Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
引言
在诺亚财富项目中,使用到了通讯录,如果只是简单的查看,我个人觉得可能过于单调,于是就在查看的基础上,增加了点击滑动的效果。目的有两个:1.体验不错。2.通讯录的数据量较大,我们在点击一个模块的同时,使这个模块滑动至最上层,可视范围也会变大。
效果
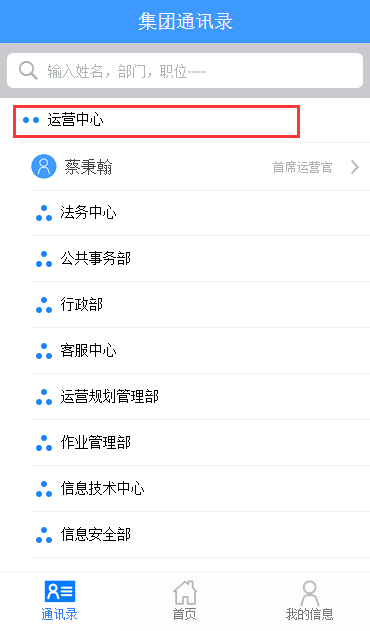
点击一个模块,页面即开始向上滑动,直到这个模块至于页面最上层。
这是点击前的地方,我们点击运营中心:

点击后就会有一个滑动的动画使这个模块滑动到顶部:
 实现
实现
获取元素,动态生成id
我们在点击一个元素的同时,我们需要让程序知道我们点击了哪里,是具体到一个div,而不是我们手指点击的地方。
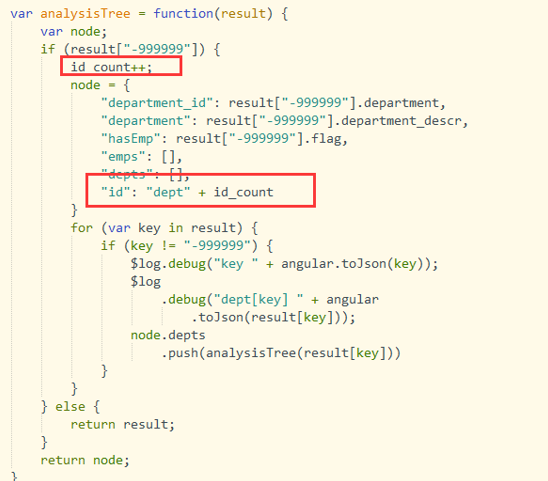
在之前的wiki中有介绍到,接口返回的数据格式是一维数组,在转成多维数组的同时需要对数据进行一次遍历,在这个时候我们就可以对各条数据加上id了:

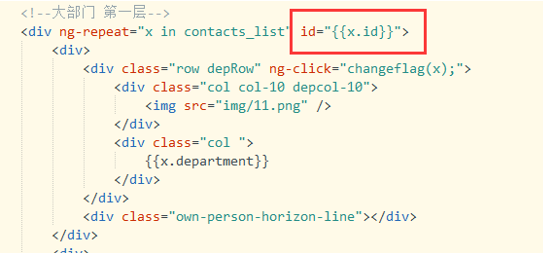
在前端页面这样绑定id
<div ng-repeat="x in contacts_list" id="{{x.id}}">
Jquery中的scrolltop

一般大家都会想到使用jquery的这个方法,
使用方法是:
$(selector).scrollTop(offset)
这样可以实现滑动,但是在使用过程中发现:点击同一个模块,不同的滑动位置点击滑动的距离也不一样,而且滑动到上层的内容就不能再滑动回去的,这与我们的需求严重不符。
并且也研究了一些其他的插件,都不能实现我们想要的效果,那就像如此强大的ionic框架,是否会给我们提供这样一个方法呢?
$ionicScrollDelegate
授权控制滚动视图(通过ion-centent和 ion-scroll指令创建)。
该方法直接被$ionicScrollDelegate服务触发,来控制所有滚动视图。用 $getByHandle方法控制特定的滚动视图。
这里包含了较多的方法,其中resize()方法将在ng-if中经常被使用到,另外
它提供了一个获取屏幕当前滚动高度的方法getPositionScroll():
getScrollPosition()
• 返回: 对象 滚动到该视图的位置,具有一下属性:
o {数值} left 从左侧到用户已滚动的距离(开始为 0)。
o {数值} top 从顶部到用户已滚动的距离 (开始为 0)。
这里我们只需要用到垂直高度,所以使用$ionicScrollDelegate. getPositionScroll().top即可获取当前滚动高度。
ScrollTo与scrollBy
这两个方法就类似于绝对路径(scrollTo)与相对位置(scrollBy)的关系。
我们获取当前点击模块的位置使用如下方法:
document.getElementById(x.id).offsetTop
这里获取的是此div距离顶部的位置,但是我们每次的需求是希望我们点击的模块滑动到屏幕的最上方,而不是整个内容的顶部,所以这里我们使用scrollBy比较好。
这样的话,每次只需要移动屏幕顶部到点击模块的距离即可,方法是:
var scroll = document.getElementById(x.id).offsetTop - $ionicScrollDelegate.getScrollPosition().top;
然后在点击的方法中调用ionic自带的scrollBy方法:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy(0,scroll,true);
至此,此功能已经实现,希望对大家有帮助。
本文所述到此结束,Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析已经实现了,希望对大家有所帮助。
相关文章
- 这篇文章主要介绍了基于Ionic3实现选项卡切换并重新加载echarts,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要为大家详细介绍了Ionic默认的Tabs模板使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它 提供了很多 UI 组件来帮助开发者开发强大的应用。接下来小编给大家介绍如何安装 Ionic 在自己的电脑上搭建一个简单的小应用,感兴趣的朋友一起看看吧...2016-06-12
- 在日常项目开发中我们经常见到下拉刷新上拉加载的功能,接下来通过本文给大家介绍ionic如何实现下拉刷新与上拉加载的相关资料,需要的朋友可以参考下...2016-06-12
- 在项目中遇到表单似的页面,需要进行增加一行和减少一行的操作,基于ionic怎么实现呢?下面小编给大家分享ionic中列表项增加和删除的实现方法,一起看看吧...2017-01-26
Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
这篇文章主要介绍了Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析的相关资料,需要的朋友可以参考下...2016-01-21- 这篇文章主要为大家详细介绍了ionic实现可滑动的tab选项卡切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要介绍了Ionic2调用本地SQlite实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-27
- 在app中经常会有滚动的跑马灯效果的运用,接下来通过本文给大家介绍使用ionic在首页新闻中应用到的跑马灯效果的实现方法,需要的的朋友参考下...2017-02-19
- 这篇文章主要为大家详细介绍了ionic实现带字的toggle滑动组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要为大家详细介绍了ionic组件ion-tabs选项卡切换效果实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要介绍Ionic如何创建APP项目的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下...2016-06-12
AngularJS之ionic 框架下实现 Localstorage本地存储
这篇文章主要介绍了AngularJS之ionic 框架下实现 Localstorage本地存储,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-27- 这篇教程将展示如何使用Ionic2添加一个简单的删除按钮到列表,当用户滑动列表项到左边的时候。这是一个处理删除列表数据时候常用的模式,具体内容大家通过本文学习吧...2017-01-26
郁闷!ionic中获取ng-model绑定的值为undefined如何解决
很是郁闷!ionic中获取ng-model绑定的值为undefined,如何解决?...2016-09-01- 这篇文章主要为大家详细介绍了ionic隐藏tabs的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
Ionic实现页面下拉刷新(ion-refresher)功能代码
这篇文章主要介绍了使用Ionic实现页面下拉刷新(ion-refresher)功能的代码,感兴趣的朋友一起看看吧...2016-06-12
