Photoshop多张图片合成一张创意合成图分享
更新时间:2016年9月14日 23:51 点击:2181
今天小编在这里就来给Photoshop的这一款软件的使用者们说下多张图片合成一张创意合成图的教程,各位想知道的使用者们,那么下面就来一起看下吧。
给各位Photoshop软件的使用者们来详细的分享一下多张图片合成一张创意合成图。
分享一览:
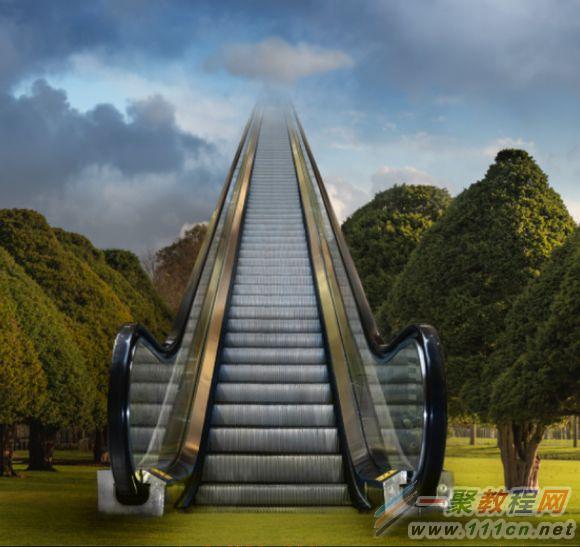
最终效果:

我想象中通往天堂的路可能就是这样的了,而且说不定等你上去以后还可以购物呢。
这张图片的灵感来自现实中的一个户外自动扶梯,该扶梯坐落于新加坡国家博物馆后面的一座小山上。
我已经从一家能源公司的拍摄中获得了一系列自动扶梯的照片,然后在我参观伦敦的Hampton广场的时候,我看见了一排惊艳的Manicured树,
它们仿佛在祈求电梯的到来。
拍摄设备: 背景图片:尼康D800E,尼克尔70-200mm VRII镜头,快门1/1600,光圈f/2.8。
自动扶梯图片:佳能1Ds MarkIII,佳能 EF24-70mm 拍摄时的光圈f5.6。环境光+闪光灯补光


背景: 我像一个普通游客一样在汉普顿广场拍摄了一大堆照片。广场花园为展现一个有趣的背景提供了极佳的条件。
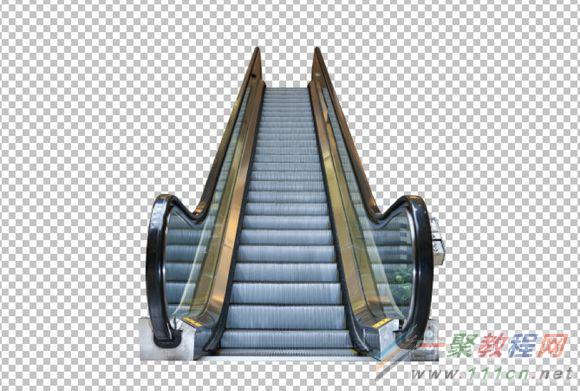
素材图1:

LR处理以后

素材图2:

LR处理后

背景的云彩

LR处理后

后期过程:
我使用了自动扶梯的原RAW图片,没有进行处理。汉普顿广场的树在亮处,傍晚的阳光投下了很长的影子,所以左侧有直射光而右侧则在影子里。
1. 在LR5中,我对云和树做了同样的调整。 a) 将色温从5000K提升到7612K。 b) 在照片上方加渐变滤镜:高光-100,曝光-0.70。 c)
在树顶使用笔刷并使用自动蒙版:阴影100

2. 将所有图片从LR中导入PS。 3. 我在PS中的第一步就是将扶梯图转换为智能对象,这样的话,即使反复将其放大缩小也不会使图片损失画质。
我先使用钢笔工具创建一条精确的选区,然后在扶梯智能对象图层上创建一个矢量蒙版。矢量路径是可编辑的,
所以任何涂抹蒙版的错误都可以之后使用钢笔工具来调整。选出自动扶梯的轮廓之后,我现在就可以开始组合背景并且相应调整扶梯大小。

在添加背景素材之前的自动扶梯,用路径工具进行了选取
4. 接下来,创建一个新画布,而且将三张背景图片添加到不同的图层中。为了无损调整大小,把它们都转换成智能对象
并且调整它们了大小和比例,直到视觉上满意为止。在移动不同图层的时候,我水平翻转了云彩图层,因为那样看起来更好。

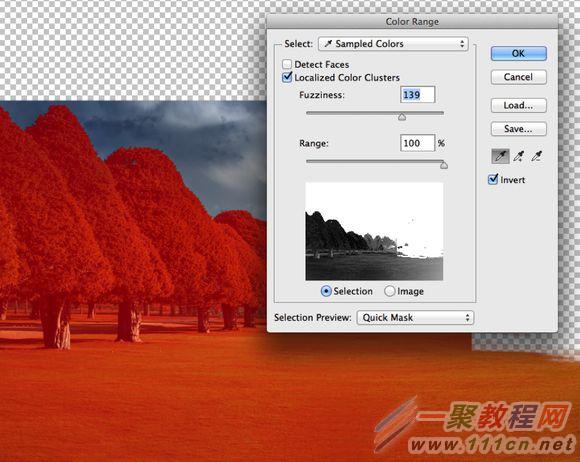
5. 然后,我在每一个智能对象图层上面都添加一个蒙版,并且使用色彩范围来创建树林的选区,同时勾选反转选项。
用黑色填充选区,以此来隐藏树林图层里的天空,并显示其下面的云彩图层。再使用50%透明度的黑色柔边笔刷
手动将这些图层混合成为一个完整的背景。我还在右边最小的树上面使用了一点点模糊滤镜(3%),使之与左边的树木协调。

6. 反复使用智能填充工具和图章工具在前景上制造更多的草,以此来消除树之间的土路。

7. 在背景图片部分组合之后,将自动扶梯图层和它的蒙版都拉进部分完成了的背景图片的画布里。
把自动扶梯缩放到我满意的大小之后将其放置到位。

8. 完成背景图片的组合之后,我复制并粘贴了自动扶梯的局部来将其延长,为了让比例合适,每次复制之后都对其进行缩放,
直到高度满意为止。这样就创造了一个更高的自动扶梯。

9. 使用图章和修复笔刷工具来清理自动扶梯上的瑕疵,然后使用吸管工具对台阶的蓝灰色调取样。再用柔边羽化了的笔刷涂遍整个扶梯
(25%不透明度,混合模式为颜色),颜色混合模式让台阶色彩统一。
10. 在自动扶梯的调整工作完成之后,将所有图层合并复制为新的图层(Ctrl+Alt+Shift+E)。分离该图层并移动到一开始的自动扶梯图层上,
将混合模式改为明度。明度可以保留该图层下面的扶梯图层的颜色,同时给它上面的图层增加对比。
11. 我对扶梯轨道上的高光做了额外的后期,方法是复制新图层并将混合模式设置为色彩混合,然后使用不透明度为15%的黑色笔刷涂抹轨道,
这样就不会完全隐藏高光。这一步有助于消除商场在轨道上的反光并且为高光保留了一些反光。

自动扶梯完成,没有影子的时候,所有的东西都看起来是分离的
12. 接下来,就该通过添加阴影让图片中的素材自然地融为一体。我是一层层打造阴影的,在扶梯下需要阴影的地方添加新的曲线图层。
一开始,我把曲线图层的混合模式从普通改为叠加或深色,并且粗略地调整曲线,营造看起来自然的影子的暗调。用黑色蒙版隐藏改动,
用白色笔刷涂抹需要的位置来营造每个不同的阴影图层。为了让扶梯与地面衔接,我根据扶梯的大小制作了接触部投下的柔和的阴影
以及其他的模糊的阴影。这样阴影部分就看起来更加自然。
13. 添加另一个曲线图层在左侧的前景上制作一个大而柔软的阴影。然后将混合模式改为深色来暗示视野外的树。
我很喜欢我在扶梯前面制作阴影的方法。场景中一共使用了六个曲线图层让扶梯自然地安扎在地上,而且为前景增加了景深
(参见教程最后的图层叠加截图)。

14. 现在,选择所有扶梯图层,建立一个名为“自动扶梯”的组并添加蒙版。我用一些随机草地笔刷(从笔刷样式中选取)
涂抹扶梯组的蒙版,在不锈钢底座周围放置了一些草,继续把扶梯“粘”到地面上。



15. 在将扶梯组和所有效果图层选中并且放到同一个组里面去以后,我给该组添加了蒙版,再用25%不透明度的黑色笔刷
手动将扶梯融合进天空中的云层。

16. 我对扶梯与云层的混合依然不满意,于是我在所有图层最上面建立了一个独立的新图层(作者本意为复制了所有图层的新图层)。
使用图章制作一点雪茄形的云,让其他的背景云层融为一体。完成新的云之后,复制这一图层并将混合模式改为叠加调整不透明度至25%,
这就可以压暗云层并展现其起伏的色调。25%的不透明度可以让扶梯顶部混合的更好,但是这还不够,现在给这两个图层建立一个组。
17. 最终的图层建立在所有图层,包括刚刚做好的新的云层的图层之上。用图章工具结合??为云层再增加一点“氛围”,
进一步让扶梯顶端与天空混合地更好。图层的不透明度设置为65%。

18. 在扶梯左右方有一棵枯树需要加绿。创建一个新图层并且将混合模式设置为颜色。
然后用吸管工具从绿树上取样颜色,并且用软笔刷涂抹棕色的树干让其看起来像绿树


19. 此时,将画布放大至200%来寻找差错,瑕疵,不精确的蒙版以及其他被我忽略了的细节。相比特效,此图包含了更多的图层混合。
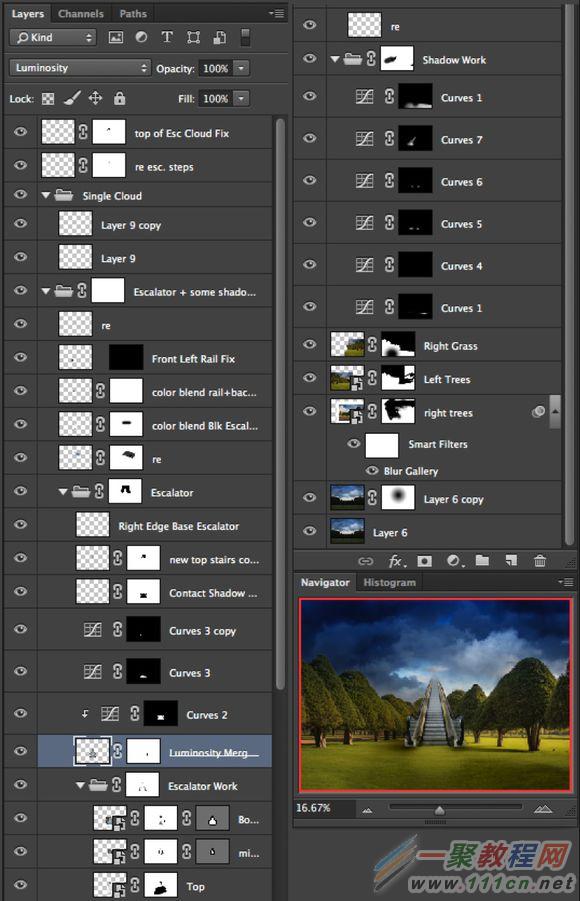
影子细节是最重要的方面,因为它可以使图片看起来可信。需要注意的很重要的一点是,这个PS文档中的所有图层都可以进行编辑。
这一点在收到1x上面的批评的时候尤其有用,因为它可以让我根据会员反馈来进行修改。 下图是PS里所有图层(图层组已打开)。
要解释清楚每种笔刷的使用或者用更多的截图来展示混合模式,不透明度的改变或者滤镜设置是非常困难的。
我已经尽力清晰地描述了整个流程。

最终效果!

提示
1. 为合成而拍摄多个素材的时候,尝试让相机角度相互对应很重要,这样是为了让完成图的视觉效果更好。做笔记,
尽可能地记录相机高度等,让你的图片能更好地放到一起。
2. 勾选物体轮廓的时候,使用蒙版而不是直接擦除,避免丢失局部图片,这些丢失的区域可能需要恢复以进行进一步加工。
3. 使用混合模式。PS里面有一些非常强大的功能没有被彻底利用。修图的时候去进行试验。我一直都为混合模式对最终成品的贡献感到惊讶。
4. 在PS中使用智能对象。这项功能也严重缺乏利用。吧滤镜或效果改为智能对象可以使之变成智能滤镜。任何关于它们的内容都可以进行修订,
包括分开的混合模式,此外你还可以开启或关闭效果或滤镜就像你开关图层一样。
好了,以上的信息就是小编给各位Photoshop的这一款软件的使用者们带来的详细的多张图片合成一张创意合成图分享的全部内容了,希望小编上面分享的创意合成图能给大家带去有用的帮助。
相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说制作菱形编织图案的无缝纹理背景的教程,各位想知道具体制作方法的,那么下面就来跟着小编一起看一看吧。...2016-09-14
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13
