WPF自定义路由事件的实例教程
路由事件模型
传统的简单事件模型中,在消息激发是将消息通过事件订阅的然后交给事件的相应者,事件的相应者使用事件的处理器来做出相应,这样就存在一个问题,用户控件内部的事件就不能被外界订阅,因为事件的宿主必须能够直接访问到事件的响应者。
路由事件的事件拥有者和事件的相应者之间则没有直接的显式订阅关系,事件的拥有者则只负责激发事件,事件将有谁相应它并不知道,事件的响应者则有事件的监听器,针对事件进行监听,当有此类事件传递至此事件响应者就使用事件处理器来相应事件并决定此事件是否继续传递。比如像上一个程序中的,点击“点我”以后事件就开始激发了,然后事件就会在控件树上进行传递,事件的响应者安装了监听器,当监听到这个事件进行响应,并决定这个事件是否继续传递。
了解了路由事件后,这节来学习一下如何自定义路由事件。
【分析代码】
在演示代码前,我们不妨先看一段Button按钮的Click路由事件源码,从源码中学习一下如何定义路由事件。
在ButtonBase中,跟Click路由事件相关的有如下四处代码:
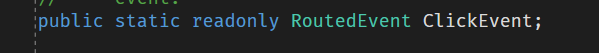
代码一

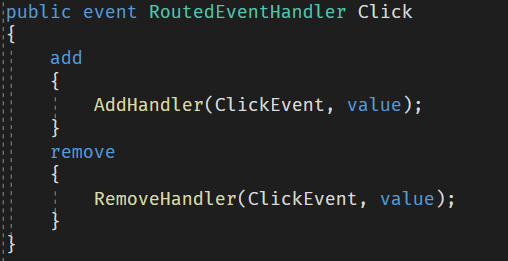
代码二

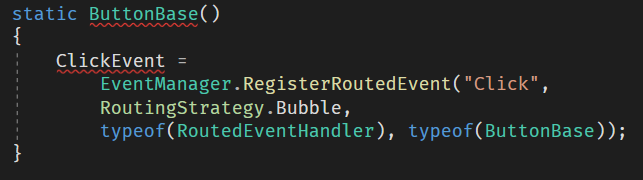
代码三

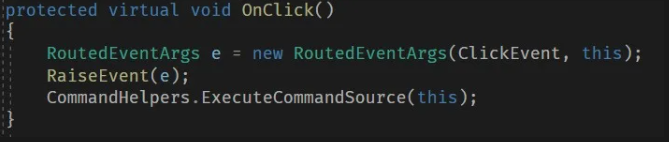
代码四

第一段是声明了ClickEvent这一路由事件对象,这个不用多说;
第二段是声明了ClickEvent路由事件对象的包装器,它类似于属性的get,set,方便我们从外部把路由事件的处理器附加到路由事件上。当外部进行“+=”操作时,内部就会执行add块,将事件处理附加到Click路由事件上,反之执行“-=”操作时,会执行remove块中的内容;
第三段是构造方法中构建Click路由事件对象,跟创建依赖对象类似的是,路由事件对象的创建也不是直接new,而是通过EventManager类的RegisterRoutedEvent方法进行注册,该方法第一个参数是路由事件的名称,微软约定路由事件名称要跟路由事件对象的包装器名称一致,并且跟路由事件对象去掉Event后缀的字样也要一致。第二个参数是指路由事件的策略,也就是事件传播的形式,有如下三种枚举:
- RoutingStrategy.Tunnel:隧道式,是指事件从最外层的控件开始路由,直到路由到控件自己,就像一条自上往下的隧道,从window控件一路通到当前触发事件的控件;
- RoutingStrategy.Bubble:冒泡式,这个跟隧道式相反,它是从触发事件的控件向上传播,直到最上层停止;
- RoutingStrategy.Direct:直通式,跟原始事件模型一样,不路由,直达事件处理器。
第三个参数是指定该路由事件的事件处理器是什么类型,第四个参数是指定该路由事件对象的宿主类型,第四个参数跟第一个参数共同用于路由事件对象的内部创建使用:构建hash code,确定路由事件对象唯一性,同依赖属性一致,在一个类中不能注册两个同名的路由事件对象。
第四段是激发Click路由事件的方法,事件参数就是在此方法中处理,它是路由事件传播之源。
【自定义路由事件】
下面我们就来根据以上语法,基于ButtonBase创建自己的Click路由事件:
public class MyRoutedEventArgs : RoutedEventArgs
{
public MyRoutedEventArgs(RoutedEvent routedEvent, object source)
: base(routedEvent, source) { }
public string RoutedMessage { get; set; }
}
public class MyButton : ButtonBase
{
public static readonly RoutedEvent MessageEvent =
EventManager.RegisterRoutedEvent("Message", RoutingStrategy.Bubble,
typeof(EventHandler<MyRoutedEventArgs>), typeof(MyButton));
public event RoutedEventHandler Message
{
add { this.AddHandler(MessageEvent, value); }
remove { this.RemoveHandler(MessageEvent, value); }
}
protected override void OnClick()
{
base.OnClick();
MyRoutedEventArgs eventArgs = new MyRoutedEventArgs(MessageEvent, this)
{ RoutedMessage = "自定义路由事件被触发了" };
this.RaiseEvent(eventArgs);
}
}
上述代码中,我创建了一个MyButton,声明了一个MessageEvent路由事件对象,值得注意的是,RegisterRoutedEvent的第三个参数我用的是:
typeof(EventHandler<MyRoutedEventArgs>)
而非:
typeof(RoutedEventHandler)
因为RoutedEventHandler的参数跟我自定义的事件参数不一致,需要使用EventHandler的泛型版指定我的事件参数类型,下面是RoutedEventHandler的声明:

该参数类型是RoutedEventArgs,而我使用的是自定义的MyRoutedEventArgs类型。
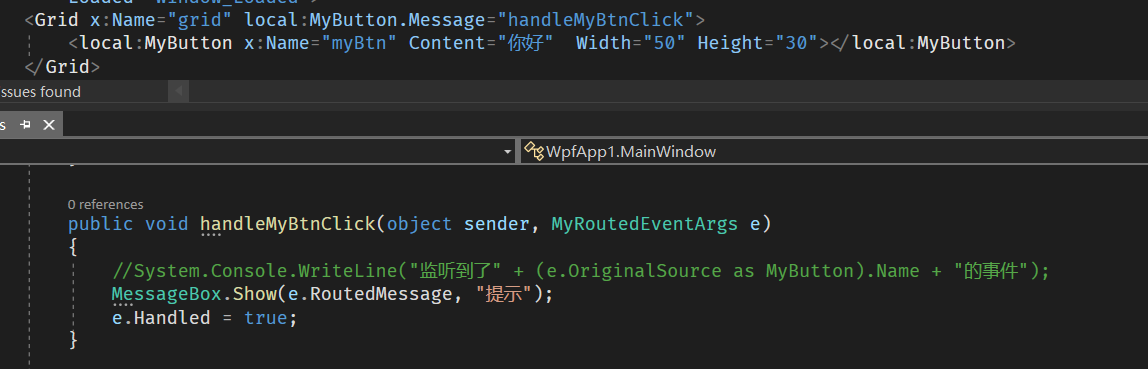
XAML部分及事件处理器的代码为:

在外层Grid上设置MyButton的Message事件监听及处理器。
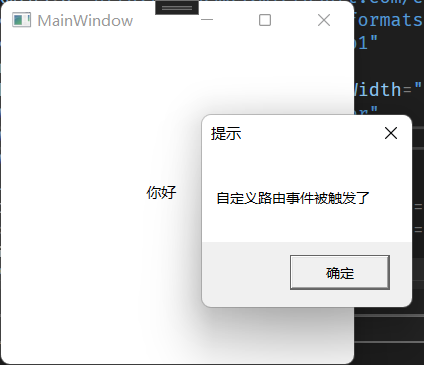
运行效果如下:

点击“你好”,弹出MessageBox提示“自定义路由事件被触发了”。
总结
到此这篇关于WPF自定义路由事件的文章就介绍到这了,更多相关WPF自定义路由事件内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要给大家介绍了关于C#创建自定义控件及添加自定义属性和事件使用的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用C#具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-06-25
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
c# WPF中通过双击编辑DataGrid中Cell的示例(附源码)
这篇文章主要介绍了c# WPF中通过双击编辑DataGrid中Cell的示例(附源码),帮助大家更好的理解和学习使用c#,感兴趣的朋友可以了解下...2021-03-03- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- 自定义一个jquery模态窗口插件,将它集成到现有平台框架中时,它只能在mainFrame窗口中显示,无法在顶层窗口显示. 解决这个问题的办法: 通过以下代码就可能实现在顶层窗口弹窗 复制代码 代码如下: $(window.top.documen...2014-05-31
- 这篇文章主要介绍了自定义feignClient的常见坑及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-10-20
- 今天小编就为大家分享一篇pytorch 自定义卷积核进行卷积操作方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-05-06
- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
PHP YII框架开发小技巧之模型(models)中rules自定义验证规则
YII的models中的rules部分是一些表单的验证规则,对于表单验证十分有用,在相应的视图(views)里面添加了表单,在表单被提交之前程序都会自动先来这里面的规则里验证,只有通过对其有效的限制规则后才能被提交,可以很有效地保证...2015-11-24解决vue动态路由异步加载import组件,加载不到module的问题
这篇文章主要介绍了解决vue动态路由异步加载import组件,加载不到module的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要介绍了jquery自定义插件开发之window的实现过程的相关资料,需要的朋友可以参考下...2016-05-09
- 这篇文章主要介绍了解决vue-router路由拦截造成死循环问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-05
- 这篇文章主要给大家介绍了关于vue.js Router中嵌套路由的相关资料,所谓嵌套路由就是路由里面嵌套他的子路由,文章通过示例代码介绍的非常详细,需要的朋友可以参考下...2021-06-27
- 这篇文章主要介绍了C#自定义事件监听实现方法,涉及C#事件监听的实现技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了vue-router路由参数刷新消失的问题...2017-06-24
- 这篇文章主要介绍了Vue 组件复用多次自定义参数操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27
- 这篇文章主要介绍了vue-router为激活的路由设置样式操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18
- 这篇文章主要介绍了Vue鼠标滚轮滚动切换路由效果的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-08-04
