vue如何调用浏览器分享功能详解
前言
「Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。官方描述的它还是一个渐进式框架,本文主要介绍了关于vue调用浏览器分享的相关资料,下面话不多说了,来一起看看详细的介绍吧
步骤如下:
1.开发环境 vue+vant
2.电脑系统 windows10专业版
3.在使用vue开发的过程中,我们经常会遇到分享,下面我来分享一下我的方法,希望对你有所帮助。
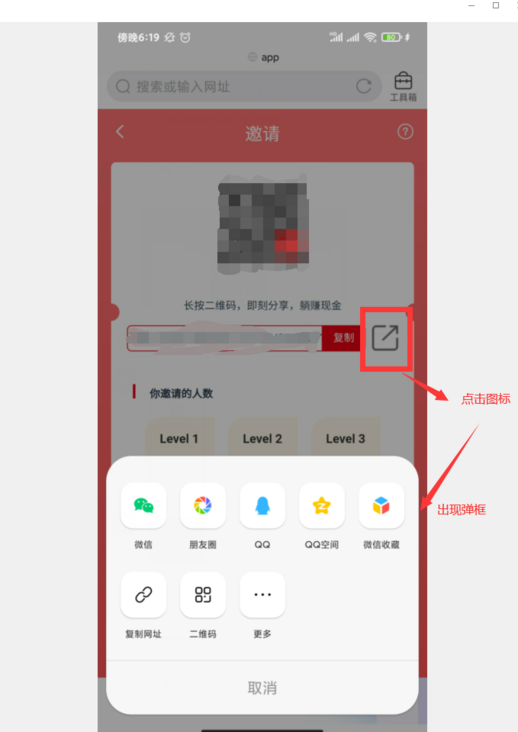
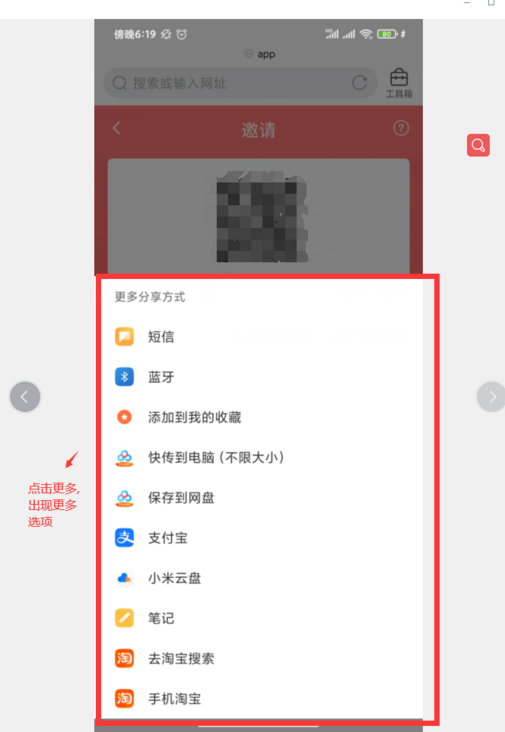
4.先看效果图:


5.使用NativeShare.js 来达到上述功能的实现
// 安装 npm install nativeshare
6.在对应的组件中引入
import NativeShare from 'nativeshare'
7.点击分享图标,在methods中添加对应的代码:
cshare() {
if (navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1) {
this.ui.showToast('图文分享请打开QQ浏览器', 2)
} else {
try {
this.nativeShare.setShareData({
// link: 'http://192.168.3.82:8080/#/pages/index/itest',
title: 'title111',
desc: 'desc11',
// icon: 'https://t12.baidu.com/it/u=751929707,172094732&fm=76',
})
this.nativeShare.call('default ')
} catch (err) {
console.log(err)
this.ui.showToast('此浏览器不支持跳转')
}
}
},
8.为什么选择NativeShare.js?
兼容性(毫无疑问是兼容浏览器最多的插件)
存在的问题:
1.uc安卓不能设置icon
2.百度浏览器安卓不能指定分享
9.NativeShare一共只有三个实力方法:
getShareData() 获得分享的文案 setShareData() 设置分享的文案 call(command = ‘default', [options]) 调用浏览器原生的分享组件
10.ShareData设置文案的格式为
{
icon: '',
link: '',
title: '',
desc: '',
from: '',
// 以下几个回调目前只有在微信中支持和QQ中支持 success: noop,
fail: noop,
cancel: noop,
trigger: noop,
}
11.调用call方法时第一个参数是指定用什么命令调用分享组件。目前支持6个命令。分别是:
default 默认,调用起底部的分享组件,当其他命令不支持的时候也会调用该命令
timeline 分享到朋友圈
appMessage 分享给微信好友
qq 分享给QQ好友
qZone 分享到QQ空间
weiBo 分享到微博
总结
到此这篇关于vue如何调用浏览器分享功能的文章就介绍到这了,更多相关vue调用浏览器分享内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
Illustrator渐变网格工具绘制可爱的卡通小猪教程分享
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说渐变网格工具绘制可爱的卡通小猪的教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小编一...2016-09-14vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
