photoshop设计拟物风格的iTunes图标制作教程
更新时间:2016年9月14日 23:52 点击:1957
今天小编在这里就给photoshop的这一款软件的使用者们来详细的说下设计拟物风格的iTunes图标的制作教程,各位想知道到底该怎么制作的使用者们,那么下面就快来跟着小编一起看看教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计拟物风格的iTunes图标的制作教程。
教程分享:
今天的iTunes图标是一个非常经典的icon,不过现在你们看不到了。现在的版本只能说是走火入魔,推崇扁平化,说它漂亮也谈不上,说难看也不至于~
下面是我完成的效果图,不过我对它的外轮廓作了一些恶搞性质的变化。这个外形介于正方形和圆形之间,它跟圆角矩形不是一个概念,迎合了现在的“审美观”:

下面开始制作过程,首先我百度了一张原图作为参考~

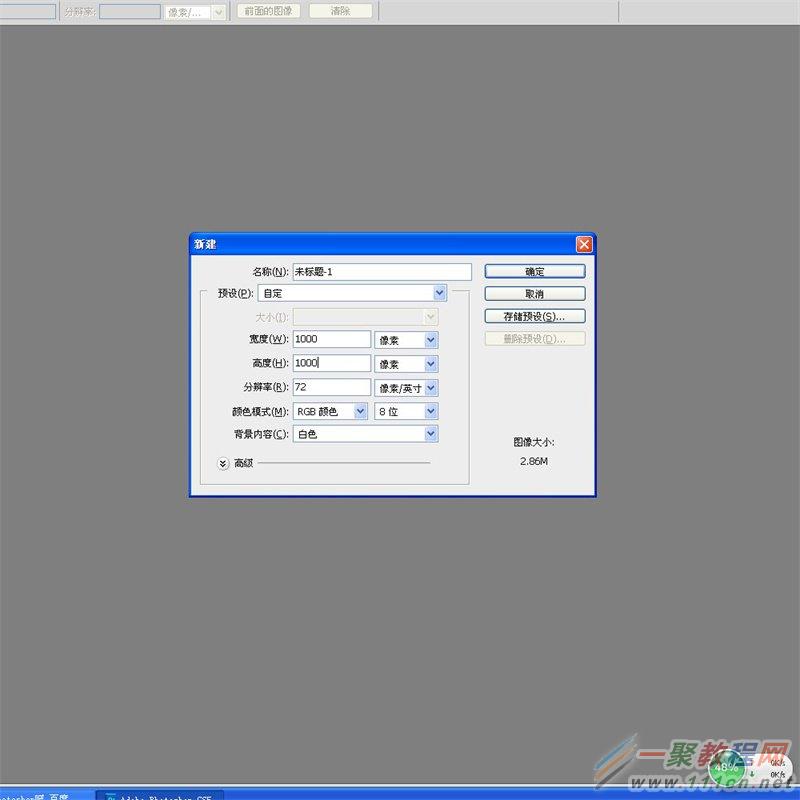
新建一个1000*1000的新画布~

粘贴刚才复制的iTunes原图,移动到角落上作为参考~

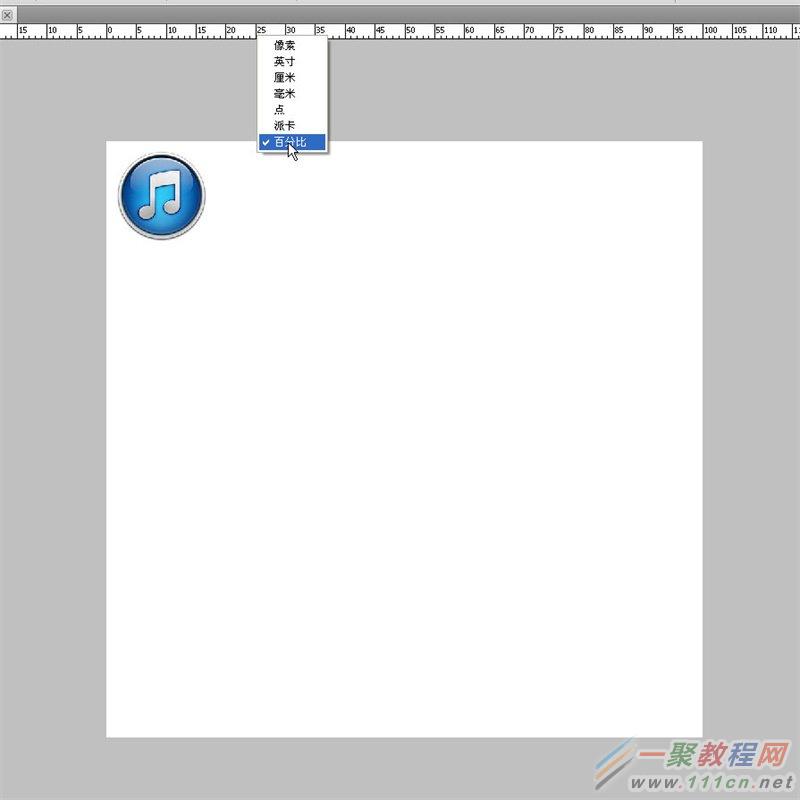
按ctrl+r打开标尺,右键标尺选择百分比~

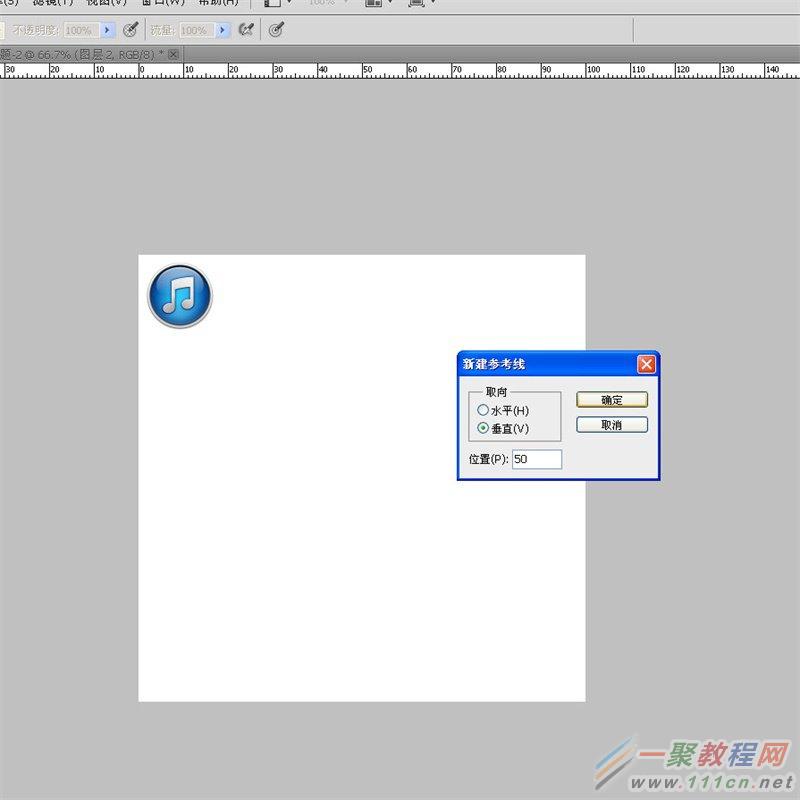
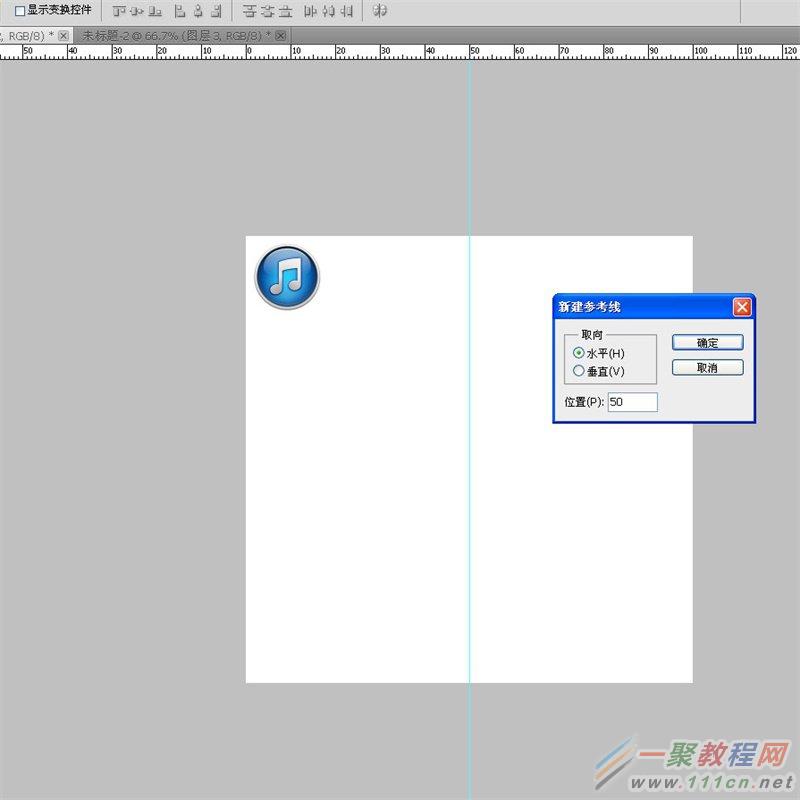
快捷键alt+v+e(按住alt,依次按V再按E)在垂直位置输入50%~

继续横向位置也是50%~

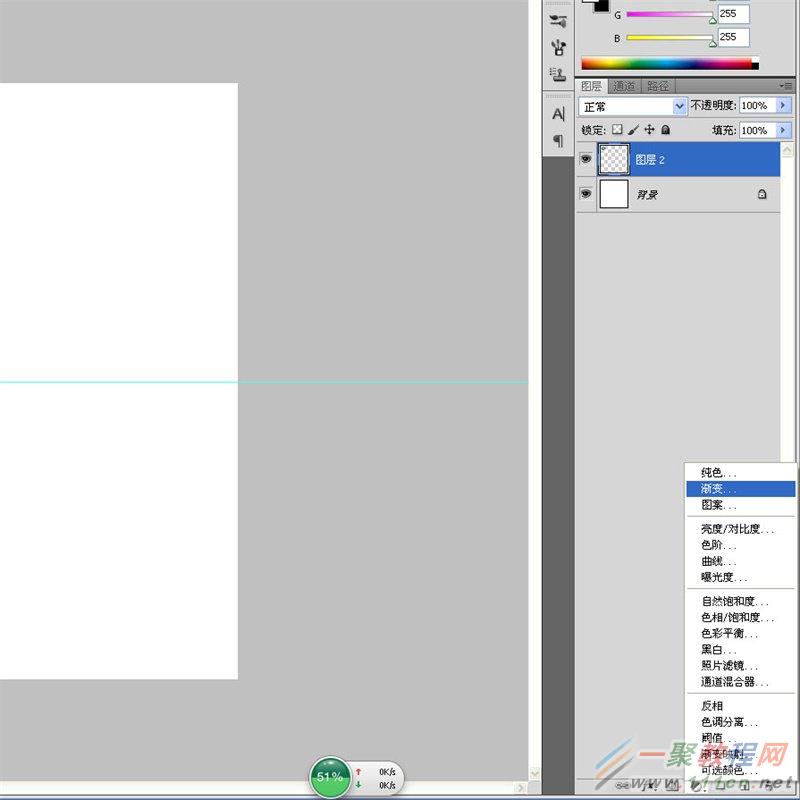
设置好参考后点击图层栏下面的快捷按钮添加一个渐变调整层。

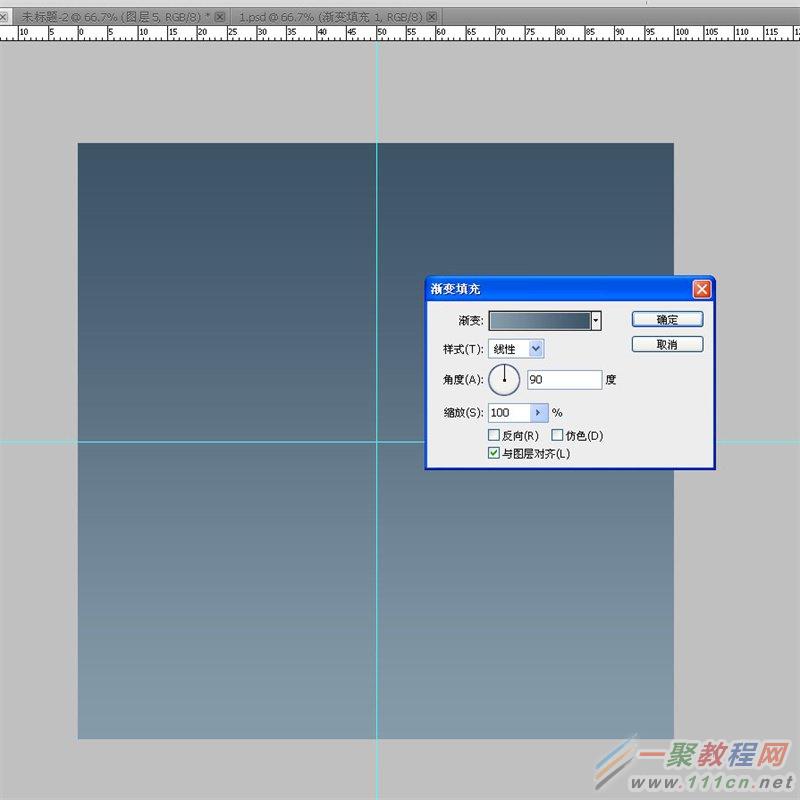
选择你认为比较合适的颜色搭配。本来我打算给出颜色的代码,后来想想还是算了,每个人都有自己的独好。我认为好看的你不一定也认同,所以这里你大可不必按照我的选择。

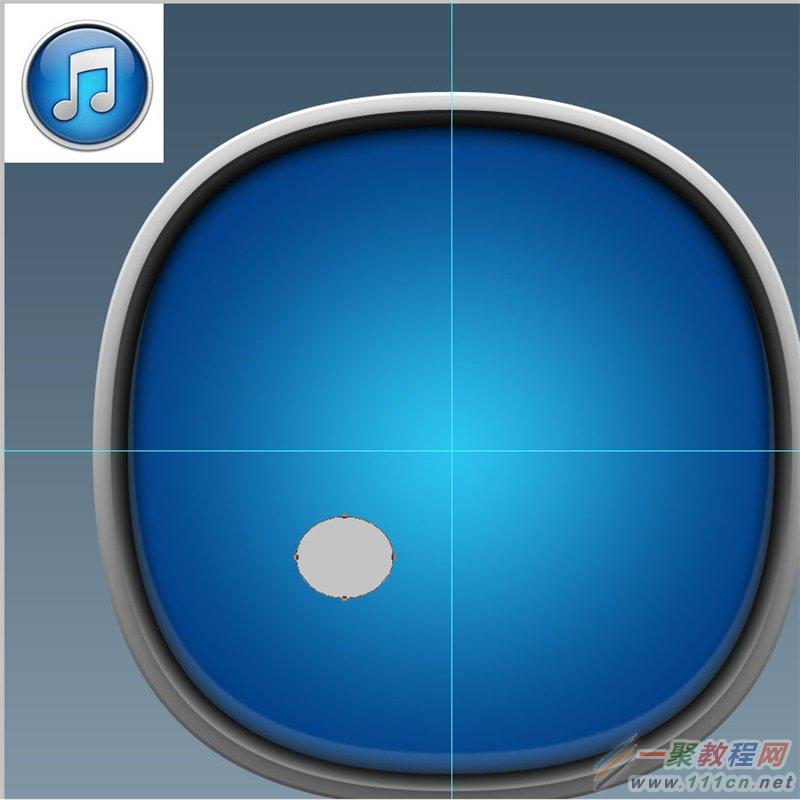
在图形工具里选择椭圆工具~

以参考线的交叉点为中心画一个大小差不多跟画布大小的圆形。至于它的颜色大可不必在意,任何颜色都可以,我只要的是它的形状~

右击“选择工具”,选择“直接选择工具”,也就是白色的箭头。如果你比较熟悉这个工具的话可以结合ctrl建快速转换~

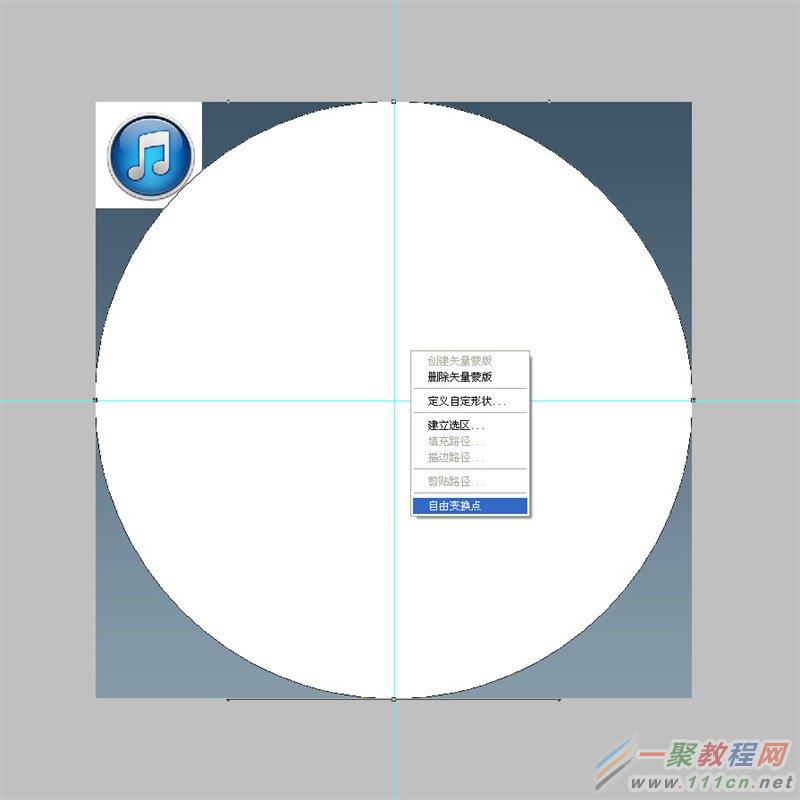
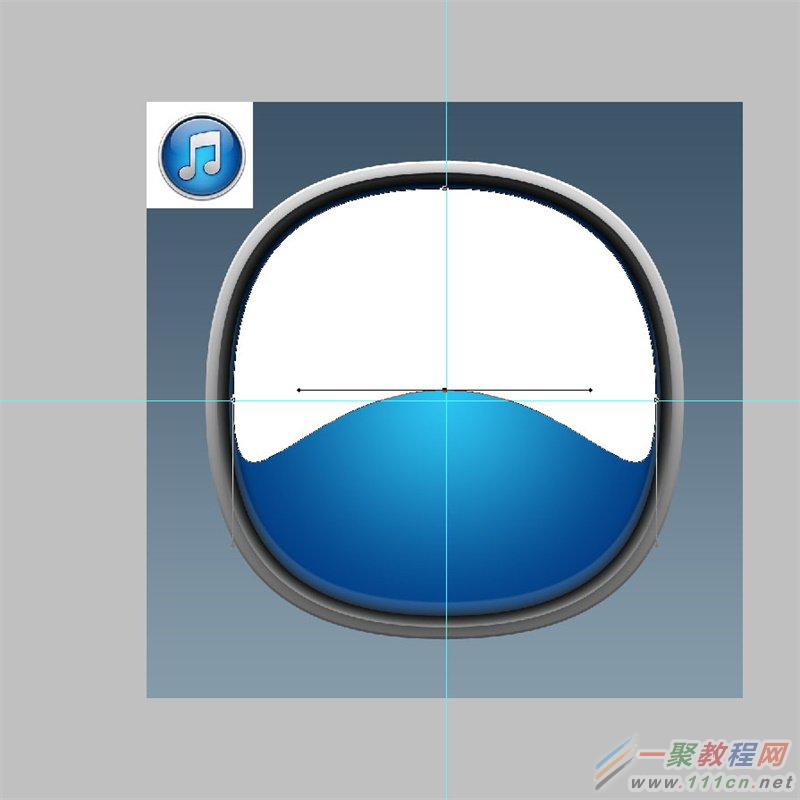
框选水平方向的两个锚点~

右键选择“自由变换点”~

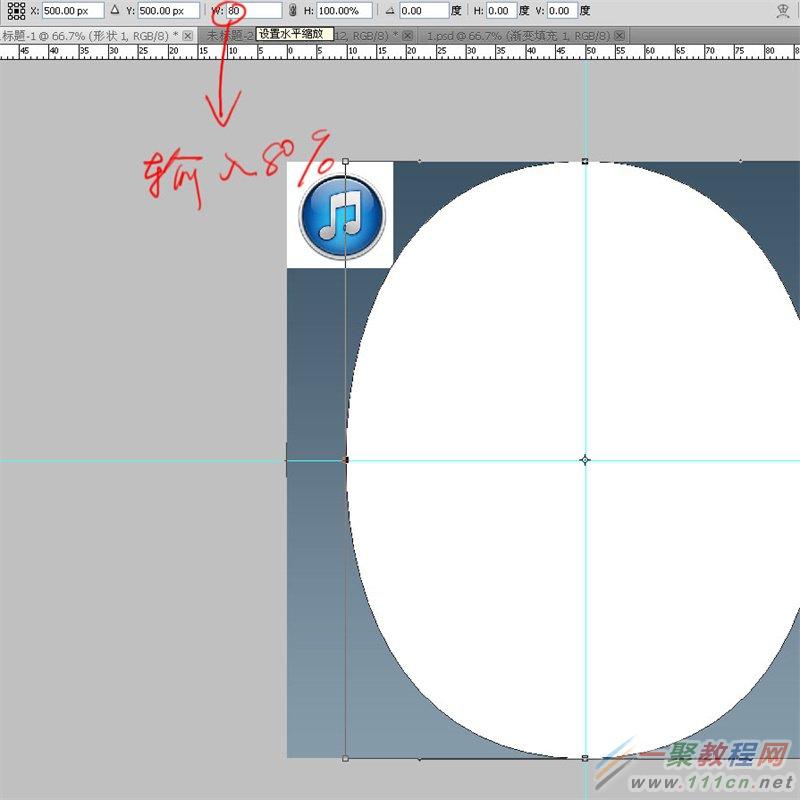
在”设置水平缩放”里输入80%大小。这时候你看到这个圆形变成一个椭圆。

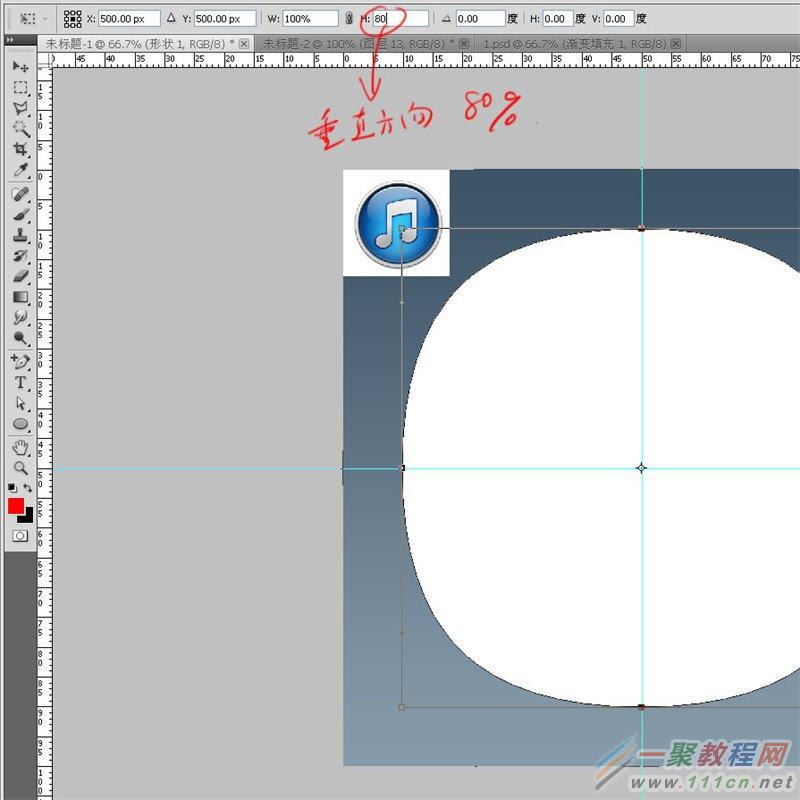
同样框选垂直方向的两个锚点,在垂直方向输入80%。现在你看到的形状跟我顶楼的差不多了~

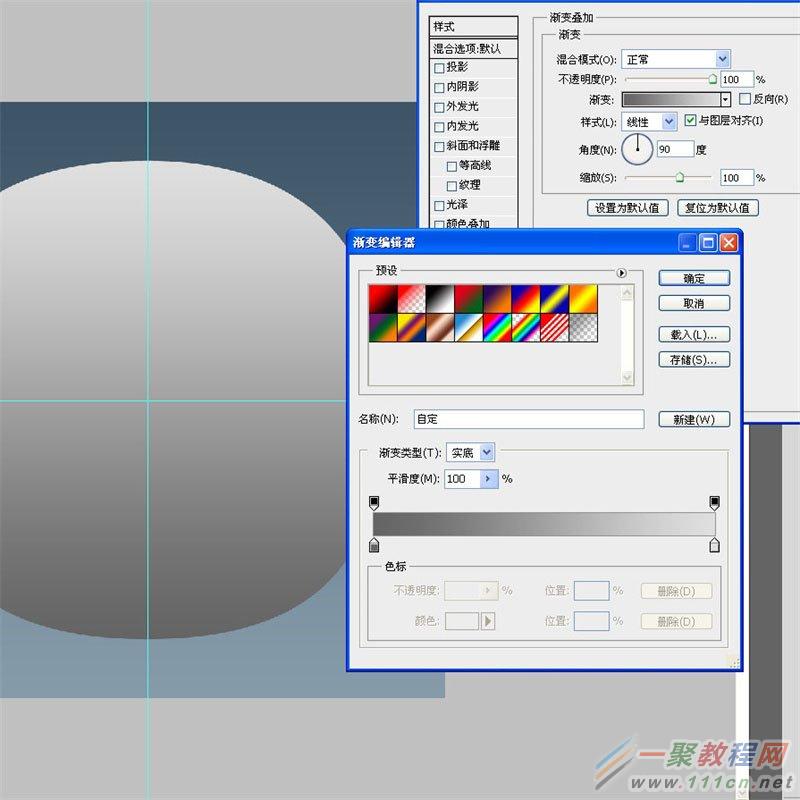
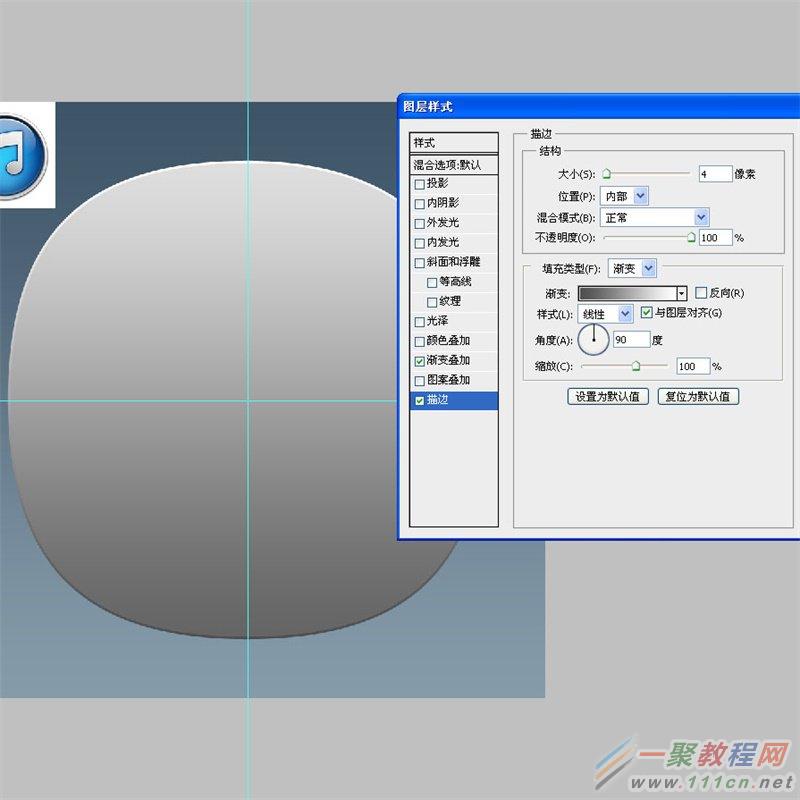
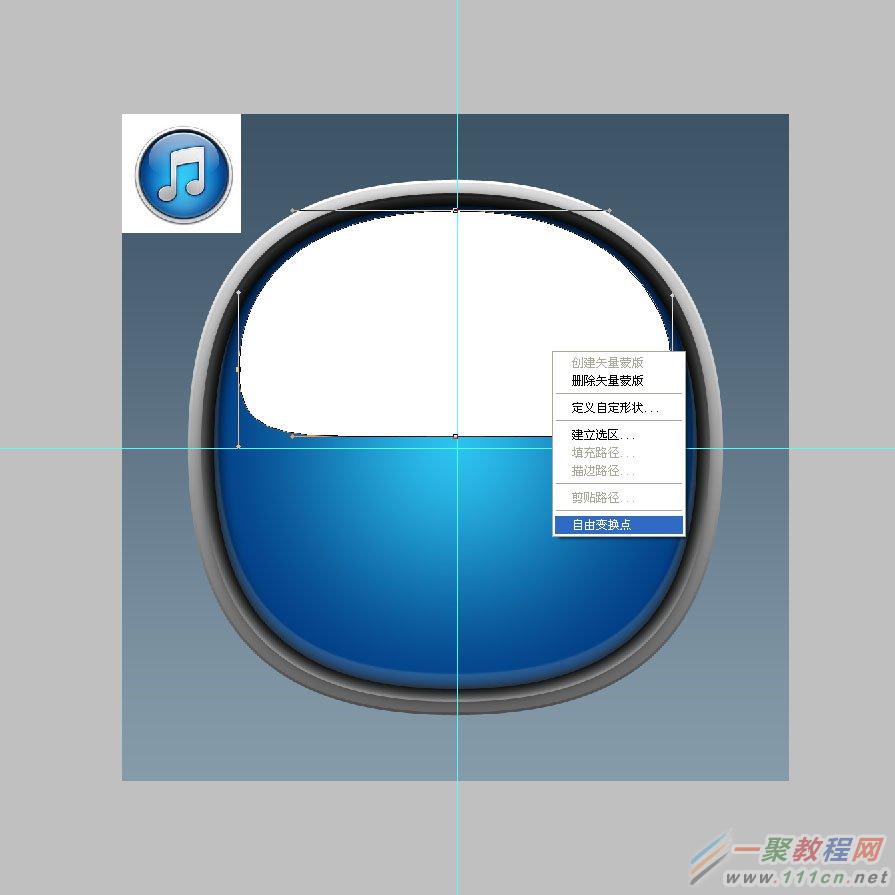
按ESC隐藏路径。双击打开图层样式,添加一个渐变。如果你的想象力足够丰富的话,可以随意填充你认为漂亮的颜色组合~

继续添加描边。其实用斜面浮雕效果也差不多,不过我认为用线性渐变的描边来模拟“倒角”更加细腻~

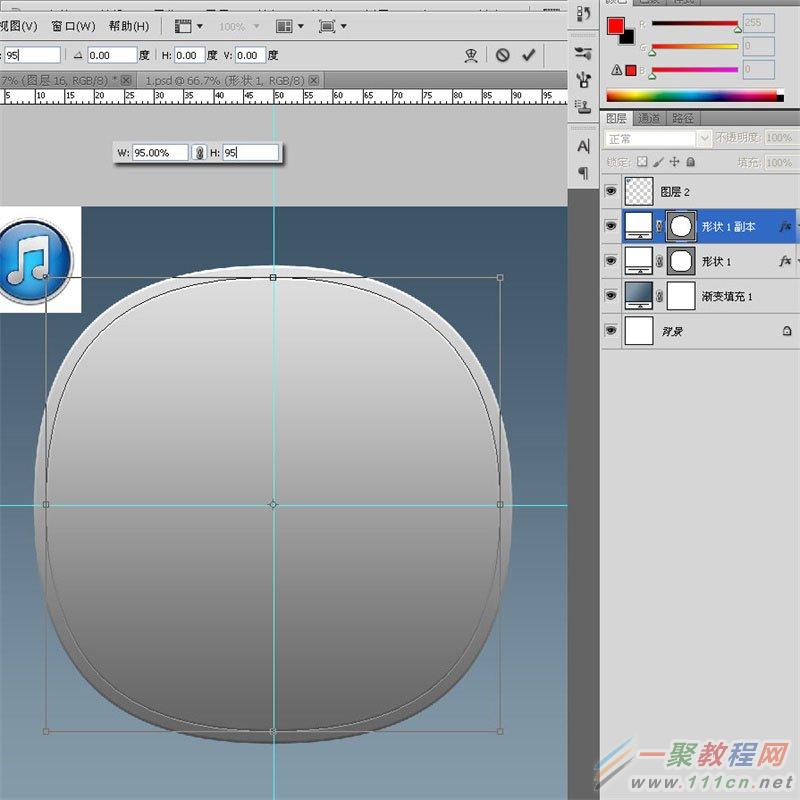
ctrl+j复制一层,ctrl+t自由变换。打开“保持长宽比”,同比例缩小为95%~

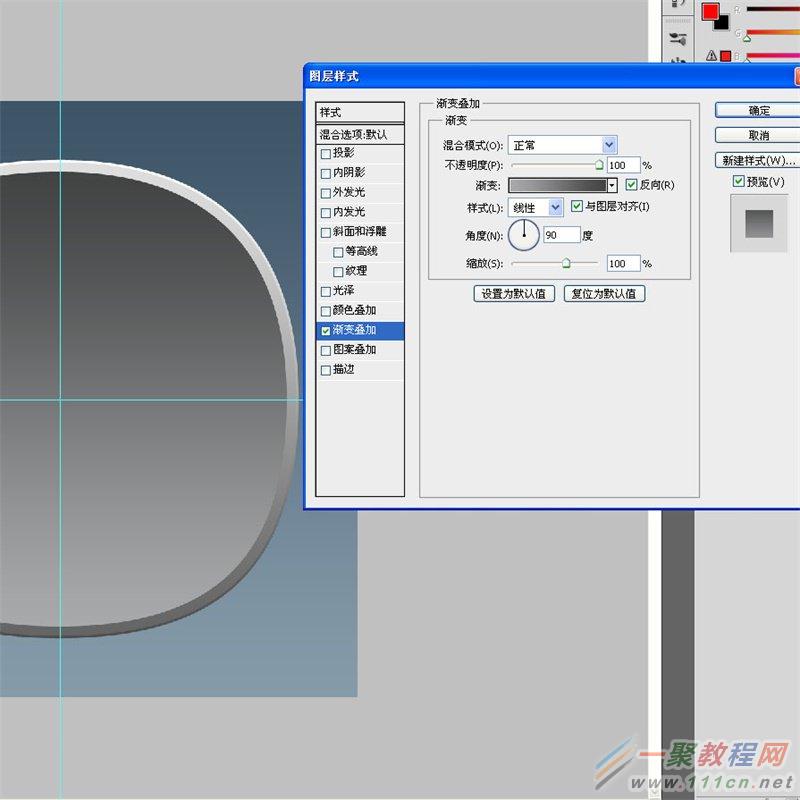
重新修改它的图层样式数值,首先是渐变填充~

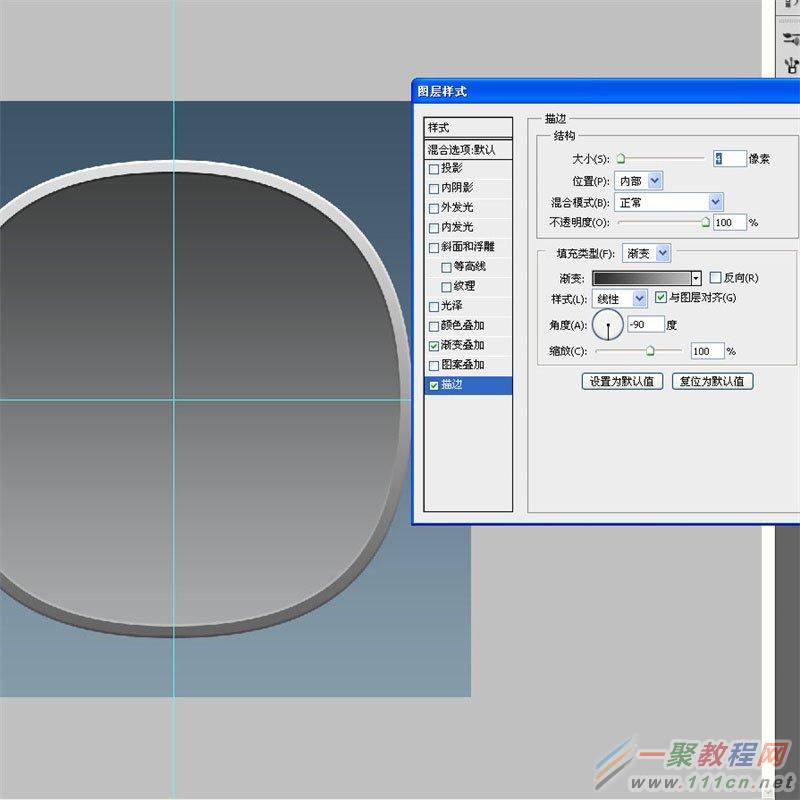
它同样也有一个线性渐变的描边,注意它的颜色要加深~

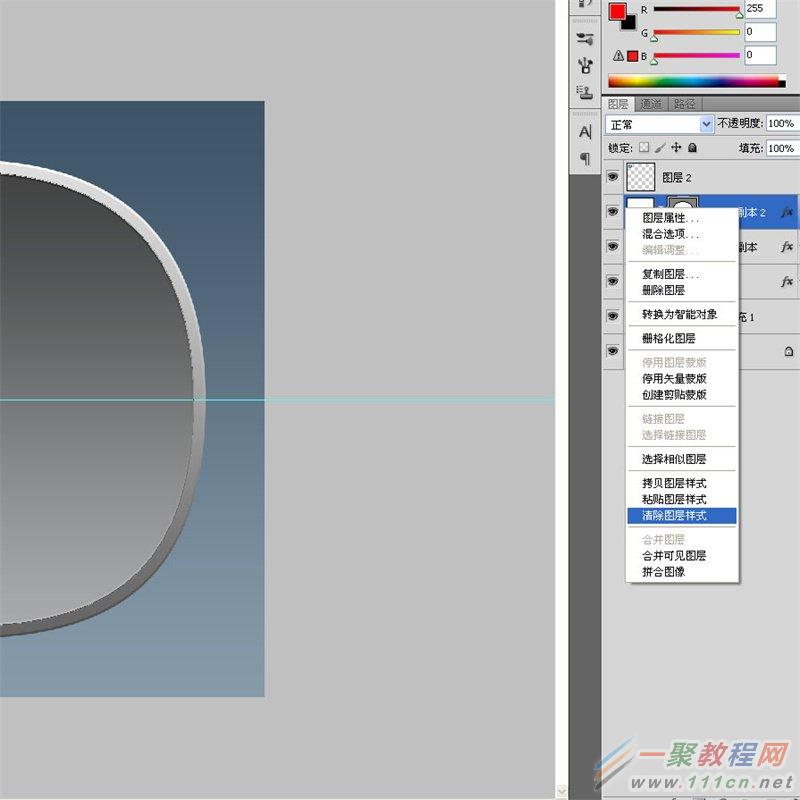
ctrl+j复制一层,在图层缩略图上右键清除图层样式~

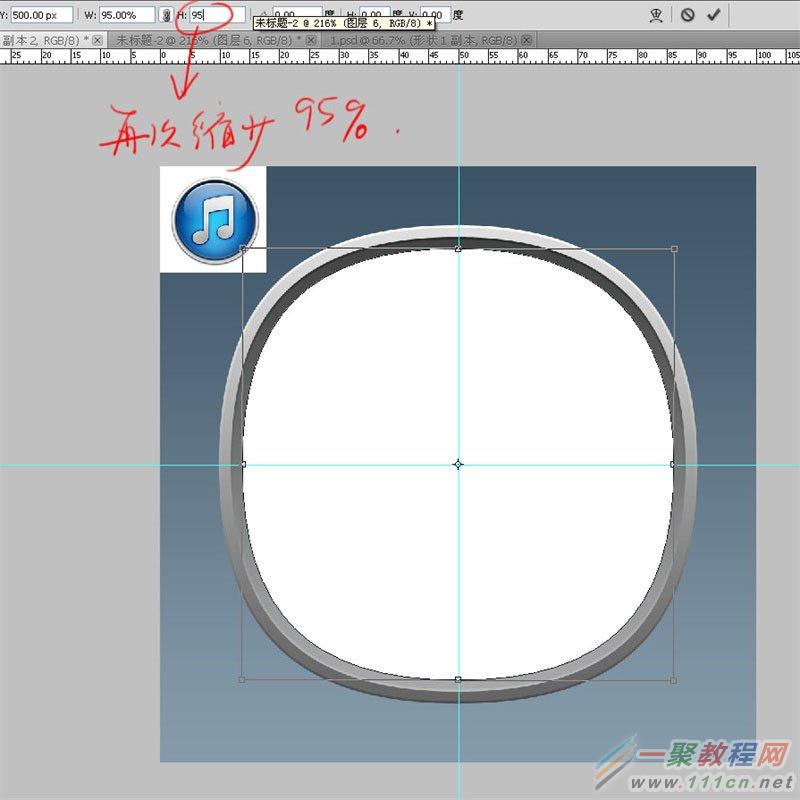
ctrl+t自由变换。同样要打开“保持长宽比”缩小为95%~

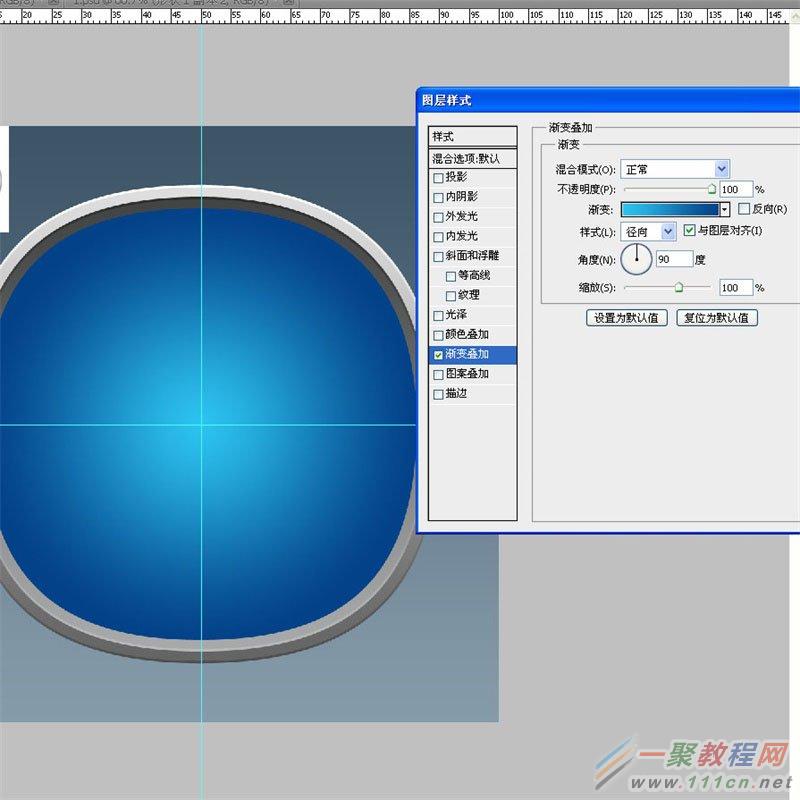
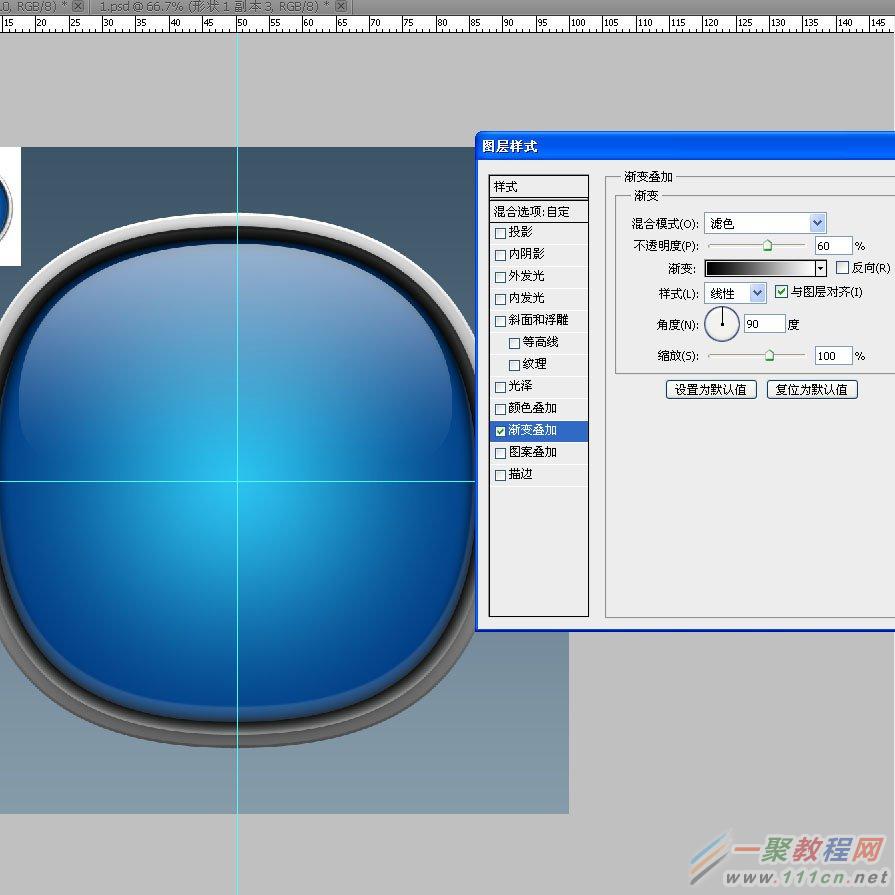
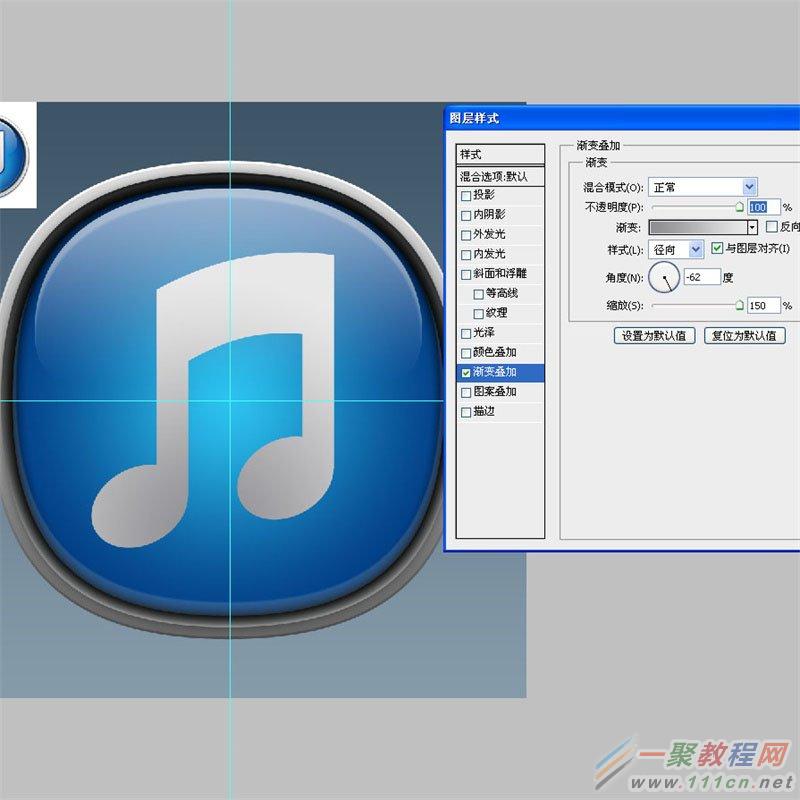
按ESC或者点击矢量蒙版隐藏路径。双击进入图层样式,添加一个径向渐变。每个人的口味不同,这里我想尽量模拟原图的风格,所以选择了接近原图的颜色~

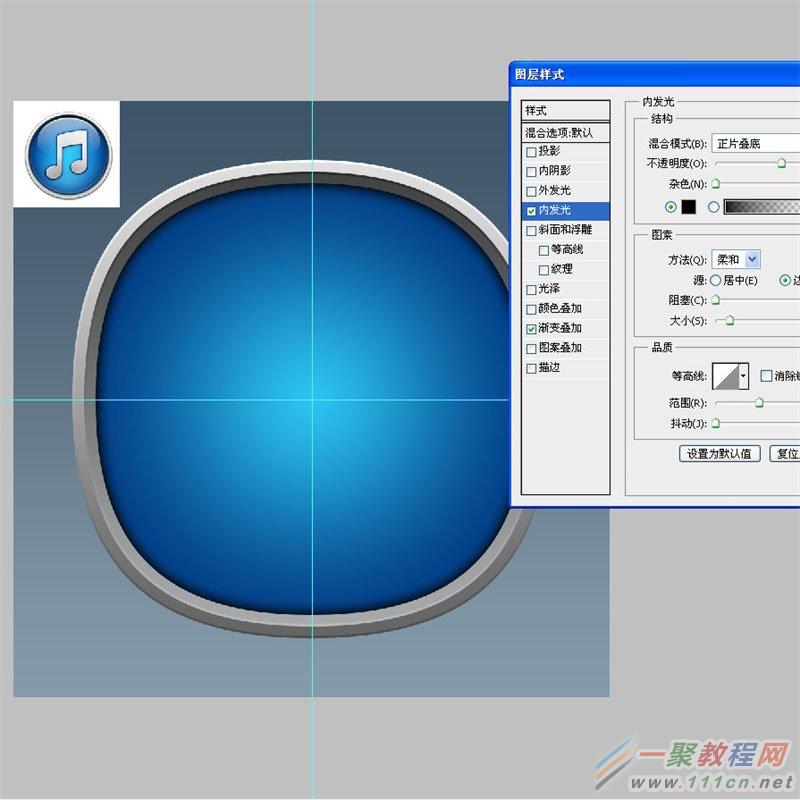
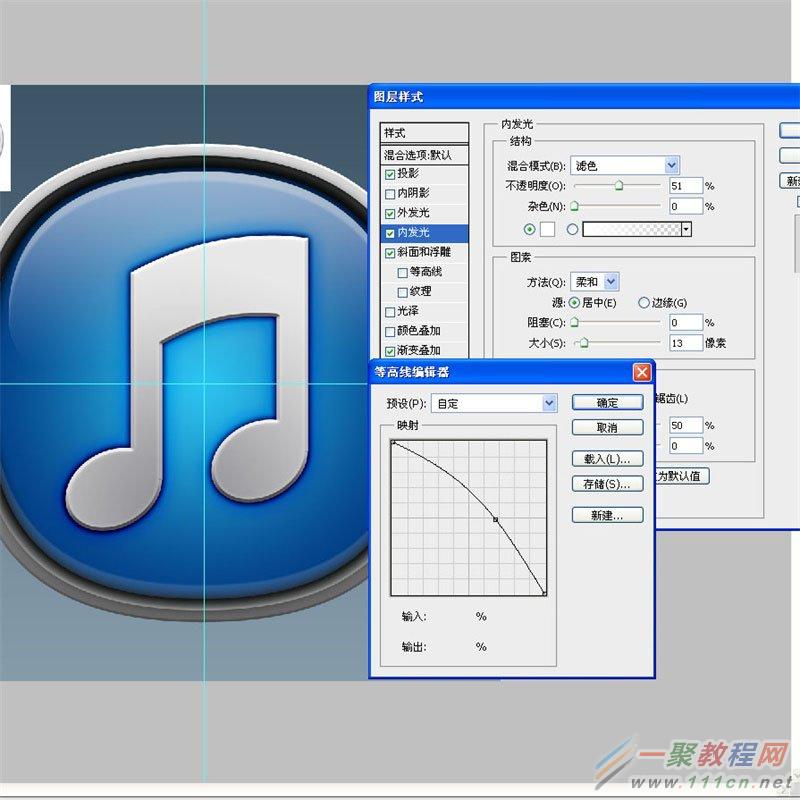
添加内发光,我们要摒弃一个概念,“发光”不一定是亮的,有时候也可以的暗的~

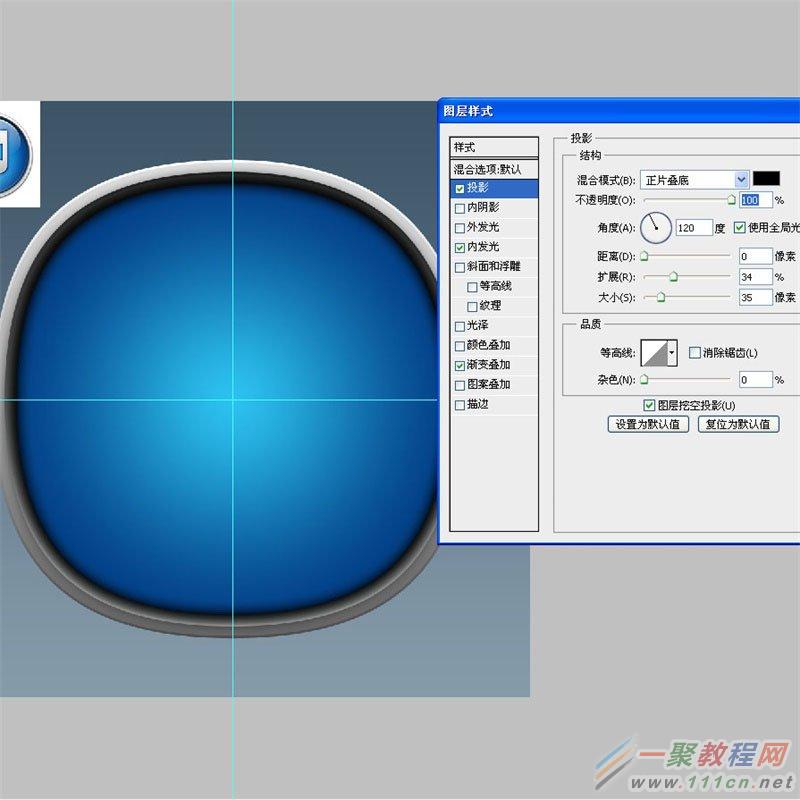
再次添加“投影”,现在我得到一个边缘看上去比较柔和的效果。其实这里你尽可使用“外发光”,效果是一模一样的,不过投影的控制更加灵活,它还有”距离“的选项,”外发光“相比之下比较死板~

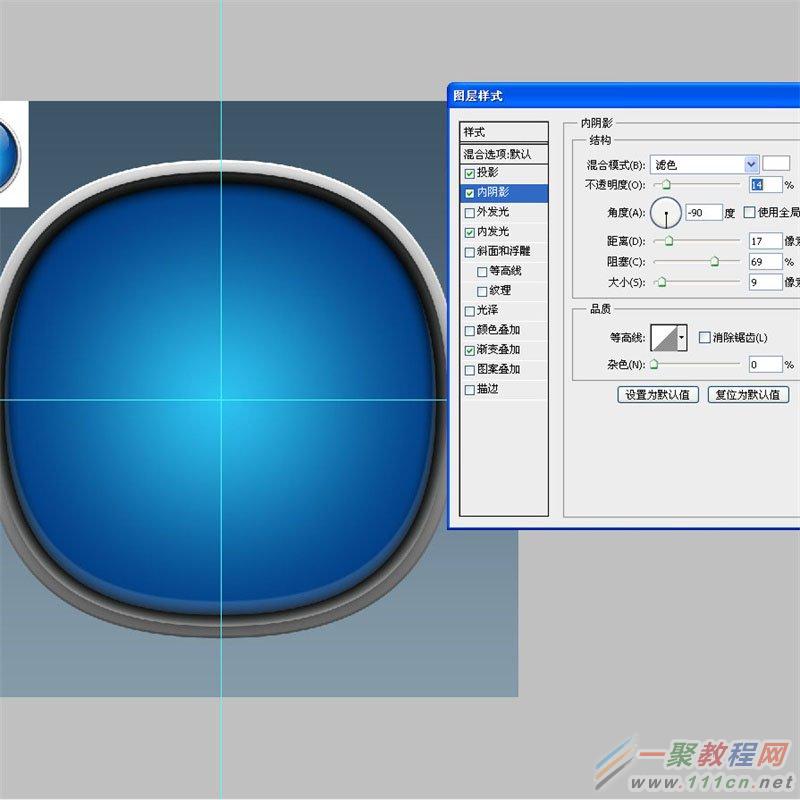
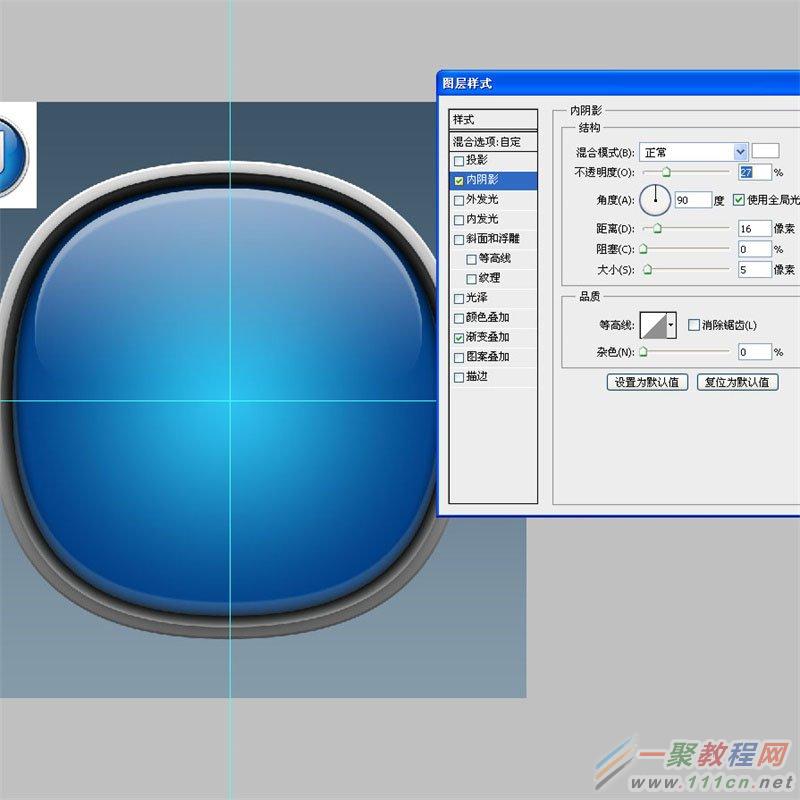
还有这个形状下面的反射效果,以前我在别的网站见过PS爱好者临摹这个icon的时候比较拘谨,他另外使用选区的减除来实现这个效果,这里我觉得可以鄙视一下,相比之下他对图层样式的理解没有我透彻,我就这样吹一下牛大概不会影响到我的光辉形象吧?开启内阴影模拟下面的反射效果,这里我要提醒各位注意”使用全局光“的选项~

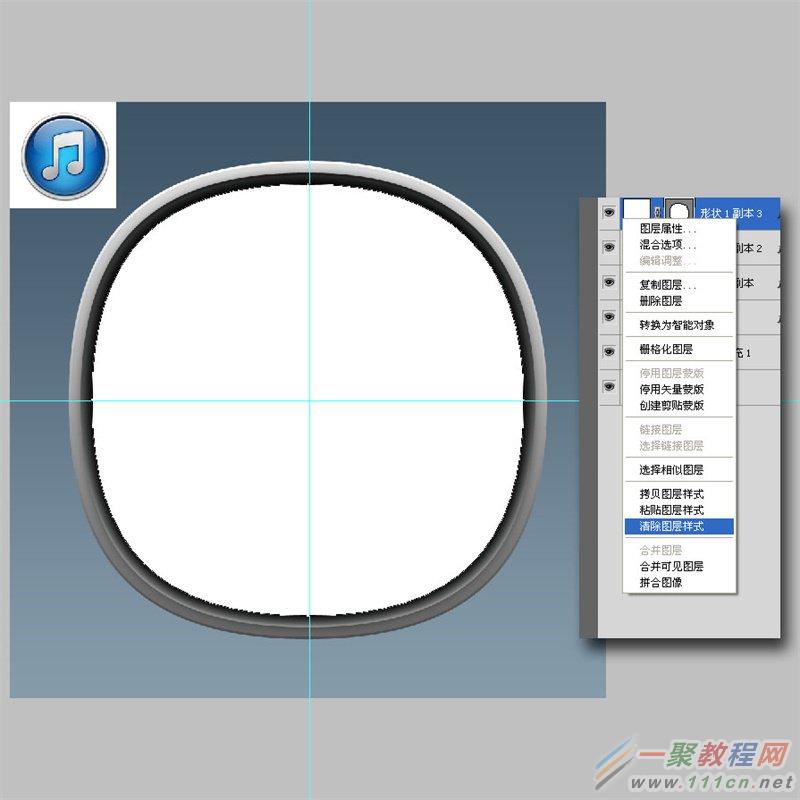
继续复制一层,在图层上右键清除图层样式~

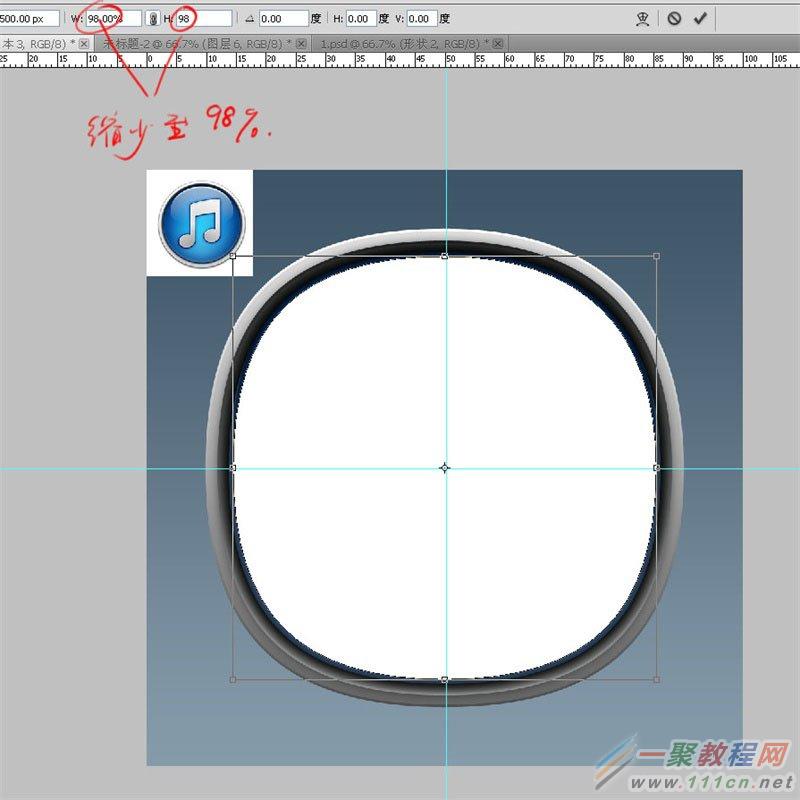
ctrl+t把这个形状缩小至98%~

单独选择下面的锚点往上移动~

结合shift选择左右两个锚点,右键选择”自由变换点“编辑这个·····形状的外形~

双击这个结果编辑的形状进入图层样式,添加线性黑白渐变,注意混合模式的变化~

还有白色的”内阴影“模拟高光~

接着是icon中的音符,这里要使用到图形工具。先画一个椭圆,大小随意,到时候我们可以编辑~

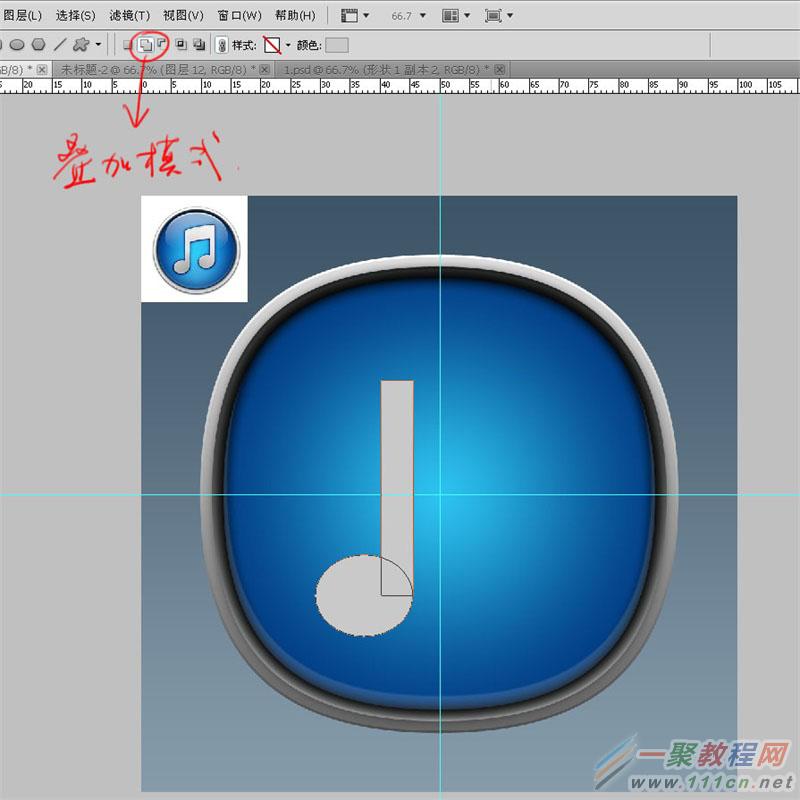
用”叠加模式“画一个矩形,记得要用第二个的叠加按钮,这样能保证它们在一个图层里~

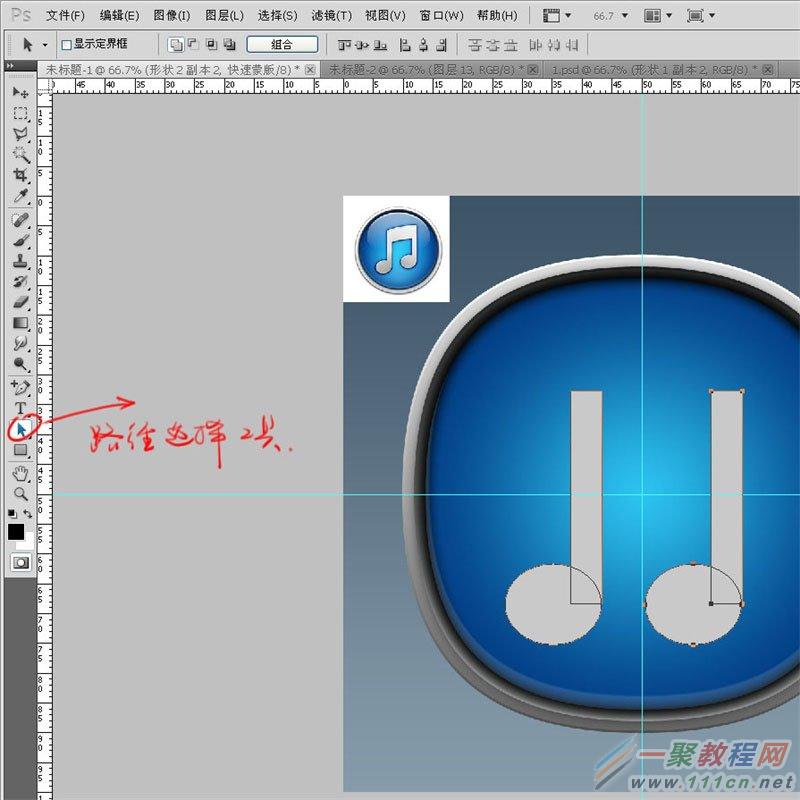
选择”路径选择工具“,框选这两个形状后按ctrl+alt+t复制移动到合适的位置~

同样还是选择”路径选择工具“,点击任意一个矩形,ctrl+alt+t自由变换,把它设为音符横向~

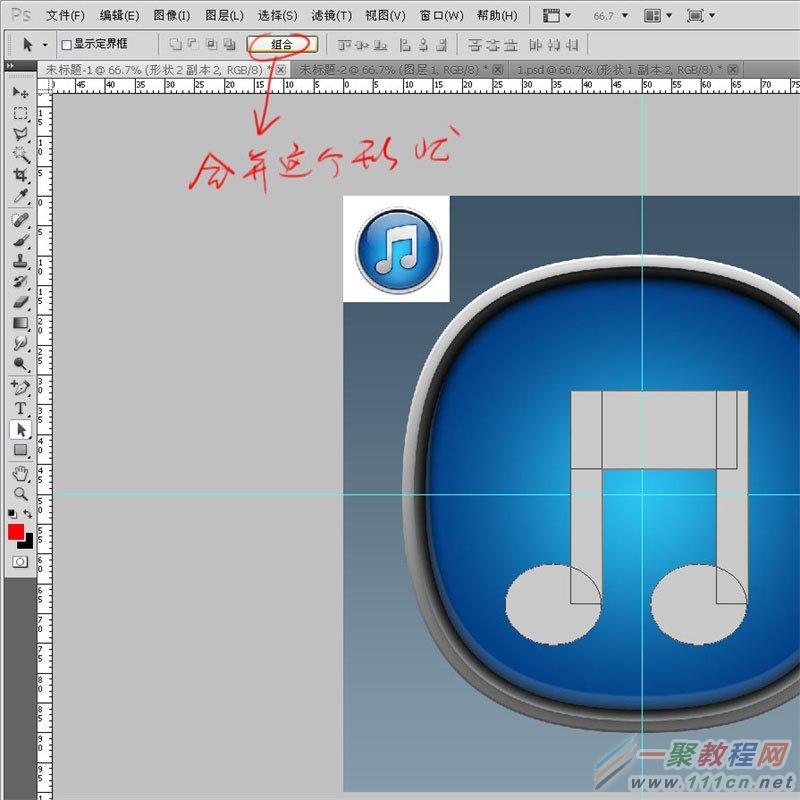
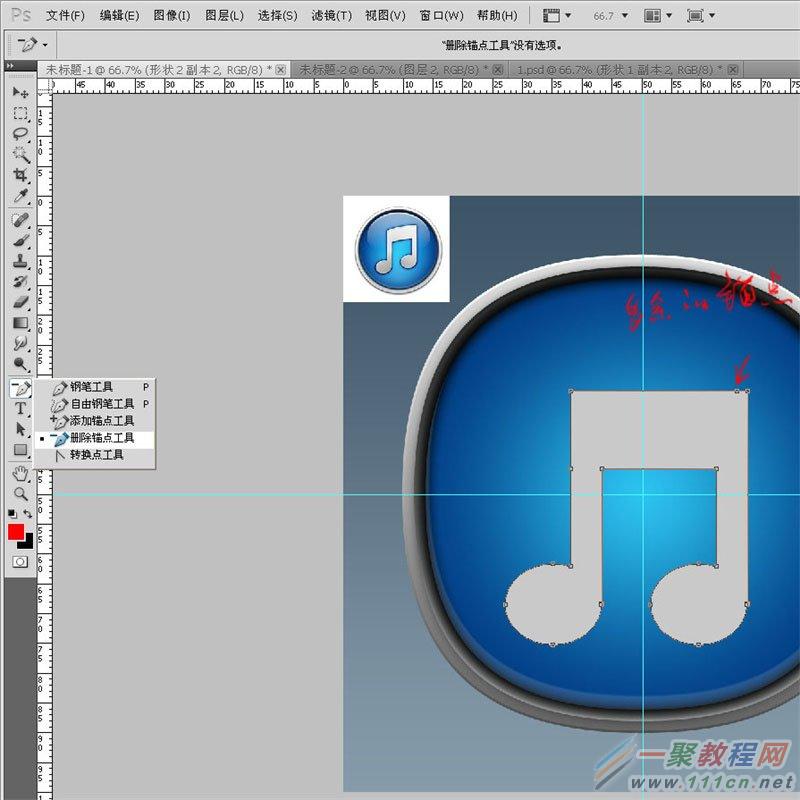
点击上面的”组合“合并~(合并形状组件,不同版本显示不一样,勿纠结)

选择钢笔中”删除锚点工具“,删除右边多余的锚点~

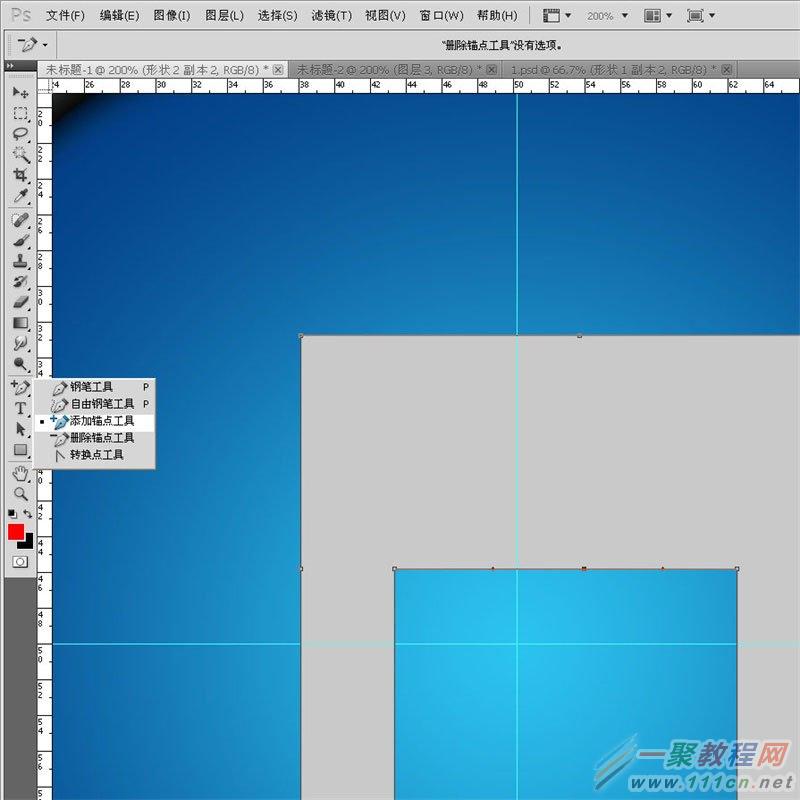
选择”添加锚点工具“,在横条中间增加两个锚点~

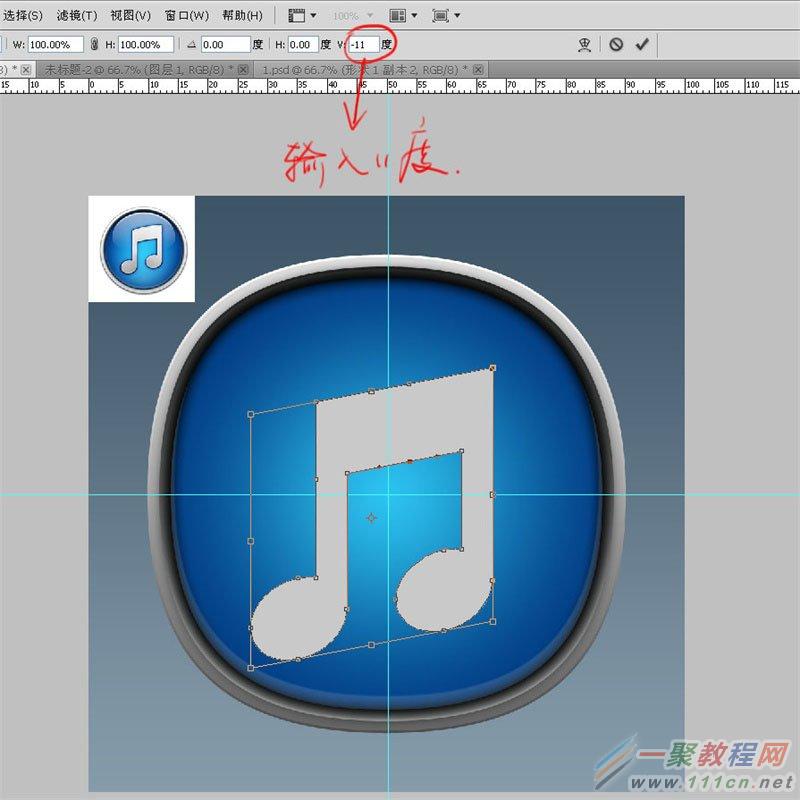
ctrl+t 编辑这个音符,在垂直斜切里输入-11度,这里没有硬性规定必须要11度。我只是目测它大概是这个角度~

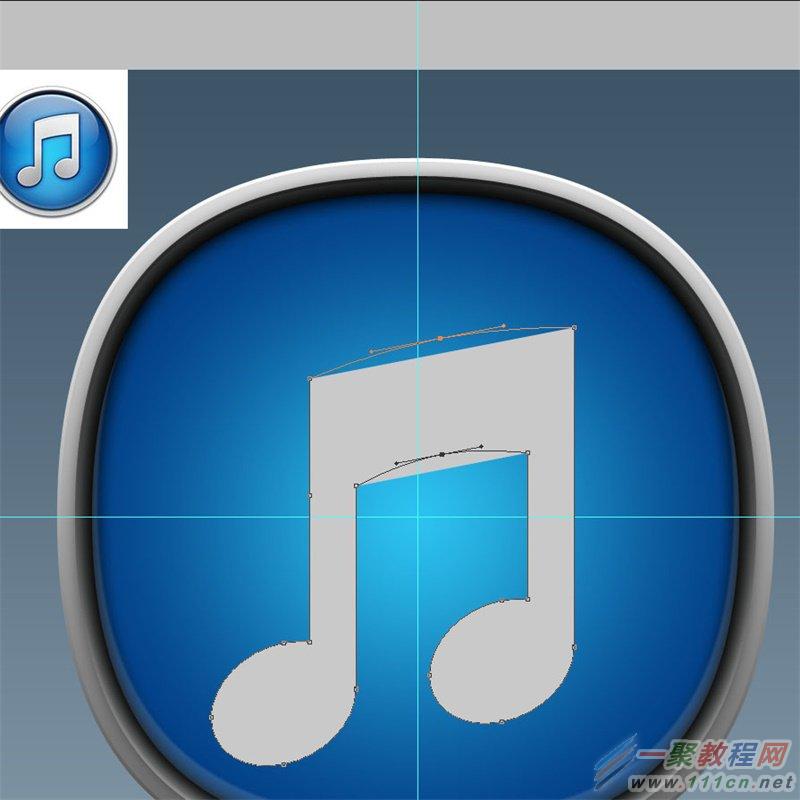
使用”直接选择工具“选择这两个刚刚添加的锚点,往上移动一些距离~

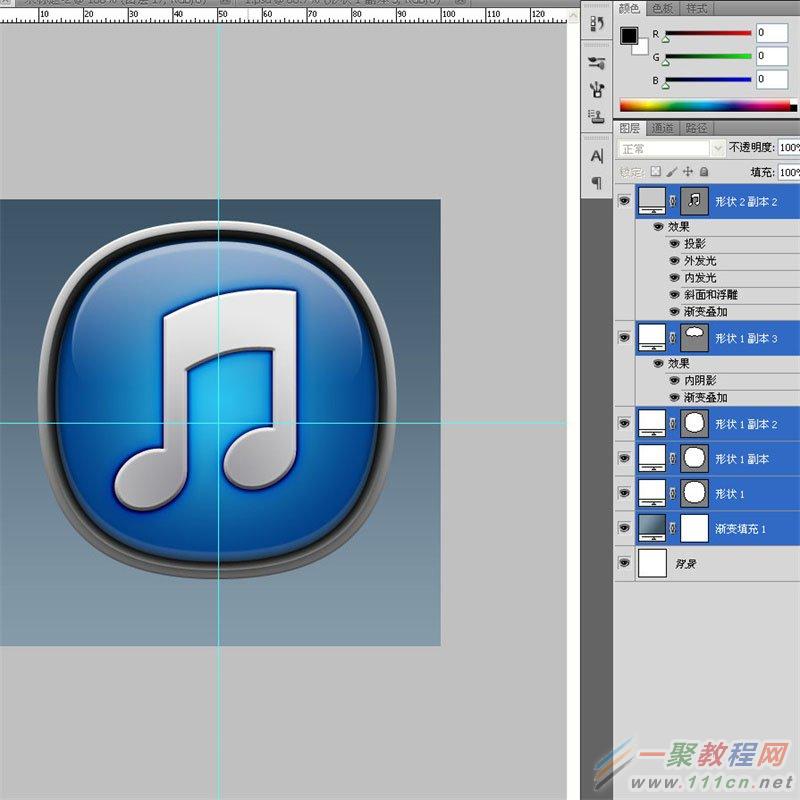
双击这个音符图层打开图层样式,先添加一个径向渐变~

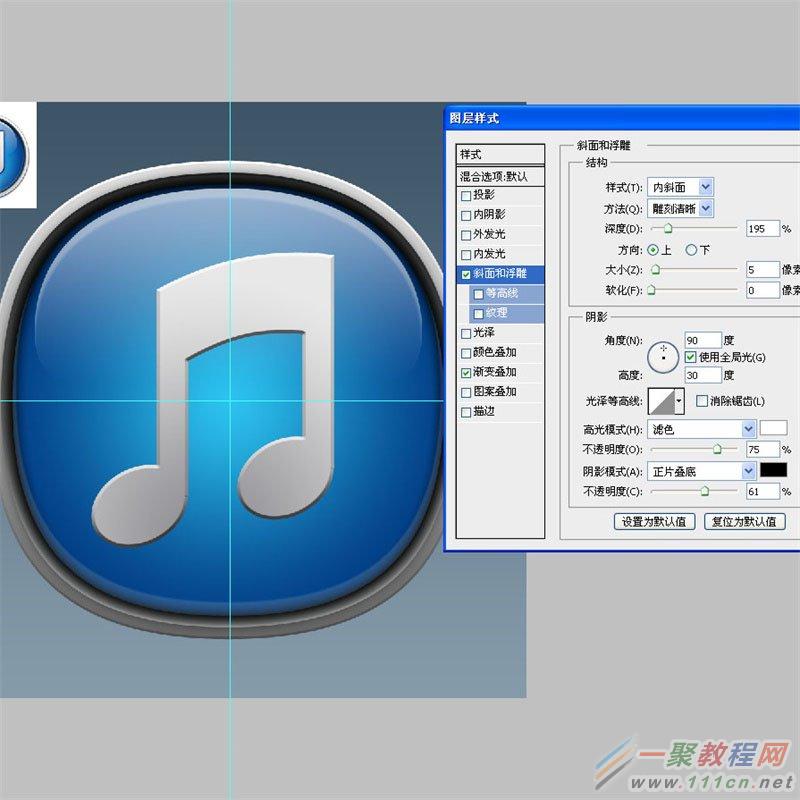
添加斜面浮雕效果~

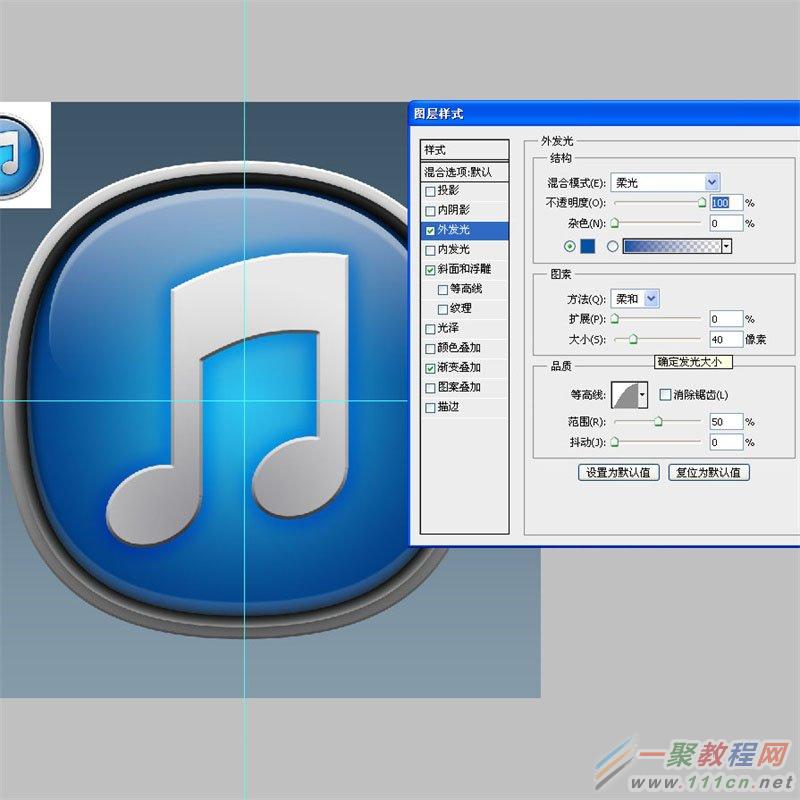
外发光,我使用了”柔光“模式以强化它的通透效果~

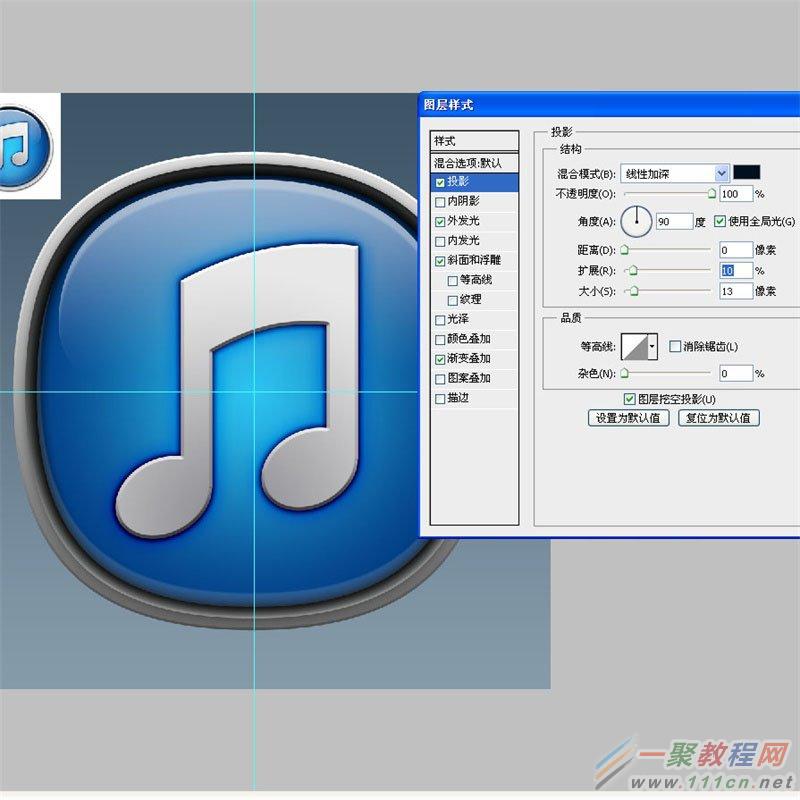
这个音符的外发光还有更深的一层,既然我已经用过了”外发光“,只好使用投影来实现,不过我前面说过了,用投影来实现一点也不逊色于外发光~

接着用一个内发光来强化这个音符。这里我墨迹几句,个人认为图层样式里最强大的功能不是投影,也不是斜面浮雕,而是等高线。如果你的观察力足够强的话你会发现我使用了一个很特别的等高线~

选中所有可移动的图层,往上一动一段距离~

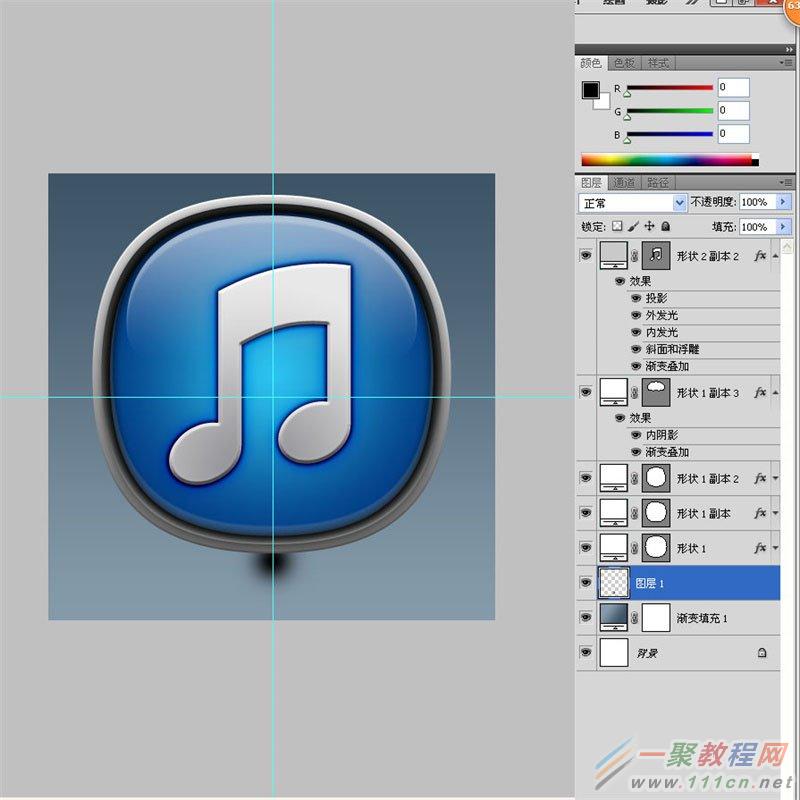
最后一步,我用Photoshop力最基础的画笔来制作它的阴影,画笔是Photoshop里最强大的功能,而且没有之一。如果没有画笔你什么都干不了,在渐变背景层上新建一层,用一个硬度为0,差不多120大小在底下点一下~

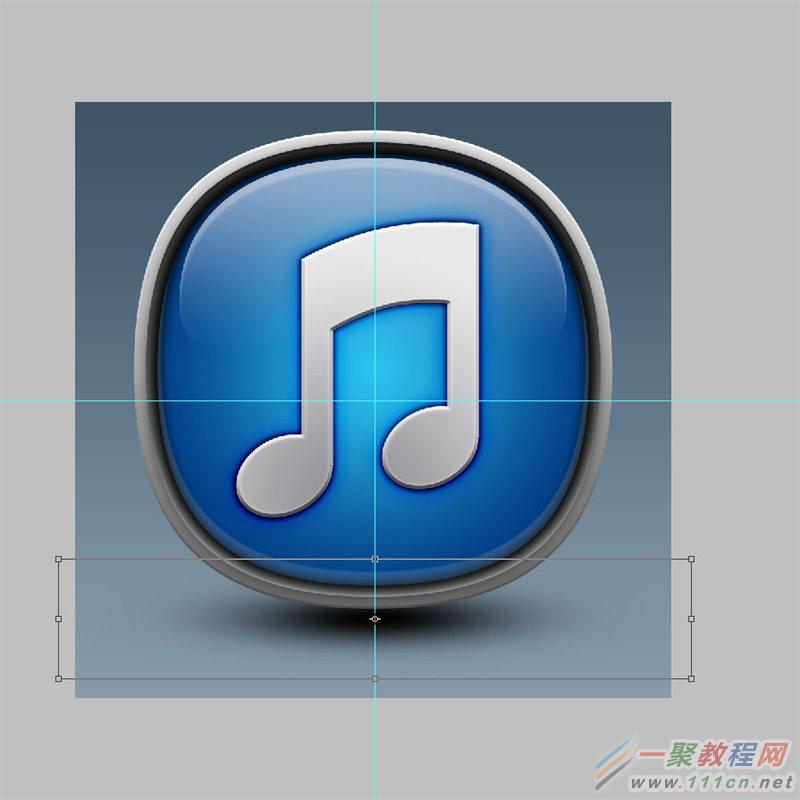
ctrl+t自由变换,水平拉伸~

不要确认这个操作,继续右键选择变形,仔细的把它调成这个形状~

稍微往上移动~

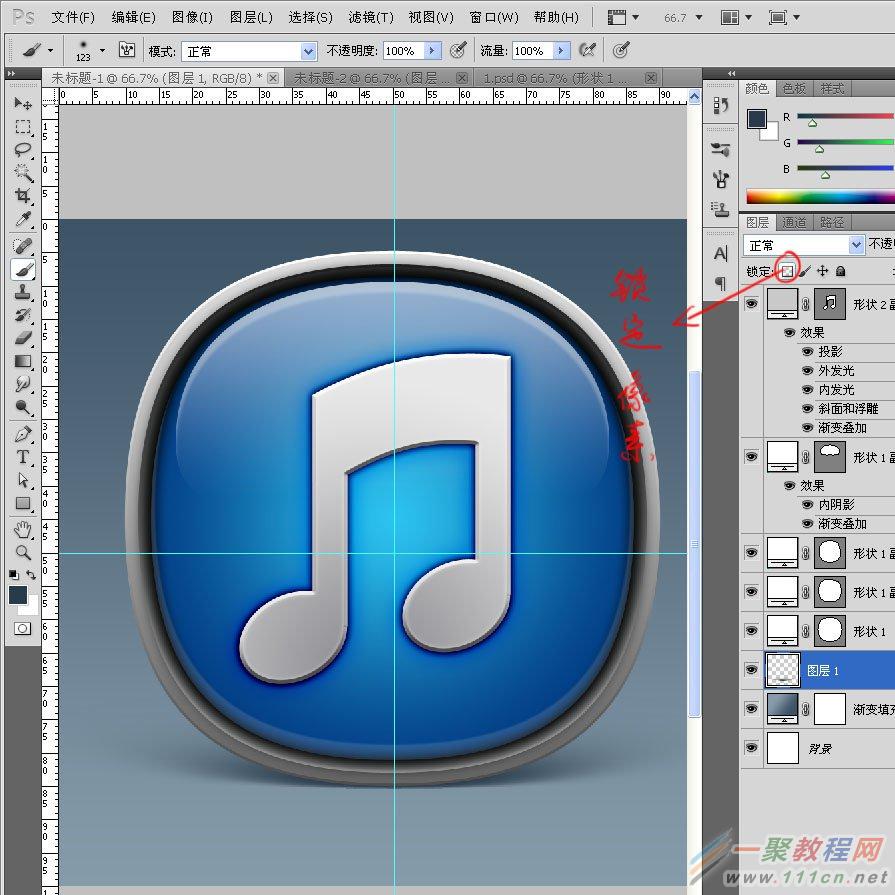
选择这个阴影层,开启图层栏上面的”锁定像素“按钮,给它填充比渐变背景上更深的颜色~

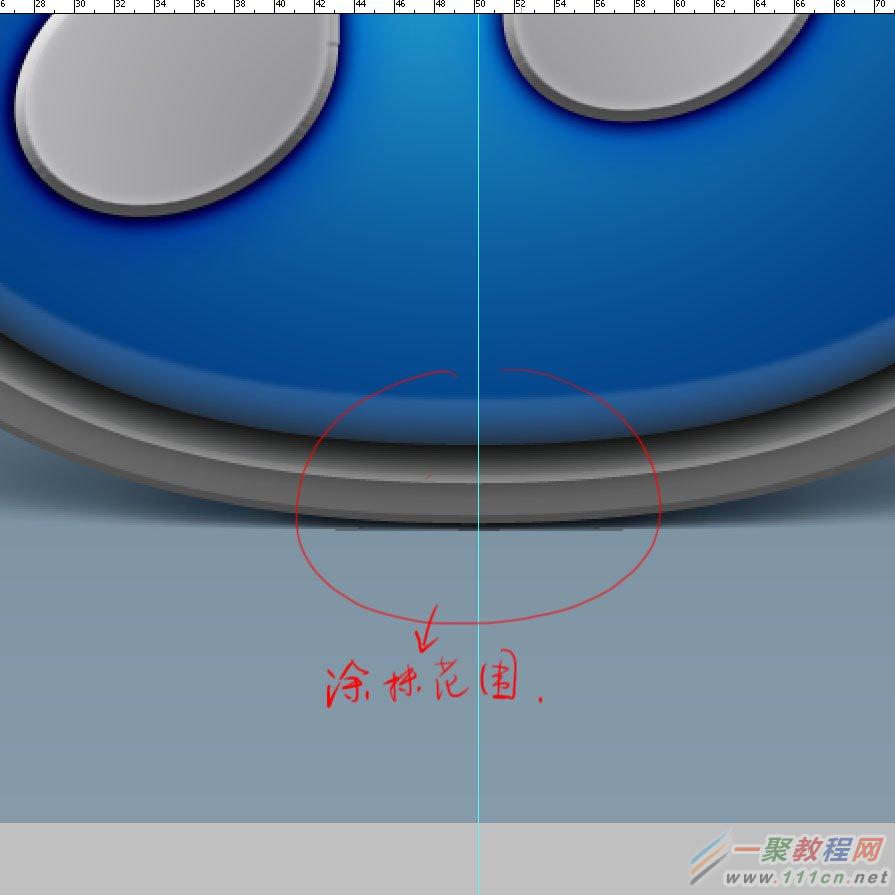
选择画笔,减少透明度和流量,在最接近图标的地方涂抹更深的颜色~

完成!

好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计拟物风格的iTunes图标的制作教程分享的全部内容了,各位看到这里的photoshop软件的使用者们,小编相信你们现在是很清楚制作教程了吧,希望对大家有所帮助。
下一篇: 美图秀秀边框叠加效果制作教程
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
