Photoshop设计一个分贝检测仪按钮图标制作教程
更新时间:2016年9月14日 23:50 点击:1848
今天小编在这里就来给Photoshop的这一款软件的使用者们来详细说下设计一个分贝检测仪按钮图标的制作教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小编一起看一看教程吧。
给各位Photoshop软件的使用者们来详细的解析分享一下设计一个分贝检测仪按钮图标的制作教程。
教程分享:
效果:

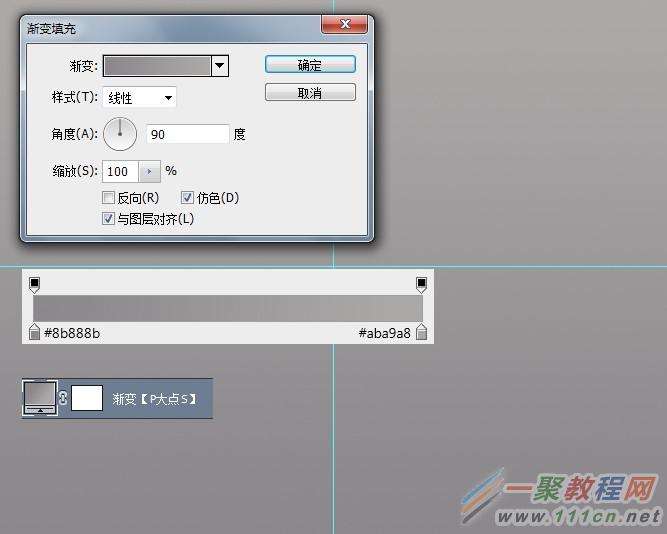
我们从背景的创建开始,我用的尺寸是1000*800像素。创建一个“渐变填充”调整层,设置如下:

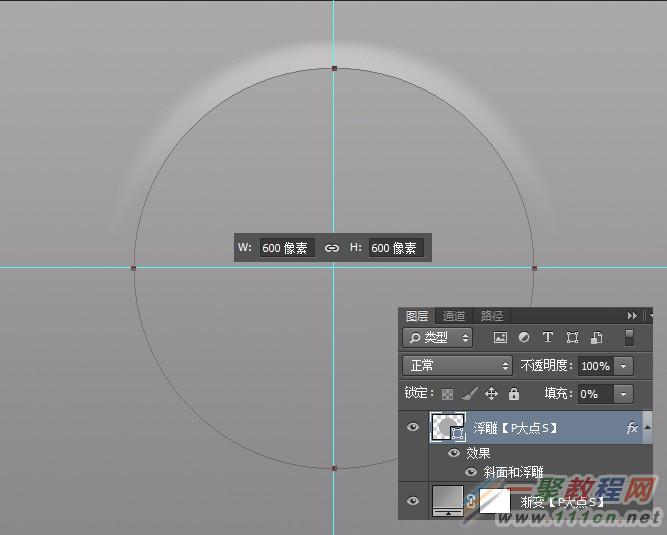
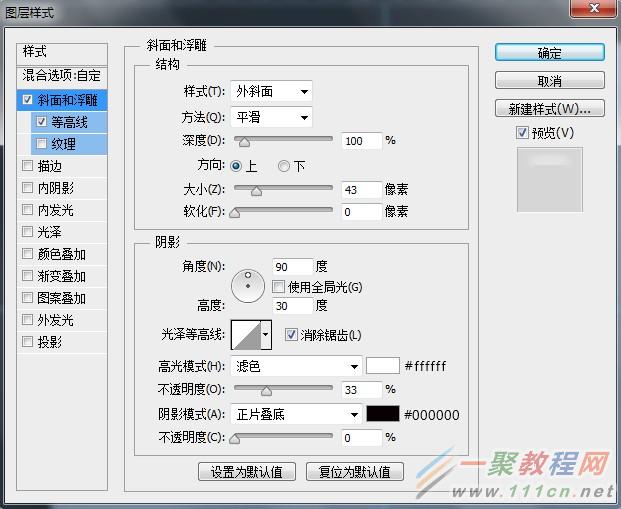
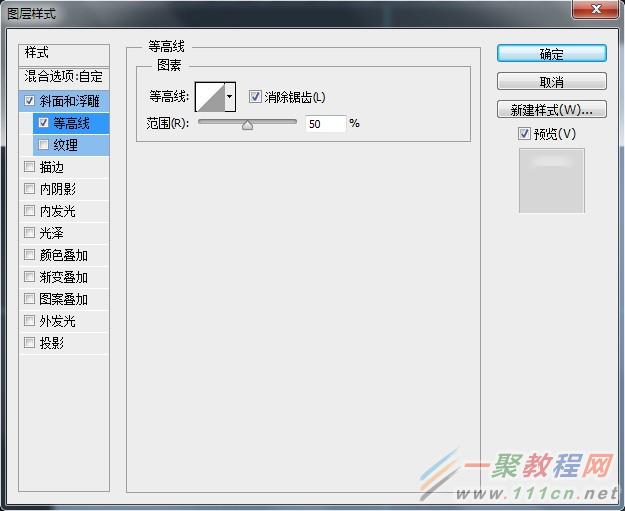
画一个600*600像素的圆,设置填充为0,并添加一个斜面和浮雕。



设置前景色为#312f35,利用布尔运算,画出下图中的这个圆环。这个不多赘述,不懂的可以百度下。

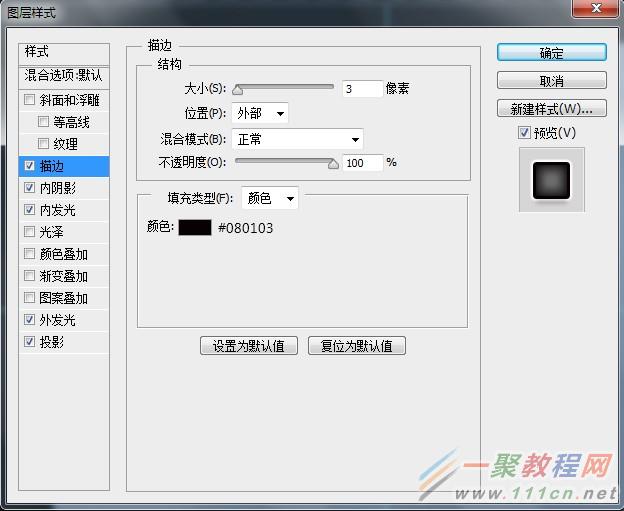
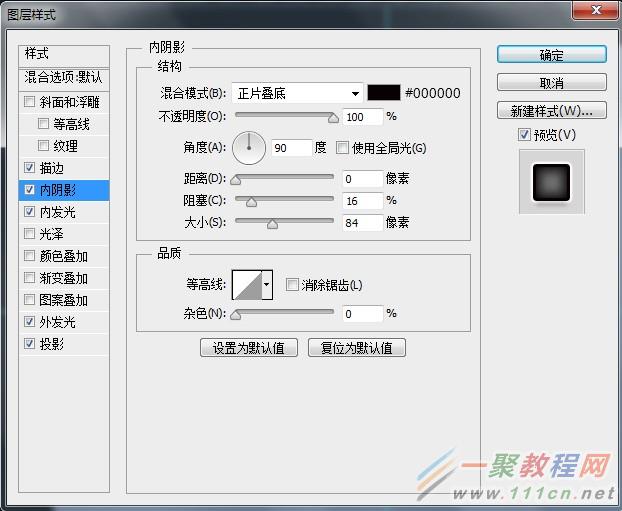
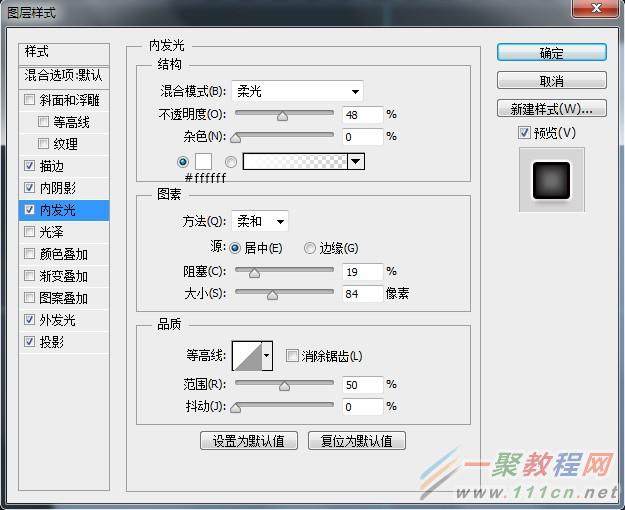
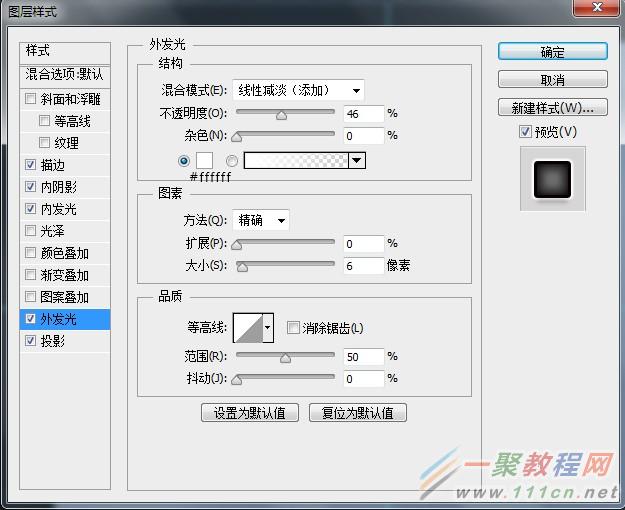
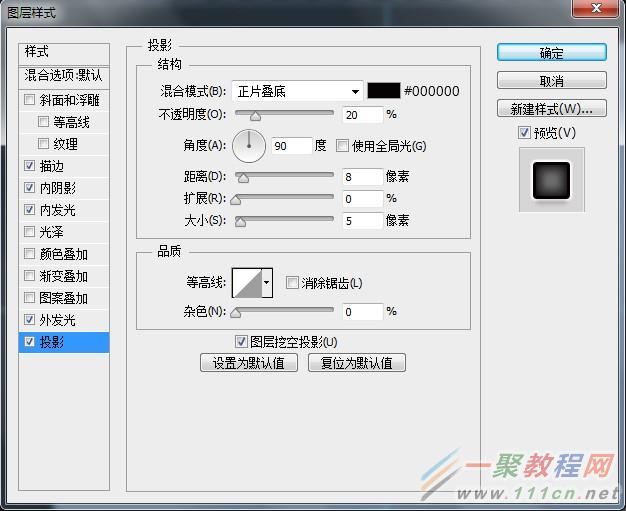
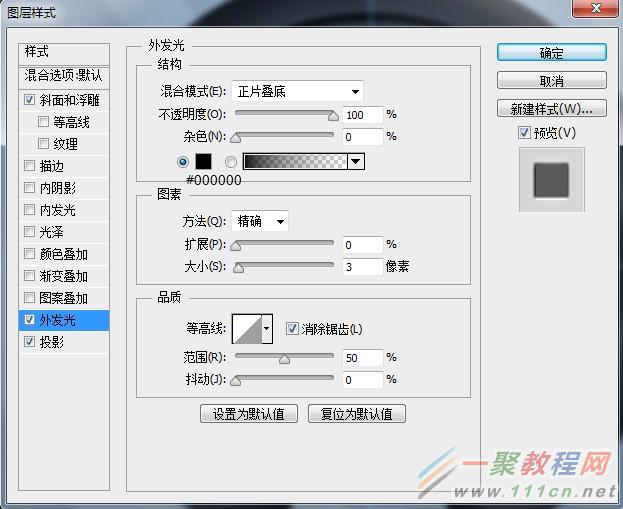
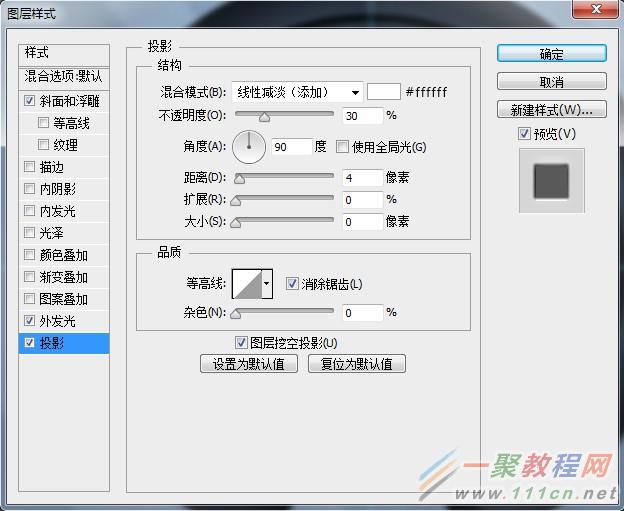
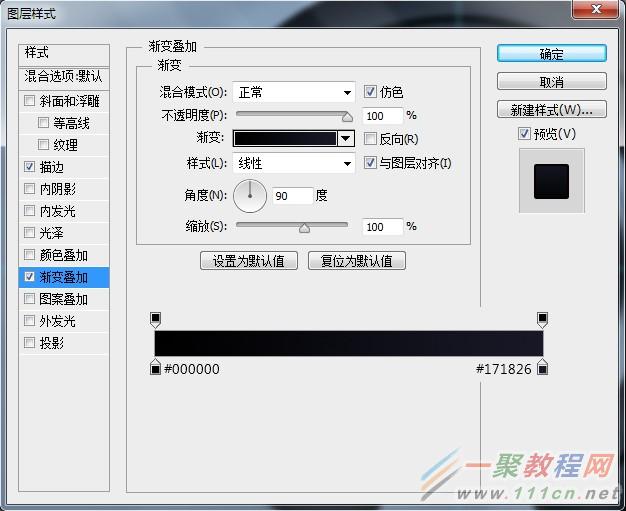
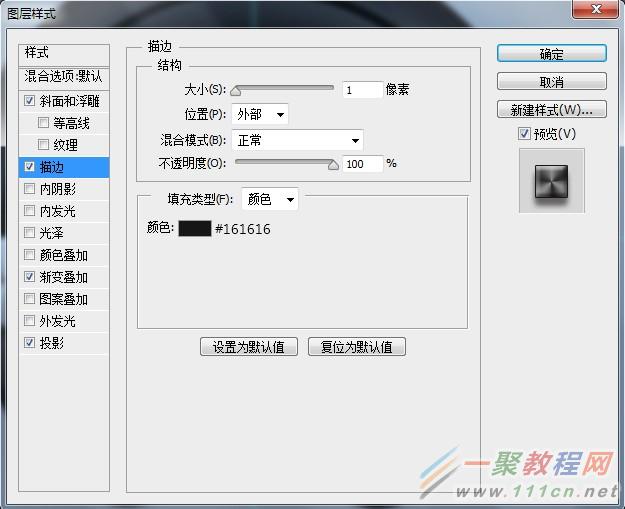
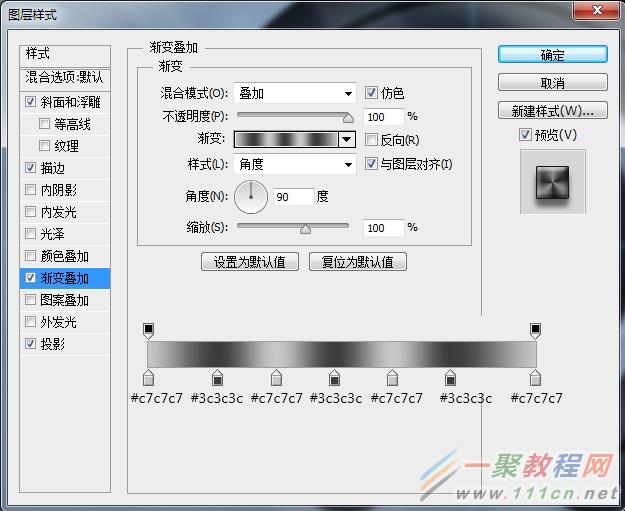
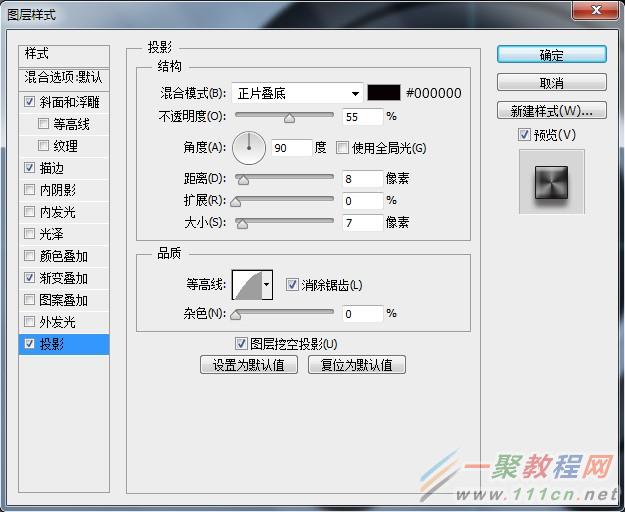
为这个圆环添加一个图层样式。






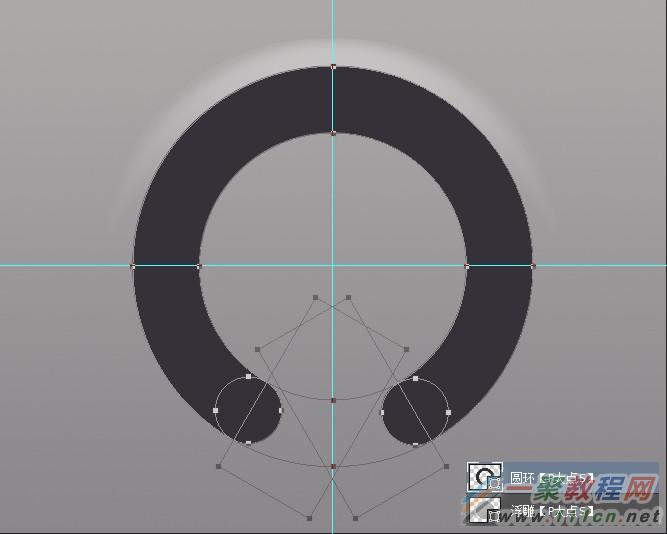
设置前景色为黑色#000000,跟刚才一样的操作方法,利用布尔运算,画出下图中的这个小的圆环出来,添加一个图层样式。


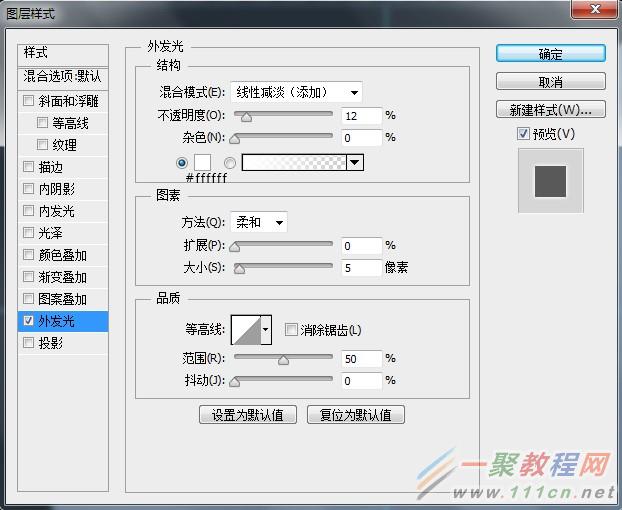
设置前景色为#aba9a8,画一个350*350像素的圆,命名为“主体”,并添加一个图层样式。




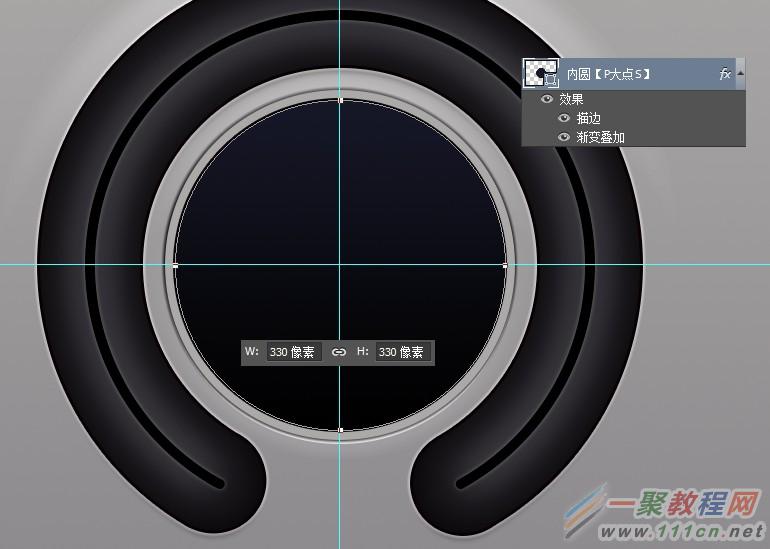
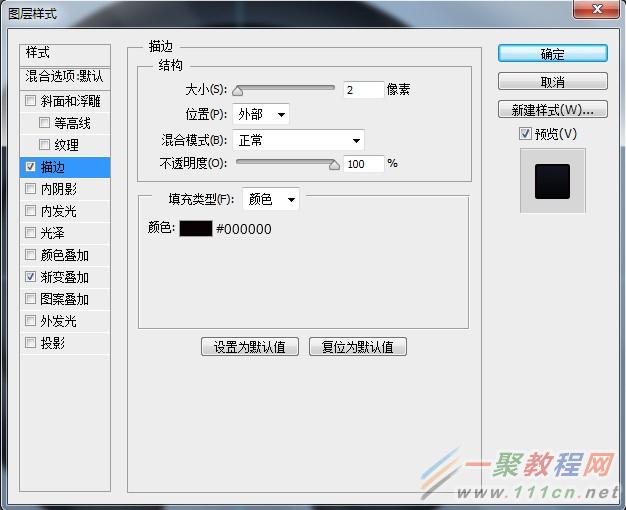
用椭圆工具画一个330*330像素的正圆,添加一个图层样式。



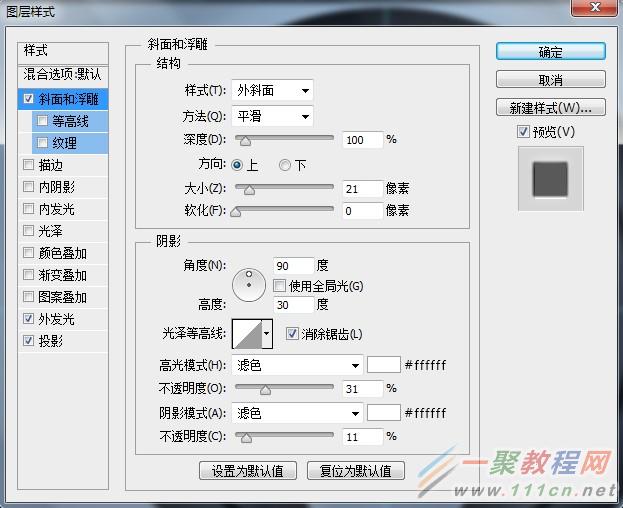
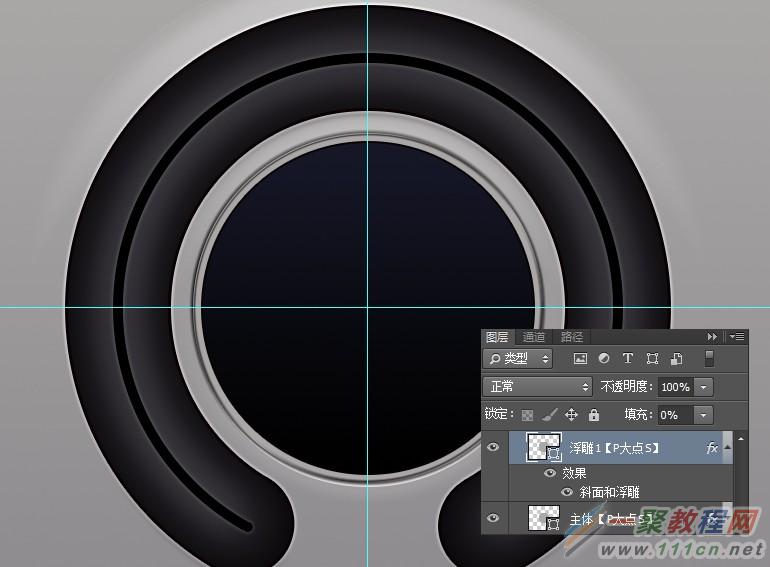
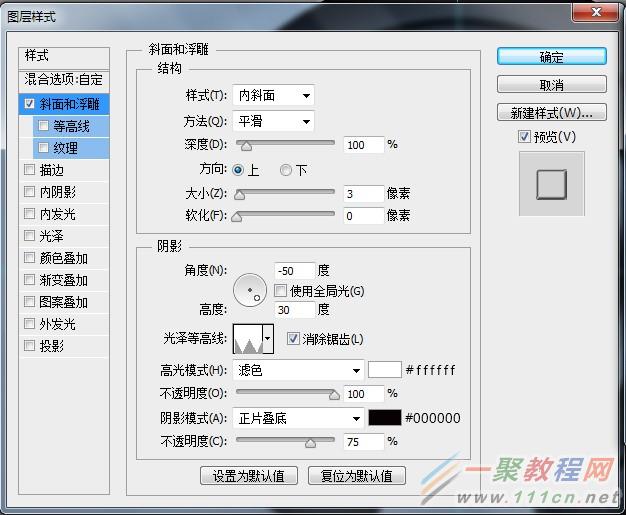
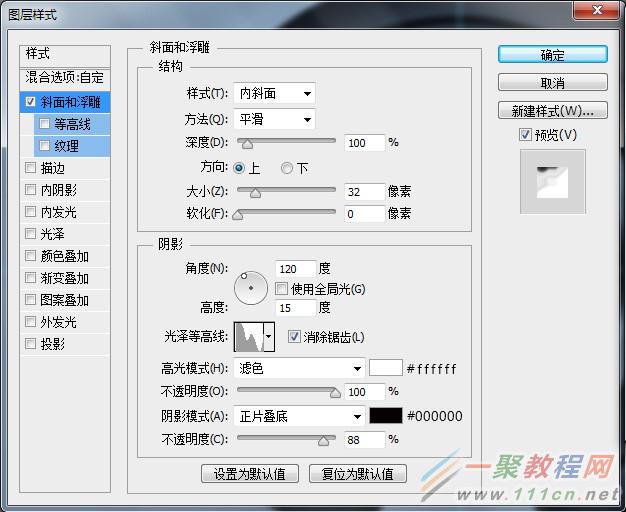
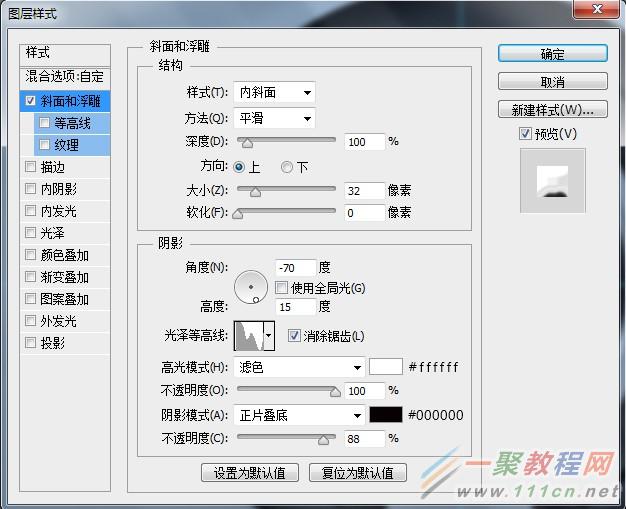
接下来,我们返回到刚才那个命名为“主体”的圆那里,复制一层,命名为“浮雕1”清除图层样式,设置填充为0,添加一个斜面浮雕。



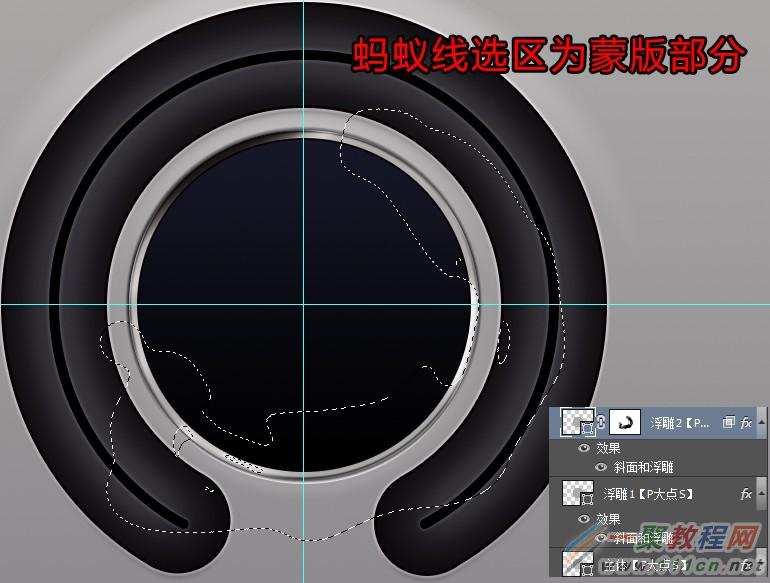
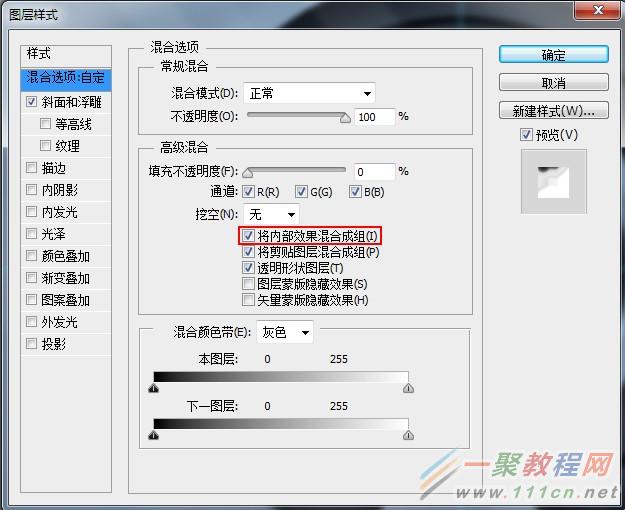
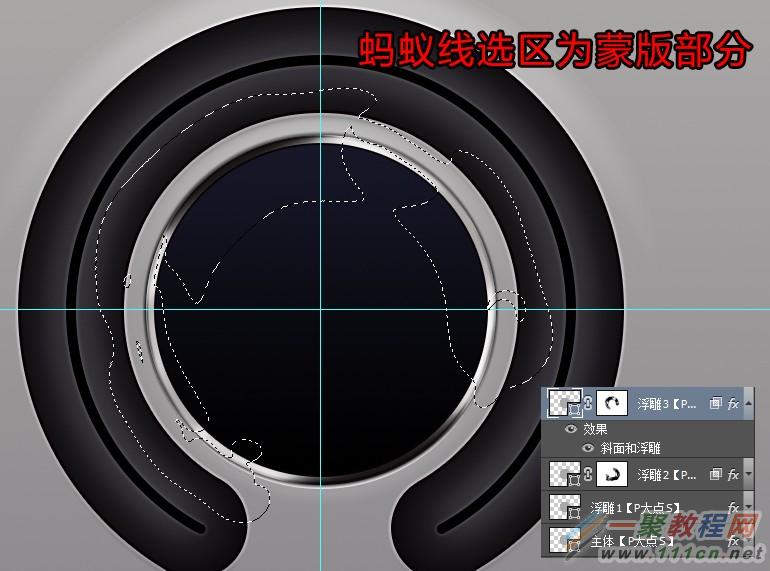
接着复制一层“浮雕1”图层,在图层样式中,勾选将内部效果混合成组,并更改斜面浮雕参数,添加一个图层蒙版,擦拭一下。




复制“浮雕2”图层,在图层样式中更改斜面浮雕的阴影角度,同时调整蒙版。


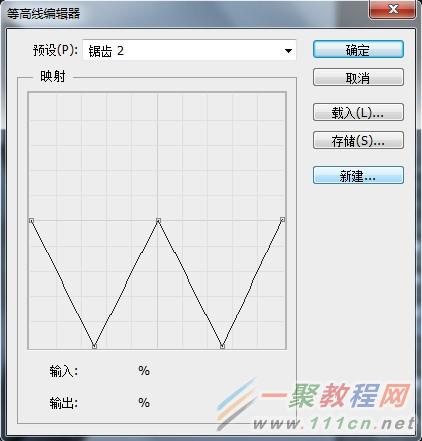
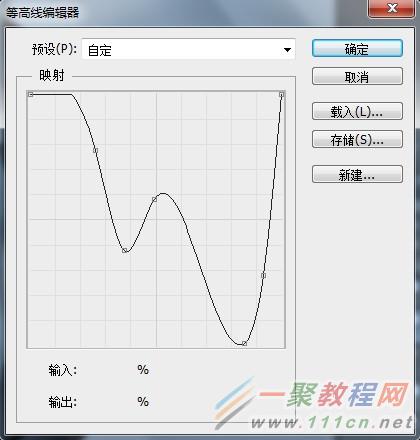
刚开始,想用一个斜面浮雕搞定这个效果,调节了好几次等高线,效果不佳,于是放弃,改用了3个斜面浮雕配合蒙版来叠加效果,有大神能搞定的,请告之。
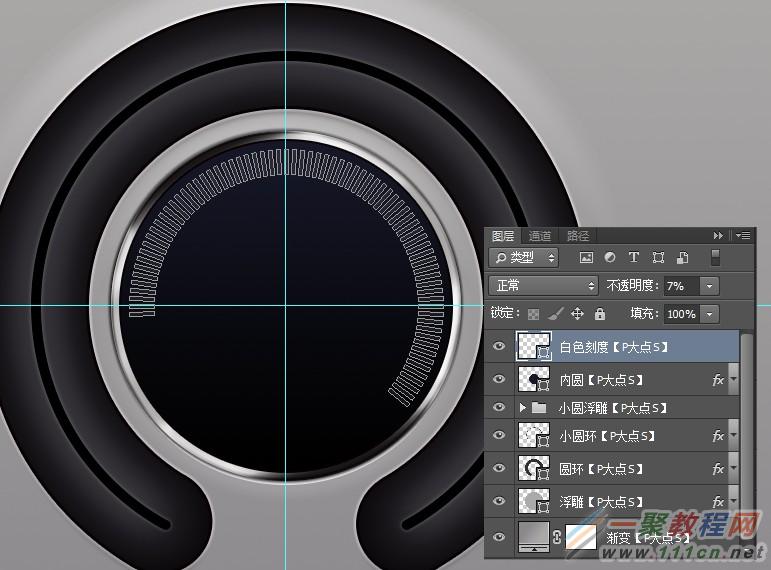
接下来,我们开始添加刻度,这个没什么好说的,大家应该都会,画个矩形,变换中心点,旋转3度,CTRL+SHIFT+ALT+T,轻松搞定。这里我设置的颜色为白色,不透明度7%。

一样的方法做出那橙色的刻度,颜色为#f6a303。

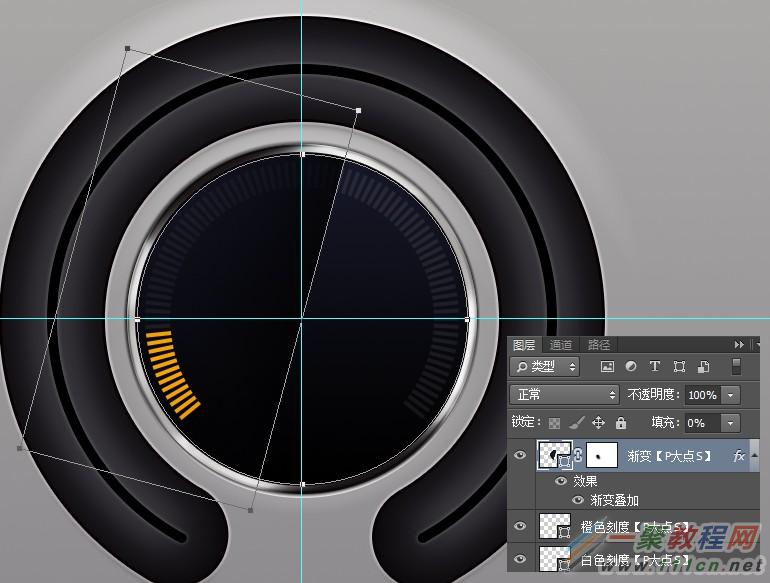
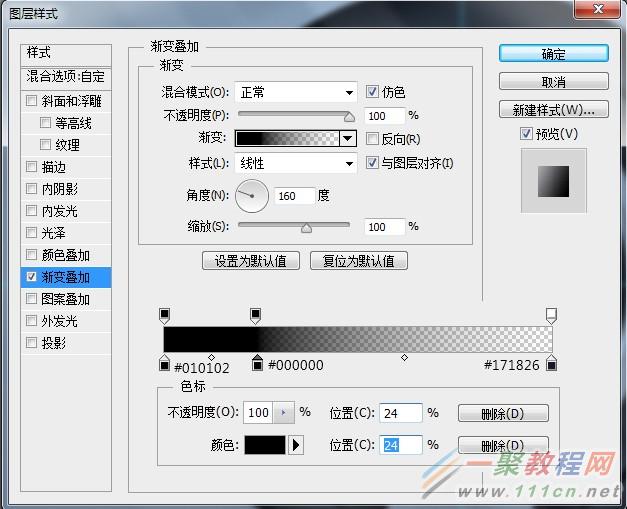
下面,我们来添加那个类似雷达扫描的渐变,从我们的截图中,你可以清楚的看到,我们的形状是利用布尔运算得到的,一个圆和一个旋转了15度的矩形相交,将这个形状的颜色设置为#171826,图层填充设置为0,添加一个渐变叠加,并添加蒙版擦拭下方。


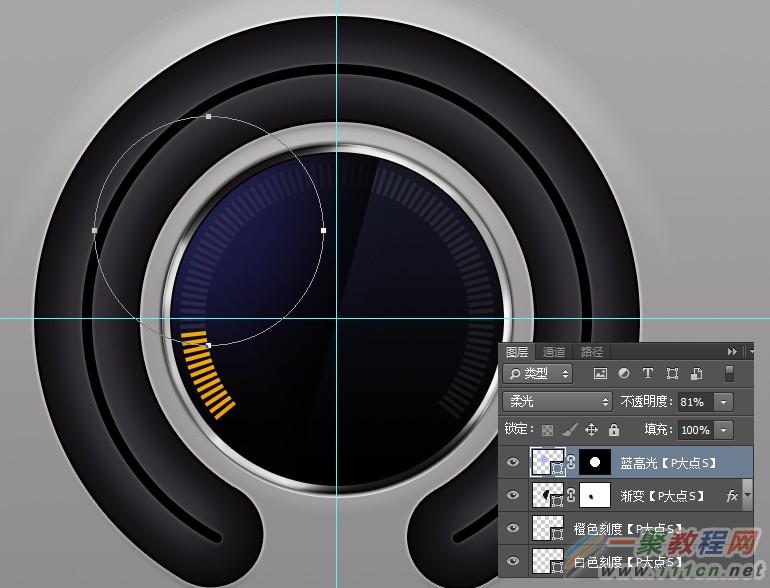
接着我们来添加高光,用椭圆工具画一个圆,设置颜色为#bbaffd,图层混合模式为“柔光”,不透明度“81%”,在属性面板中,将这个形状羽化35.6像素,并载入“主体”那个圆的选区,为这个高光添加一个蒙版。


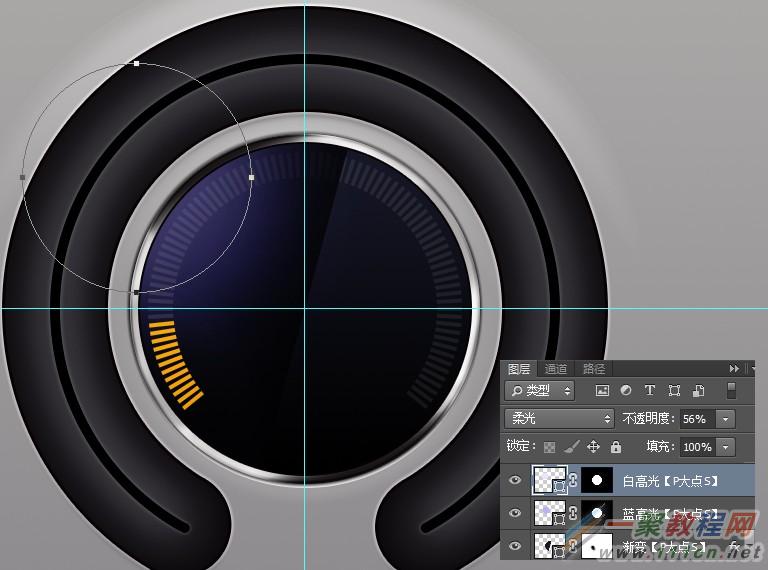
接下来,我们完善一下高光,复制这个蓝色高光图层,左移上移一定像素,更改形状颜色为#e9e5fe,羽化不修改,图层混合模式依旧为“柔光”,图层不透明度更改为“56%”。

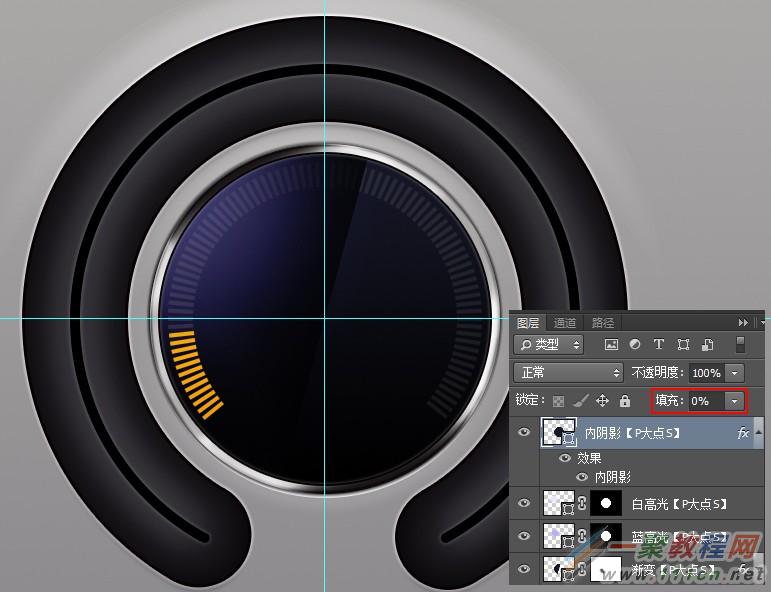
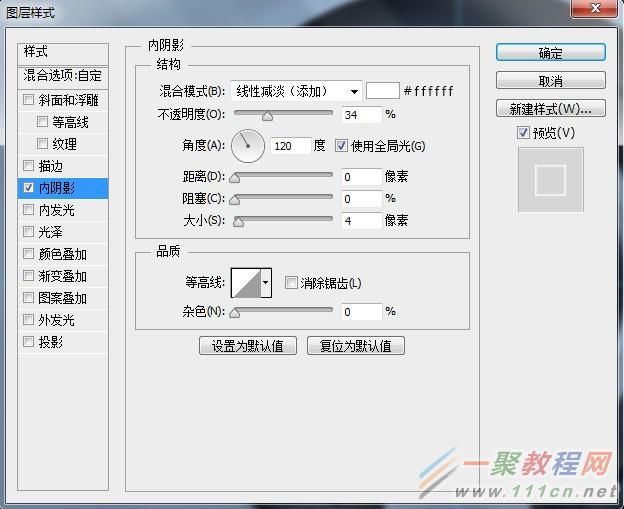
复制一个刚才那个“主体”图层,移到最顶层,设置图层填充为0,添加一个内阴影。


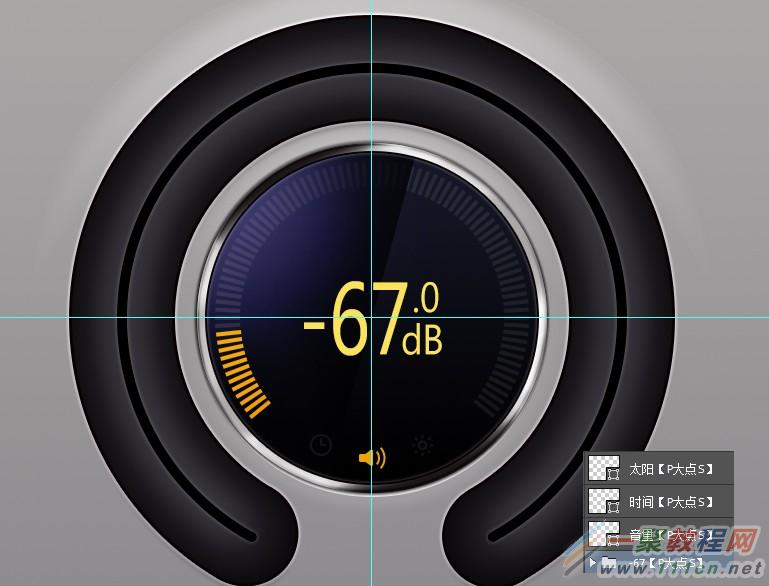
打上文字和添加那三个形状,形状图标的话,利用布尔运算来画。

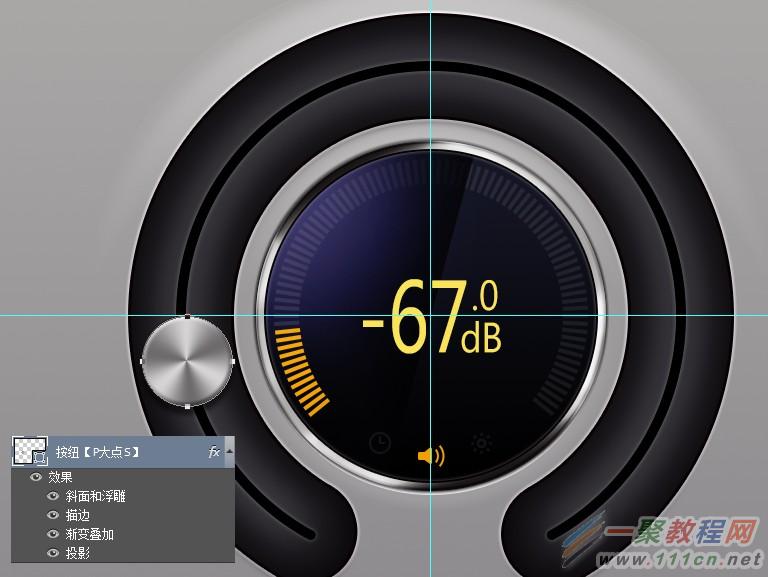
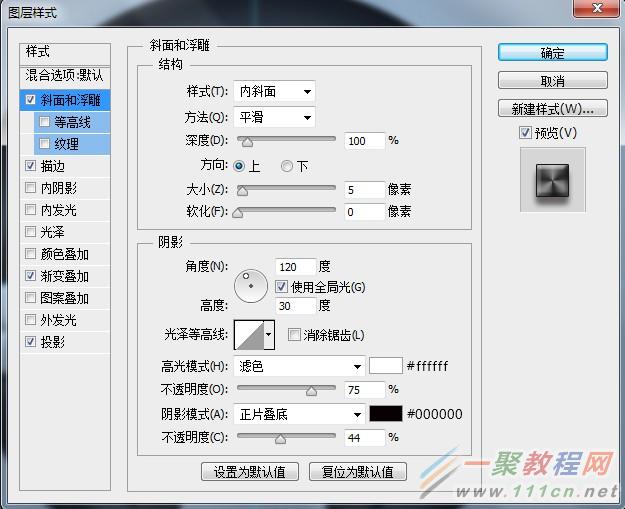
最后,我们添加左侧的那个按纽,设置前景色为#a09e9f,画个圆,添加个图层样式。





最终效果:

好了,以上的信息就是小编给各位Photoshop的这一款软件的使用者们带来的详细的设计一个分贝检测仪按钮图标的制作教程解析分享的全部内容了,各位看到这里的使用者们现在是非常的清楚了制作方法了吧,那么各位就快去按照小编分享的教程自己去制作吧。
相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说制作菱形编织图案的无缝纹理背景的教程,各位想知道具体制作方法的,那么下面就来跟着小编一起看一看吧。...2016-09-14
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计暗红色金属文字效果的制作步骤,各位想知道具体制作步骤的使用者们,那么各位朋友们就快来跟着小...2016-10-10
- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
- 这篇文章主要介绍了C语言程序设计第五版谭浩强课后答案(第二章答案),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-04-02
