利用PS扣图合成人物照片更换背景功能
最终效果
 <点小图查看大图> |
| 1、打开人物素材,先用鼠标双击图层进行解锁,用带加号的快速选取工具将人物选取出来(注:头发边缘不用选取的太仔细,以后的步骤中会用到图层模式去过滤头发)。 |
 |
 |
| 2、在选区内右击鼠标,选择反向。 |
 |
| 3、按删除键Delete,将选区内的背景删除掉,如图所示。 |
 |
| 4、用钢笔工具将人物胳膊和腰之间的背景选取出来并扣除(注:红色方框内背景,就是要扣除的效果)。 |
 |
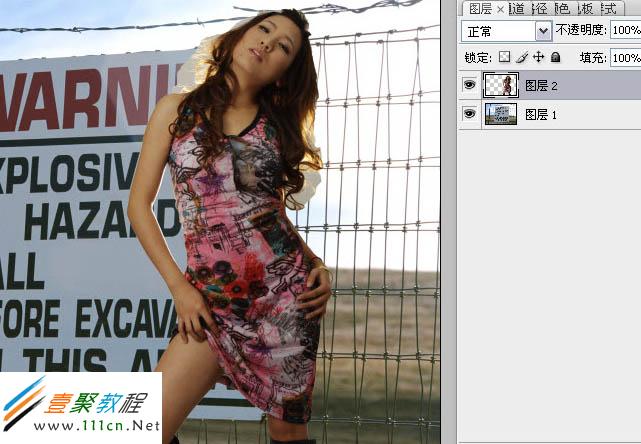
| 5、将人物拖入素材中,适当调整位置.如图所示。 |
 <点小图查看大图> |
 |
| 6、在图层1上执行调整图层/色相饱和度:饱和度-57。 |
 |
| 7、在图层1上执行调整图层/曲线命令:调整参数如图所示。 |
 |
 |
| 8、在图层1上执行调整图层/可选颜色命令:调整参数如图所示。 |
 |
| 9、在图层2上也就是人物图层上执行图像/调整/曲线命令。曲线的调整,如图所示。(注:曲线就是要人物适当提高亮度)。 |
 |
10、在图层2执行色相饱和度,饱和度-41,其他数值不变。

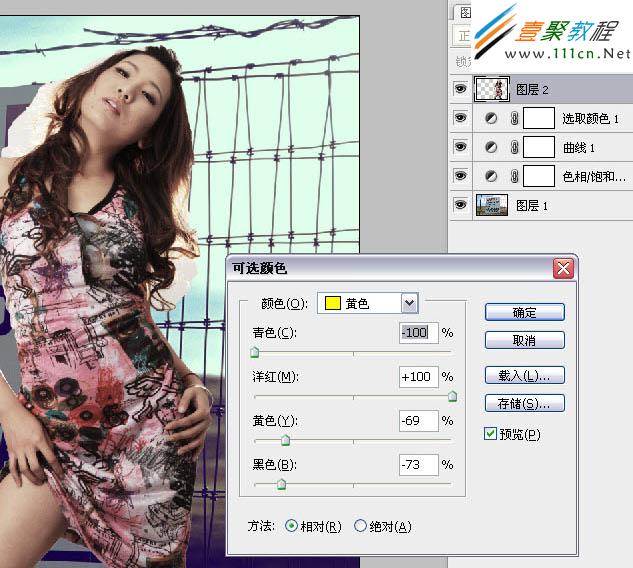
11、在图层2执行可选颜色--黄色,青色-100 洋红+100 黄色-69 黑色-73。

12、可选颜色--红色,青色+53 洋红+25 黄色-15 黑色+10。

13、可选颜色--白色,青色+100 黑色-11 其他数值不变。

14、可选颜色--黑色,黄色-33 其他数值不变(注:这几步的可选颜色调整主要是针对人物皮肤调整的)。

15、复制图层2,将图层2副本前面的眼睛点去,图层2的图层模式更改为叠加.如图所示。

16、在图层2副本上添加蒙版,用橡皮擦工具在蒙版上将人物头发边缘擦拭掉(注:橡皮擦工具的不透明度为21%,前景色为白色,背景色为黑色,由于图层2正片叠底后,头发边缘穿帮的地方就被过滤掉,而头发丝也被很好的保留下来)。

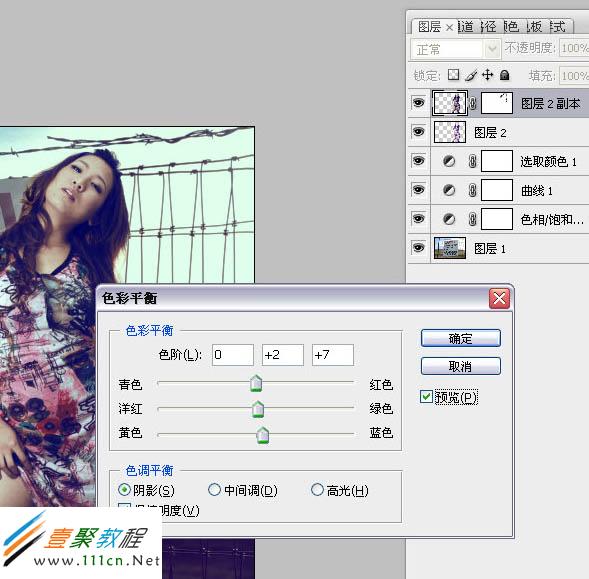
17、在图层2副本上执行色彩平衡-高光,高光加点青色。

18、在图层2副本上执行色彩平衡-阴影,阴影处加绿色和蓝色。

19、在图层2副本上执行亮度对比度:亮度+9,对比度+19。

| 20、新建图层3,选择渐变工具--径向渐变,渐变的方向是前景色到透明色的过度,渐变模式为柔光,不透明度为47%,渐变的位置在红色方框内的区域。(注:渐变的目的,就是营造一种光晕效果,前景色为白色)。 |
 |
| 21、双击图层1上的色相饱和度,饱和度-57,明度-5,如图所示(这步的做的目的就是让背景的颜色变淡变暗,以此来凸显人物)。 |
 |
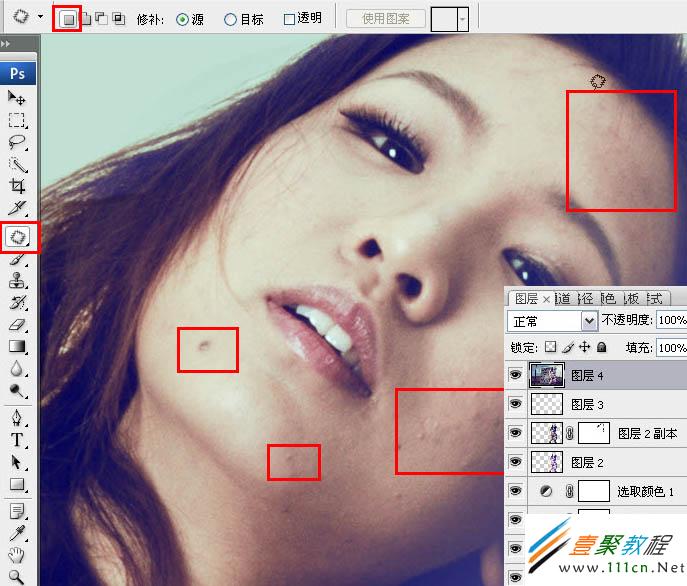
| 22、将所有图层进行盖印后得到图层4,用修补工具将人物脸上明显的痘痘修复掉。 |
 |
| 23、复制图层4,在图层4上执行滤镜/杂色/蒙尘与划痕,其参数如图所示,半径为8像素,阀值5 (注:要点取图层4副本前面的眼睛,才能看到效果)。 |
 |
| 24、在图层4副本上添加蒙版,用画笔工具将人物皮肤上的噪点和瑕疵适当的擦拭掉(注:画笔的不透明度为64%,前景色为黑色,背景色为白色.擦拭时要避开人物的五官轮廓)。 |
 |
30、在图层4副本上添加蒙版,用画笔工具在人物五官轮廓较为凸出的地方,进行涂抹,以此来营造高光效果(注:前景色为黑色,背景色为白色,不透明度为5%左右,画笔的硬度为0%,画笔的大小按着人物轮廓凸出的范围去适当调整)如图所示。

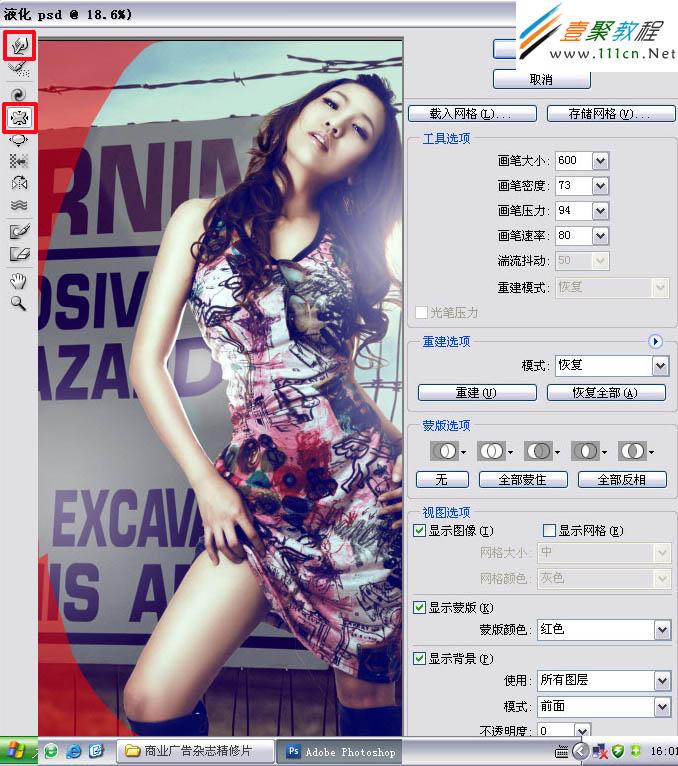
31、将所有图层合并后,再执行滤镜/液化命令,分别用左边工具栏上红色方框内标注的工具去液化人物的脸型和形体,让人物看起来更漂亮)。

32、复制图层4,在副本上执行滤镜/其他/高反差保留。

33、高反差保留的参数如图所示:半径为3.1像素。

34、将图层4副本的图层模式更改为叠加即可(注:这一步做的目的就是增加人物的清晰度)。

相关文章
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
- ps软件是现在很多人比较喜欢的,这次文章就给大家介绍ps软件的抠图技巧,ps快速抠出白色背景下的透明玻璃杯,一起来看看。   1、如果是白底抠图的话,先将...2017-07-06
- 本文实例讲述了JavaScript实现点击按钮切换网页背景色的方法。分享给大家供大家参考,具体如下:这里演示JavaScript用按钮随意变换背景颜色,每点击一下按钮,就可以随机改变一种网页背景颜色。颜色值事先是保存在JS的数组里...2015-10-21
- 这篇文章主要介绍了C#实现图片放大功能的按照像素放大图像方法,功能非常实用,需要的朋友可以参考下...2020-06-25
- 在本篇文章中小编给各位整理了一篇关于python中翻译功能translate模块实现方法,有需要的朋友们可以参考下。...2020-12-18
- 这篇文章主要给大家介绍了关于SQL SERVER迁移之更换磁盘文件夹的完整步骤,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 背景固定效果在许多的网站都能看到,今天我们一起来看一个关于CSS制作的页面背景固定和滚动效果,应用非常的好用希望对各位带来帮助。 如何创建一个不需要Javascript...2016-09-14
- AngularJS 让人爱不释手的八种功能,想知道AngularJS哪八种功能让人喜欢就快点看下本文吧...2016-03-28
- 这款国庆背景代码是一款仿各大门户网站的,如网易,163,新浪,sina,sohu等网站的60周年国庆背景代码给各位朋友提供了哦,如果喜欢可以来看看这款为国庆而改变网页北景的代码...2016-09-20
- 这篇文章主要给大家介绍了关于微信小程序实现导航功能的操作步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- EMUI11值得升级吗?好不好用?下面小编带来EMUI11上手体验,一起来看看手机鸿蒙OS的提前预演...2020-12-08
- 这篇文章主要介绍了JS+CSS实现的漂亮渐变背景特效代码,包含6个渐变效果,涉及JavaScript针对页面元素属性动态操作的相关技巧,需要的朋友可以参考下...2016-03-28
- phpmyadmin还有高级功能可能大部份站长不知道吧,今天本文章就来给大家介绍phpMyAdmin 高级功能设置的方法图解,希望文章对大家会有所帮助。 phpMyAdmin 安装后,默认...2016-11-25
- 小爱同学5.0即将发布,据已知报道小爱同学5.0将新增机型,跟着小编一起来看看吧,顺便了解下即将都有哪些新功能面市吧...2020-12-08
- 这篇文章主要为大家分享了一份很全面的JavaScript常用功能汇总集合,一些常用的额JS 对象、基本数据结构、功能函数等,感兴趣的小伙伴们可以参考一下...2016-01-24
- 这篇文章主要介绍了如何在 Matplotlib 中更改绘图背景的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-26
Night Shift是什么意思 Night Shift有什么功能及作用?
Night Shift是IOS9.3正式版系统新增加的功能之一,很多伙伴们都不清楚Night Shift是什么意思?以及Night Shift有什么用途?对此,本文小编就为大家详细介绍Night Shift的含义及作用...2016-07-04- 本文主要介绍了Vue登录页面的动态粒子背景插件实现,将登录组件背景设置为 "粒子背景",具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-12
- <?php include_once("mime.inc"); $mm = new MIME(); $to = "customer@263.net"; $subject = $mm->encode("商城","gb2312"); // 编码 $msg = "注册会员成功<br>"; $m...2016-11-25
php基于ob_start(ob_gzhandler)实现网页压缩功能的方法
小编推荐的这篇文章介绍了php基于ob_start(ob_gzhandler)实现网页压缩功能的方法,非常实用,有兴趣的同学可以看看。 PHP生成网页后传送给浏览器显示 ,页面的打开速度...2017-07-06
