C#设计模式之Template模板方法模式实现ASP.NET自定义控件 密码强度检测功能
本文实例讲述了C#设计模式之Template模板方法模式实现ASP.NET自定义控件 密码强度检测功能。分享给大家供大家参考,具体如下:
一、理论定义
模板方法模式 预先定义实现了一些基本属性和方法,需要重新计算的部分,通过子类去重写 或 增加新方法来实现。
二、应用举例
需求描述: ASP.NET自定义控件有很多通用的属性和事件, 通过继承System.Web.UI.WebControls.WebControl类,可以实现自定义控件。
WebControl拥有控件基本的方法和事件,让我们定义控件时,可以站在巨人的肩上,
避免重复造轮子。WebControl就相当于一个模板,改变模板的属性,或者往模板里面加东西,显示的内容就不一样。
密码强度检测的例子,是通过修改Strength 属性,来控制密码的强度。
三、具体编码
1.一个 密码强度的枚举
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Com.Design.Gof.Template
{
/// <summary>
/// 密码强度枚举属性
/// </summary>
public enum StrengthOption
{
VeryLow=1,//很差
Normer=2,//一般
Good=3,//良好
Perfect=4//非常棒,非常强,极佳
}
}
2.密码强度 自定义控件
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
[assembly: TagPrefix("Com.Design.Gof.Template", "asp")]
namespace Com.Design.Gof.Template
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:PasswdStrength runat=server></{0}:PasswdStrength>")]
public class PasswdStrength : WebControl
{
/// <summary>
/// 当前密码强度
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue(StrengthOption.VeryLow)]
[Localizable(true)]
public StrengthOption Strength
{
get
{
object bag = ViewState["StrengthOption"];
if (bag == null) {
return StrengthOption.VeryLow;
}
return (StrengthOption)ViewState["StrengthOption"];
}
set
{
ViewState["StrengthOption"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
string css = "";
switch (Strength) {
case StrengthOption.VeryLow: css = "bg1"; break;
case StrengthOption.Normer: css = "bg2"; break;
case StrengthOption.Good: css = "bg3"; break;
case StrengthOption.Perfect: css = "bg4"; break;
default: break;
}
output.Write("<div class='" + css + "'></div>");
}
}
}
3.ASPX页面调用控件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Template_PasswdStrength.aspx.cs" Inherits="Com.Design.Gof.Test.Web.Template_PasswdStrength" %>
<%@ Register Assembly="Com.Design.Gof" Namespace="Com.Design.Gof.Template" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
div{width: 180px; height: 7px; border-left: 1px solid rgb(255, 117, 6); margin-left: 5px; margin-top:10px}
div.bg1{background: url("/images/pwd.png") no-repeat scroll 100% 0% transparent; }
div.bg2{background: url("/images/pwd.png") no-repeat scroll 100% 32% transparent; }
div.bg3{background: url("/images/pwd.png") no-repeat scroll 100% 65% transparent; }
div.bg4{background: url("/images/pwd.png") no-repeat scroll 100% 100% transparent; }
</style>
</head>
<body>
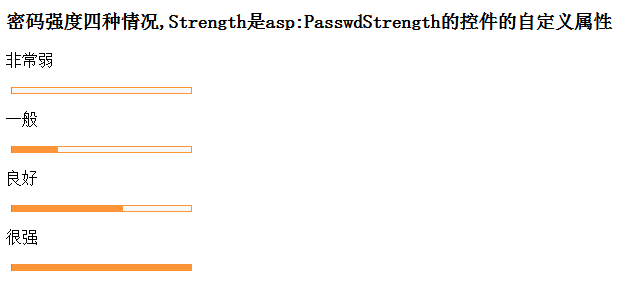
<h3>密码强度四种情况,Strength是asp:PasswdStrength的控件的自定义属性</h3>
<p>非常弱</p>
<asp:PasswdStrength ID="PasswdStrength1" runat="server" />
<p>一般</p>
<asp:PasswdStrength Strength=Normer ID="PasswdStrength2" runat="server" />
<p>良好</p>
<asp:PasswdStrength Strength=Good ID="PasswdStrength3" runat="server" />
<p>很强</p>
<asp:PasswdStrength Strength=Perfect ID="PasswdStrength4" runat="server" />
</body>
</html>
4.运行结果

5.总结
自定义控件知识
附件里面包括了程序源码。也包括其他项目的测试,有控制台,有web。
此模式用Com.Design.Gof.Test.Web测试。
附:完整实例代码点击此处本站下载。
PS:这里再为大家提供两款相关在线工具供大家参考使用:
密码安全性在线检测:
http://tools.jb51.net/password/my_password_safe
高强度密码生成器:
http://tools.jb51.net/password/CreateStrongPassword
在线随机数字/字符串生成工具:
http://tools.jb51.net/aideddesign/suijishu
更多关于C#相关内容还可查看本站专题:《C#数据结构与算法教程》、《C#窗体操作技巧汇总》、《C#常见控件用法教程》、《WinForm控件用法总结》、《C#数组操作技巧总结》及《C#面向对象程序设计入门教程》
希望本文所述对大家C#程序设计有所帮助。
相关文章
- 我们在使用C#做项目的时候,基本上都需要制作登录界面,那么今天我们就来一步步看看,如果简单的实现登录界面呢,本文给出2个例子,由简入难,希望大家能够喜欢。...2020-06-25
- 这篇文章主要介绍了C# 字段和属性的的相关资料,文中示例代码非常详细,供大家参考和学习,感兴趣的朋友可以了解下...2020-11-03
- 这篇文章主要介绍了C#中截取字符串的的基本方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-03
- 本文给大家分享C#连接SQL数据库和查询数据功能的操作技巧,本文通过图文并茂的形式给大家介绍的非常详细,需要的朋友参考下吧...2021-05-17
- 这篇文章主要介绍了C#实现简单的Http请求的方法,以实例形式较为详细的分析了C#实现Http请求的具体方法,需要的朋友可以参考下...2020-06-25
- 本文主要介绍了C#中new的几种用法,具有很好的参考价值,下面跟着小编一起来看下吧...2020-06-25
使用Visual Studio2019创建C#项目(窗体应用程序、控制台应用程序、Web应用程序)
这篇文章主要介绍了使用Visual Studio2019创建C#项目(窗体应用程序、控制台应用程序、Web应用程序),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25- 这篇文章主要介绍了C#开发Windows窗体应用程序的简单操作步骤,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 本文通过例子,讲述了C++调用C#的DLL程序的方法,作出了以下总结,下面就让我们一起来学习吧。...2020-06-25
- 轻松学习C#的基础入门,了解C#最基本的知识点,C#是一种简洁的,类型安全的一种完全面向对象的开发语言,是Microsoft专门基于.NET Framework平台开发的而量身定做的高级程序设计语言,需要的朋友可以参考下...2020-06-25
- 本文主要介绍了C#变量命名规则小结,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-09
- 这篇文章主要介绍了C#绘制曲线图的方法,以完整实例形式较为详细的分析了C#进行曲线绘制的具体步骤与相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 本文主要介绍了C# 中取绝对值的函数。具有很好的参考价值。下面跟着小编一起来看下吧...2020-06-25
- 这篇文章主要介绍了c#自带缓存使用方法,包括获取数据缓存、设置数据缓存、移除指定数据缓存等方法,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了c#中(&&,||)与(&,|)的区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要用实例讲解C#递归算法的概念以及用法,文中代码非常详细,帮助大家更好的参考和学习,感兴趣的朋友可以了解下...2020-06-25
- 下面小编就为大家带来一篇C#学习笔记- 随机函数Random()的用法详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要介绍了C#中list用法,结合实例形式分析了C#中list排序、运算、转换等常见操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
