Illustrator绘制扁平化风格的卡通人物肖像教程
更新时间:2016年9月14日 23:47 点击:1639
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制扁平化风格的卡通人物肖像的教程,各位想知道具体绘制步骤的使用者,那么下面就快来看一下小编分享的教程吧。
给各位Illustrator软件的使用者们来详细的解析分享一下绘制扁平化风格的卡通人物肖像的教程。
教程分享:

现在开始我们的教程吧。
第一步:
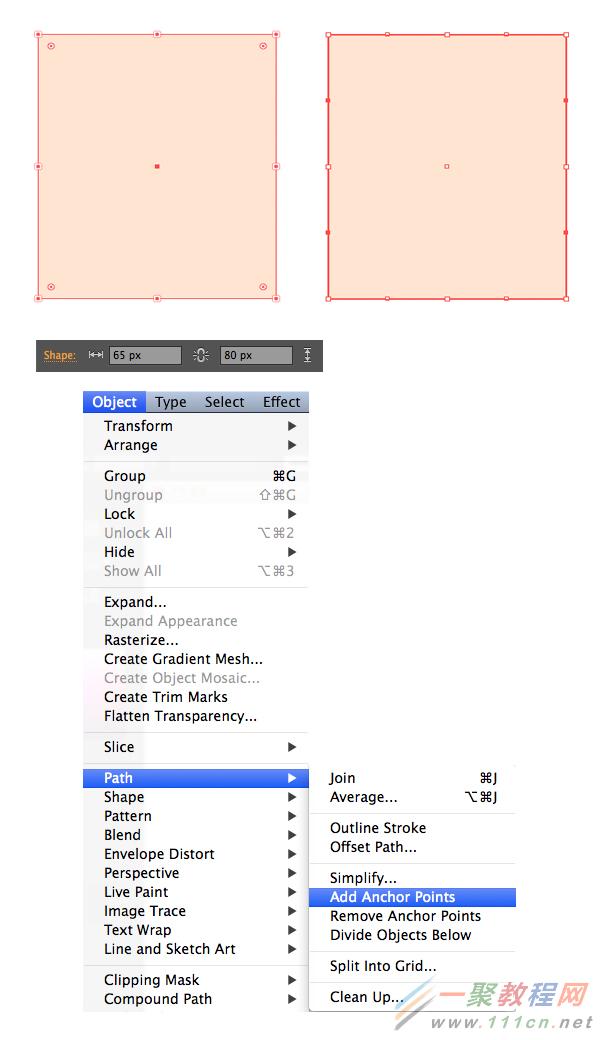
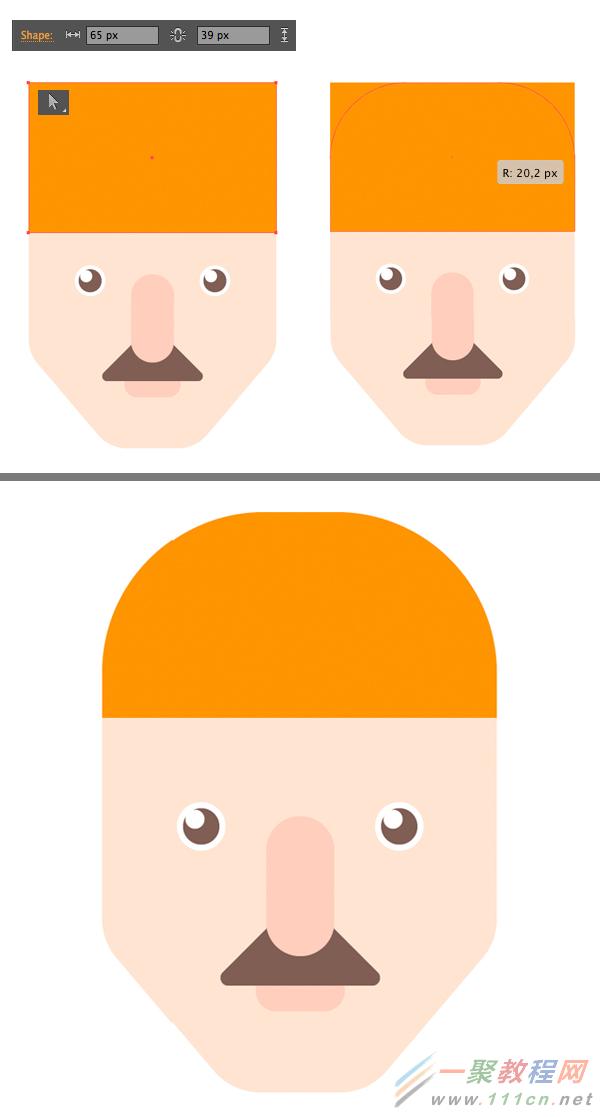
我们将开始我们第一个任务的头像,我们使用矩形工具(括号内为快捷键,下同。矩形快捷键为M)制作一个65*80像素的浅粉色矩形,保持矩形选中状态。去对象>路径 >添加锚点。你将会注意到每一个矩形的边上出现了新的锚点。

第二步
继续使用对象>路径 >添加锚点。为矩形的每个边增加两个点。 我们不需要用上面的锚点,所以我们删除它们。
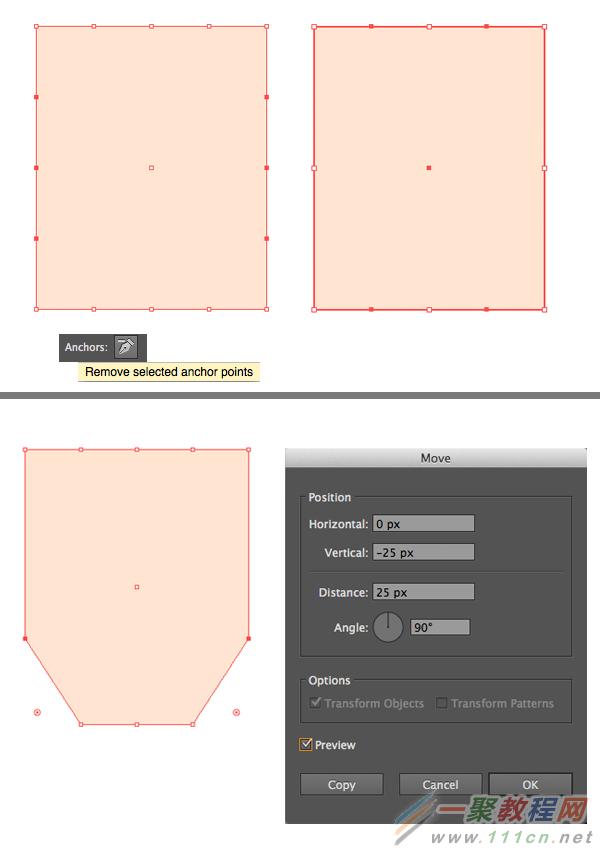
用直接选择工具(A)选中需要删除的左边和右边倒数第三个点(左右各一个)然后在顶部的控制面板里,点击删除。
现在让我们创建脸部轮廓。选中矩形下面一条边上的两个末端锚点。敲击键盘上回车按钮,打开移动窗口。水平值设为0像素,垂直值设为-25像素(所中的锚点上移25像素)距离值25px(移动锚点25像素)。形成下巴,点击确定。

第三步:
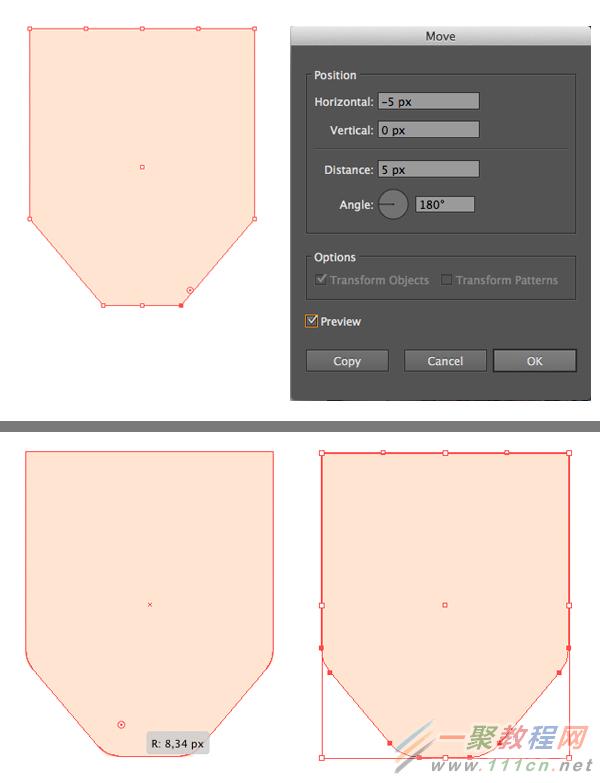
如果你想要使下巴更宽或者更窄,选择一个锚点然后敲回车,打开移动窗口,使选中的点向左,向右移动。例如:将右边的点移动到左边,选中右边的点,然后把水平值设为-5像素。同理把左边的点移动到右边,选中左边的点水平值设为5像素。这种方式我们可以将这两个点移动的更近。
使用实时转角功能,使脸部更佳平滑。使用直接(A)选择工具,选中实时转角,然后拖拽任何一个圆角标记(就是你选中一个有角度的锚点,都会出现一个中间实心,外面有个圆圈的点,选中那个点,让它更靠近中心。(这个功能是老版本AI里没有的)
如果你使用的是旧版本的Adobe Illustrator,可以使用效果> 样式>风格化>圆角实现同样功能。唯一的区别是不能选择一个角来发生变化。他会使所有角发生变化。你可以使用橡皮擦(SHIFT+E)完成。

第四步
让我们开始添加鼻子。
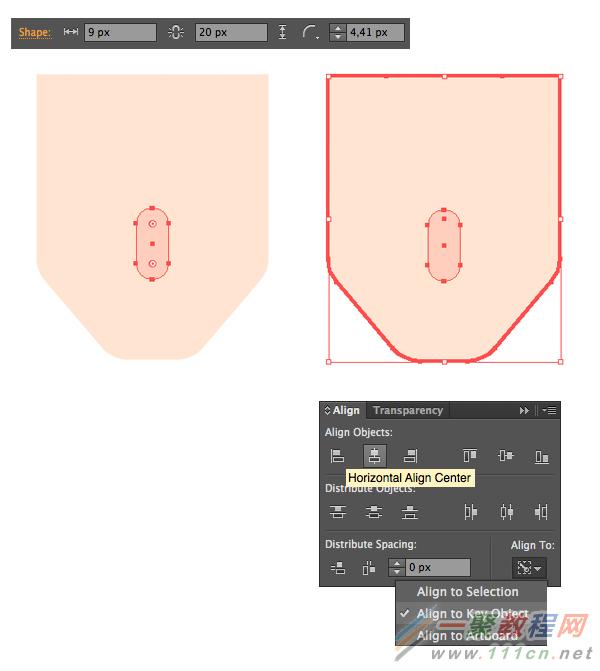
使用矩形工具(M)制作一个9*20像素的粉色小矩形来作为他的鼻子,然后使它变成圆角。(和上一步制作脸型一样道理)。或者直接使用圆角矩形工具创建整个形状。
确保鼻子和脸保持居中对齐,用选择工具(V)选中鼻子和脸,按住ALT并且点击脸,你将会看到脸部周边的选择框。这意味着脸现在是关键对象。(所有其他的物体都会与他进行对齐)现在在顶部属性面板里找到对齐里的水平居中对齐。非常棒!,鼻子就正好在脸部的中间啦。

第五步
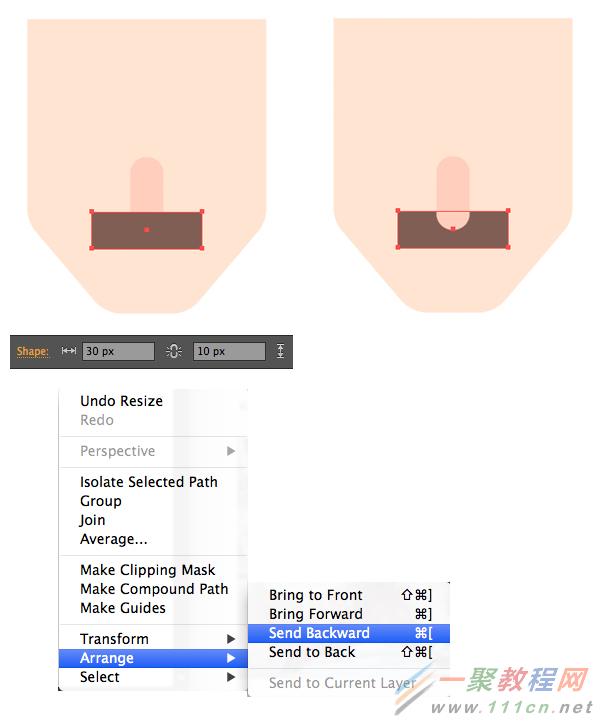
让我们添加一个胡子。制作一个30*10 px大小的棕色形状。选中,鼠标单击,右键,排列>后移一层(Control-[)。把他放置在鼻子的下方。

第六步
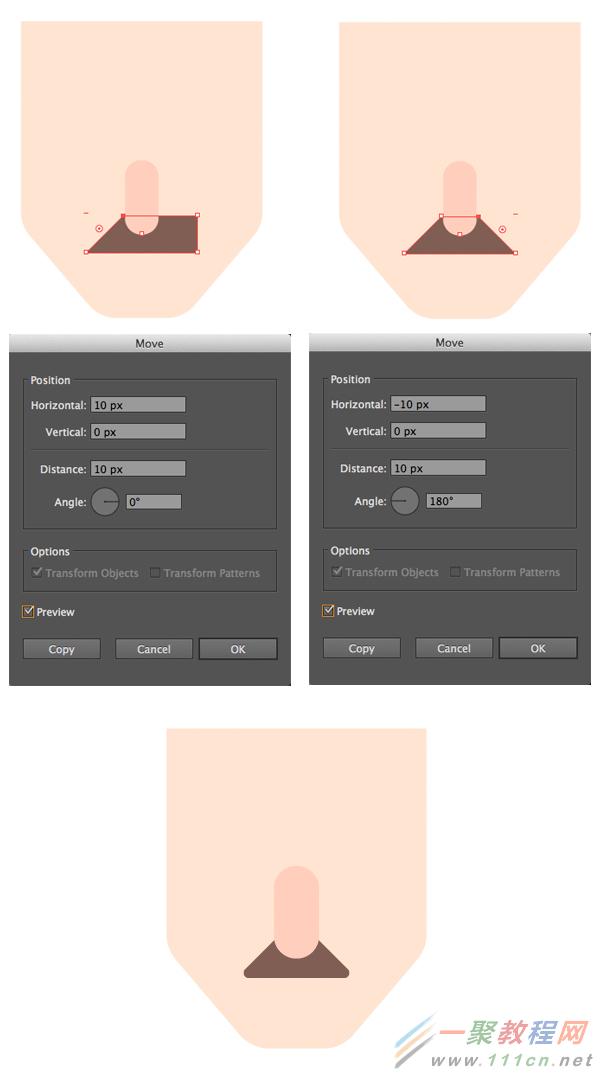
选中棕色胡子上方左边一个锚点,敲击回车,设置水平值为 10px,垂直值:0 px。为了让这个点更靠近鼻子,在胡子的另一边锚点上重复相同的动作。这次设置水平数值为:-10px。最后用实时转角功能让胡子下面部分有一个温柔的圆角 。(看下图你会很容易懂的)

第七步
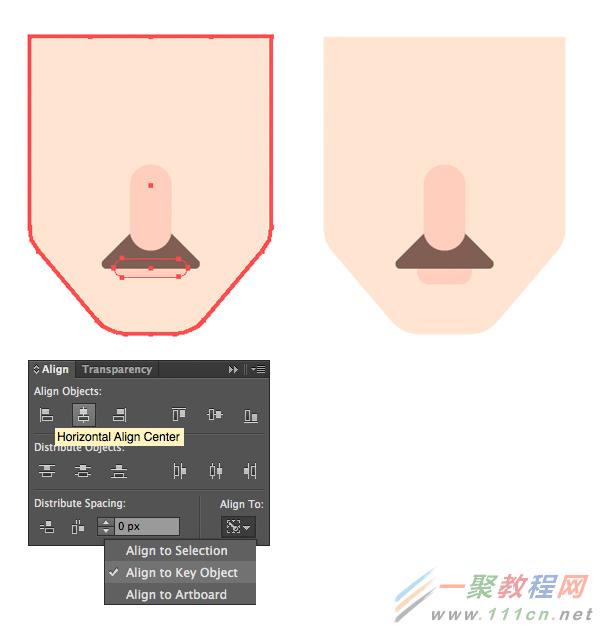
使用圆角矩形功能来制作一个小的形状来作为下面的嘴唇。放置在胡子的下方(Control+[)。用水平居中对齐面板来和脸进行对齐。

第8步
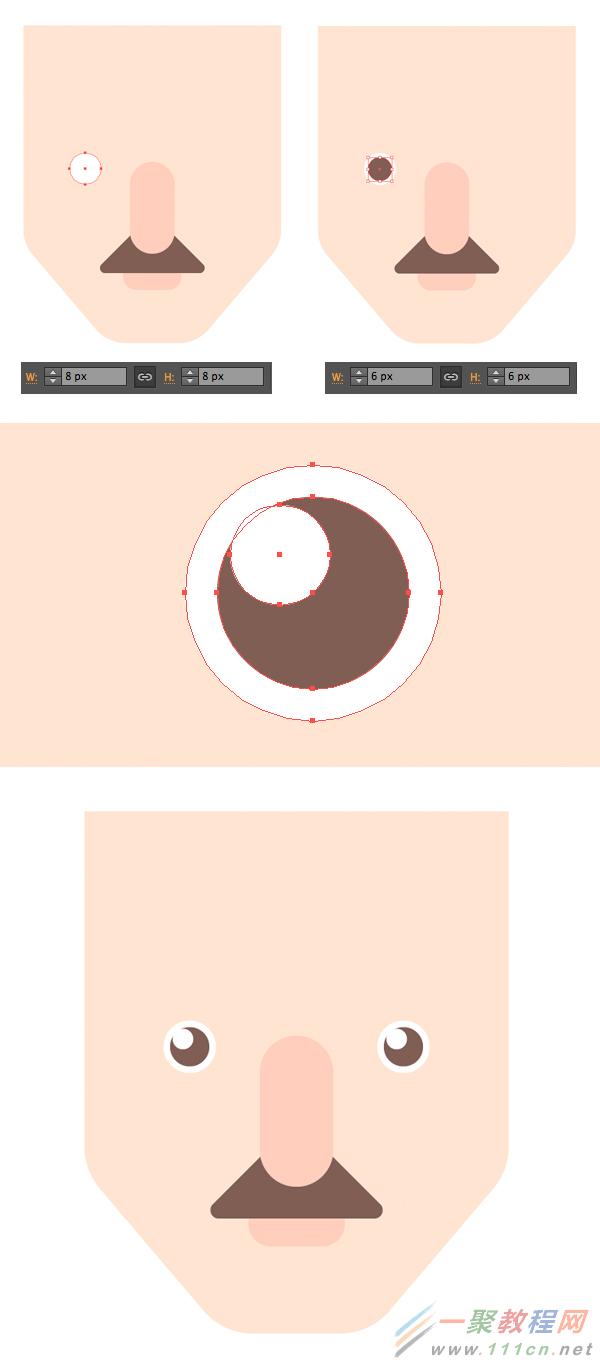
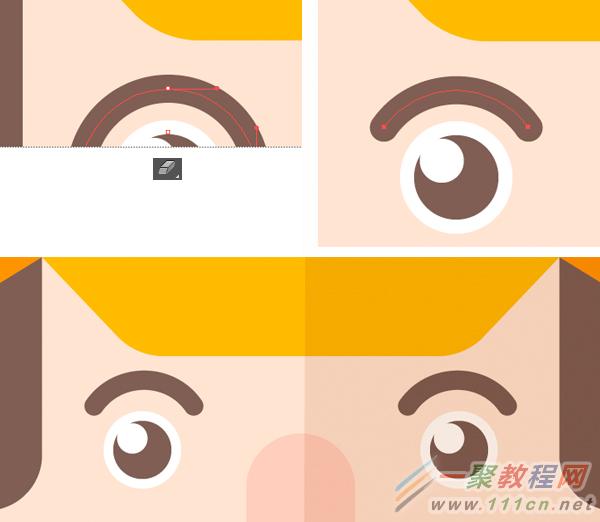
使用椭圆工具(L)来制作一个8*8 px的白色眼球,然后放置一个更小的(6*6 px)棕色的圆作为虹膜。
添加一个细小的白色圆圈作为高光,移动两个眼睛到合适的位置。

第9步
我们来制作一个可以保护工人头部的头盔吧。在头的顶部绘制出一个65*19 px的橘色的矩形,用直接选择工具选择上面的锚点(A)向下拖拽实时圆角,让帽子变圆。

第10步
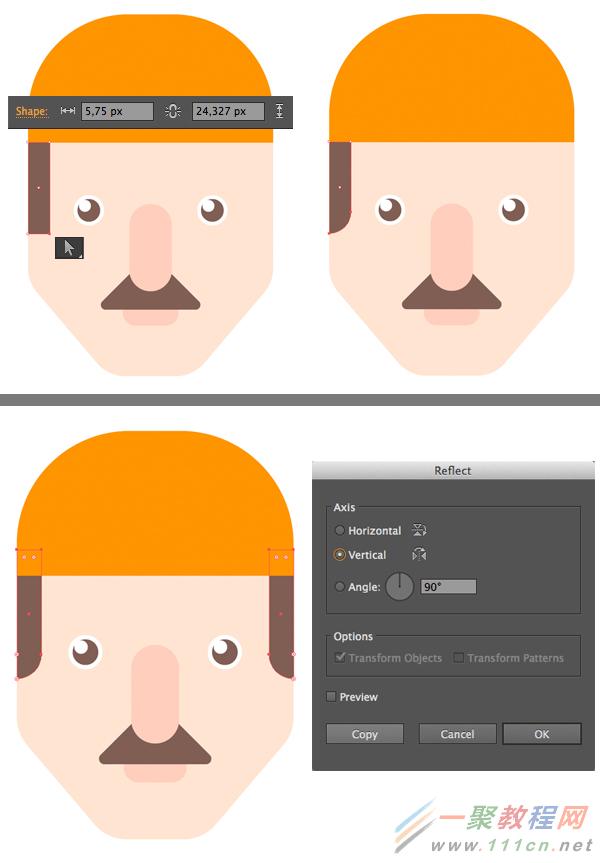
让我们添加头发吧。用矩形工具(M)在脸的左边制作一个垂直窄条,作为鬓角。用直接选择工具(A),选择右边的锚点,让这个角变的圆滑。
保持左边鬓角选中,双击镜像工具(O)在垂直轴方向翻转,拷贝这个鬓角,然后在脸的右侧粘贴。

第11步
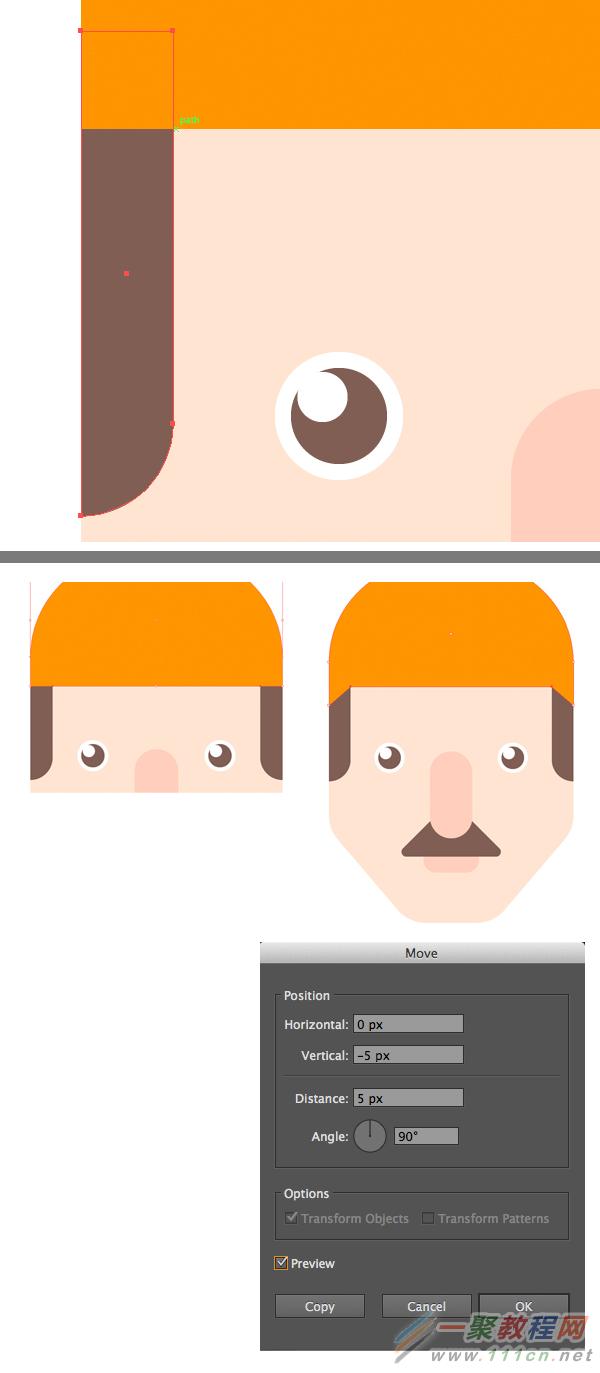
让我们修改头盔的底部,增加一个帽舌。找到鬓角穿过头盔底部的点。然后使用钢笔工具(P)来制作一个新的锚点。在右边做相同的动作。你可以打开智能参考线,视图>智能参考线(可以标记交叉点)
最后用直接选择工具(A)选择这个新创建的点,敲击回车键,打开移动窗口。设置水平移动值为0 px,垂直移动值为-5 px,最后使这俩个锚点移动起来(像下图这样)。

第12步
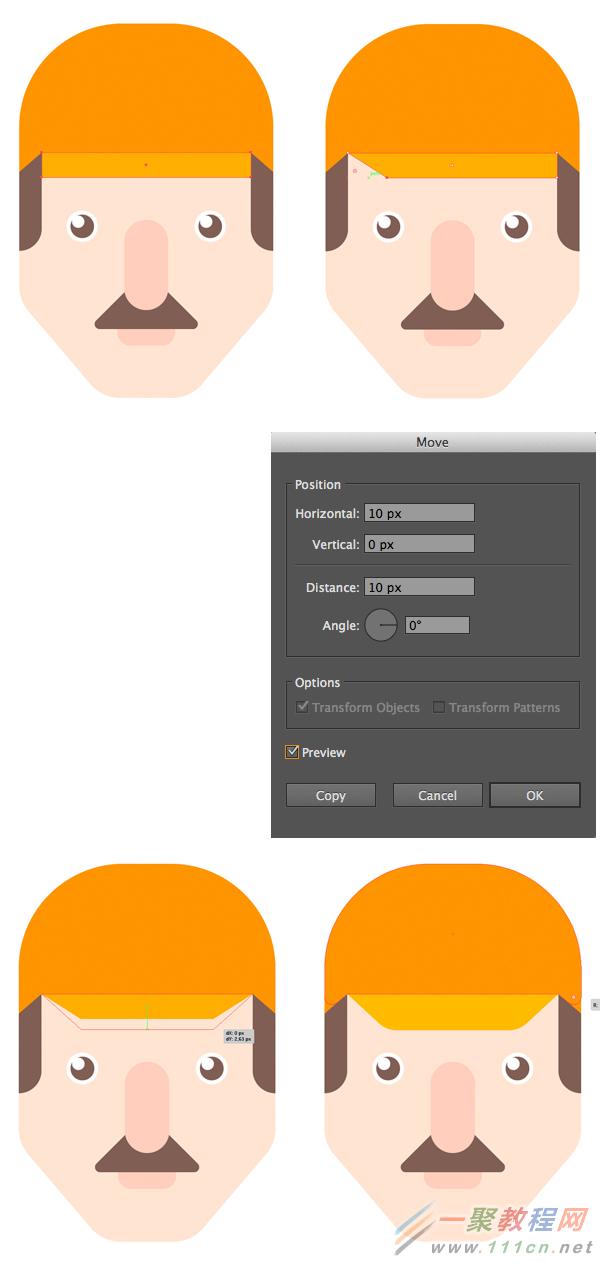
现在让我们添加一个帽沿吧。制作一个浅橘色的矩形,使他的上面和头盔相衔接。这里用智能参考线很方便,视图>智能参考线。
选中底部左边锚点,使用移动工具,通过设置水平移动数值:10 px,垂直数值为0 px来使他向右边移动。
在对应的另一边锚点上重复相同的动作,但是这次是向左移动。最后拖拽底部锚点一点,如果你想要使这个帽沿更宽的话。使用实时转角功能使这个底部转角更加圆润。

第13步
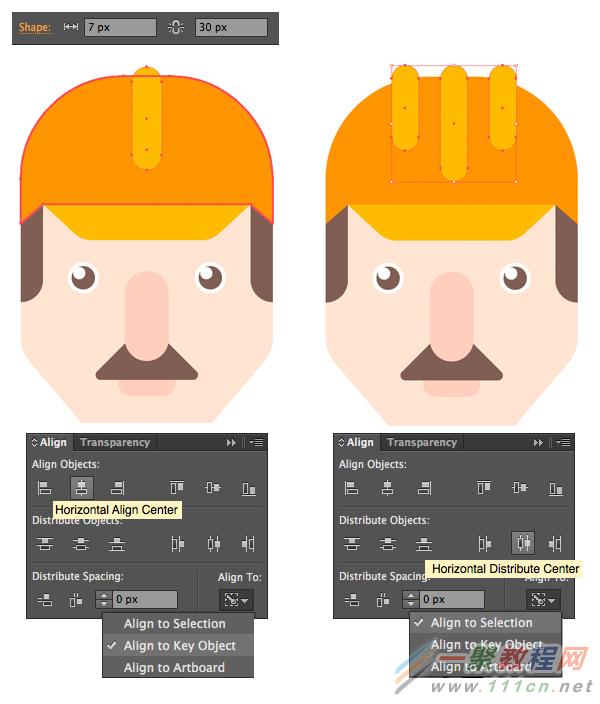
使用圆角矩形工具,在头盔的顶部制作一个7*30 px窄的竖条。用对齐到关键对象的功能对齐到头盔上面。
在第一个竖条的两边各增加一个竖条。然后使用对齐面板,使这些竖条的间距相同。
选中这些竖条,然后在对齐面板里点击对齐到所选对象,点击水平居中对齐。然后就完成啦。

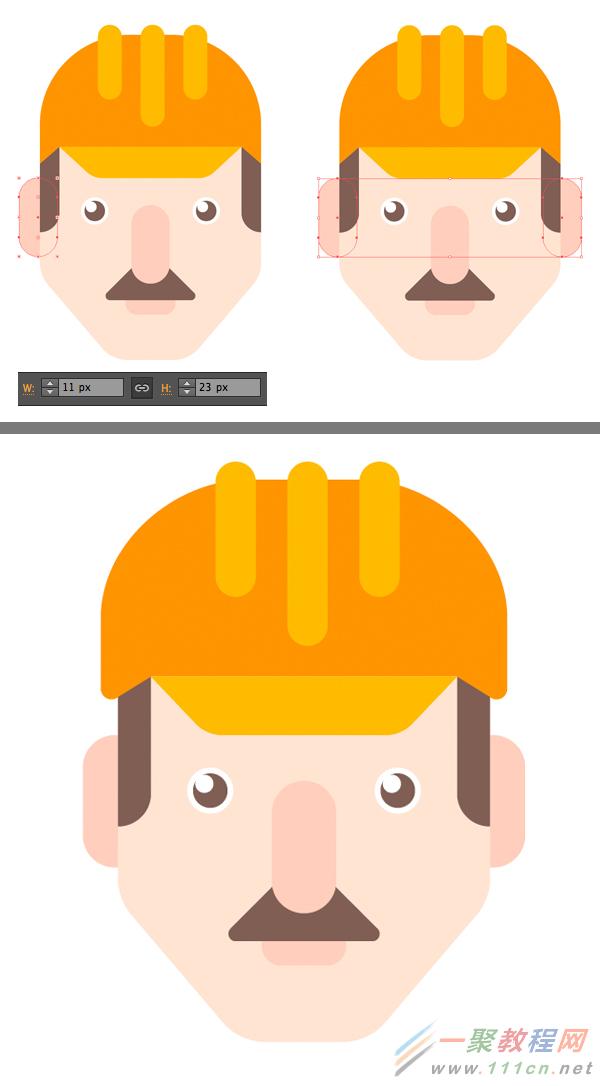
第14步
使用圆角矩形工具,这一次让我们制作耳朵。在头部的左侧制作一个11*23 px的粉色矩形。然后把他放置到最后(Shift+Control+[)。按住Alt+Shift 把这个耳朵拷贝一个,拖拽到另一边。

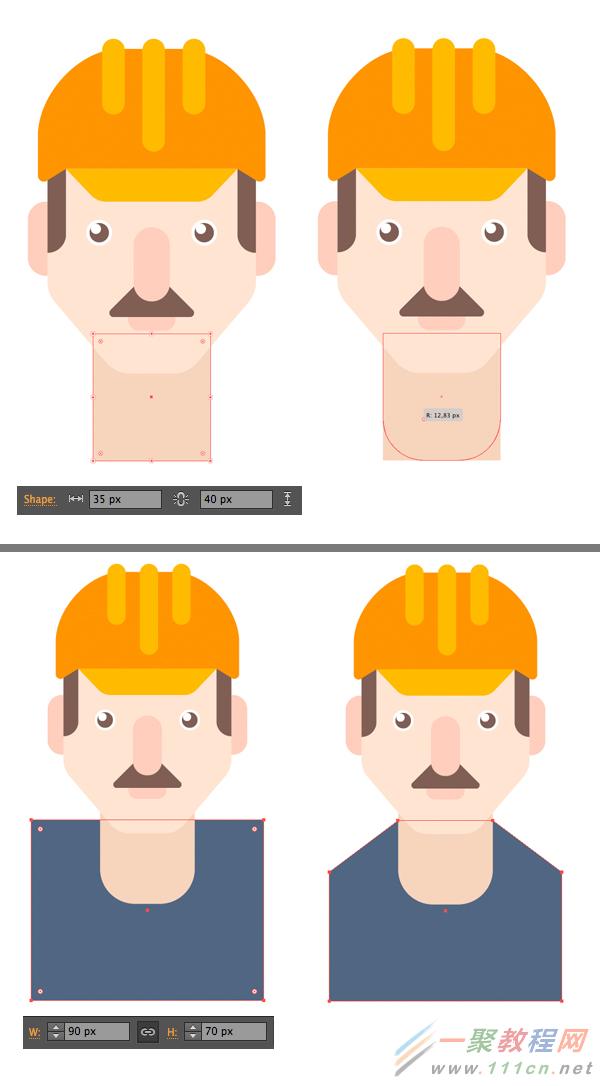
第15步
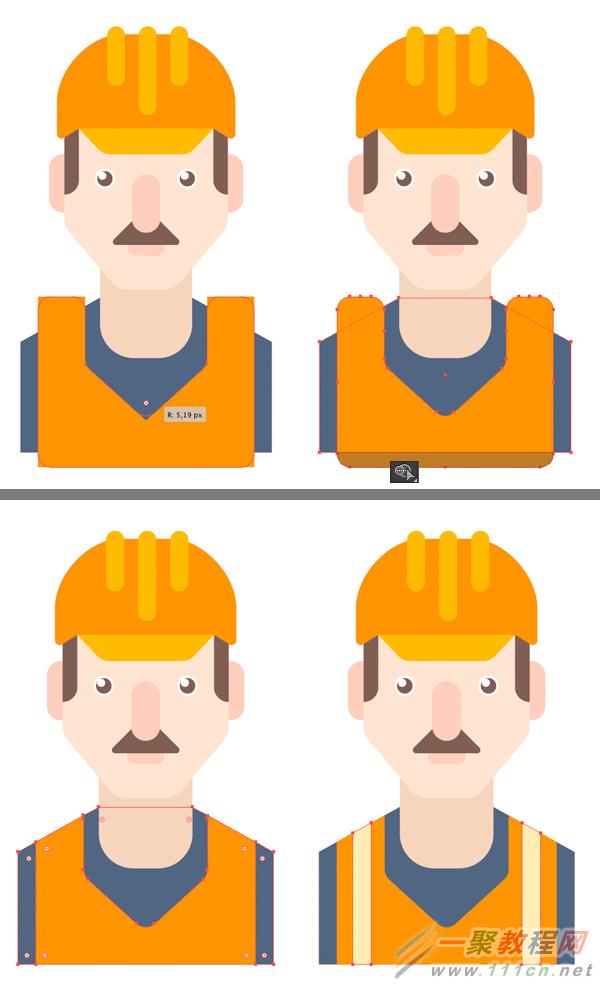
制作一个35*40 px 的矩形作为脖子。用一个浅灰的皮肤色填充这个矩形,颜色一定要与脸部的皮肤色做区分。让脖子底部有一点圆角。
然后让我们继续设计工人师傅的衣服。制作一个90*70 px的深蓝色矩形作为T恤衫。在脖子和T恤衫交叉的地方做两个额外的锚点。按住Shift加选另一边锚点,多按几下键盘上向下箭头,形成肩膀。

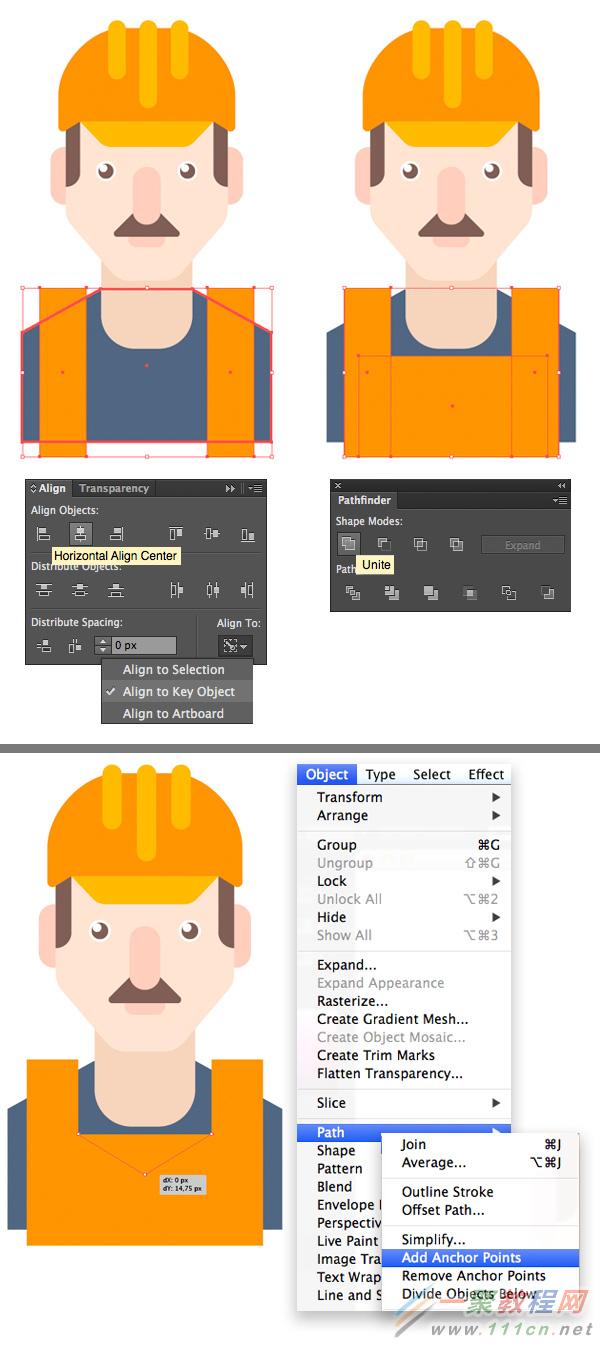
第16步
让我们继续制作工人的衣服。在肩膀上摆放两个浅橘色的窄条,编辑成组(Control+G),用T恤衫作为关键对象对齐。在胸部也添加一个矩形。然后在路径查找器里拼合所有橘色部分。把它们合并为一个图像。
然后点击对象>路径>添加锚点,选中工作服的脖子中间区域的新的锚点,向下拖拽,形成一个V字的形状。

第17步
用实时转角功能,让工作服的转角有一个轻微的圆角幅度。现在我们要去除T恤衫外面的部分,使得T恤衫和工作服的形状相符。
选中这两个图形,使用路径生成工具(Shift+M)。按住Alt,删除T恤衫外面的部分。最后在工人肩膀上增加用于描绘反光带的两个窄一点的浅色条。

第18步
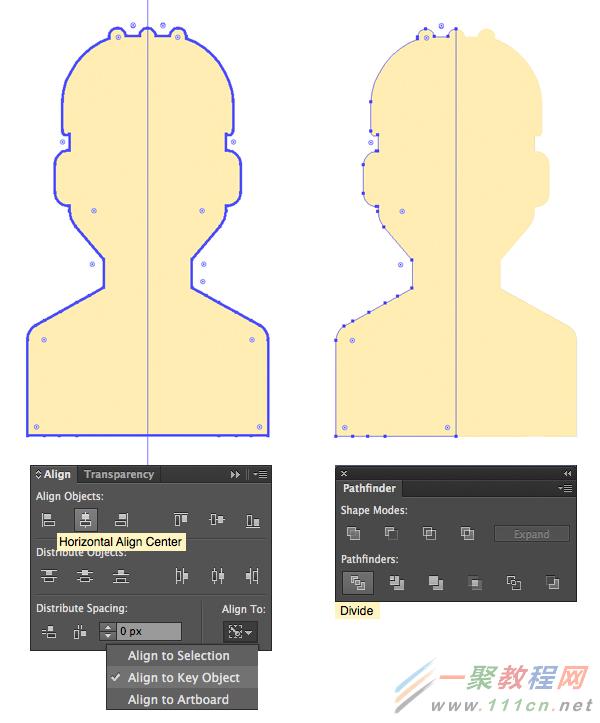
让我们来制作一个扁平化的按钮。
用(Control+A) 选中所有图形要素,拷贝并且复制(Control+C>Control+F),在路径查找器里点击合并按钮,形成一个单独的剪影。

第19步
选择直线工具(),在轮廓上画一个垂直的直线。选择直线和轮廓线,使用轮廓作为关键对象,将其在水平居中对齐。
保持这两个为选中状态,在路径查找器中点击分离功能,使剪影分离成两个部分。

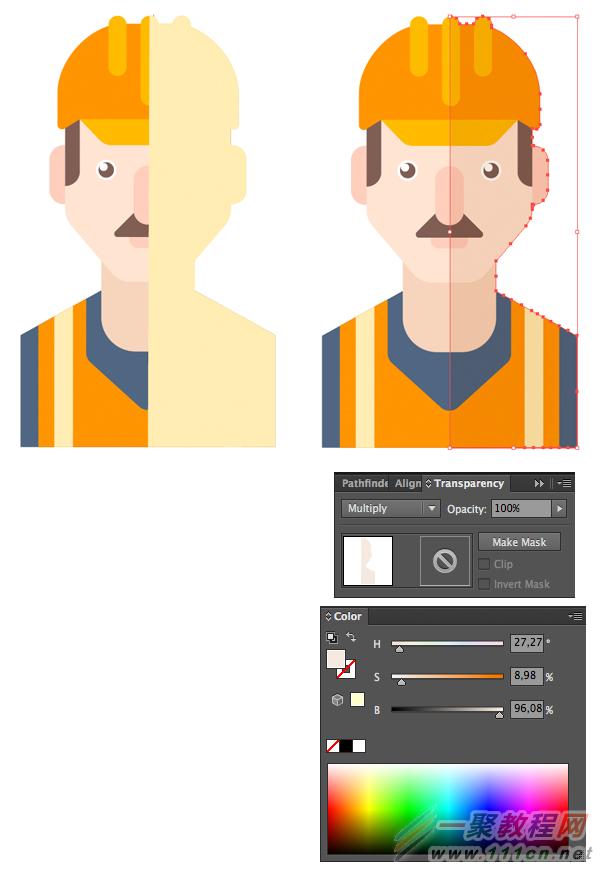
第20步
删除左半部分,并将剩下的一半在透明度面板里调整混合模式以及透明度。你可以在颜色模版里调整颜色投影使他更轻或者更重,或者在透明度模版里改变它们的透明度。

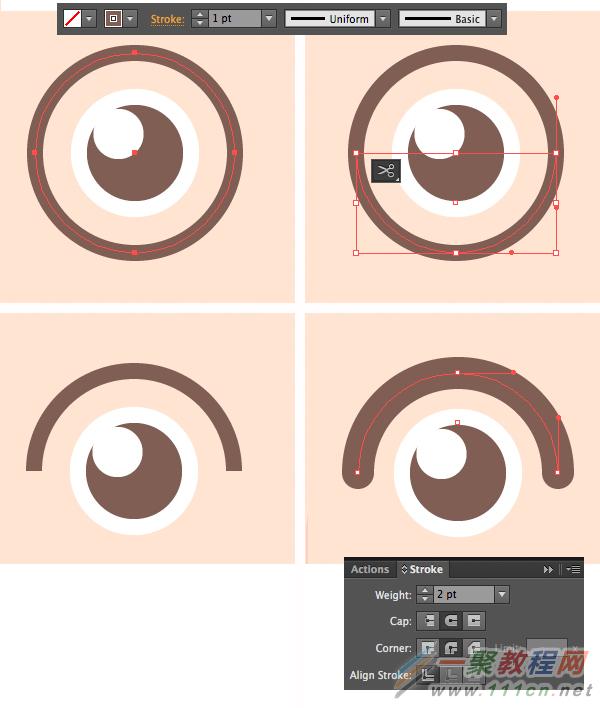
第21步
啊,好像我们竟然忘了眉毛。让我们回到脸部,在眼睛的周围画一个圆圈,并且在颜色模版里设置成深棕色。用剪刀工具(C)点击下面的锚点,使这个点从圆分离,删除底部部分。
点击属性面板中的描边,通过设置数值为2pt来增加眉毛的厚度。设置端点和边角,使其形状变为圆形。

第22步
保持眉毛选中,使用橡皮擦工具(Shift+E)。按住Alt键并拖动,删除眉毛的两端,让它短一点。

第23步
选中下面蓝色T恤的边上的两个锚点,用实时转角功能,让肩膀更佳平滑一点。

第24步
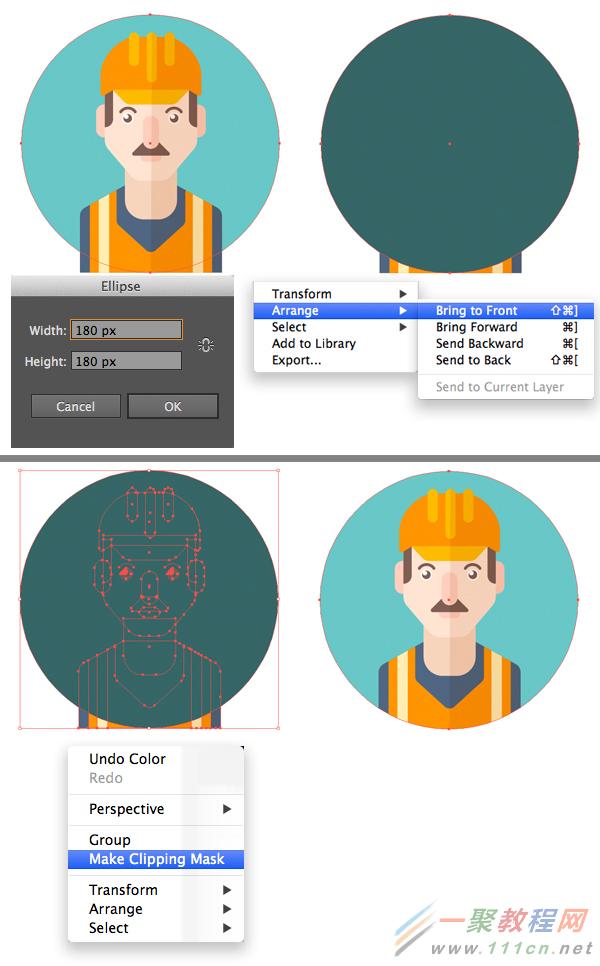
我们第一个卡通头像的主要部分已经完成了。现在我们要做的事通过给他一个背景,让他有一个完整的展示。用椭圆工具(L)创建 180px*180px的圆形,填充绿色。拷贝一个,并放到最前面。(Shift+Control+])
最后选中所有的图形。点击鼠标右键做一个蒙板,搞定一个卡通头像了!
你仍然可以双击图像进入隔离模式,来编辑他。

第25步
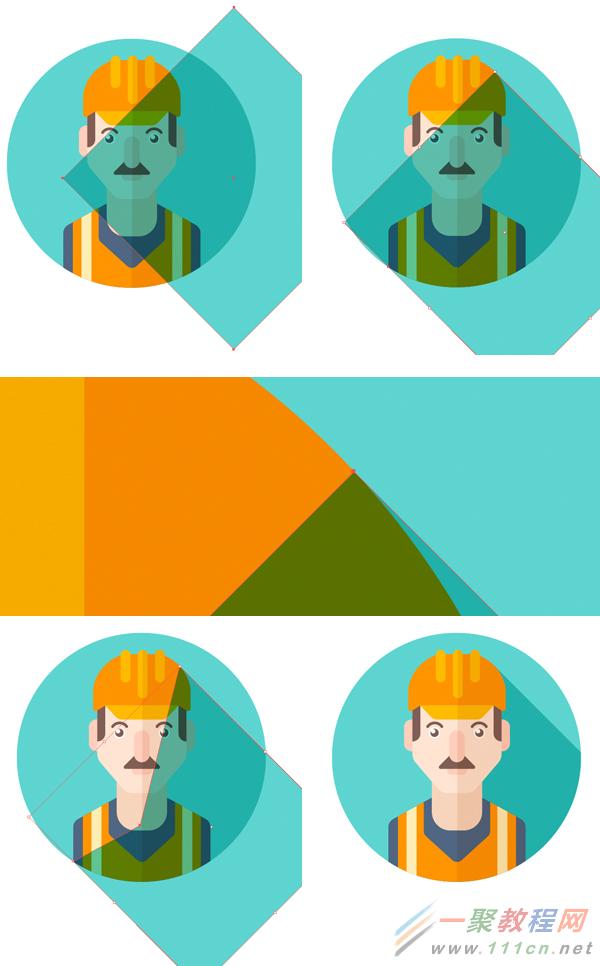
最后一步就比较长了,制作扁平化的投影。利用矩形选择工具(M)制作一个大的长方形。切换到混合模式编辑,降低透明度,然后按住Shift旋转45度。
现在你需要使矩形适合我们工人的轮廓。用钢笔工具增加额外的锚点,然后使用直接选择工具移动它们,把不需要的部分隐藏在人物的下面。
把投影放在剪切蒙板的下面,隐藏在工人的形象下面(在投影下面使用图层面板)。

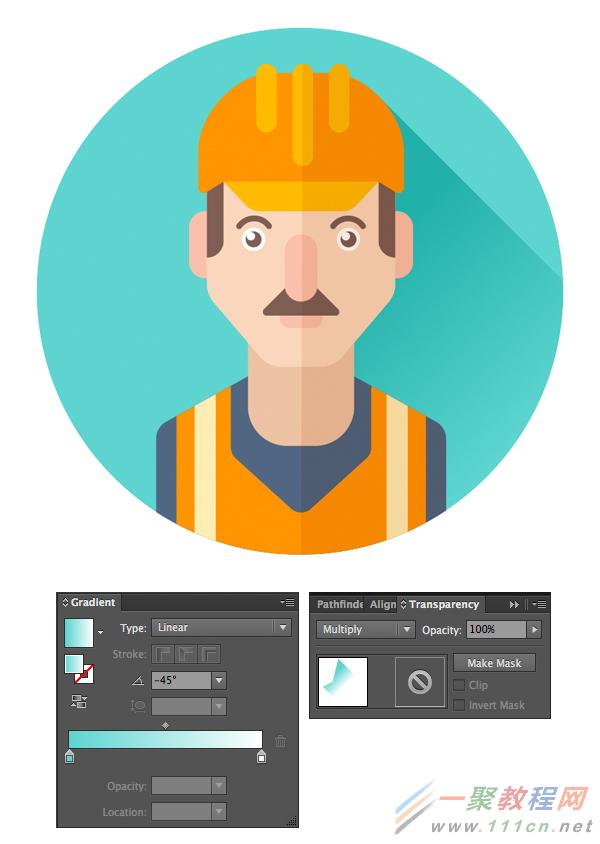
最后利用投影做一个线性渐变,从深绿到白色透明,对角线放置。通过渐变工具(G)改变投影的混合模式,使其与背景混合。
最终效果:

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制扁平化风格的卡通人物肖像的教程解析分享的全部内容了,各位看到这里的使用者们,小编相信大家现在是非常的清楚了绘制方法了吧,那么各位就快去按照小编上面分享的教程自己去尝试着绘制吧。
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 这篇文章主要介绍了C#绘制曲线图的方法,以完整实例形式较为详细的分析了C#进行曲线绘制的具体步骤与相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 联合索引又叫复合索引。对于复合索引:Mysql从左到右的使用索引中的字段,一个查询可以只使用索引中的一部份,但只能是最左侧部分。例如索引是key index (a,b,c). 可以支持a | a,b| a,b,c 3种组合进行查找,但不支持 b,c进...2015-11-24
- 这篇文章主要给大家介绍的是关于Lua语言新手入门的简单教程,文中通过示例代码一步步介绍的非常详细,对各位新手们的入门提供了一个很方便的教程,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧。...2020-06-30
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说用素材合成古典园林场景教程,各位想知道到底该怎么制作的,那么就快来一起看一下吧。 给各位photoshop...2016-09-14
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 这篇文章主要介绍了python进行相关性分析并绘制散点图,具有一定借鉴价值,需要的朋友可以参考下,希望能够给你带来帮助...2021-09-18
