Ionic默认的Tabs模板使用实例
更新时间:2016年9月1日 10:00 点击:2816
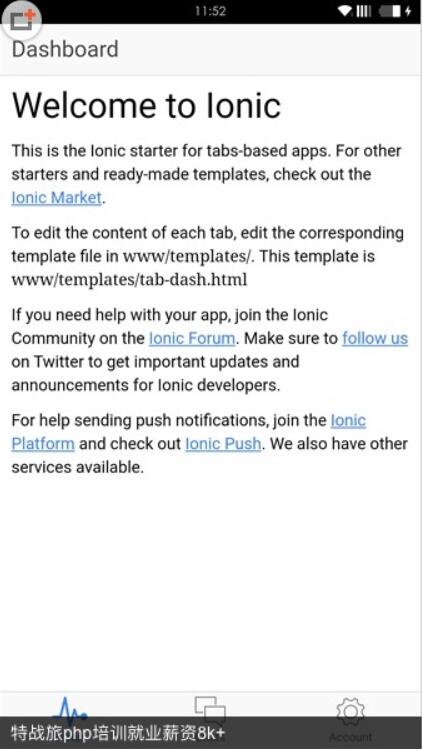
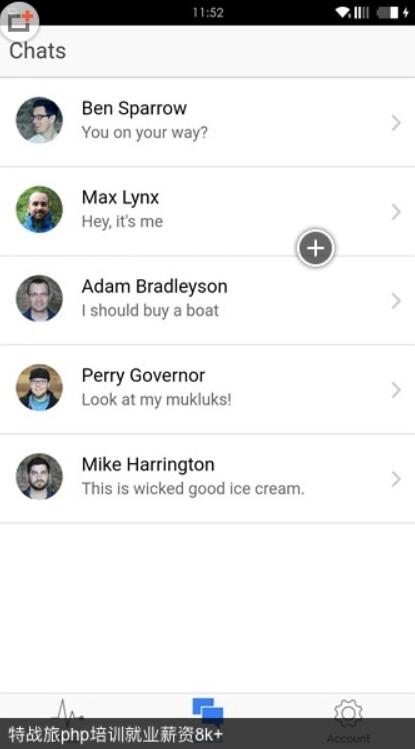
Ionic 默认的Tabs 模板 ,Android的在上方,IOS的在下方。在www/js/app.js修改配置,添加一个变量,再修改相应属性:
.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) {$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('bottom');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
然后再在Android平台上调试 Tabs就在下面了 并且别的组件工作也正常


特别注意
Cordova的配置一定要正确 尤其是Android ADT
Visual Studio 默认是不配置的
具体参考这篇文章
复制代码 代码如下:
').addClass('pre-numbering').hide(); \((this).addClass('has-numbering').parent().append(\)numbering); for (i = 1; i <= lines; i++) { \(numbering.append(\)('
').text(i)); }; $numbering.fadeIn(1700); }); });
').text(i)); }; $numbering.fadeIn(1700); }); });
以上就介绍了Ionic Tabs,包括了ionic,tabs方面的内容,希望对IOS开发有兴趣的朋友有所帮助。
相关文章
深入解析WordPress中加载模板的get_template_part函数
这篇文章主要介绍了WordPress中加载模板的get_template_part函数,其中重点讲解了其函数钩子的使用,需要的朋友可以参考下...2016-01-14- 这篇文章主要介绍了基于Ionic3实现选项卡切换并重新加载echarts,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要为大家详细介绍了Ionic默认的Tabs模板使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要为大家详细介绍了Vue.js组件tabs实现选项卡切换效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它 提供了很多 UI 组件来帮助开发者开发强大的应用。接下来小编给大家介绍如何安装 Ionic 在自己的电脑上搭建一个简单的小应用,感兴趣的朋友一起看看吧...2016-06-12
- 在日常项目开发中我们经常见到下拉刷新上拉加载的功能,接下来通过本文给大家介绍ionic如何实现下拉刷新与上拉加载的相关资料,需要的朋友可以参考下...2016-06-12
- 在项目中遇到表单似的页面,需要进行增加一行和减少一行的操作,基于ionic怎么实现呢?下面小编给大家分享ionic中列表项增加和删除的实现方法,一起看看吧...2017-01-26
- 这篇文章主要介绍了WordPress中获取所使用的模板的页面ID的简单方法,通过这个方法来获取页面的链接是比较方便的,需要的朋友可以参考下...2016-01-04
Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
这篇文章主要介绍了Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析的相关资料,需要的朋友可以参考下...2016-01-21- 这篇文章主要为大家详细介绍了ionic实现可滑动的tab选项卡切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要介绍了Ionic2调用本地SQlite实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-27
bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)
这篇文章主要为大家详细介绍了bootstrap框架、导航条、下拉菜单、轮播广告carousel、栅格系统布局、标签页tabs等相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02- 在app中经常会有滚动的跑马灯效果的运用,接下来通过本文给大家介绍使用ionic在首页新闻中应用到的跑马灯效果的实现方法,需要的的朋友参考下...2017-02-19
- 这篇文章主要为大家详细介绍了ionic实现带字的toggle滑动组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要介绍了twig模板常用语句,结合实例形式分析了twig模板的引入,判断,跳转等语句的具体使用技巧,需要的朋友可以参考下...2016-02-09
- 这篇文章主要为大家详细介绍了ionic组件ion-tabs选项卡切换效果实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要介绍了WordPress主题制作之模板文件的引入方法,针对get_template_part()函数的使用进行了讲解,需要的朋友可以参考下...2015-12-31
- Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。接下来通过本文给大家介绍yii2-gii自定义模板的方法,需要的朋友参考下吧...2016-04-28
- 这篇文章主要介绍Ionic如何创建APP项目的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下...2016-06-12
AngularJS之ionic 框架下实现 Localstorage本地存储
这篇文章主要介绍了AngularJS之ionic 框架下实现 Localstorage本地存储,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-27
