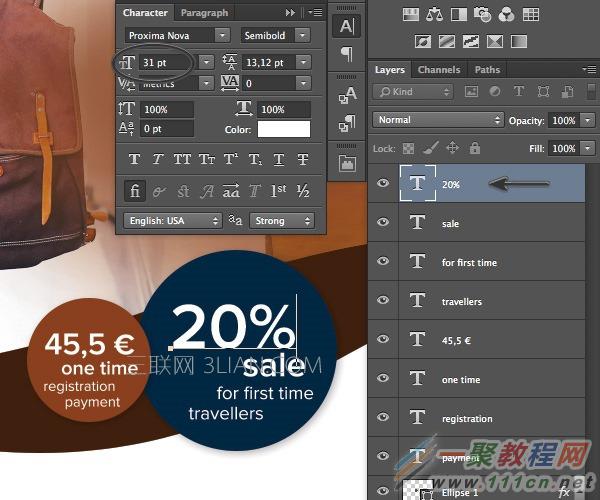
重复上述步骤,区别是字号,这里字号调整到31 pt。

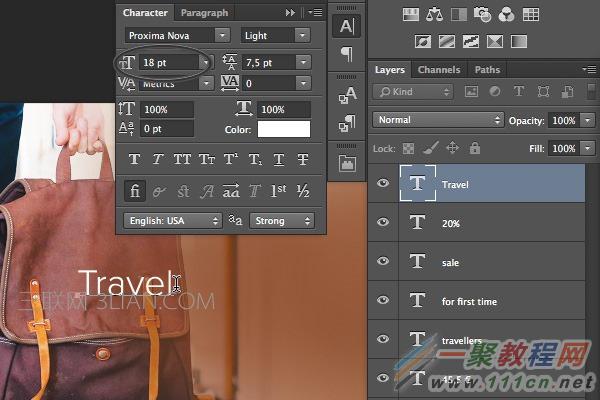
使用文字工具(T)新建文本,使用Proxima Nova Light字体,字号为18 pt。

添加标题,还是文字工具(T),字号36 pt,字间距为-10。

选择刚才建立的文字层,按住Alt拖动,复制文字层。

还是文字工具(T),改写刚刚复制的图层,使用移动工具(V)调整文字的位置。

在文件 > 置入,选择矢量LOGO素材acme-travel-logo.ai。

调整LOGO的大小和位置,让LOGO停放在图片右上角。

给LOGO添加一个投影。
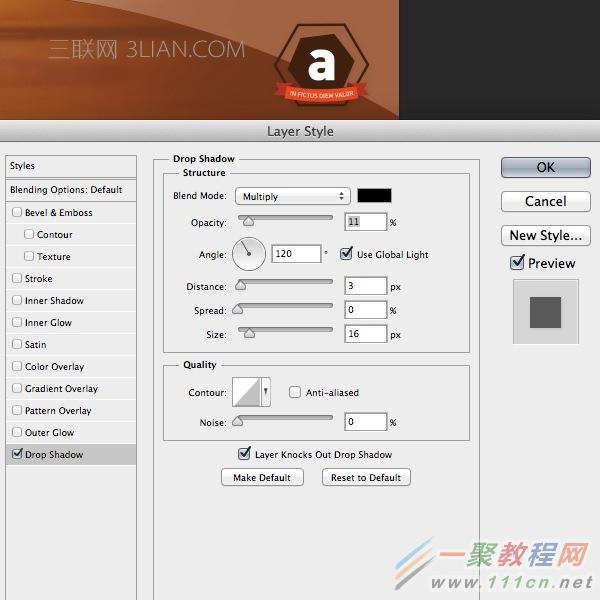
数据设置为透明度11%,距离3 px,尺寸16 px。

添加二级图片
建立一个新的矩形(U),尺寸为60 x 28 px。

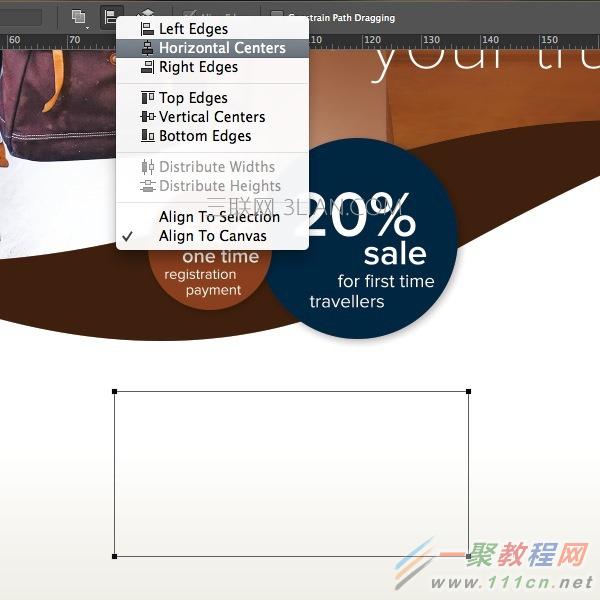
用直接选择工具(A)选中刚刚建立的矩形,对齐方式中选择中心对齐。 怎么用ps制作宣传单

文件 > 置入,置入素材people-11.jpg。

根据刚刚建立的矩形调整图片尺寸。

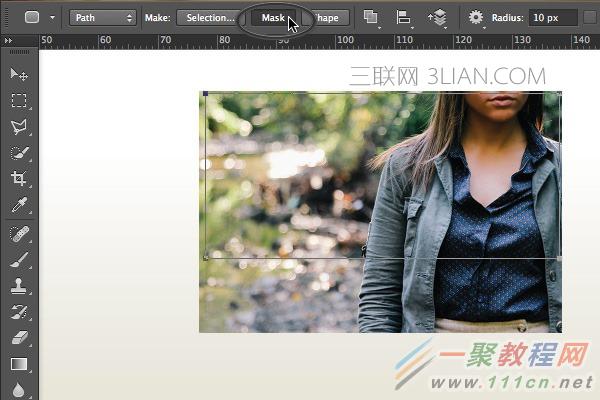
激活矩形工具(U),在选项面板中,点击蒙版,这些操作会建立一个矢量蒙版,并应用到打开的图片上。

让刚刚置入的图片层保持选中状态,按住alt+Shift,拖拽图片复制。

还是置入,这次我们置入city-5.jpg。

还是调整图片尺寸,让图片尺寸跟刚刚置入的女孩的图片一致。

将刚刚的蒙版拖拽到刚刚置入的图片上,然后删除people-11-copylayer。

重复前面三步操作,置入右下角的地图。

选中map-screenshot图层,添加描边。

描边的设置面板中,尺寸为2 px,调整位置为内部,颜色设置成棕色(C=30 M=80 Y=100 K=30)。

添加二级文字
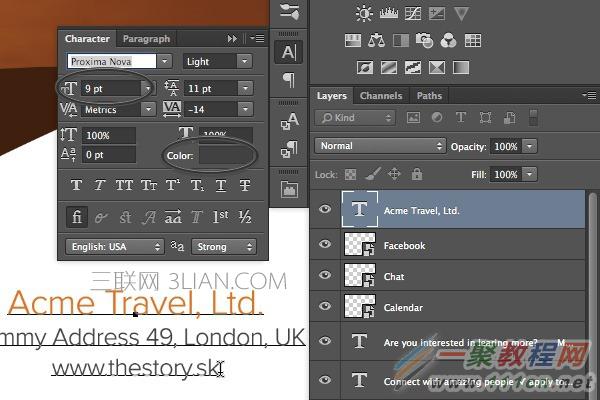
还是文字工具(T),创建新的文字,字号11 pt,颜色浅棕色(C=10 M=65 Y=100 K=0),

后面的叙述文字字号调整为9 pt,字间距13,颜色调整为灰色(K=90)。

重复上述步骤,建立更多的文字块儿,将它们分别对齐在三张图片下方。

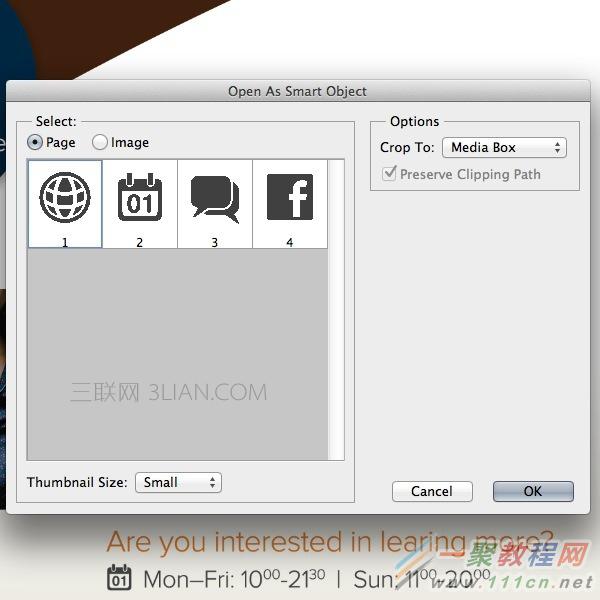
置入icons.ai,在跳出的对话框中,选择日历图标,然后点击OK。

调整日历的大小,放在如下图所示位置。

重复上面置入图标的步骤,将每一行前面的图标都置入并摆放好。

使用文字工具(T),添加地址相关的信息,字号为13 pt,字间距11,颜色设置成浅棕色(C=10 M=65 Y=100 K=0)。

继续添加更具体的信息,字号9 pt,颜色灰色(K=90)。

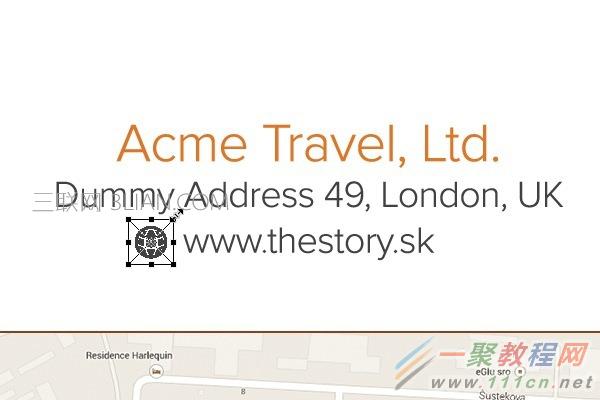
还是刚才的icon.ai素材,这次我们置入那个小地球的矢量图标。

调整好大小,放在如下图所示的网址前面。

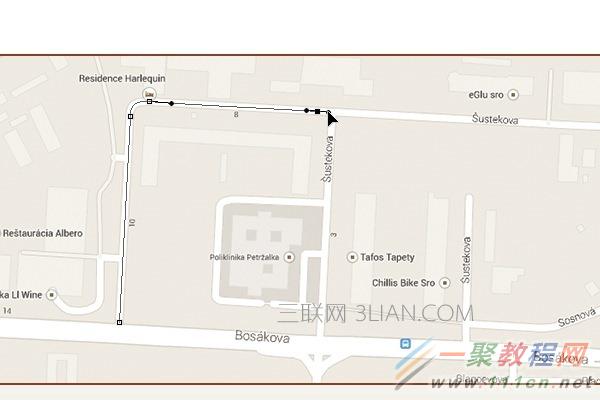
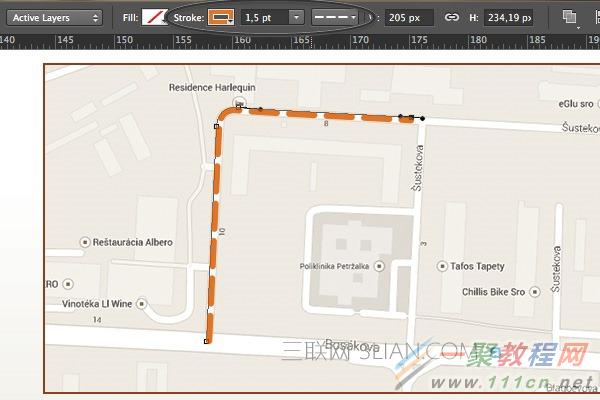
激活钢笔工具(P),在地图上创建一段矢量形状,具体形态如下图所示。

在选项面板上,描边选择虚线,颜色还是之前的浅棕色(C=10 M=65 Y=100 K=0),调整描边的宽

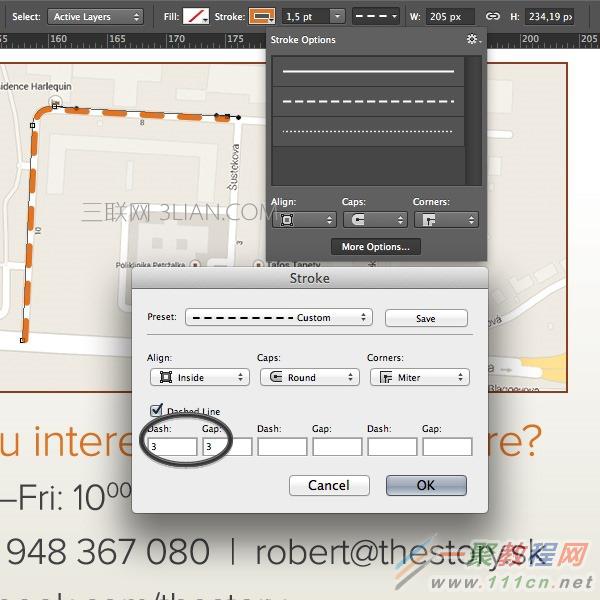
描边设置 > 更多选项,按下图所示数据设置。

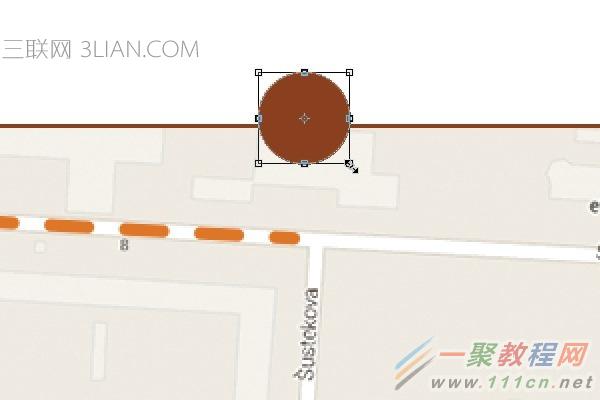
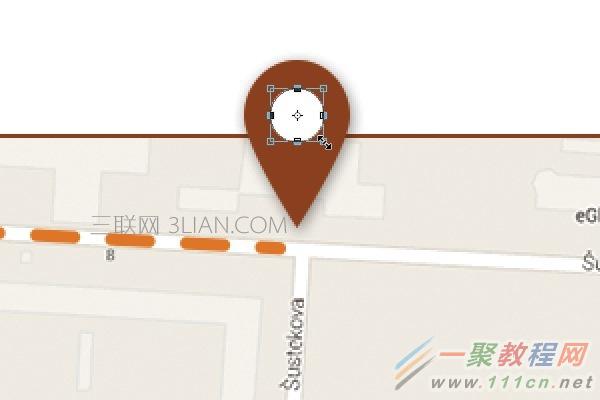
创建一个新的椭圆形,颜色是棕色(C=30 M=80 Y=100 K=30)。

激活钢笔工具(P),按住Alt,调整底边的锚点。

利用我们的老朋友直接选择工具(A),将下面的锚点向下拉,做出如下图所示的图形。

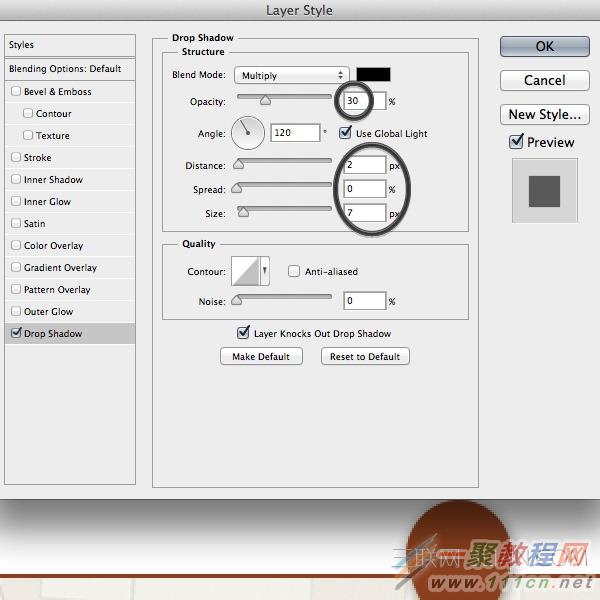
为这个图案添加投影,调整下图圈出的几个数据。

再做一个小圆形,填充白色,放在刚刚的图标之上。这也是我们这张传单的最后一步!

相关文章
- VPN可以虚拟出一个专用网络,让远处的计算机和你相当于处在同一个局域网中,而中间的数据也可以实现加密传输,用处很大,特别是在一些大公司,分公司处在不同的区域。...2016-01-27
解决执行maven命令时提示Process terminated的问题
这篇文章主要介绍了解决执行maven命令时提示Process terminated的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25- 我们在作图的时候需要用到“素描”滤镜,但是点开滤镜选项就是找不到。该怎么快速找到“素描”滤镜呢?请往下看。 1、点开滤镜选项时,发现没有素描这一项。2、别急,我...2017-01-22
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- 一般来说为了达到隐藏自身 IP,我们都会选择一些 CDN 服务,目前用的最多的免费 CDN 是 Cloudflare。但是正常情况下 Cloudflare 是不能自己选择IP,有时候分配给我们的 IP 可能表现不佳,也只能将就着用。但是我们都希望可以用上 CF 比较快的 IP。那么自选IP,就显得很必要了。...2022-09-23
- 这篇文章主要介绍了Mybatis Plus select 实现只查询部分字段的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-01
- 这篇文章主要介绍了MySQL性能监控软件Nagios的安装及配置教程,这里以CentOS操作系统为环境进行演示,需要的朋友可以参考下...2015-12-14
php file_get_contents 设置代理抓取页面示例
file_get_contents函数在php中可以直接打开本地文件也可以直接抓取远程服务器文件,如果简单的采集我们可以使用file_get_contents直接来操作,如果有防采集我们可能需要...2016-11-25- 这篇文章主要介绍了解决Mybatis 大数据量的批量insert问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-09
- 这篇文章主要介绍了mybatis-plus 表名添加前缀的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-26
iOS APP h5快捷程序 .mobileconfig的生成
1.从APP Store 下载Apple Configurator 2从一个管理点管理所有iOS设备应用程序,文档和配置文件。想要确保您的所有家庭成员在其每台iOS设备上都有类似的应用和文档,管理日益增...2021-12-23- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了mybatis-plus 返回部分字段的解决方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-02
- 这篇文章主要介绍了详解如何清理redis集群的所有数据,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-18
- 这篇文章主要介绍了Redis连接池配置及初始化实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-29
- 这篇文章主要介绍了mybatis的Configuration详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-04
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
pandas pd.read_csv()函数中parse_dates()参数的用法说明
这篇文章主要介绍了pandas pd.read_csv()函数中parse_dates()参数的用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-05- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
- 本篇文章主要介绍了C++中四种加密算法之AES源代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。...2020-04-25
