国庆网页背景代码-首页国庆背景代码
- <style type="text/css">
- <!--
- body {
- margin-left: 0px;
- margin-top: 59px;
- margin-right: 0px;
- margin-bottom: 0px;
- background:url(http://www.kanxinyi.com/images/shanghai/zg60.jpg) no-repeat center top;
- }
- body,td,th {
- font-size: 12px;
- }
- .style1 {color: #FFFFFF}
- .STYLE2 {color: #666666; font-size: 12px;}
- .a1:link { color:#ffffff; TEXT-DECORATION: none }
- .a1:hover { color:#ffffff; TEXT-DECORATION: underline }
- .a1:visited { color:#ffffff; TEXT-DECORATION: none }
- .a2:link { color:#000000; TEXT-DECORATION: none }
- .a2:hover { color:#CC3333; TEXT-DECORATION: none }
- .a2:visited { color:#000000; TEXT-DECORATION: none }
- .a3:link { color:#666666; TEXT-DECORATION: none }
- .a3:hover { color:#666666; TEXT-DECORATION: underline }
- .a3:visited { color:#666666; TEXT-DECORATION: none }
- #scrollWrap {
- width:400px;
- height: 18px;
- overflow: hidden;
- }
- #scrollMsg {
- float: left;
- text-align: left;
- padding:0 0px;
- }
- #scrollMsg ul {
- margin:0;
- padding:0;
- }
- #scrollMsg li {
- font-size:12px;
- color:#FFFFFF;
- line-height: 18px;
- list-style:none;
- }
- .TabHZ ul{ padding-right:0px; padding-left:0px; padding-bottom:0px; margin:0px; list-style-type:none; height:21px;line-height:18px;background:url(images/09sy_new_dian.gif) repeat-x left bottom;}
- .TabHZ ul a,.TabHZ ul a:visited{text-decoration:none;}
- .TabHZ li{float:left;padding:3px 15px 3px;background:#939192;border:1px solid #D3D3D3;border-bottom:none;}
- .TabHZ li.cur{padding:3px 15px 3px;background:#BF0005;}
- .TabHZ li.cur a{text-decoration:none;}
- .TabHZ1 ul{ padding-right:0px; padding-left:0px; padding-bottom:0px; margin:0px; list-style-type:none; height:21px;line-height:18px;background:url(images/09sy_new_dian.gif) repeat-x left bottom;}
- .TabHZ1 ul a,.TabHZ1 ul a:visited{color:#ffffff;text-decoration:none;}
- .TabHZ1 li{float:left;margin-left:1px;padding:1px 5px 0;background:#939192;border:1px solid #D3D3D3;border-bottom:none;}
- .TabHZ1 li.cur{padding-bottom:1px;background:#BF0005;}
- .TabHZ1 li.cur a{text-decoration:none;}
- .input{
- background-color: #FFFFFF;
- border: 1px #dcdcdc solid;
- font-size:12px;
- }
- .STYLE4 {color: #333333}
- .STYLE5 {
- font-size: 12px;
- font-weight: bold;
- }
- .style11 {font-size: 12px}
- .Layer2 {
- position:absolute;
- width:457px;
- height:48px;
- z-index:1;
- left: 292px;
- top: 25px;
- }
- -->
- </style>
- 效果图片。

- 国庆网页北景代码二。
- <SCRIPT LANGUAGE="JavaScript">
var Color= new Array(9);
Color[1] = "ff";
Color[2] = "ee";
Color[3] = "dd";
Color[4] = "cc";
Color[5] = "bb";
Color[6] = "aa";
Color[7] = "99";
Color[8] = "88";
Color[9] = "77";
Color[10] = "66";
Color[11] = "55";
Color[12] = "44";
Color[13] = "33";
Color[14] = "22";
Color[15] = "11";
Color[16] = "00";
function fadeIn(where) {
if (where >= 1) {
document.bgColor="#" + Color[where] +"0000";
where -= 1;
setTimeout("fadeIn("+where+")", 15);
} else {
setTimeout('fadeOut(1)', 15);
}
}
function fadeOut(where) {
if (where <=16) {
document.bgColor="#" + Color[where] +"0000";
where += 1;
setTimeout("fadeOut("+where+")", 15)
} else {
setTimeout("fadeIn(16)", 15);
}
}
</SCRIPT>
<body onLoad="fadeIn(16)">
背景二:
<!-- Begin
var Clrs = new Array(9);
Clrs[0] = 'ff0000';
Clrs[1] = '00ff00';
Clrs[2] = '000aff';
Clrs[3] = 'ff00ff';
Clrs[4] = 'ffa500';
Clrs[5] = 'ffff00';
Clrs[6] = '00ff00';
Clrs[7] = 'ffffff';
Clrs[8] = 'fffff0';
var sClrs = new Array(5);
sClrs[0] = 'ffa500';
sClrs[1] = '55ff66';
sClrs[2] = 'AC9DFC';
sClrs[3] = 'fff000';
sClrs[4] = 'fffff0';
var yBase;
var xBase;
var step;
var currStep = 0;
var Xpos = 1;
var Ypos = 1;
var initialStarColor = 'ffa000';
var Mtop = 250;
var Mleft = 250;
function Fireworks() {
if (document.all) {
yBase = window.document.body.offsetHeight / 3;
xBase = window.document.body.offsetWidth / 8;
}
else if (document.layers) {
yBase = window.innerHeight / 3;
xBase = window.innerWidth / 8;
}
if (document.all) {
step = 5;
for ( i = 0 ; i < starsDiv.all.length ; i++ ) {
for (ai = 0; ai < Clrs.length; ai++) {
var c = Math.round(Math.random()*[ai]);
}
if (currStep < 90)
starsDiv.all[i].style.background=initialStarColor;
if (currStep > 90)
starsDiv.all[i].style.background=Clrs[c];
starsDiv.all[i].style.top = Mtop + yBase*Math.sin((currStep+i*5)/3)*Math.sin(550+currStep/100)
starsDiv.all[i].style.left = Mleft + yBase*Math.cos((currStep+i*5)/3)*Math.sin(550+currStep/100)
}
}
else if (document.layers) {
step = 5;
for ( j = 0 ; j < 24 ; j++ ) { //number of NS layers!
var templayer = "a"+j;
for (ai = 0; ai < Clrs.length; ai++) {
var c = Math.round(Math.random()*[ai]);
}
if (currStep < 90)
document.layers[templayer].bgColor=initialStarColor;
if (currStep > 90)
document.layers[templayer].bgColor=Clrs[c];
document.layers[templayer].top = Mtop + yBase*Math.sin((currStep+j*5)/3)*Math.sin(550+currStep/100)
document.layers[templayer].left = Mleft + yBase*Math.cos((currStep+j*5)/3)*Math.sin(550+currStep/100)
}
}
currStep+= step;
T=setTimeout("Fireworks()",5);
if (currStep == 220) {
currStep = -10;
for (n = 0; n < sClrs.length; n++) {
var k = Math.round(Math.random()*n);
}
initialStarColor = sClrs[k];
if (document.all) {
Dtop = window.document.body.clientHeight - 250;
Dleft = xBase * 3.5;
Mtop = Math.round(Math.random()*Dtop);
Mleft = Math.round(Math.random()*Dleft);
document.all.starsDiv.style.top = Mtop+document.body.scrollTop;
document.all.starsDiv.style.left = Mleft+document.body.scrollLeft;
}
else if (document.layers) {
Dleft = window.innerWidth - 100;
Dtop = window.innerHeight - 100;
Mtop = Math.round(Math.random()*Dtop+window.pageYOffset);
Mleft = Math.round(Math.random()*Dleft+window.pageXOffset);
document.layers[templayer].top = Mtop;
document.layers[templayer].left = Mleft;
}
if ((Mtop < 20) || (Mleft < 20)) {
Mtop += 90;
Mleft += 90;
}
}
}
Fireworks();
// End -->
</script> - 再来一款最简单
<style>
body { background-image:url(http://bbs.menhutong.com.cn/attachments/month_0909/20090921_9e19ecaf3dda518df976EMvOMd01ZzG1.jpg); background-repeat:no-repeat; background-position: top center; padding-top:52px;}
.main01{clear:both;width:960px;margin:10px auto 0px auto;overflow:hidden;}
.main01 .left {float: left;width: 300px;}
</style>
此JavaScript检查是否姓名和年龄的形式包含有效的字符
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
function validate(){
var digits="0123456789"
var temp
if (document.testform.Name.value=="") {
alert("No Name !")
return false
}
if (document.testform.age.value=="") {
alert("Invalid Age !")
return false
}
for (var i=0;i<document.testform.age.value.length;i++){
temp=document.testform.age.value.substring(i,i+1)
if (digits.indexOf(temp)==-1){
alert("Invalid Age !")
return false
}
}
return true
}
// End -->
</SCRIPT>
<FORM name="testform" onSubmit="return validate()">
Name:<input type="text" size=30 name="Name">
Age:<input type="text" size=3 name="age">
<input type="submit" value="Submit">
</FORM>
uchome2.0的登录验证机制越来越像Ucenter的了
Uchome2.0采用cookie+数据库的方式来进行用户登录验证的
1:登录
A:用户填好登录表单之后数据被提交给sourcedo_login.php 处理
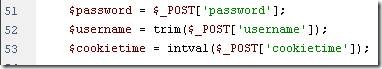
B:在do_login.php中下面这些语句接收传递来的用户名密码与cookie生效时间

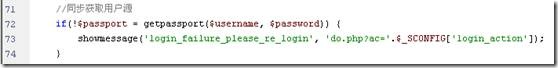
C:然后验证用户提交来的用户名以及密码的正确性,不正确则跳转并提示登录失败

注意:这里验证用户名与密码的正确性是通过uc_client在Ucenter用户中心数据库中查询的
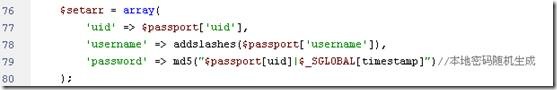
D:若验证通过之后,再将获取到得用户账户信息赋给setarr变量数组

E:查询uchome的数据库看该用户信息是否存在于Uchome数据库中,不存在的话,则将从Ucenter中查询到的用户数据写入到uchome的member表中,存在则将member中的密码替换掉从Ucenter中查询出来的密码,存入setarr变量数组中。

F:将用户登录信息写入到Uchome的session表中
![]()
Session表的数据如下
![]()
Insertsession函数在sourcefunction_space.php中定义
其主要功能为a:清除session表中的某个用户的记录b:获得用户的IP以及是否使用隐身道具
c: 将setarr变量数组中的数据插入到session表中。d:更新统计数数据等
G:将用户名与密码加密写入cookie中
![]()
2:验证
判断当前用户登录状态是通过sourcefunction_common.php中的checkauth函数实现的
下面就来分析这个函数
A:判断$_cookie[auth]是否存在,若不存在则不进行任何处理,并清除所有cookie
![]()
若存在则:
B:从cookie中反解出用户名跟密码信息
![]()
注意:这里说的密码以及上面说的将密码加密进cookie中的密码并不是用户的真实密码,而是经过md5双重加密并且salt处理后的密码
C:从session数据表中取出用户ID为$_SGLOBAL[supe_uid]的用户信息,若该记录存在则执行下面的操作,否则执行D操作(直接查询用户数据库)
![]()
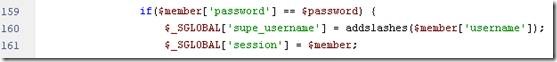
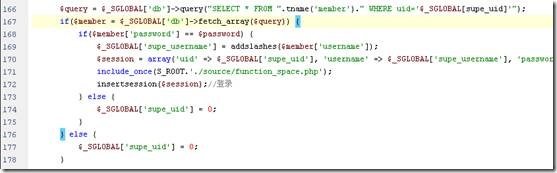
如果取出来的密码与cookie中的密码相等,那么判定为登录成功将数据写入到$_SGLOBAL['session']数组

否则判定为登录失败,清除所有cookie
D:在C步时,若在session表中没有该用户的数据则,在用户数据表member中查询该ID得用户数据,看cookie中的密码是否与数据库中的密码一样,如果一样则登录成功,并将用户数据写入到session表中保持用户的登录状态,否则登录失败

上面无论是用session表来判定登录状态还是用member表来判定登录状态,都会影响到一个变量,那就是$_SGLOBAL['supe_uid'],在程序处理的时候,用户登录与否一般要用到得变量就是$_SGLOBAL['supe_uid']。
例如在space.php文件中 有个这样的语句
![]()
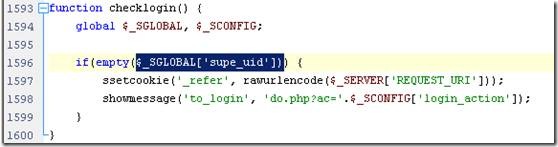
此语句中的checklogin函数就是检测用户是否需要登录

这个函数就是看$_SGLOBAL['supe_uid']是否存在,存在的话就以这个ID的身份去操作,不存在就说明用户登录不成功 需要用户登录才能操作。
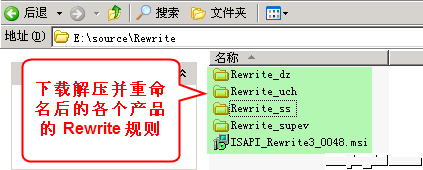
1、将下载的 IIS Rewrite 组件解压,放到适当的目录(如 C:Rewrite)下。

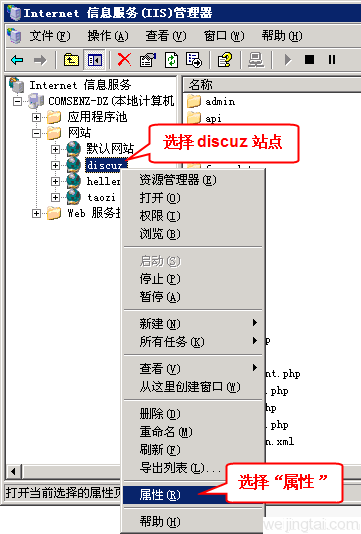
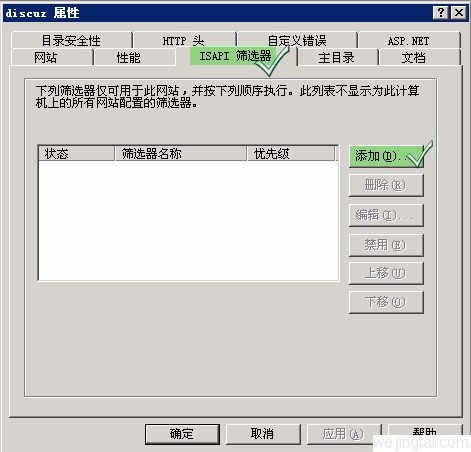
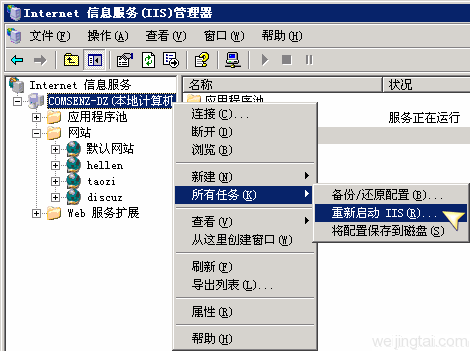
2、在“IIS管理器”里选择网站,右键,属性。

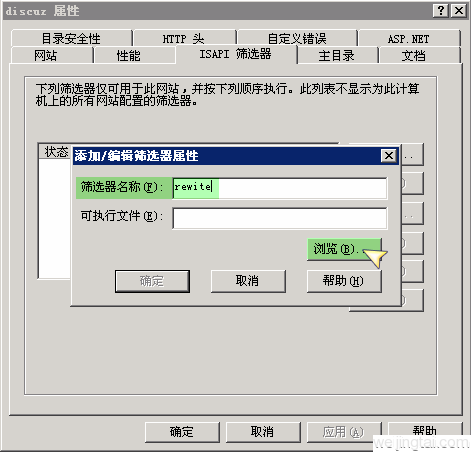
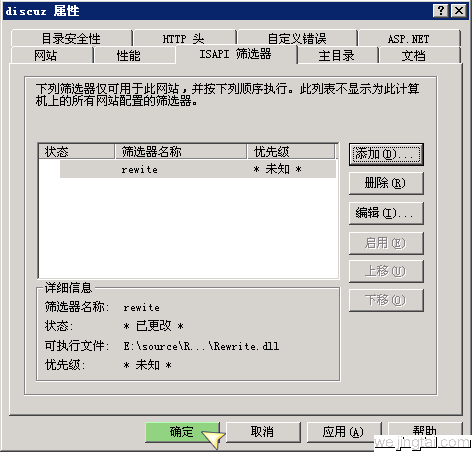
3、选择“ISAPI”,点击“添加”。

4、填入筛选器名称,如“rewrite”。

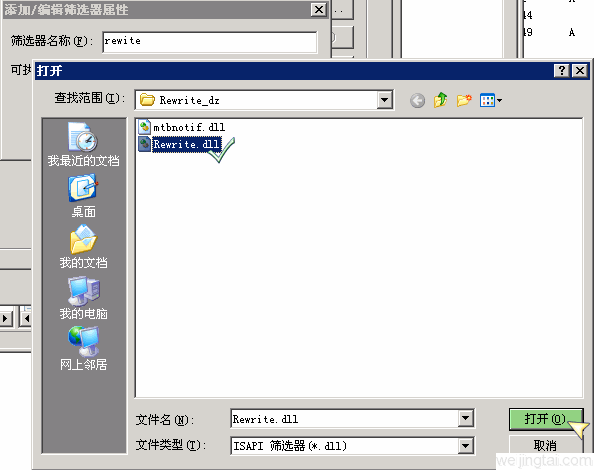
5、可执行文件下方点击“浏览”,选择刚才解压的Rewrite组件位置,Rewrite.dll。

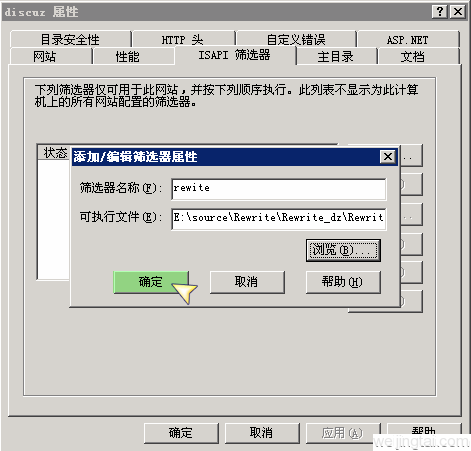
6、确认选择正确后,点击“确定”。

7、点击“确定”,完成筛选器添加。

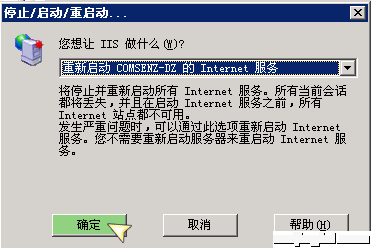
8、重启IIS。


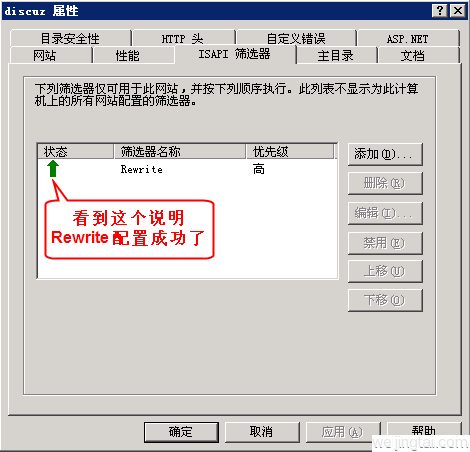
9、重启IIS后,再次选择站点,右键,属性,看到如下所示向上的绿箭头,说明 IIS Rewrite 成功添加并运行。

IIS Rewrite 规则设置
解压后的 IIS Rewrite 组件目录(如 C:Rewrite)中,有一个 httpd.ini 文件,将相应规则写入到这个文件中即可。
1. 安装重写插件Rewrite.dll
如果你的 IIS 服务器加载过 Rewrite.dll 则可以不用下载。
Rewrite.dll文件:http://blog.hxxsh.com/UploadFiles/2006-10/1013525016.rar
加载 Rewrite.dll
在 IIS 的 Isapi 上添加筛选器
筛选器名称为:re
可执行文件选择 Rewrite.dll 就可以了!
2. 配置 httpd.ini
打开你的httpd.ini,找到
[ISAPI_Rewrite]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
# from accessing through HTTP
RewriteRule ^(.*)/archiver/([a-z0-9-]+.html)$ $1/archiver/index.php?$2
RewriteRule ^(.*)/forum-([0-9]+)-([0-9]+).html$ $1/forumdisplay.php?fid=$2&page=$3
RewriteRule ^(.*)/thread-([0-9]+)-([0-9]+)-([0-9]+).html$ $1/viewthread.php?tid=$2&extra=page%3D$4&page=$3
RewriteRule ^(.*)/profile-(username|uid)-(.+?).html$ $1/viewpro.php?$2=$3
以上是 Discuz!官方提供的配置代码,注意正则格式。
3. 应用
比如,将read.php?bl_id=123&bu_id=456 伪静态成 /html/123/456.html
可以这样写:
RewriteRule ^(.*)/html/([0-9]+)/([0-9]+).html$ $1/read.php?bl_id=$2&bu_id=$3 点击收藏:“IIS下下伪静态html(URL Rewrite)设置方法”
1. 安装重写插件Rewrite.dll
如果你的 IIS 服务器加载过 Rewrite.dll 则可以不用下载。
加载 Rewrite.dll
在 IIS 的 Isapi 上添加筛选器
筛选器名称为:re
可执行文件选择 Rewrite.dll 就可以了!
2. 配置 httpd.ini
打开你的httpd.ini,找到
[ISAPI_Rewrite]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
# from accessing through HTTP
RewriteRule ^(.*)/archiver/([a-z0-9-]+.html)$ $1/archiver/index.php?$2
RewriteRule ^(.*)/forum-([0-9]+)-([0-9]+).html$ $1/forumdisplay.php?fid=$2&page=$3
RewriteRule ^(.*)/thread-([0-9]+)-([0-9]+)-([0-9]+).html$ $1/viewthread.php?tid=$2&extra=page%3D$4&page=$3
RewriteRule ^(.*)/profile-(username|uid)-(.+?).html$ $1/viewpro.php?$2=$3
以上是 Discuz!官方提供的配置代码,注意正则格式。
3. 应用
比如,将read.php?bl_id=123&bu_id=456 伪静态成 /html/123/456.html
可以这样写:
RewriteRule ^(.*)/html/([0-9]+)/([0-9]+).html$ $1/read.php?bl_id=$2&bu_id=$3
PW的规则:[ISAPI_Rewrite]
RewriteRule ^(.*)-htm-(.*)$ $1.php?$2
RewriteRule ^(.*)/simple/([a-z0-9_]+.html)$ $1/simple/index.php?$2
Discuz Ucenter整合自己应用程序代码
安装(这个不用说详了吧)
安装官方安装后,会自动把ucenter和dz打通的,如图

3、添加自己的新的应用
点添加新应用,然后选自定义,然后如图(根据你自己的更改)输入

4、创建自己的测试环境
把UCenter_1.5.0_SC_UTF8(1)advancedexamples拷贝到你的测试目录,并把advanced中的uc_client放到examples目录下~~
(1)修改config.inc.php为自己本机的配置,如下是我的,可参考
<?php
define('UC_CONNECT', 'mysql'); // 连接 UCenter 的方式: mysql/NULL, 默认为空时为 fscoketopen()
// mysql 是直接连接的数据库, 为了效率, 建议采用 mysql
//数据库相关 (mysql 连接时, 并且没有设置 UC_DBLINK 时, 需要配置以下变量)
define('UC_DBHOST', 'localhost'); // UCenter 数据库主机
define('UC_DBUSER', 'root'); // UCenter 数据库用户名
define('UC_DBPW', ''); // UCenter 数据库密码
define('UC_DBNAME', 'ps_ucenter'); // UCenter 数据库名称
define('UC_DBCHARSET', 'utf8'); // UCenter 数据库字符集
define('UC_DBTABLEPRE', 'ps_ucenter.uc_'); // UCenter 数据库表前缀
//通信相关
define('UC_KEY', 'example2'); // 与 UCenter 的通信密钥, 要与 UCenter 保持一致
define('UC_API', 'http://localhost/project/passport/ucenter_1.5.0_sc_utf8(1)/upload');// UCenter 的 URL 地址, 在调用头像时依赖此常量
define('UC_CHARSET', 'utf8'); // UCenter 的字符集
define('UC_IP', ''); // UCenter 的 IP, 当 UC_CONNECT 为非 mysql 方式时, 并且当前应用服务器解析域名有问题时, 请设置此值
define('UC_APPID', 4); // 当前应用的 ID
//ucexample_2.php 用到的应用程序数据库连接参数
$dbhost = 'localhost'; // 数据库服务器
$dbuser = 'root'; // 数据库用户名
$dbpw = ''; // 数据库密码
$dbname = 'ps_example'; // 数据库名
$pconnect = 0; // 数据库持久连接 0=关闭, 1=打开
$tablepre = 'example_'; // 表名前缀, 同一数据库安装多个论坛请修改此处
$dbcharset = 'utf8'; // MySQL 字符集, 可选 'gbk', 'big5', 'utf8', 'latin1', 留空为按照论坛字符集设定
//同步登录 Cookie 设置
$cookiedomain = ''; // cookie 作用域
$cookiepath = '/'; // cookie 作用路径
这个是我的,注意,其中的数据库配置,还有UC_KEY之类的,一定要和自定义的相同。。。
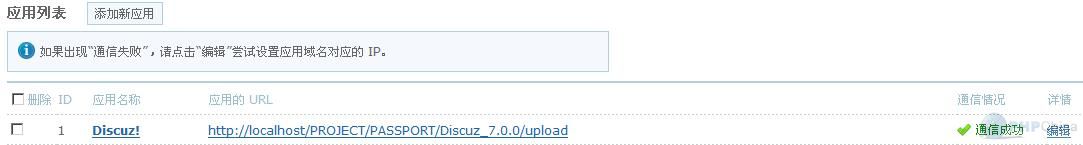
这时再去Ucenter的应用管理去看一下,如果出现如下,说明配置正确,然后再进行下面的步骤

(2)创建测试数据库ps_example,并建立如下表
`uid` int(11) NOT NULL COMMENT 'UID',
`username` char(15) default NULL COMMENT '用户名',
`admin` tinyint(1) default NULL COMMENT '是否为管理员',
PRIMARY KEY (`uid`)
) TYPE=MyISAM;
(3)然后进入example目录中,打开ucexample_1.php,ucexample_2.php进行测试吧~~~!
如果顺利,应该可以看到如下(一下是运行ucexample_2.php的截图)

相关文章
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 当来访者浏览器语言是中文就进入中文版面,国外的用户默认浏览器不是中文的就跳转英文页面。 <?php $lan = substr( $HTTP_ACCEPT_LANGUAGE,0,5); if ($lan == "zh-cn") print("<meta http-equiv='refresh' c...2015-11-08
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
- 腾讯视频怎么放到自己的网页上?这个问题是一个基本的问题,要把腾讯视频放到自己的网页有许多的办法,当然一般情况就是直接使用它们的网页代码了,如果你要下载资源再放到...2016-09-20
- 本文介绍了如何延迟javascript代码的加载,加快网页的访问速度。 当一个网站有很多js代码要加载,js代码放置的位置在一定程度上将会影像网页的加载速度,为了让我们的网页加载速度更快,本文总结了一下几个注意点...2013-10-13
- 本文实例讲述了JavaScript实现点击按钮切换网页背景色的方法。分享给大家供大家参考,具体如下:这里演示JavaScript用按钮随意变换背景颜色,每点击一下按钮,就可以随机改变一种网页背景颜色。颜色值事先是保存在JS的数组里...2015-10-21


