Unity调取移动端的麦克风进行录音并播放
更新时间:2020年6月25日 10:36 点击:1927
本文实例为大家分享了Unity调取移动端的麦克风进行录音并播放的具体代码,供大家参考,具体内容如下
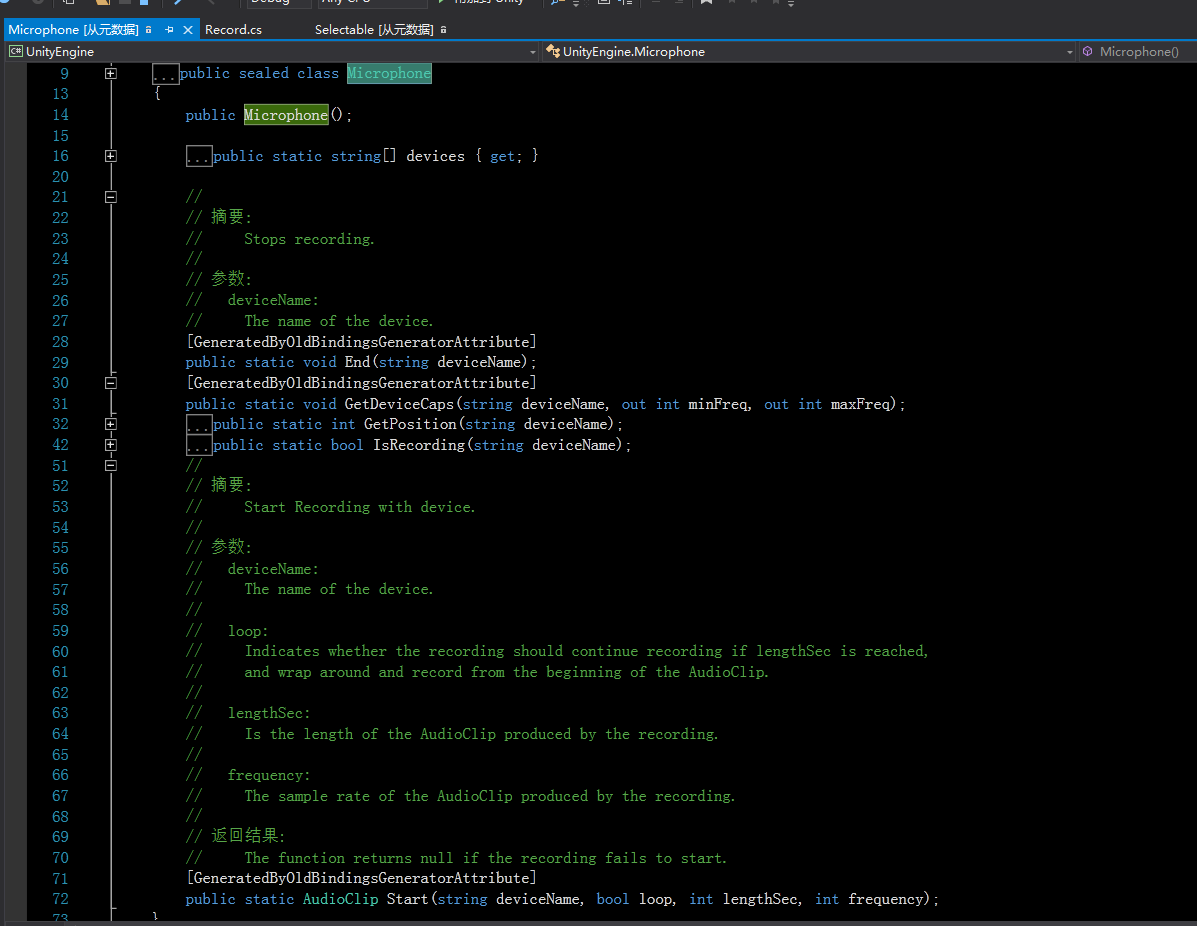
1.对MicroPhone类的理解
对麦克风的调用在Unity里主要是用到了MicroPhone这个类,此类里面有几个方法可以方便我们实现功能

2.代码演示
#region 模块信息
// **********************************************************************
// Copyright (C) 2018 Blazors
// Please contact me if you have any questions
// File Name: VoiceChat
// Author: romantic123fly
// WeChat||QQ: at853394528 || 853394528
// **********************************************************************
#endregion
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
//此脚本须挂在录音按钮上
public class Record : MonoBehaviour, IPointerDownHandler, IPointerUpHandler
{
float tirecordingTimemer = 0;//录音时长限制
public AudioSource aud;//存储声音
public Text ShowTimeHint;//剩余时间的文字提示
public void OnPointerDown(PointerEventData eventData)
{
Debug.Log("Start");
StartCoroutine("KeepTime");
aud.clip = Microphone.Start("Built-in Microphone", false, 60, 44100);
}
public void OnPointerUp(PointerEventData eventData)
{
Microphone.End("Built-in Microphone");
StopCoroutine("KeepTime");
Debug.Log("Over");
aud.Play();
}
//此处开携程也行,用while也可以,放在updata里也没问题
IEnumerator KeepTime()
{
for (tirecordingTimemer = 10; tirecordingTimemer >= 0; tirecordingTimemer -= Time.deltaTime)
{
if (tirecordingTimemer <= 10)
{
ShowTimeHint.text = "你还可以录 " + (int)tirecordingTimemer + " 秒";
if (tirecordingTimemer < 1)
{
ShowTimeHint.text = "时间到";
Microphone.End("Built-in Microphone");
}
}
yield return 0;
}
}
}
对应的ui组件挂靠一下直接运行工程就好了
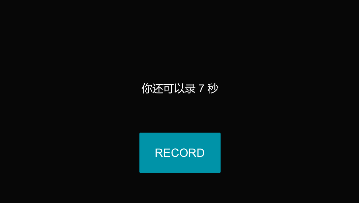
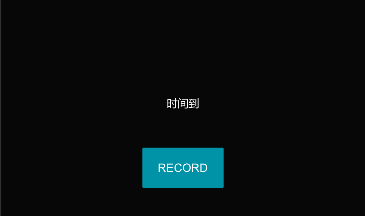
3.运行结果


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
React引入antd-mobile+postcss搭建移动端
本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧...2021-06-21- 这篇文章主要为大家详细介绍了Unity时间戳的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 瀑布流布局已成为当今非常普遍的图片展示方式,无论是PC还是手机等移动设备上。这种布局图片的样式大概分为三种:等高等宽、等宽不等高、等高不等宽,接下来我们就最为普遍的等宽不等高形式来作为示例。我们用百度图片作为...2015-10-30
- 这篇文章主要为大家详细介绍了vue实现移动端input上传视频、音频,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-18
- 瀑布流布局已成为当今非常普遍的图片展示方式,无论是PC还是手机等移动设备上。这种布局图片的样式大概分为三种:等高等宽、等宽不等高、等高不等宽,接下来我们就最为普遍的等宽不等高形式来作为示例。我们用百度图片作为...2015-10-30
Unity中 ShaderGraph 实现旋涡传送门效果入门级教程(推荐)
通过Twirl 旋转节点对Gradient Noise 梯度噪声节点进行操作,就可得到一个旋转的旋涡效果。具体实现代码跟随小编一起通过本文学习下吧...2021-07-11- 这篇文章主要介绍了Vue项目移动端滚动穿透问题的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-05-20
- 本文主要介绍了4种延时执行的方法,主要包括Update计时器,Invoke,协程,DoTween,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-07
- 这篇文章主要为大家详细介绍了Unity shader实现遮罩效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了unity 判断鼠标是否在哪个UI上的两种实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-10
- 这篇文章主要为大家详细介绍了Unity实现换装系统,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-04-11
- 这篇文章主要给大家介绍了关于利用unity代码C#封装为dll的相关资料,文中通过图文将实现的方法介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要为大家详细介绍了利用jmSlip编写移动端顶部日历选择组件的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-25
- 这篇文章主要为大家详细介绍了Unity Shader实现径向模糊效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 这篇文章主要介绍了unity 实现摄像机绕某点旋转一周,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
- 这篇文章主要为大家详细介绍了Unity实现截图功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了Unity中EventTrigger的几种使用操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-10
- 这篇文章主要为大家详细介绍了Unity Shader实现2D水流效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了HTML5实现移动端点击翻牌功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要介绍了Unity 按钮添加OnClick事件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-10
