Treeview动态添加用户控件传值和取值的实例代码

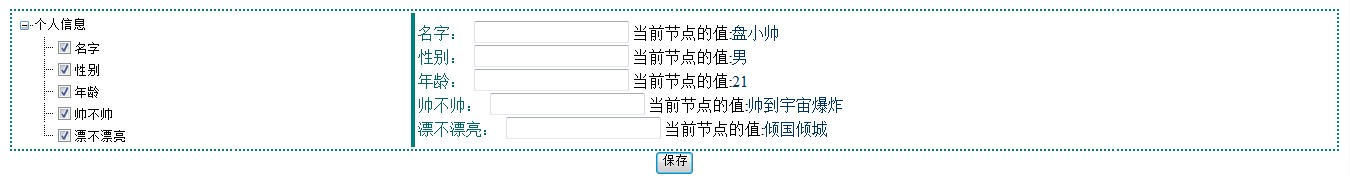
主要功能:勾选子节点的checkbox,右边会动态加载该节点的信息,出现TextBox让用户填写节点的值,点击保存按钮将文本框的值保存到对应的节点。
里面涉及到了asp执行ascx页面里的事件,并取值。
这是前台的代码:CustomXMLmanager.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CustomXMLmanager.aspx.cs" Inherits="usexml.CustomXMLmanager" %>
<%@ Register src=http://www.cnblogs.com/panan/archive////"Custom.ascx" tagname="Custom" tagprefix="uc" %>
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML .0 Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head runat="server">
<title></title>
</head>
<body>
<script language="javascript" type="text/javascript">
// 点击复选框时触发事件
function postBackByObject() {
var o = window.event.srcElement;
if (o.tagName == "INPUT" && o.type == "checkbox") {
__doPostBack("", "");
}
}
</script>
<form id="form" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel" runat="server">
<ContentTemplate>
<table width="%" style="border: px dotted #00"><tr><td width="%">
<asp:TreeView ID="TreeView" runat="server" ImageSet="Simple" ShowCheckBoxes="Leaf"
ShowLines="True"
ViewStateMode="Enabled">
<HoverNodeStyle Font-Underline="True" ForeColor="#DD" />
<Nodes>
<asp:TreeNode Text="个人信息" Value=http://www.cnblogs.com/panan/archive////"海洋信息数据集">
<asp:TreeNode Text="名字" Value=http://www.cnblogs.com/panan/archive////"数据名称"></asp:TreeNode>
<asp:TreeNode Text="性别" Value=http://www.cnblogs.com/panan/archive////"数据格式"></asp:TreeNode>
<asp:TreeNode Text="年龄" Value=http://www.cnblogs.com/panan/archive////"数据摘要"></asp:TreeNode>
<asp:TreeNode Text="帅不帅" Value=http://www.cnblogs.com/panan/archive////"帅不帅"></asp:TreeNode>
<asp:TreeNode Text="漂不漂亮" Value=http://www.cnblogs.com/panan/archive////"漂不漂亮"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Tahoma" Font-Size="pt" ForeColor="Black"
HorizontalPadding="0px" NodeSpacing="0px" VerticalPadding="0px" />
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#DD"
HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
</td>
<td style="background-color: #00; width: px"></td>
<td>
<asp:PlaceHolder ID="PlaceHolder" runat="server"></asp:PlaceHolder>
</td>
</tr></table>
<div>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div align="center"><asp:Button ID="Button" runat="server" Text="保存"
onclick="Button_Click" /></div>
</form>
</body>
</html>
这是后台代码:CustomXMLmanager.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Reflection;
namespace usexml
{
public partial class CustomXMLmanager : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
//if (ViewState["node"] != null)
//{
// nodes();
//}
nodes();
}
TreeView.Attributes.Add("onclick", "postBackByObject()");
}
private void nodes()
{
int tg = 0;
foreach (TreeNode nod in TreeView.CheckedNodes)
{
nod.Target = tg.ToString();
Custom uc = (Custom)LoadControl("Custom.ascx");
uc.Nodname = nod.Text;
uc.Nodvalue = https://www.jb51.net/panan/archive////nod.Value;
uc.Nodetag = nod.Target;
PlaceHolder.Controls.Add(uc);
tg++;
}
}
protected void Button_Click(object sender, EventArgs e)
{
for (int i = 0; i < PlaceHolder.Controls.Count; i++)
{
UserControl uc = (UserControl)PlaceHolder.Controls[i];
Type ucType = uc.GetType();
//用MethodInfo类来获取用户控件中的方法.
MethodInfo UcMethod = ucType.GetMethod("GetText");// Button_Click控件中的方法。
//在此处页面的方法中执行用户控件中的方法.
object[] argumentArrray = new object[0];
UcMethod.Invoke(uc, new object[0]);//调用用户控件中的方法。此处执行了!!。
foreach (TreeNode nod in TreeView.CheckedNodes)
{
PropertyInfo UctextName = ucType.GetProperty("PicName");
PropertyInfo tag = ucType.GetProperty("Nodetag");
if (nod.Target == tag.GetValue(uc, null).ToString())
{
nod.Value = https://www.jb51.net/panan/archive////UctextName.GetValue(uc, null).ToString();//获取了上传的文件名信息。并显示在 page 页面上。
}
}
}
}
}
}
这是用户控件的前台:Custom2.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Custom2.ascx.cs" Inherits="usexml.Custom2" %>
<div>
<asp:Label ID="Label1" runat="server" Text="Label" ForeColor="#006666"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
当前节点的值:<asp:Label ID="Label2" runat="server" Text="Label" ForeColor="#003366"></asp:Label>
</div>
这是用户控件的后台:Custom2.ascx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace usexml
{
public partial class Custom2 : System.Web.UI.UserControl
{
private string nodname = "";
public string nodvalue = https://www.jb51.net/panan/archive/2011/12/28/"";
private string nodtag = "";
private string picname = "";
public string Nodname
{
get
{
return nodname;
}
set
{
nodname = value;
}
}
public string Nodvalue
{
get
{
return nodvalue;
}
set
{
nodvalue = https://www.jb51.net/panan/archive/2011/12/28/value;
}
}
public string Nodetag
{
get
{
return nodtag;
}
set
{
nodtag = value;
}
}
public string PicName
{
get { return picname; }
set { picname = value; }
}
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = nodname+":";
Label2.Text = nodvalue;
}
public void GetText()
{
picname = TextBox1.Text;
TextBox1.Text = "";
Label2.Text = picname;
}
}
}
相关文章
- ps动态环绕动画效果是现在很多人都非常喜欢的,大多数人还不知道ps动态环绕动画效果怎么制作下面文章就给大家介绍下ps怎么制作科技感十足的动态环绕动画效果,一起来看看...2017-07-06
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要给大家介绍了关于C#创建自定义控件及添加自定义属性和事件使用的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用C#具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-06-25
- 这篇文章主要介绍了C#实现跨线程操作控件方法,主要采用异步访问方式实现,需要的朋友可以参考下...2020-06-25
- 今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,本文主要介绍了Vue动态查询规则生成组件,需要的朋友们下面随着小编来一起学习学习吧...2021-05-27
- 这篇文章介绍了c#动态调用Webservice的两种方法实例,有需要的朋友可以参考一下...2020-06-25
- 本文详细讲解了SQLServer中执行动态SQL的方法,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2022-05-19
- 想在网页中动态地显示当前系统的时间,找了好多,不过都是一些停在那里不动的。。。不过皇天不负有心人,终于让我找到了...2020-06-25
- 下面小编就为大家带来一篇jQuery为动态生成的select元素添加事件的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-09-01
- 最近由于项目的需要,需要动态的添加和删除table中的tr,感觉用JS可以实现,但是在网上找了一下,单纯的自己写JS,感觉太麻烦,而且也不好维护。于是想到了最近学的jQuery。这篇文章给大家用实例介绍了jQuery动态添加与删除tr行的方法,有需要的朋友们可以参考借鉴。...2016-10-20
JS树形菜单组件Bootstrap TreeView使用方法详解
这篇文章主要为大家详细介绍了js组件Bootstrap TreeView使用方法,本文一部分针对于bootstrap的treeview的实践,另一部分是介绍自己写的树形菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-09- 这篇文章主要介绍了C# 如何设置label(标签)控件的背景颜色为透明,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-12-08
- 本篇文章是对C#中自定义控件的制作与使用实例进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- 这篇文章主要介绍了C#实现动态显示及动态移除图片方法,对于C#的初学者了解图像操作有一定的帮助,需要的朋友可以参考下...2020-06-25
- 下面小编就为大家带来一篇用C++面向对象的方式动态加载so的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-04-25
- 这篇文章主要为大家详细介绍了Bootstrap树形控件使用方法,感兴趣的小伙伴们可以参考一下...2016-01-29
- TreeView控件的实例代码,需要的朋友可以参考下。...2020-06-25
- 这篇文章主要介绍了C#实现根据指定容器和控件名字获得控件的方法,其中包括了遍历与递归的应用,需要的朋友可以参考下...2020-06-25
学习使用bootstarp基本控件(table、form、button)
这篇文章主要教会大家学习使用bootstarp基本控件,如table、form、button控件,感兴趣的小伙伴们可以参考一下...2016-04-16Repeater事件OnItemCommand取得行内控件的方法
这篇文章主要介绍了Repeater事件OnItemCommand取得行内控件的方法,有需要的朋友可以参考一下...2021-09-22
