Unity UGUI实现卡片椭圆方向滚动
更新时间:2020年6月25日 10:37 点击:2001
本文实例为大家分享了UGUI实现卡片椭圆方向滚动的具体代码,供大家参考,具体内容如下
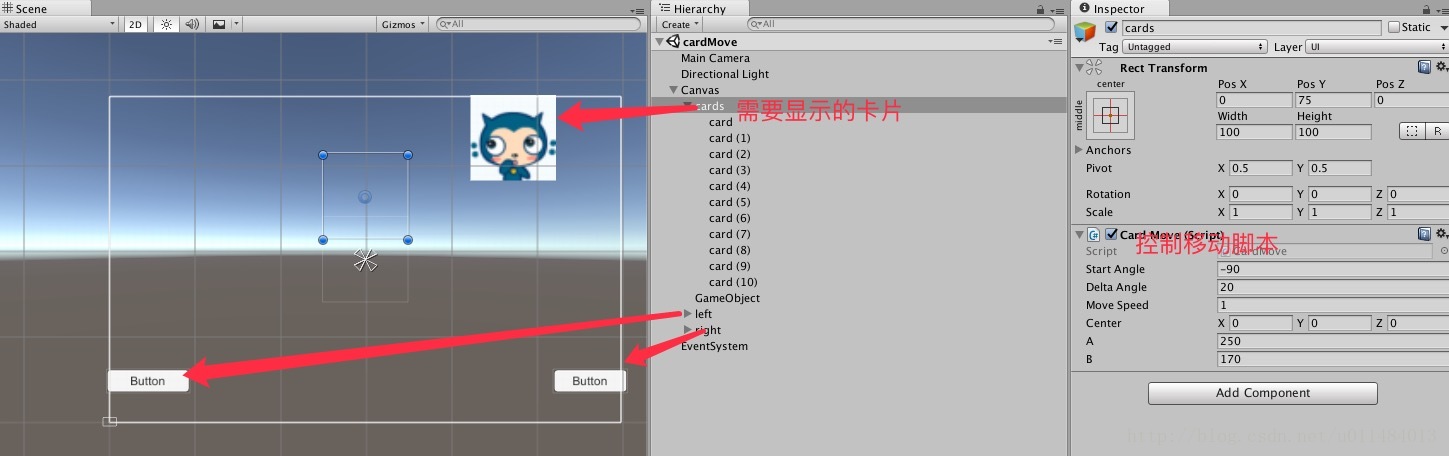
搭建简单的场景

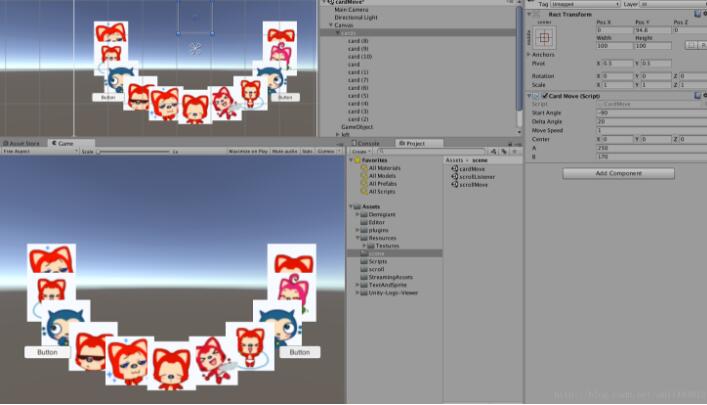
运行效果

卡片移动动画通过插件DoTween实现
控制脚本:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class CardMove : MonoBehaviour {
GameObject[] sprites;
int halfSize;
Vector2 screenCenterPos;
public float startAngle;//中间卡牌的角度
public float deltaAngle;//相邻卡牌的角度差值
public float moveSpeed;//移动动画的速度
public Vector3 center;//椭圆中心点
public float A = 1;//long axis
public float B = 1;//short axis
int cardcount;
// Use this for initialization
void Start () {
init ();
}
// Update is called once per frame
void Update () {
}
/// <summary>
/// 初始化卡牌显示位置
/// </summary>
void init(){
screenCenterPos = new Vector2 (Screen.width*0.5f,Screen.height*0.5f);
cardcount = transform.childCount;
halfSize = (cardcount - 1) / 2;
sprites=new GameObject[cardcount];
for (int i = 0; i < cardcount; i++) {
sprites [i] = transform.GetChild (i).gameObject;
setPosition (i,false);
setDeeps (i);
}
}
/// <summary>
/// 椭圆的半长轴为A,半短轴为B,计算椭圆上一点的位置
/// x=A*cos(angle),y=B*sin(angle)
/// </summary>
/// <param name="index">Index.</param>
/// <param name="userTweener">是否使用tween动画.</param>
void setPosition(int index,bool userTweener=true){
//计算每一张卡片在椭圆上相对中间卡牌的角度
float angle = 0;
if(index<halfSize){//left
angle=startAngle-(halfSize-index)*deltaAngle;
}else if(index>halfSize){//right
angle = startAngle + (index - halfSize) * deltaAngle;
}else{//medim
angle=startAngle;
}
//通过卡牌的角度,计算对应的位置
float xpos = A*Mathf.Cos((angle/180)*Mathf.PI);//+center.x;
float ypos = B*Mathf.Sin((angle/180)*Mathf.PI);//+center.y;
Debug.Log ("index="+index+",xpos="+xpos+",ypos="+ypos);
Vector2 pos = new Vector2 (xpos,ypos);
// Debug.Log ("screenPos="+screenPos+",wordPos="+wordPos);
//通过doTween控制卡片移动动画
if(!userTweener){
sprites [index].GetComponent<Image> ().rectTransform.DOMove(new Vector2(screenCenterPos.x+pos.x,screenCenterPos.y+pos.y),0f);
}else
sprites [index].GetComponent<Image> ().rectTransform.DOMove(new Vector2(screenCenterPos.x+pos.x,screenCenterPos.y+pos.y),1f);
}
/// <summary>
/// 计算每一张卡片的层级
/// </summary>
/// <param name="index">Index.</param>
void setDeeps(int index){
int deep = 0;
if (index < halfSize) {//左侧卡牌层级,从左侧到中间,层级依此递增
deep=index;
} else if (deep > halfSize) {//右侧卡牌层级,从中间到右侧,层级依此递减
deep=sprites.Length-(index+1);
} else {
deep = halfSize;
}
sprites [index].GetComponent<RectTransform> ().SetSiblingIndex (deep);
}
/// <summary>
/// 左侧按钮点击,向左移动
/// </summary>
public void OnLeftBtnClick(){
int length = sprites.Length;
GameObject temp=sprites[0];
for (int i = 0; i < length; i++) {//移动卡片在数组中的位置,依此向前移动一位
if (i == length - 1)
sprites [i] = temp;
else
sprites [i] = sprites [i + 1];
}
for (int i = 0; i < length; i++) {//跟新数组卡片需要显示的位置和层级
setPosition (i);
setDeeps (i);
}
}
/// <summary>
/// 右侧按钮点击,向右移动
/// </summary>
public void RightBtnClick(){
int length = sprites.Length;
GameObject temp=sprites[length-1];
for (int i = length-1; i >=0; i--) {
if (i == 0)
sprites [i] = temp;
else
sprites [i] = sprites [i - 1];
}
for (int i = 0; i < length; i++) {
setPosition (i);
setDeeps (i);
}
}
}
源码下载:地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: C#泛型设计需要注意的一个小陷阱
下一篇: Unity常用命令模式详解
相关文章
- 这篇文章主要介绍了如何使用JavaScript实现“无缝滚动 自动播放”轮播图效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-20
- 这篇文章主要介绍了js实现文字垂直滚动和鼠标悬停效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-01-05
- 这篇文章主要为大家详细介绍了使用jQuery.Pin垂直滚动时固定导航的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-27
- 下面小编就为大家带来一篇JS实现图片的不间断连续滚动的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-06-12
- 这篇文章主要为大家详细介绍了Unity时间戳的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
基于python计算滚动方差(标准差)talib和pd.rolling函数差异详解
这篇文章主要介绍了基于python计算滚动方差(标准差)talib和pd.rolling函数差异详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-08- 这篇文章主要介绍了javascript实现无缝上下滚动特效的相关资料,需要的朋友可以参考下...2015-12-18
- 本文实例讲述了JS实现的N多简单无缝滚动代码。分享给大家供大家参考,具体如下:实现原理很简单,注册事件之后,立即将元素的innerHTML累加一次。接着滚动开始,当滚动条到达元素的中间位置时:不要在子元素上设置margin和paddin...2015-11-08
- 这篇文章主要为大家详细介绍了javascript实现平滑无缝滚动的具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-09
- 下面小编就为大家带来一篇JS平滑无缝滚动效果的实现代码。小编觉得挺不错的,现在分享给大家,也给大家做个参考...2016-05-09
- 这篇文章主要介绍了jQuery实现模仿微博下拉滚动条加载数据效果,涉及jQuery响应下拉滚动事件动态操作页面元素的技巧,需要的朋友可以参考下...2015-12-27
- 这篇文章主要介绍了利用原生js实现类似fullpage的全屏滚动的实现方法,文中给出了完整的实例代码,相信对大家的理解和学习具有一定的参考价值,需要的朋友们可以参考借鉴,下面来一起看看吧。...2017-01-26
Unity中 ShaderGraph 实现旋涡传送门效果入门级教程(推荐)
通过Twirl 旋转节点对Gradient Noise 梯度噪声节点进行操作,就可得到一个旋转的旋涡效果。具体实现代码跟随小编一起通过本文学习下吧...2021-07-11- 本文主要介绍了4种延时执行的方法,主要包括Update计时器,Invoke,协程,DoTween,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-07
- 这篇文章主要为大家详细介绍了iOS实现循环滚动公告栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-20
- 这篇文章主要为大家详细介绍了Unity3D UGUI实现翻书特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Javascript实现信息滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-22
- 最近要做个网页图片批量下载工具,然后需要一个页面显示网页上的所有图片供用户勾选,再根据勾选的内容来下载指定图片,其中就涉及到要到同时显示多张图片,本文就来介绍一下...2021-06-11
- 这篇文章主要为大家详细介绍了Unity shader实现遮罩效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了unity 判断鼠标是否在哪个UI上的两种实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-10
