Photoshop设计科幻感十足的金属字制作教程
更新时间:2016年9月14日 23:50 点击:2156
今天小编在这里就来给Photoshop的这一款软件的使用者来说下设计科幻感十足的金属字的制作教程,各位想知道具体制作方法的使用者,那么下面就快来跟着ixaob一起看那一看制作方法吧。
给各位Photoshop软件的使用者来详细的解析分享一下设计科幻感十足的金属字的制作教程。
教程分享:
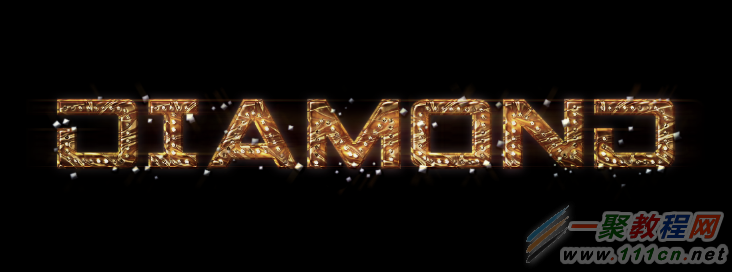
最终效果:

1-1、首先我们新建一个画布:780*312,背景色填充为黑色,字体颜色设置为#d4aa3f,大小120点,置于画布中间(这里的字体名称是:Spy Agency Regula)

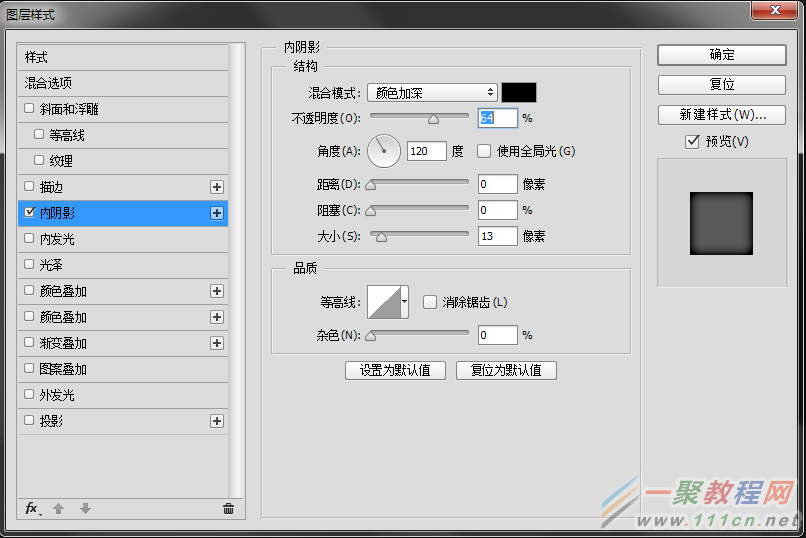
1-2、给文字加个内阴影,设置如下:

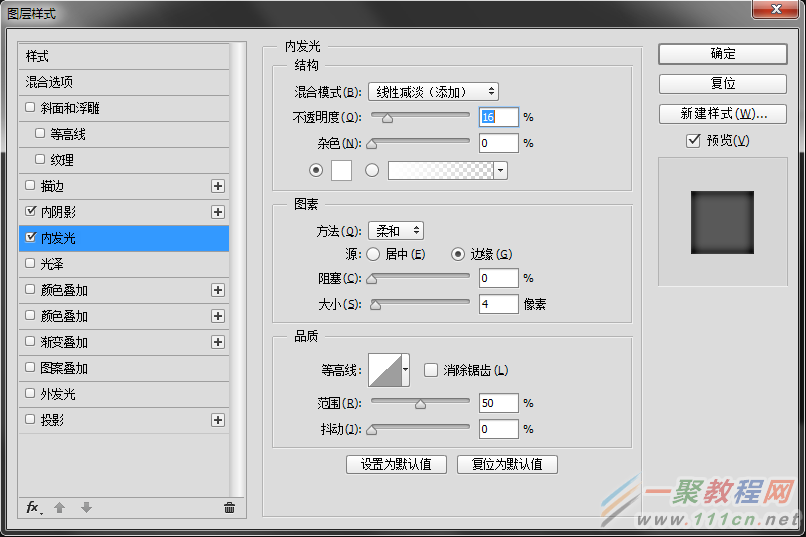
1-3、给文字加个内发光,设置如下:

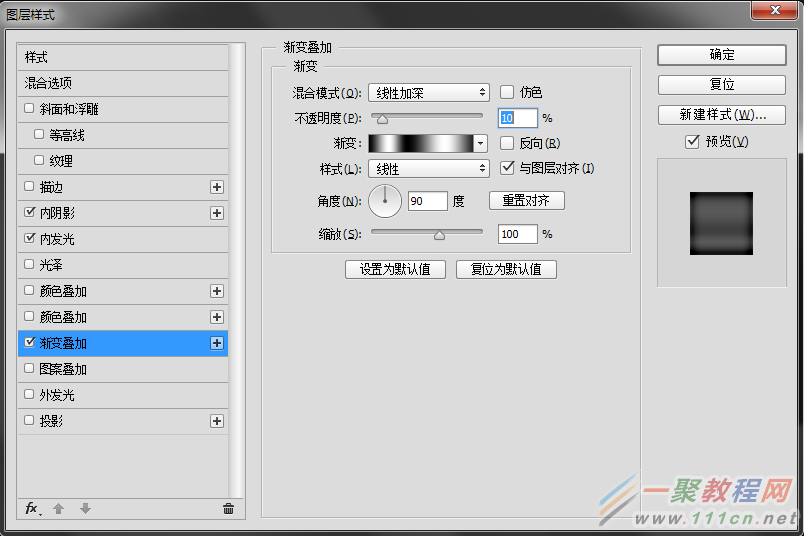
1-4、再给它加个渐变叠加,设置如下:

做完以上步骤,你现在的效果应该是这样的:

2-1、现在把文字图层复制一次,把刚刚添加的那些图层样式删掉,填充值设为0,然后给它添加一个斜面和浮雕样式,设置如下:

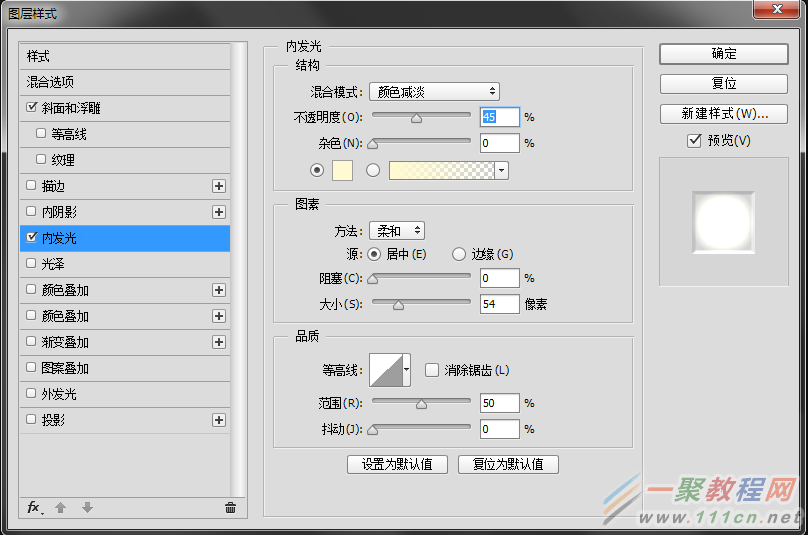
2-2、再来个内发光,设置如下:

效果如下:

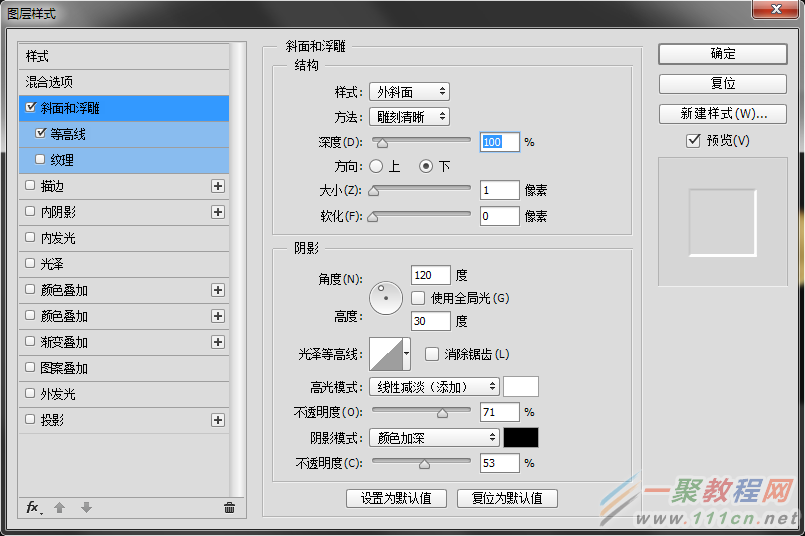
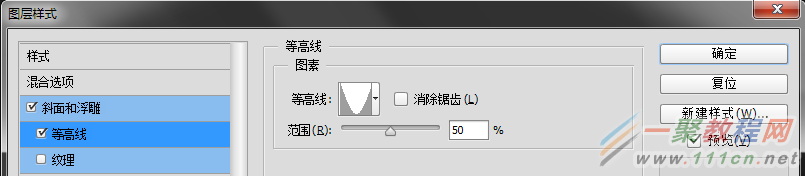
3-1、现在新建一层,然后按住ctrl键,在文字图层上选中文字选区,然后“选择》修改》缩小”,设置缩小值为4像素,然后在新建图层上任意填充一个颜色,把填充值设为0,然后就开始添加图层样式了。先来个斜面与浮雕,设置如下:


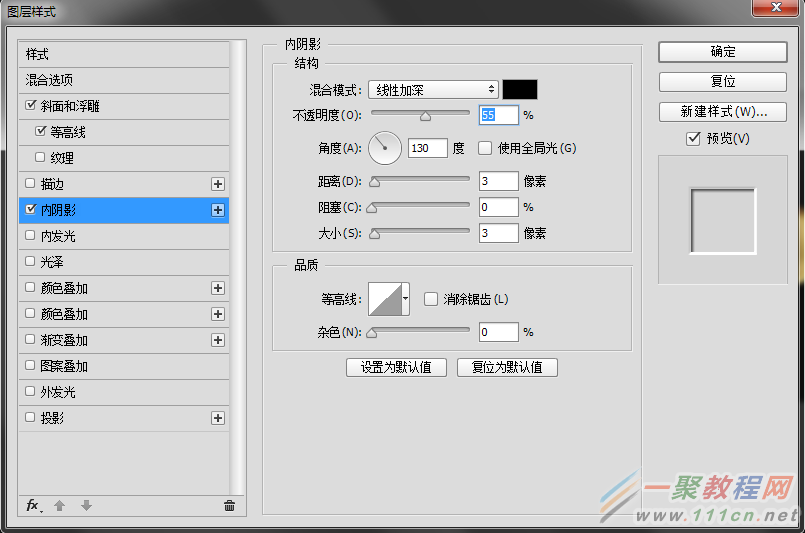
3-2、再来个内阴影,设置如下:

3-3、再来个渐变,设置如下:

做完以上步骤,你得到的效果应该是这样的:

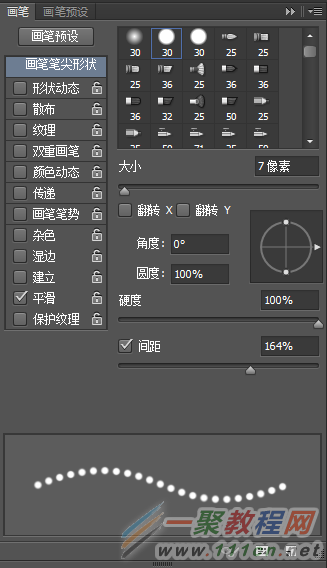
4-1、现在我们需要给文字的中间加上一些小钻石来修饰它,怎么画钻石呢?我们先来设置一下画笔:

4-2、然后我们新建一层,用画笔工具在字母的中间画上一些白点,如果怕把握不好,可以先用路径钢笔工具,先根据字母的形状画出一些辅助线,像这样:

4-2、然后依次给每个字母都加上白点:

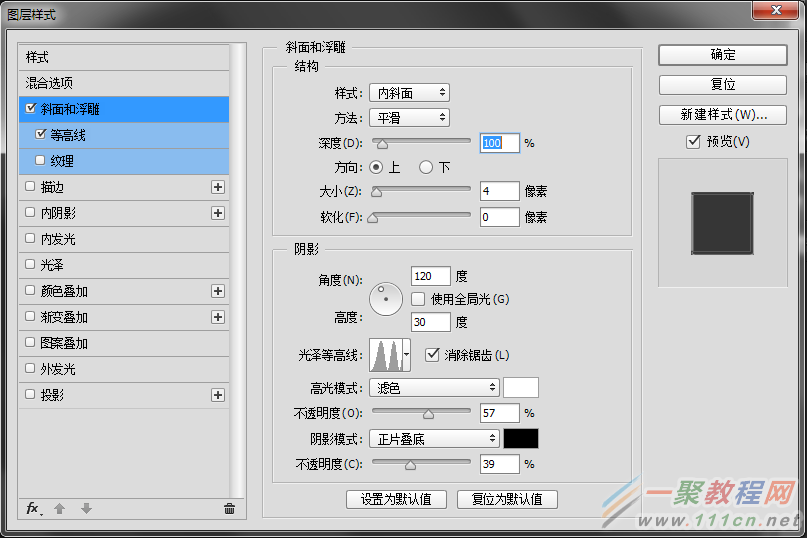
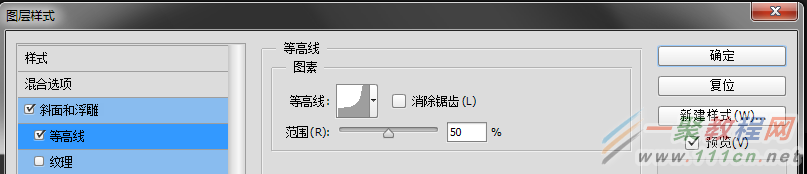
4-3、现在开始给白点加一些效果,让它变成钻石。先来个斜面与浮雕,设置如下:


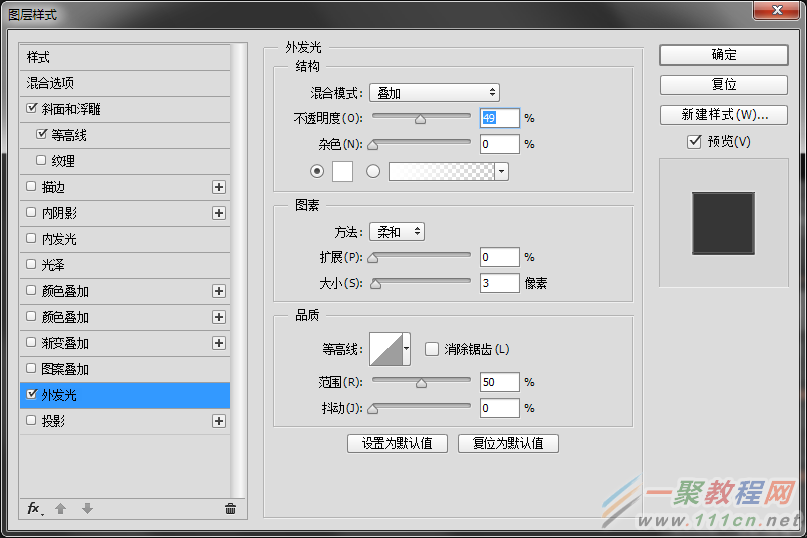
4-4、接着是外发光,设置如下:

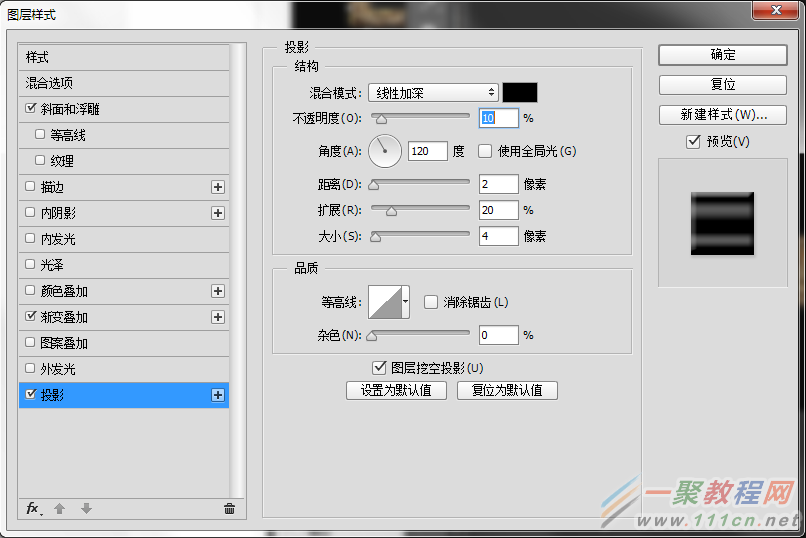
4-5、最后来个投影:

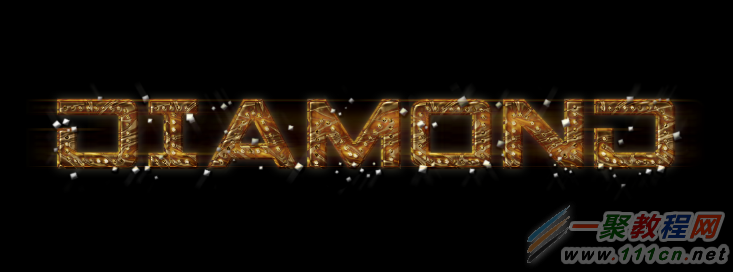
好了,现在你的效果应该是这样的了:

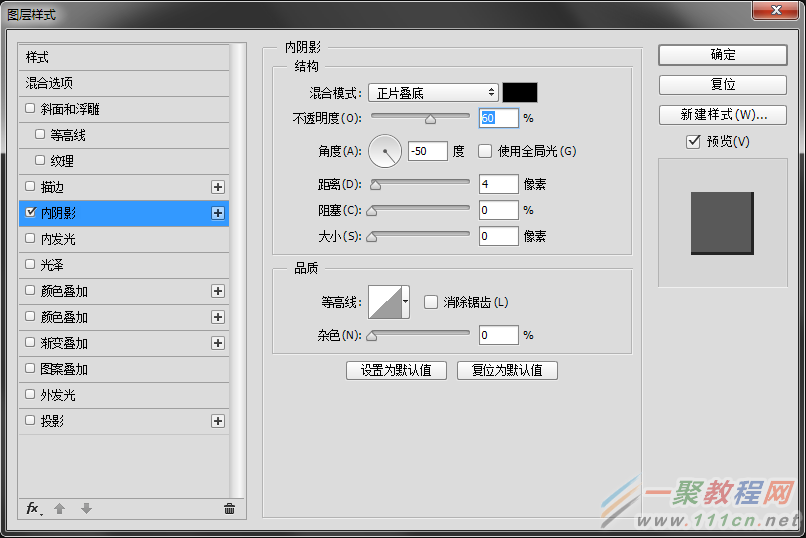
5-1、现在合并除了黑色背景层以外的所有图层(为以防万一,建议把这些图层编个组,然后复制组以后再合并)。我们给合并后的图层加上一些效果,先是内阴影,设置如下:

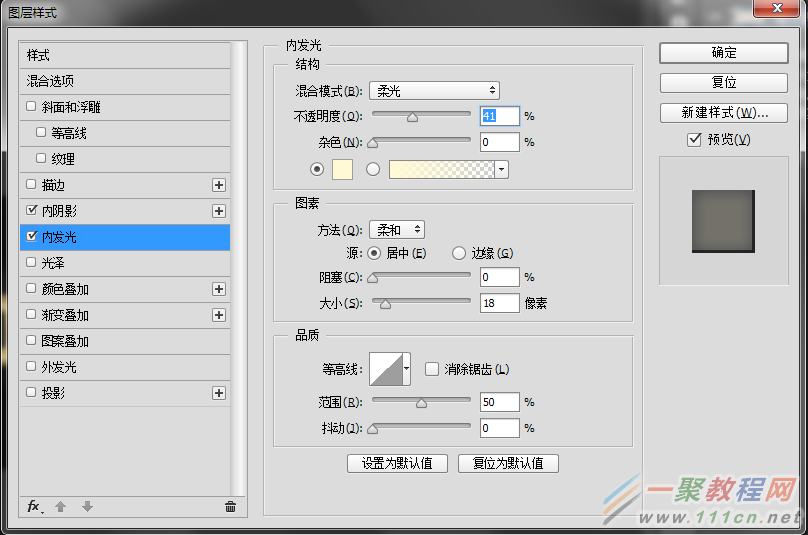
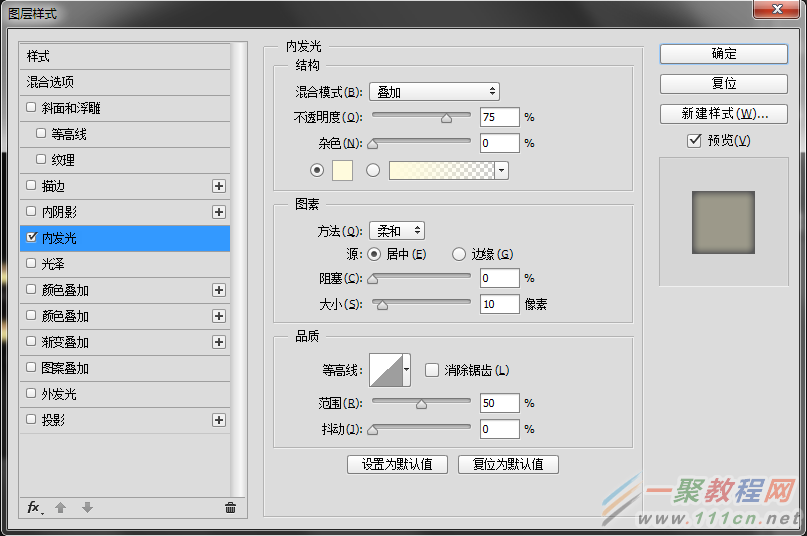
5-2、再来个内发光,设置如下:

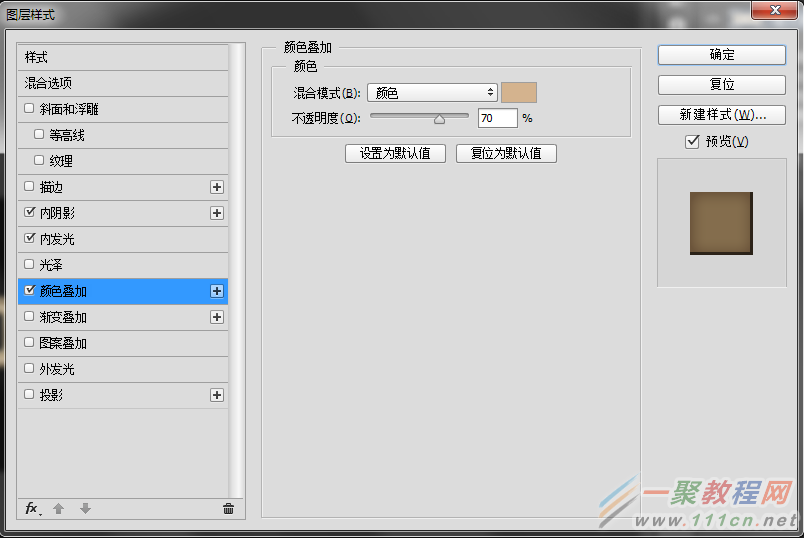
5-3、接着来个颜色叠加,颜色色值为#d4b38e,设置如下:

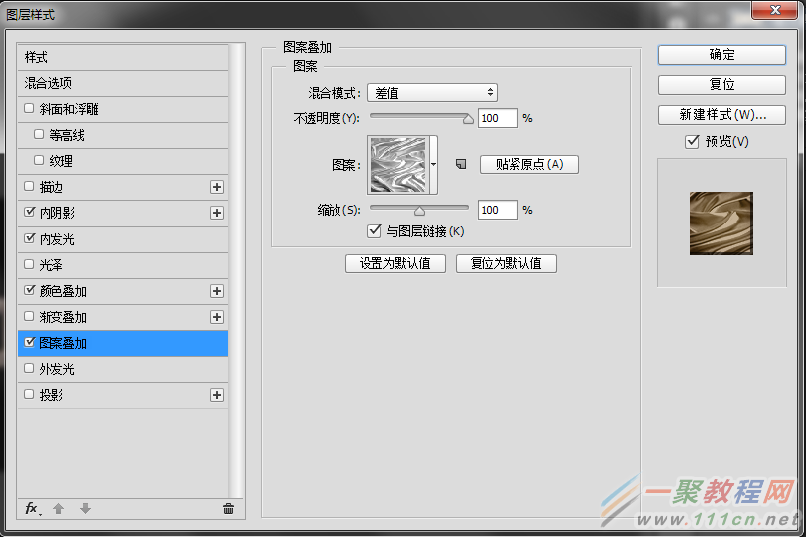
5-4、再来个图案叠加(这里需要自定义一个图案,先找一张绸缎图片,褶皱多一点的,然后去色,尺寸调到128*128,再执行编辑》定义图案即可),设置如下:

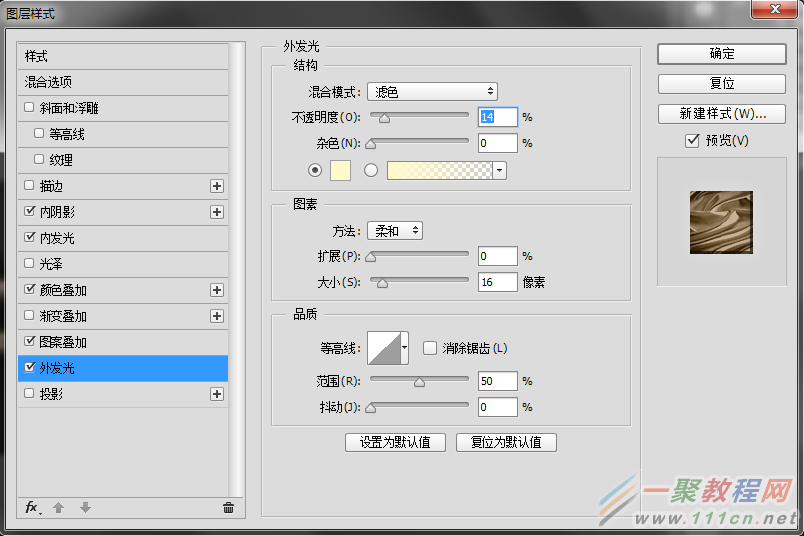
5-5、最后来个外发光:

你就得到了下面这样的效果:

6、复制一层,把刚刚添加的效果去掉,然后执行“滤镜》模糊》高斯模糊”,数值为2,然后将图层混合模式设置为柔光,得到效果如下:

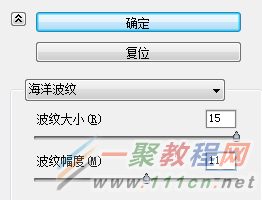
7-1、再复制一层,把效果去掉,把复制层放到最上面,然后执行去色命令(ctrl+shift+U),再执行“滤镜》滤镜库》扭曲》海洋波纹”,设置如下:

7-2、给刚刚的图层再添加一个高斯模糊,1--1.5像素都行,然后把混合模式改为叠加,不透明度设为50%,得到如下效果:

8-1、这一步,我们要给画面加上一些漂浮小石块。怎么画这些飘浮的小东西呢?我们先自定义一个画笔。首先新建一个画布,30*30即可,填充黑色,然后“编辑》定义画笔预设”,在弹窗中点击确定,我们便自定义好了一个画笔。然后我们设置一下画笔参数,间距190%、大小抖动70%、角度抖动100%、散布630%。设置好以后,新建一层,开始给画面添加小石块,这个可以根据自己的感觉来添加,画笔可以随时调整大小。画好后,执行高斯模糊,只要0.2-0.5像素即可:

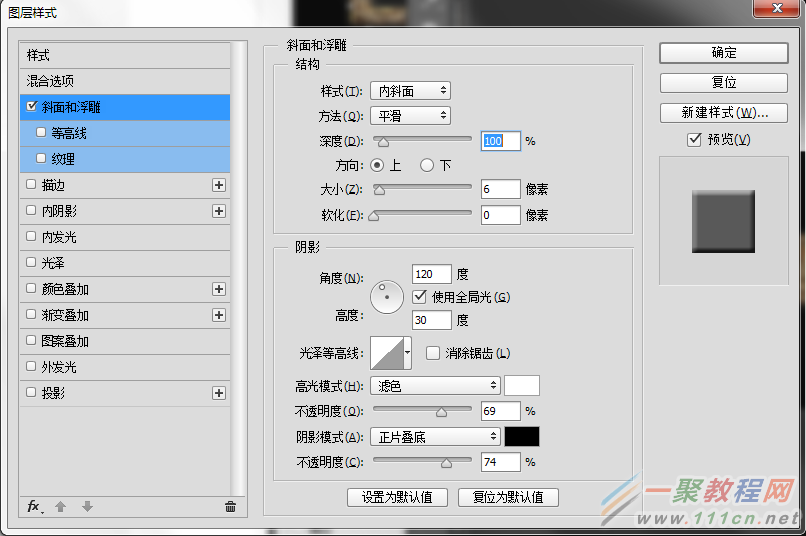
8-2、给石块加一个斜面和浮雕效果,设置如下:

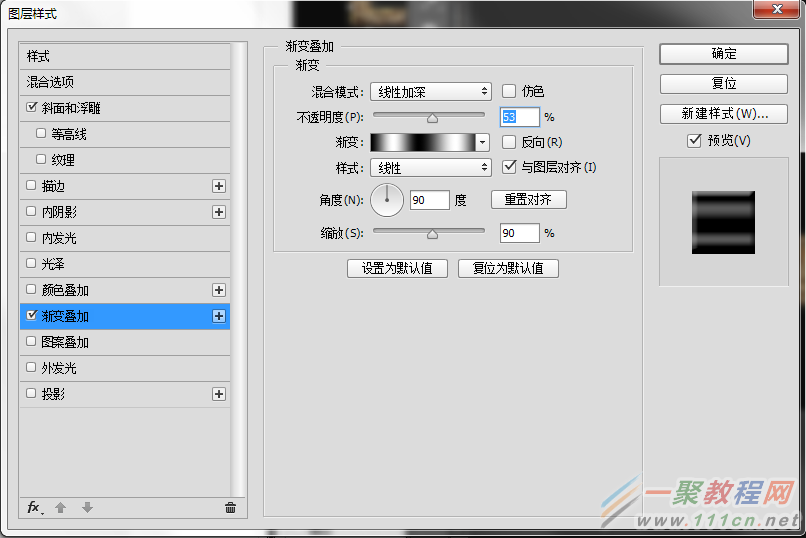
8-3、然后给小石块加上一个渐变叠加,设置如下:

8-3、再给它加个投影,看着更像是飘浮在上面的:

得到如下效果:

9、现在我们要给小石块加上一些晕光,这些晕光从中心向外放射,让画面看起来更立体,基本方法是先复制一层石块层,把效果去掉,然后加一个蒙版,擦去除左上角以外的部分,然后执行“滤镜》模糊》动感模糊”,数值根据自己的感觉来调,我这里设置的是48,这样左上角部分的晕光就出来了,然后依法炮制其余三个方向的晕光,得到如下效果:

10-1、复制一层文字层,放到最上面,把图层样式去掉,然后执行“滤镜》模糊》动感模糊”,设置距离93像素,然后把图层混合模式设为点光,不透明度35%,得到如下效果:

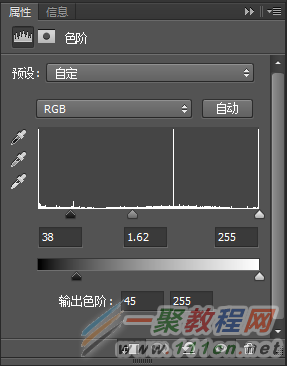
10-2、还是复制一层文字层,放到最上面,把图层样式去掉,然后添加一个色阶调整层(只对该层作用的调整层),设置如下:

10-3、执行“滤镜》模糊》高斯模糊”,只要0.2-0.4像素即可,然后给它添加一个内发光,设置如下:

10-4、此时将该层混合模式设为柔光,不透明度30%(可根据自己感觉调整),得到如下效果:

11、新建一层,并且用选区工具选中整个画面,然后前景色设为#db92b5,背景色设为#000000,执行“滤镜》渲染》云彩”,然后把该图层混合模式设为柔光,得到效果如下(这时你如果觉得不满意,可能按下“ctrl+F”键,来调整画面):

12、新建一个图层,填充颜色#157ba5,将它的混合模式改为颜色,不透明度设为15%;接着,再复制一个文字层放到最顶总,停用外发光效果,然后新建一个空白图层,将文字复制层和空白图层合并,然后将新图层混合模式设为颜色减淡,不透明度65%,得到如下效果:

13、现在我们可以打开光效素材包:http:///photoshop/sucai/2015/l44412.html,心情挑选自己喜欢的光效了,我们可以通过滤色,曲线,色相/饱和度等方式,来创造自己想要的画面:

在做的过程中,原作者没有将石块的制作过程写得很详细,这是我自己摸索出来的方法,应该有比这更好的方法,希望有知道的人能分享一下。
这是我的最终画面:

好了,以上的信息就是小编给各位Photoshop的这一款软件的使用者带来的详细的设计科幻感十足的金属字的制作教程解析分享的全部内容了,各位看到这里的使用者们现在是非常的清楚了制作方法了吧,那么各位就快去按照小编的教程自己去制作吧。
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
