Photoshop设计金色星球大战金属文字效果制作教程
更新时间:2016年9月14日 23:51 点击:1437
今天小编在这里就来给Photoshop的这一款软件的使用者们来说一说设计金色星球大战金属文字效果的制作教程,各位想知道具体制作步骤的使用者,那么下面就快来跟着小编一起看一看教程吧。
给各位Photoshop软件的使用者们来详细的分享一下设计金色星球大战金属文字效果的制作教程。
教程分享:
1.设计文字背景
Step 1
创建950*550像素画布,将星空素材置入到背景图层上方,然后按画布大小调整尺寸。

图01
Step 2
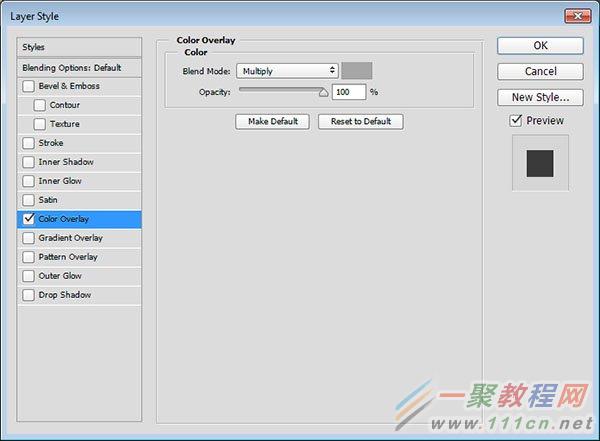
双击星空图层,应用图层样式中的颜色叠加,设置混合模式为正片叠底,颜色为#a6a6a6。

图02
Step 3
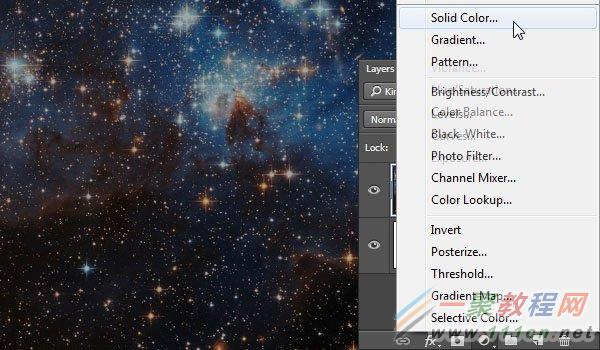
这样会让星空背景稍微变暗一点。在图层面板,点击添加纯色调整图层。

图03
Step 4
选用颜色#fced82,设置调整图层混合模式为正片叠底,不透明度为25%。

图04
2.创建文字
Step 1
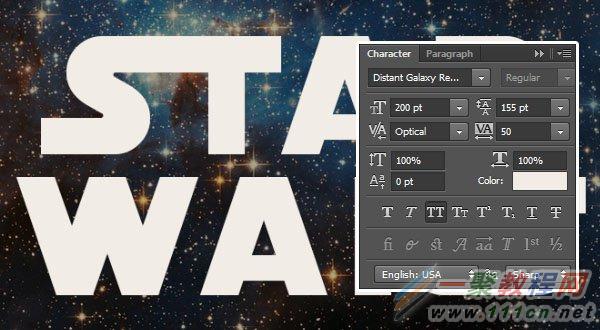
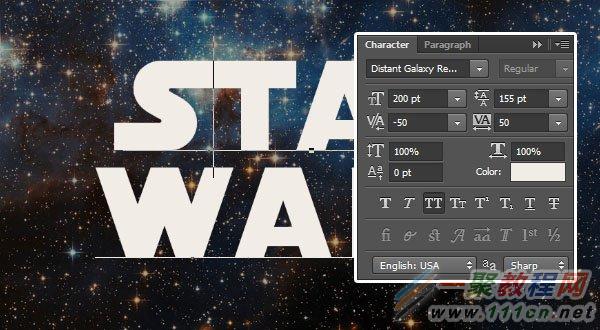
下载教程提供的SF Distant Galaxy字体。字母S和T大写。打开字体特性,设置字体颜色为#f2ece6,大小200点,字高155点,字间距50点。

图05
Step 2
接下来调整各个字母之间的字间距。选定两个字母进行设置,设置如下:
S和T字间距-50点,AR字间距50点,RS字间距-50点。

图06
3.调整文字形状
Step 1
点击选择“类型>转变为形状”。

图07
Step 2
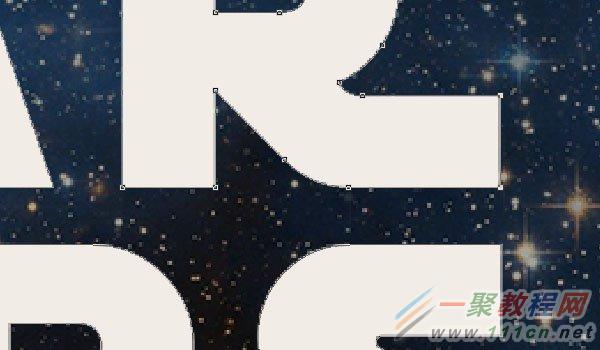
选择直接选择工具,点击拖动R字母尾巴的两个点,如下图。

图08
Step 3
按着向右的方向键,将R字母的尾巴延伸到与S字母对齐。

图09
Step 4
选择右下的S字母的尾巴延伸到与旁边的R字母接合,左上S字母同样延伸至与下面W字母对齐。

图10
Step 5
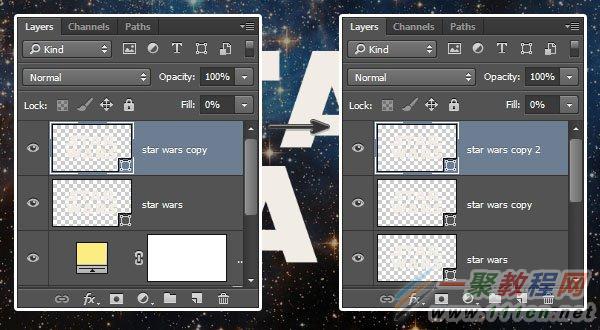
双击形状图层,设置填充度为0,复制二次副本。

图11
4.设置原形状图层样式
双击原来形状图层,应用下面的图层样式。
Step 1
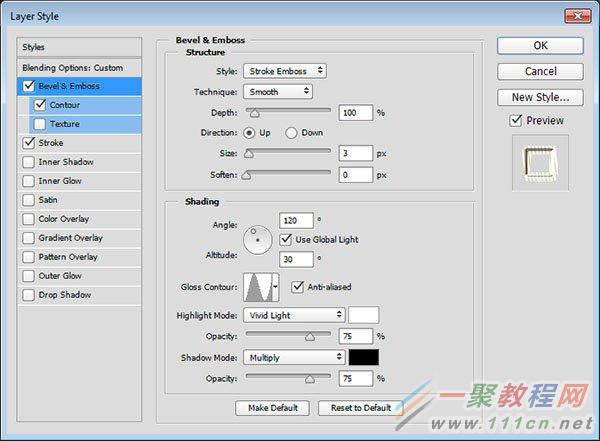
点击添加斜面和浮雕,设置样式为描边浮雕、大小3像素、光泽等高线逆向高斯、勾选消除锯齿、高光模式为亮光。

图12
Step 2
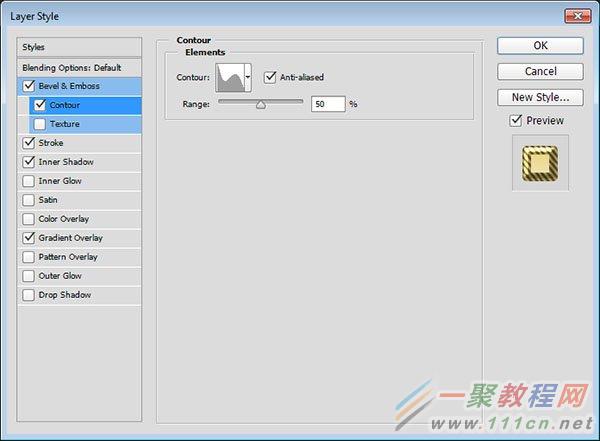
点击添加等高线,设置等高线为滚动斜坡-递减、勾选消除锯齿。

图13
Step 3
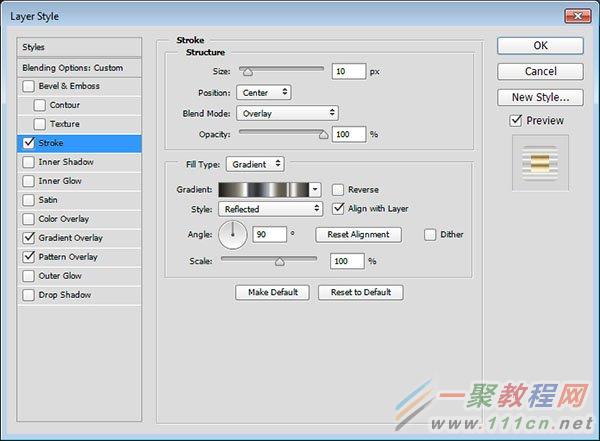
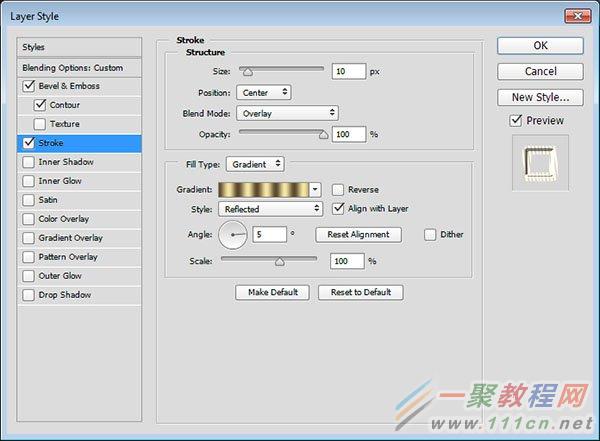
点击添加描边。设置大小10像素、位置居中、填充类型为渐变、样式为反射、角度35度。使用Golden Dial Top X11渐变填充,然后点击渐变编辑器,将颜色#f5e5a6替换为#e1ca71。

图14
Step 4
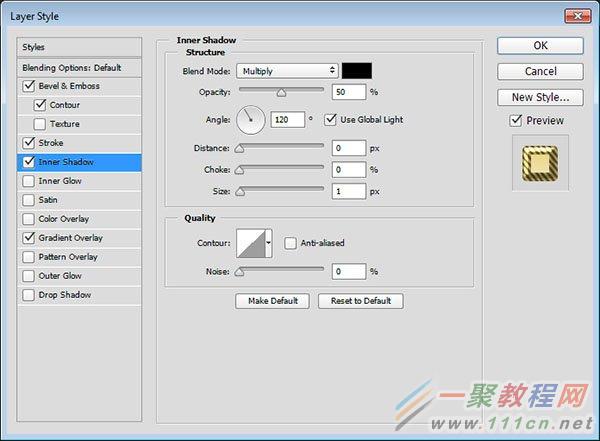
点击应用内阴影。设置不透明度50%、距离0像素、大小1像素。

图15
Step 5
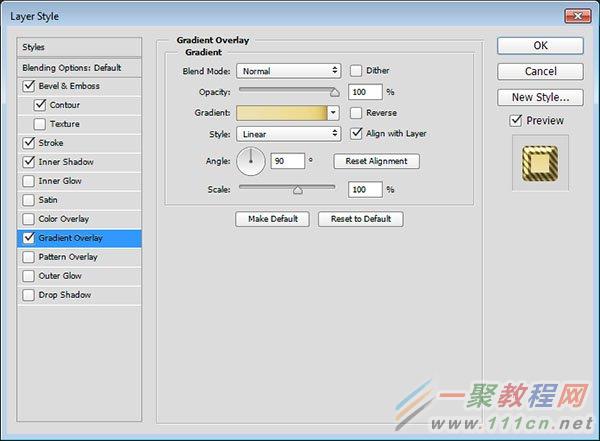
点击添加渐变叠加,设置如下图所示。

图16
Step 6
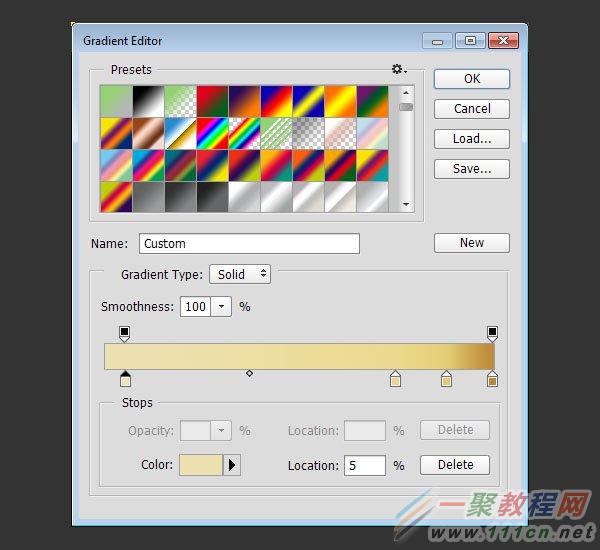
点击渐变色条可以添加颜色控制点,通过颜色控制点,可以控制渐变的颜色和位置。同时可以点击色条上端的不透明控制点,调整不透明度和不透明渐变位置。具体设置的颜色和位置,如下:
#ede1b1 - 5%
#ecd98f - 75%
#e1ca71 - 88%
#be8936 - 100%
最后设置左边不透明位置为5%。

图17
添加完图层样式后文字效果如下。

图18
5.设置第一个复制形状图层样式
第一个复制的文字形状图层应用以下的图层样式。
Step 1
添加描边,设置大小10像素、位置为居中、混合模式为叠加、填充类型为渐变、样式为反射、角度90度、选用faucet 110渐变填充。

图19
Step 2
添加渐变叠加,设置混合模式为高光、勾选反向、选用Gold Dial Tops X7 – angled渐变填充。

图20
Step 3
点击添加图案叠加,设置混合模式为叠加,图案为metal_6-512px.jpg。

图21
设置后效果如下图所示。

图22
6. 设置第二个复制形状图层样式
第二个复制的文字形状图层应用以下的图层样式。
Step 1
点击添加斜面和浮雕,设置样式为描边浮雕、大小3像素、光泽等高线环形、勾选消除锯齿、高光模式为亮光。

图23
Step 2
点击添加等高线,设置等高线内凹-深、勾选消除锯齿。

图24
Step 3
点击添加描边,设置大小10像素、位置为居中、混合模式为叠加、填充类型为渐变、样式为反射、角度5度、选用Golden Dial Top X11渐变填充。

图25
设置效果图

图26
7.添加外发光
Step 1
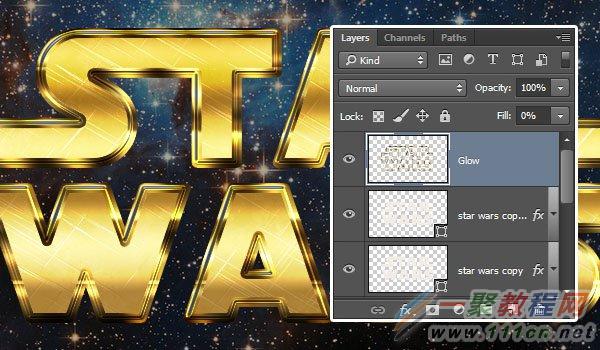
复制第二个复制形状图层,然后右击选择格栅化图层样式。重命名该图层为发光,设置填充度为0.

图27
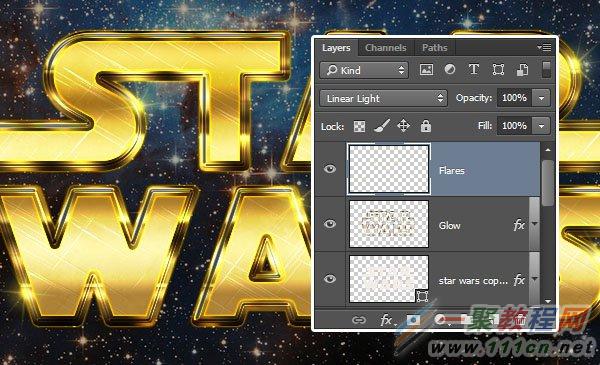
Step 2
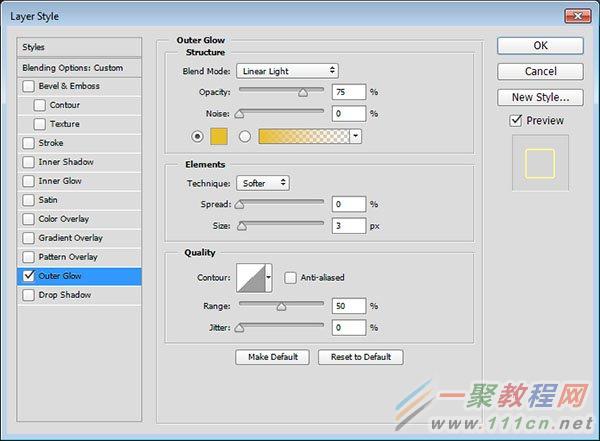
点击添加发光图层外发光效果,设置混合模式为线性光、颜色为#e7bf2a、大小为3像素。

图28
效果图

图29
8.添加耀斑
Step 1
设置前景色为#ead994,选择笔刷工具,在素材Stars and Flares Brush Set笔刷中选用S&F-12。

图30
Step 2
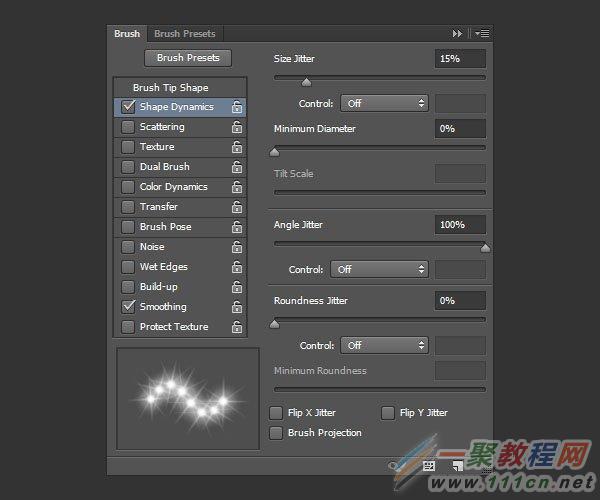
调出笔刷特性,设置形状动态如下图所示。

图31
Step 3
按自己喜好调整笔画的大小,在全部图层顶端创建新图层,命名为耀斑,设置混合模式为线性光。然后随意在自己喜欢的位置添加。

图32
最终效果图

图33
好了,以上的信息就是小编给各位Photoshop的这一款软件的使用者们带来的详细的设计金色星球大战金属文字效果的制作教程解析分享的全部内容了,各位看到这里的使用者应该对混合选项有了更加深刻的了解吧,那么现在各位就快去制作自己的星球大战的海报吧。
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说制作菱形编织图案的无缝纹理背景的教程,各位想知道具体制作方法的,那么下面就来跟着小编一起看一看吧。...2016-09-14
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计暗红色金属文字效果的制作步骤,各位想知道具体制作步骤的使用者们,那么各位朋友们就快来跟着小...2016-10-10
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下把普通照片快速转换成卡通效果的教程,各位想知道具体制作步骤的使用者们,那么下面就快阿里跟着小编一起看一...2016-09-14
- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
