10 款珍藏已久的 Chrome 浏览器插件(程序员必装)
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠;但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具。那段时间,不少人开始推荐 Chrome 浏览器,我想那就试试吧,期初我觉得用起来很别扭,毕竟我不是一个“喜新厌旧”的人。但用的次数越来越多,也就习惯了。
Chrome 浏览器有一个好处,就是插件极其丰富,只有你想不到的,没有你找不到的,这恐怕是 Chrome 浏览器被众多爱好者钟爱的原因吧。当然了,Chrome 浏览器本身也非常强大,强大到我记得有个无耻的团队,开发了一个什么国人自主研发的浏览器,怎么怎么牛逼,结果有人一层层剥皮后,发现里面竟然是 Chrome 浏览器,真丢人啊。
言归正传,今天来给大家推荐 10 款我自己珍藏的 Chrome 浏览器插件。
01、 crxMouse Chrome™ 手势
crxMouse 可以方便、快捷、充分挖掘鼠标的所有操作,主要的功能包括:鼠标手势、超级拖曳、滚轮手势、平滑滚动、标签页列表等等。crxMouse 可以带来触手可及的 Chrome 浏览器功能,可以极大的提高工作效率。

初次安装的时候,还有一个小游戏,手把手教你怎么使用,贴心,贴心啊!
02、Infinity 新标签页
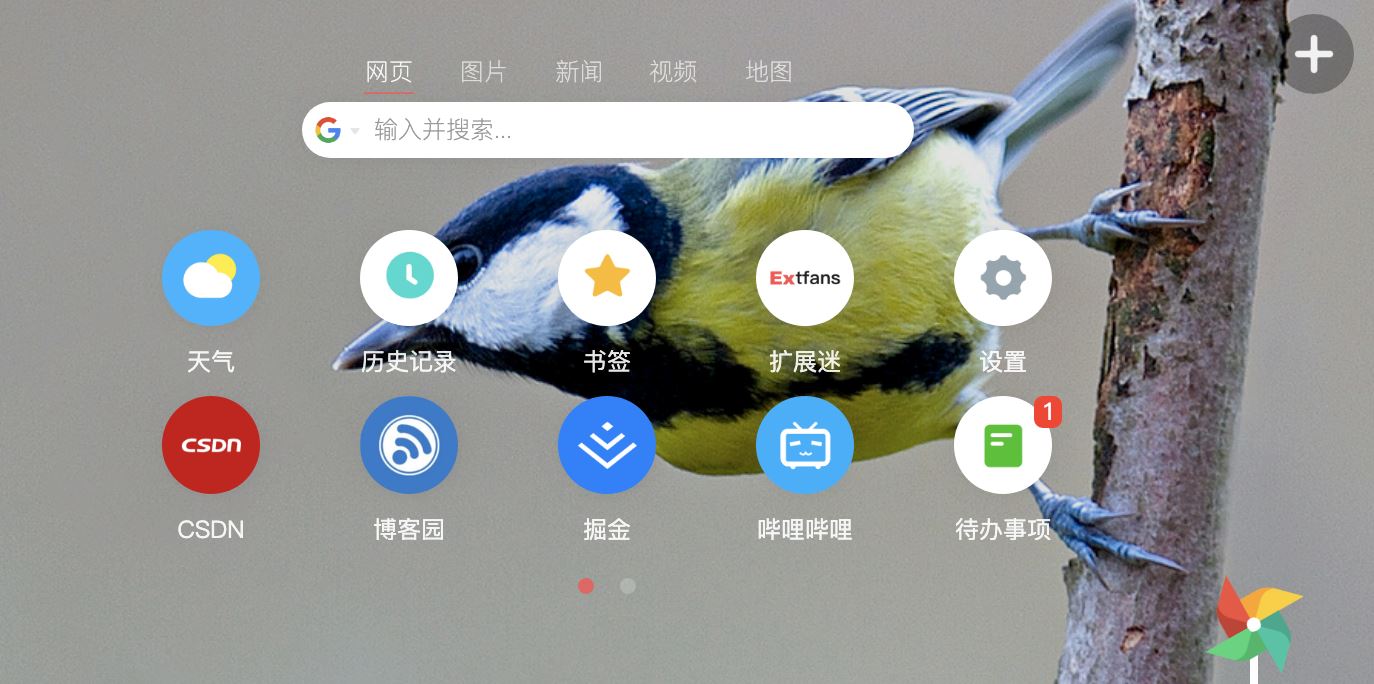
Infinity 是一款新的标签页,可以自由添加网站图标,云端高清壁纸,快速访问书签、天气、笔记、待办事项、扩展管理与历史记录。

打开一个新的标签页是不是有一种鸟语花香、赏心悦目的感觉了?
03、OneTab
我平常不是要写作嘛,就需要打开很多标签页(全都是素材啊),密密麻麻的,有时候不小心误点了关闭,害得我从历史记录中找好久,差点要锤爆键盘。
遇到 OneTab 之后,一切问题都迎刃而解。当你发现有太多的标签页时,单击地址栏右侧的 OneTab 小图标,就可以将所有的标签页转换成一个列表。当需要再次访问这些标签页时,可以单独或全部恢复它们。

04、Chrome 清理大师
Chrome 浏览器用得多了,自然就会产生一大堆数据,比如说缓存、浏览记录、个人隐私等等。现如今,人们保护隐私的意愿越来越强烈了,但仍然有大量的用户不知道怎么清理,那么 Chrome 清理大师可以帮助我们一键完成清理,傻瓜式的,用起来贼爽。

更重要的是,它可以让浏览器更快,妈妈再也不用担心我浏览器卡住的问题了。
05、Adblock Plus - 免费的广告拦截器
这年头,有些网站的广告比内容都丰富,比如说丧心病狂的猪先飞。但是魔高一尺道高一丈,Adblock Plus 可以把广告拦截得干干净净(简单测试了一下猪先飞的主页,ABP 拦截了 31 个)。

当然了,适量的广告还是要保留的,不能毁了人家的生存之道。
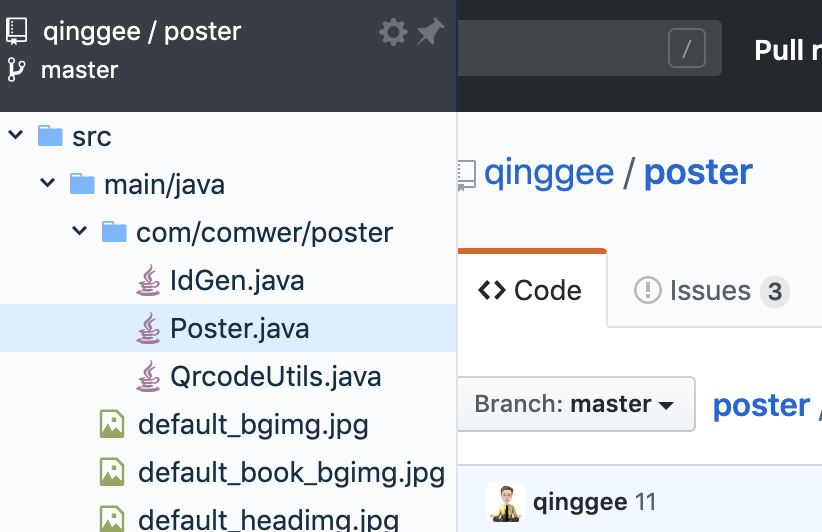
06、Octotree
Octotree 这个插件可以将 GitHub 上的项目代码以树形格式展示,并且可以在展示的列表中下载指定的文件,而不需要下载整个项目。

大家有空的时候还是要多去 GitHub 上逛一逛,里面的好东西真不少。除了开源的技术外,还有不少鲜为人知的秘密,比如说某些塞满你整个硬盘的动作片。
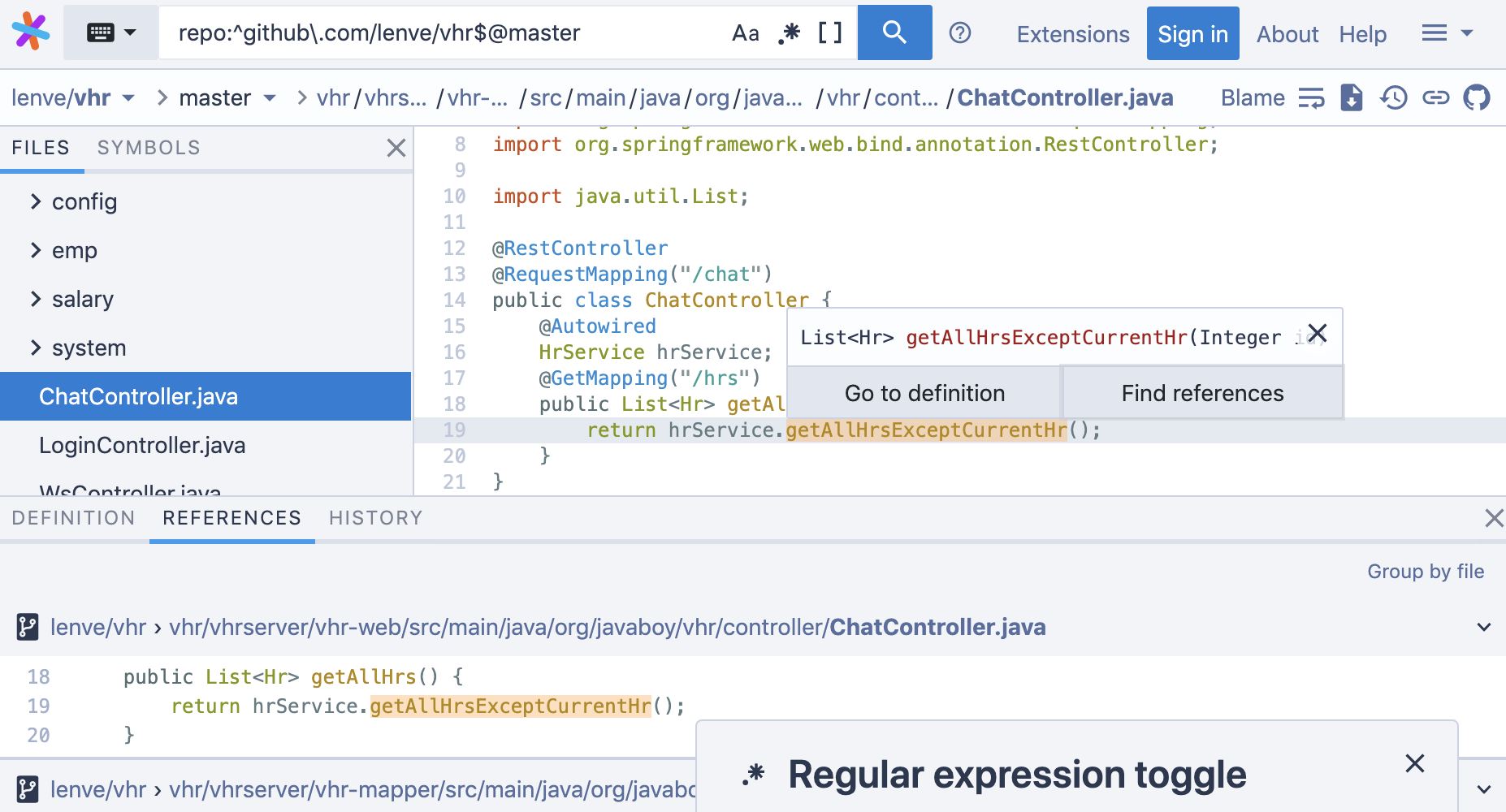
07、Sourcegraph
谷歌和 Facebook 投资了 1 亿美元用于构建 Sourcegraph 这个标准的开发平台,以进行代码搜索、代码审查以及警报和自动化,从而帮助每个精英开发团队更快地发布更好的软件。
目前,Sourcegraph 已经支持 GitHub、GitLab 等优质社区。就拿好朋友江南一点雨的《微人事》源码来说吧,当鼠标停留在某个方法上面时,可以快速查看该方法的定义以及引用,就好像你在使用 IDE 开发代码一样。

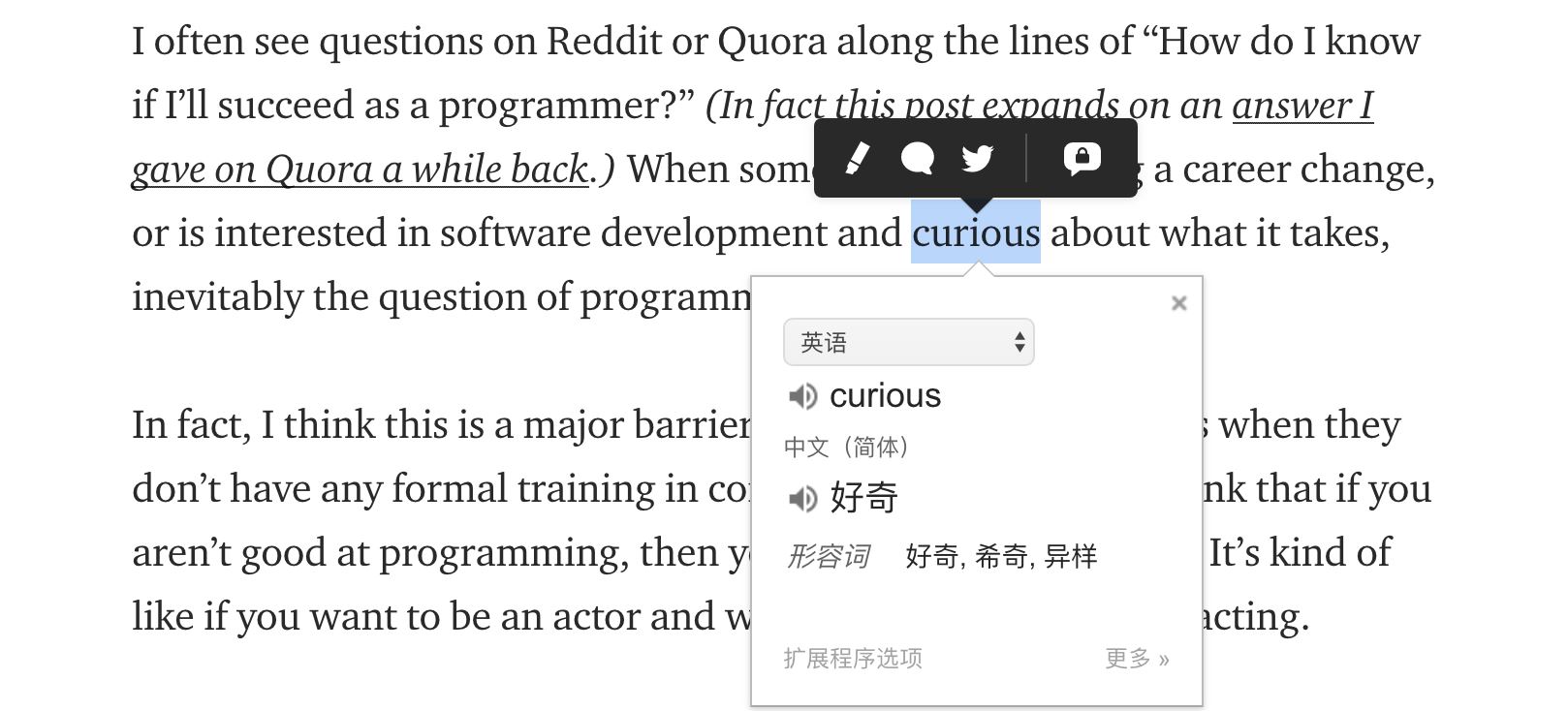
08、Google 翻译
平常不是总有人抱怨英文看不懂嘛,现在我告诉你,Google 翻译这款插件就是最佳的解决方案,翻译后的文字质量相对来说还是非常值得信赖的。
即使有了 Google 翻译,我劝大家手下留情,不要遇到英文原文就先翻译,应该尝试自己忍着读,遇到不会的单词双击看一下语义,按照自己的逻辑看完后再通篇翻译,这样做的好处就是英语功底会潜移默化地增强。

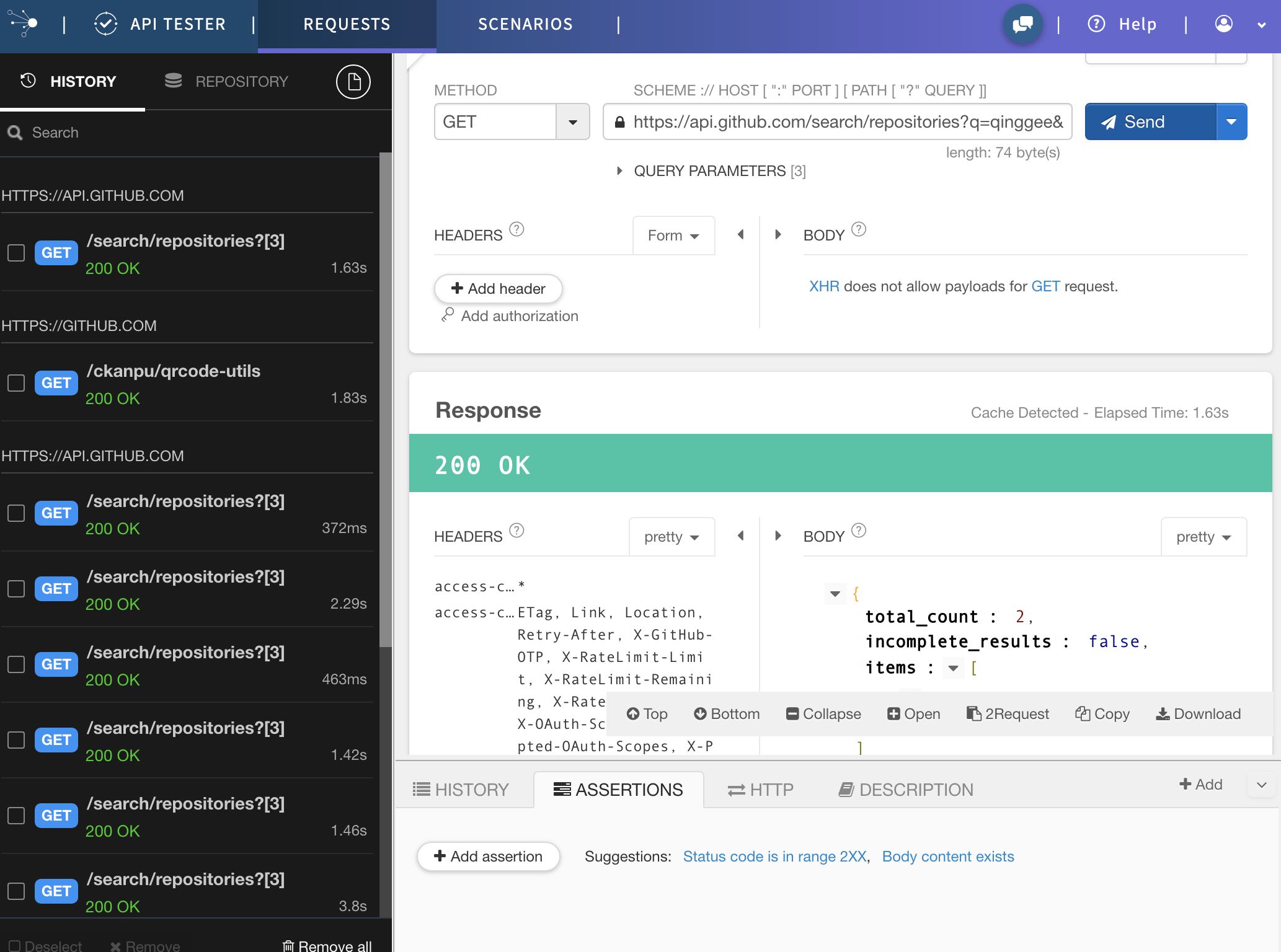
09、Talend API Tester
之前一直在用 Postman,后来发现 Talend API Tester 也很不错,同样可以完成 API & HTTP 的请求调试,Web 开发者的又一款利器吧。

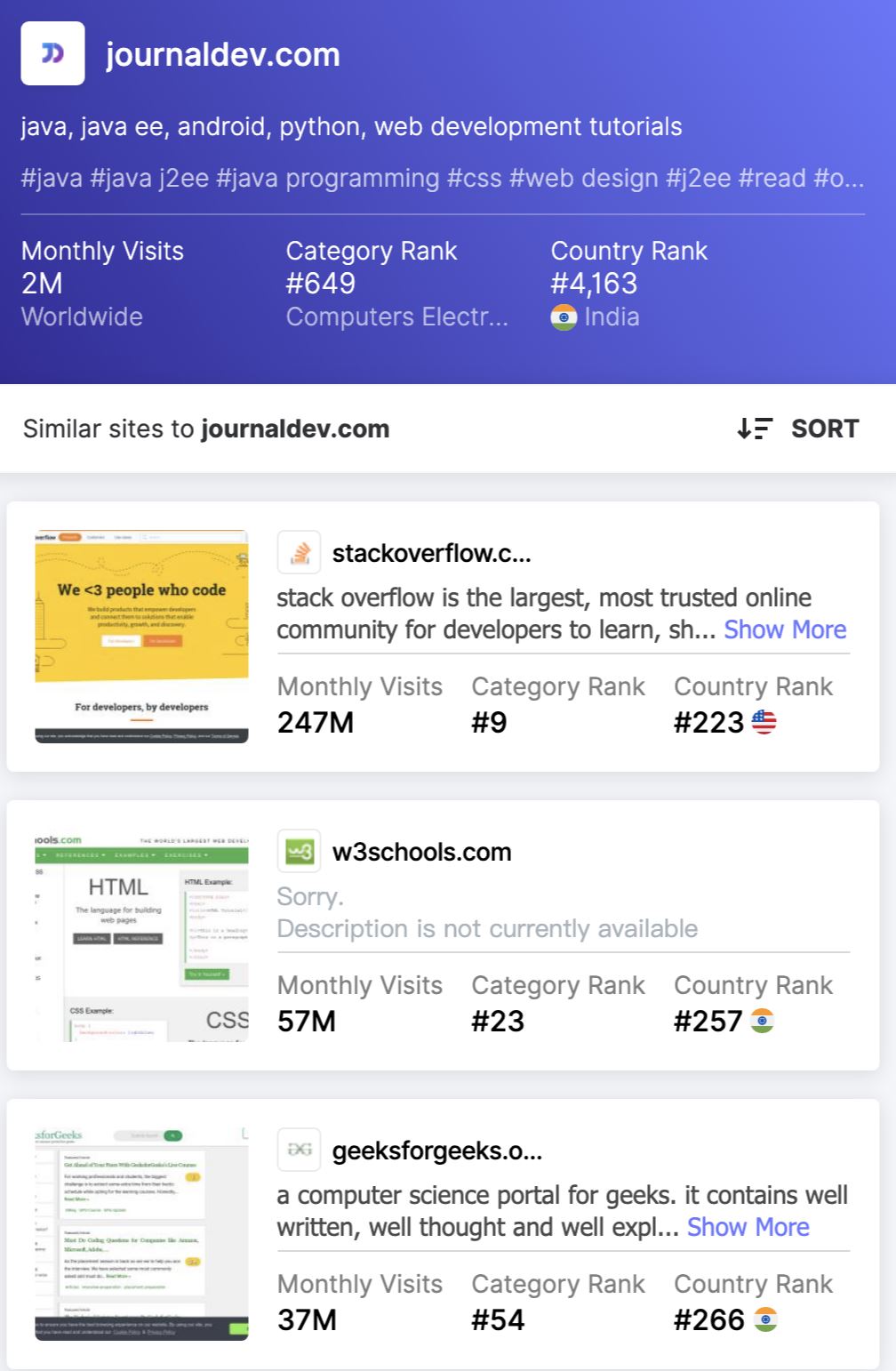
10、SimilarSites - 发现相关网站
当访问任何(有点名气的)网站时,点击 SimilarSites 小图标就可以获得与正在访问的网站相关的 10 个类似网站。

这款插件的优秀之处就在于,当你发现了一个好的网站,它就会给你再推荐 10 个好的。就好像你交了一个知心的朋友,通过这个朋友还可以再交几个不错的朋友,爽歪歪啊。
推荐插件不难,但要从众多的插件当中找出最优秀的 10 个是真的不容易,真心感谢沉默王二博主给我们提供这些精品插件。
插件获取
如果你无法直接从 Chrome 应用商店获取插件,可以从下面的网盘获取哦。
百度网盘地址:
链接: https://pan.baidu.com/s/12th3Ivk-0wnRDIwg5_9Yww 提取码: 72ri
到此这篇关于10 款珍藏已久的 Chrome 浏览器插件(程序员必装)的文章就介绍到这了,更多相关Chrome 插件内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使...2015-10-30
vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件
这篇文章主要介绍了vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...2021-02-20- 一个简单的jQuery分页插件,兼容AMD规范和requireJS./** * jQuery分页插件 * */;(function (factory) { if (typeof define === "function" && define.amd) { // AMD模式 define([ "jquery" ], factory); } els...2015-11-08
- 这篇文章主要为大家分享了Bootstrap教程JS插件滚动监听学习笔记,内容很详细,感兴趣的小伙伴们可以参考一下...2016-05-20
- 通过jquery.cookie.js插件可以快速实现“点击获取验证码后60秒内禁止重新获取(防刷新)”的功能效果图:先到官网(http://plugins.jquery.com/cookie/)下载cookie插件,放到相应文件夹,代码如下:复制代码 代码如下: <!DOCTYPE ht...2015-03-15
- 我打开android开发手册的时候:http://www.csdn123.com/html/android/reference/packages.html 发现打开速度很慢,我用按了一下F12打开调试面板,切换到网络的选项卡network...2016-05-19
- 这篇文章主要介绍了jquery自定义插件开发之window的实现过程的相关资料,需要的朋友可以参考下...2016-05-09
利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化)
这篇文章主要介绍了利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化),本文给大家介绍的非常想详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-24- 这篇文章主要介绍了vue中使用swiper 插件出错问题及解决办法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-08-22
- Query架构的开发人员能够创建一个插件代码来扩展其功能,从而能够产生一些最好的插件,让你的网站或任何给定的项目达到一个全新的水平。 ...2016-04-27
- 这篇文章主要为大家详细介绍了jquery插表单件form使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
解决jquery插件:TypeError:$.browser is undefined报错的方法
首先先说一说$.browser browser就是用来获取浏览器基本信息的。 jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需...2015-11-24- 这篇文章主要给大家介绍了关于vue中jsonp插件的使用方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-10
- ZeroClipboard 是国外大神开发的一个用于剪贴板复制的 JS 插件,它是基于 Flash 来实现跨浏览器的复制功能的。当我们使用 ZeroClipboard 的时候,它会悄悄隐藏一个小小的 Flash 影片(swf),不会对我们的用户界面造成影响。我们只需要借助它实现复制功能就行了。...2016-03-30
IntelliJ IDEA 刷题利器 LeetCode 插件详解
这篇文章主要介绍了IntelliJ IDEA 刷题利器 LeetCode 插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-21- 这篇文章主要为大家详细介绍了原生JS封装Ajax插件,为大家介绍不同域之间互相请求资源的跨域...2016-05-05
JS基于ocanvas插件实现的简单画板效果代码(附demo源码下载)
这篇文章主要介绍了JS基于ocanvas插件实现的简单画板效果,结合实例形式分析了ocanvas插件实现画板的相关技巧,并附代码demo源码供读者下载参考,需要的朋友可以参考下...2016-04-06- 这篇文章主要介绍了jquery插件autocomplete用法,结合实例形式分析了jQuery插件autocomplete与后台交互实现搜索的自动完成功能实现技巧,需要的朋友可以参考下...2016-07-06
- WordPress插件的加载顺序其实对于很多朋友来讲都没有必要如何来操作了,但有时安装插件太多了我们需要设置一顺序了那么要如何来安装呢,下面来看看. 默认的情况下,Word...2016-11-25
