photoshop实例教程了解智能对象分享
给各位photoshop软件的使用者们来详细的解析分享一下实例教程了解智能对象。
解析分享:
练习重点:
这次主要分享一个智能对象功能的使用,其次就是光影、颜色对质感的塑造,对这块感兴趣的小伙伴,可以动手练习一下。
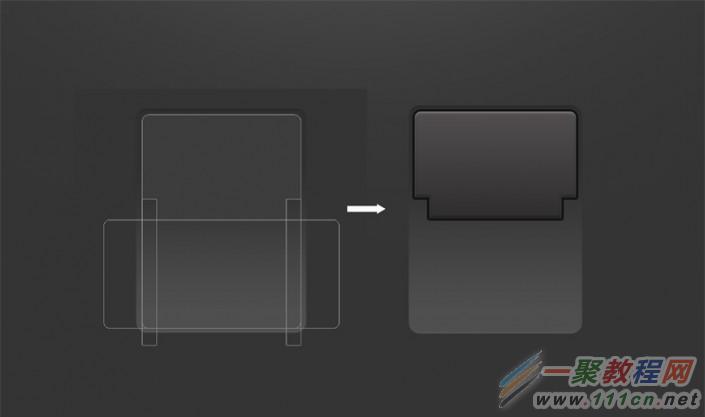
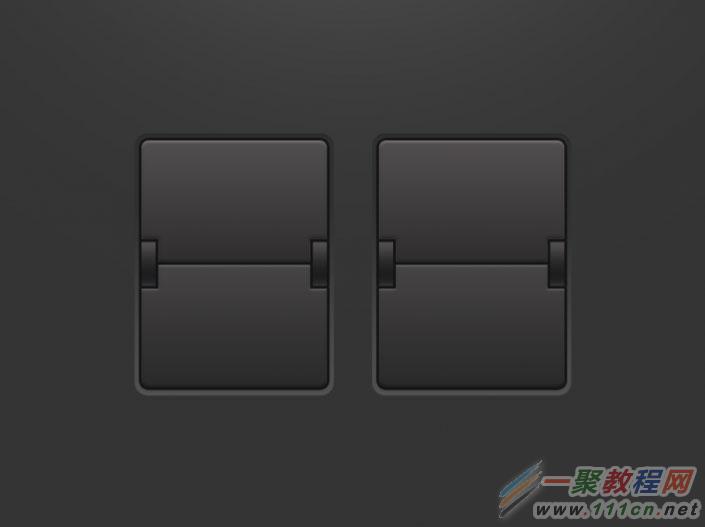
我们首先从把这个小东西做出来,后面我们再讲讲智能对象的作用。
步骤一:
打开你的Adobe Photoshop,创建一个新文档。
宽度:800 px高度:600 px分辨率:30 px
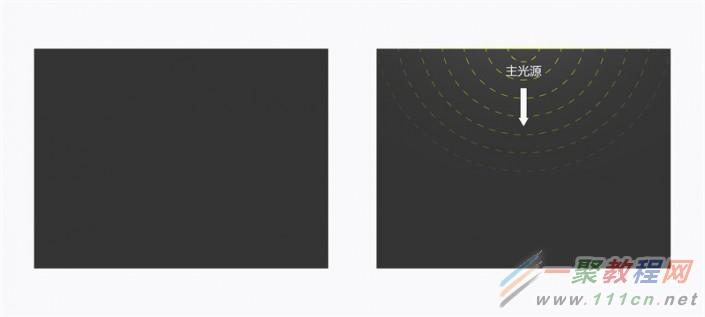
制作背景:
温馨提示:给【背景】填充颜色 #343434,其次是用画笔工具(B)+柔边画笔,在整个背景正上半部打个光,颜色#ffffff、图层模式:柔光、不透明度:70%。

步骤二:
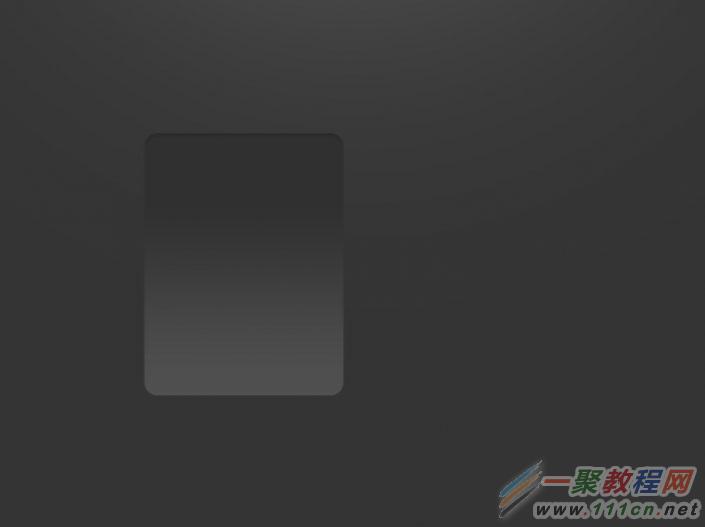
制作底框:
温馨提示:用圆角矩形工具(U)绘制计时器的底框。
宽度:226 px高度:297 px圆角:15 px
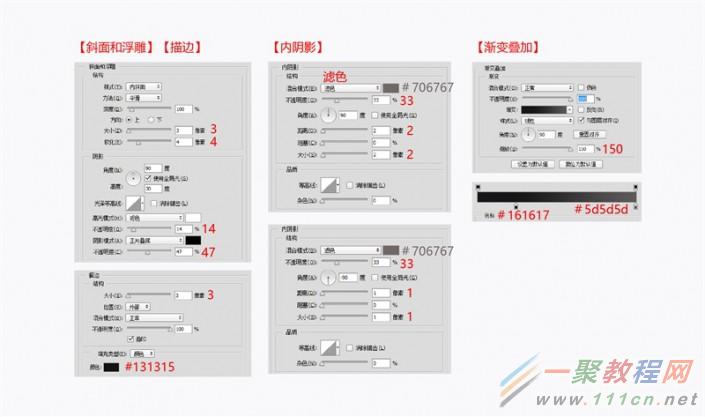
赋予【底框】光影,制造下陷的感觉:
温馨提示:我们经常在使用图层样式时,其实可以灵活变通,多思考。例如:在这步里,我们用内阴影做了个底框的阴影,同时也用它来做了高光,其实只是适当的修改了颜色和图层模式而已,但却做出了许多不同的效果。
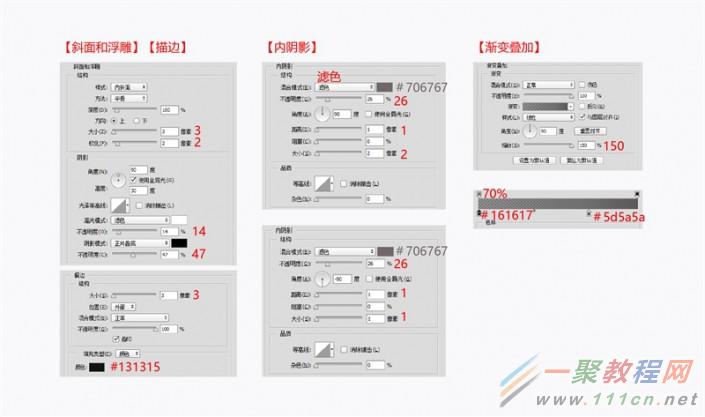
图层样式:内阴影 模式:正片叠底 颜色:#000000 不透明度:35% 角度:90° 距离:1px 大小:4px图层样式:内阴影 模式:滤色 颜色:#4a4444 不透明度:35% 角度:-90° 距离:1px 大小:4px图层样式:渐变叠加 模式:正常 不透明度:55% 样式:线性 颜色:#262626~ #5d5d5d 角度:-90° 缩放:82%


步骤三:
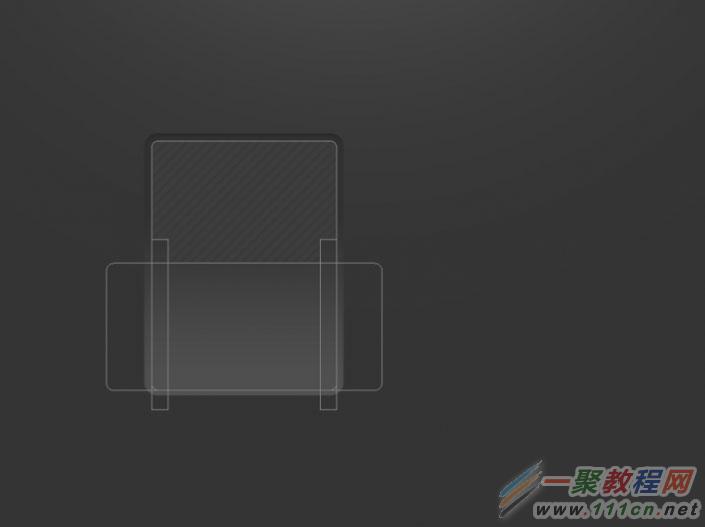
制作上半页:
温馨提示:这里用圆角矩形工具(U)+布尔运算绘制计时器的上半页,颜色填充#e2e1e0。
宽度:210 px高度:283 px半径:8 px
布尔运算不会的同学可以看看【Ps基础篇-布尔运算】就会了,我这就不展开了。

赋予【上半页】光影,制造凸起的感觉:
温馨提示:我们经常在使用图层样式时,其实可以灵活变通,多思考。例如:在这步里,我们用内阴影做了个底框的阴影,同时也用它来做了高光,其实只是适当的修改了颜色和图层模式而已,但却做出了许多不同的效果。
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:90° 距离:2px 大小:2px图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:-90° 距离:1px 大小:1px图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617~ #5d5a5a 角度:90° 缩放:150%


制作下半页:
温馨提示:观察发现,下半页和上半页是个完全对称并垂直翻转后可以得到的图形,所以我们这里就可以直接复制一层,右键清除图层样式,然后用自由变换工具(Ctrl+t)垂直翻转得到计时器的下半页。
赋予【下半页】光影,制造凸起的感觉:
温馨提示:这里添加的图层样式和上面是一样的,但因为在Ps里面,对象变换以后图层样式也会跟着变化,所以这里要清除图层样式,再重新添加,最后还得适当的调整一下参数、对齐。
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:90° 距离:1px 大小:2px图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:-90° 距离:1px 大小:1px图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617(70%)~ #5d5a5a 角度:90° 缩放:150%


步骤四:
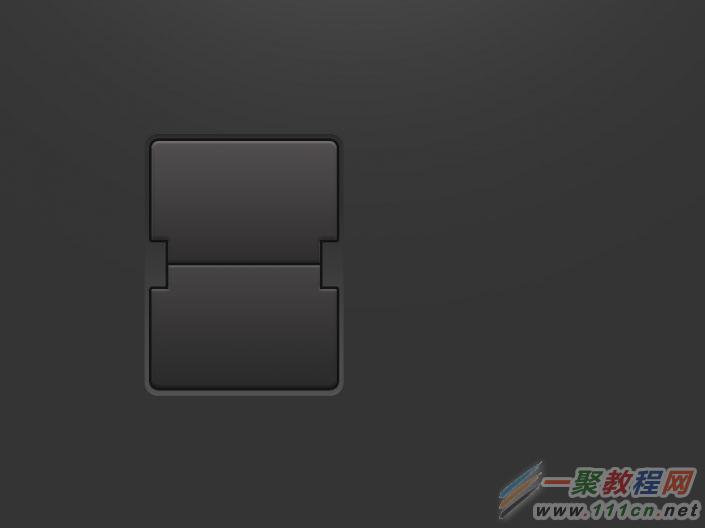
制作左右轴:
温馨提示:这里先用矩形工具(U)绘制计时器的左轴,颜色填充#e2e1e0,添加图层样式。右轴等左轴做好了以后,直接复制一个,移动对齐就可以了。
宽度:16 px高度:50 px
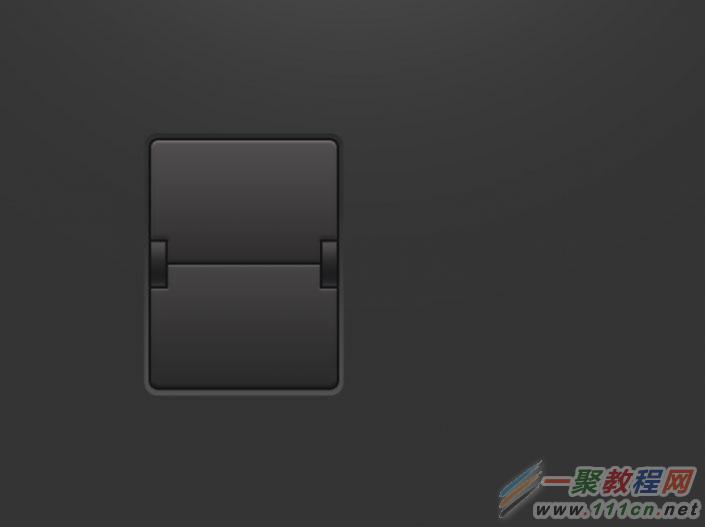
赋予【左轴】光影,制造凸起的感觉:
图层样式:斜面浮雕 样式:内斜面 方法:平滑 软化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 阴影:#000000 不透明度:20%图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315图层样式:渐变叠加 模式:正常 样式:线性 颜色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 缩放:150%


到目前为止,计时器的基本型已经完成了,然后我们把【底框】、【上、下半页】、【左、右轴】这五个图层编组,方便后面操作。
编组完成后,将【组 1】复制一层,改名为【组 2】。这里可以根据自己的需求来增加或减少,看你是几位数就复制几个。

步骤五:
制作数字模板:
温馨提示:使用文字工具(U)输入你要的数字,一个图层一个数字,居中对齐方便编辑。

隐藏缝隙上的数字:
温馨提示:先把对应的文字图层右键转化为智能对象,然后在每个文字图层上添加个矢量蒙版,再用画笔工具(B) - 柔边画笔 – 不透明度:90% – 颜色#000000。按住Shift键在图层的蒙版上把缝隙给擦出来,这样就能模拟缝隙的效果。

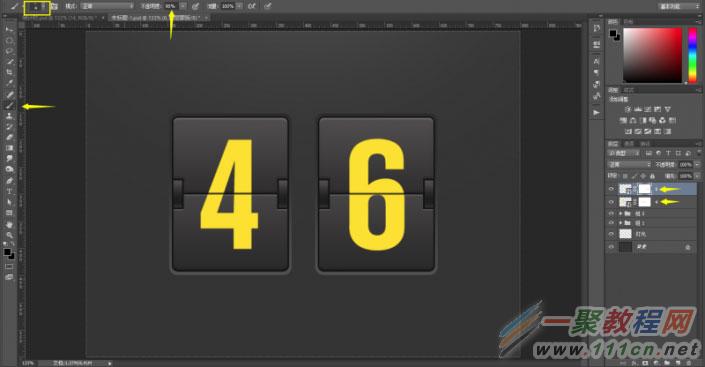
修改图层模式:
最后将两个文字图层的图层模式改为亮光就可以了。这样字体的颜色就会和背后的结构更加贴合。

<点图片看大图>www.16xx8.com
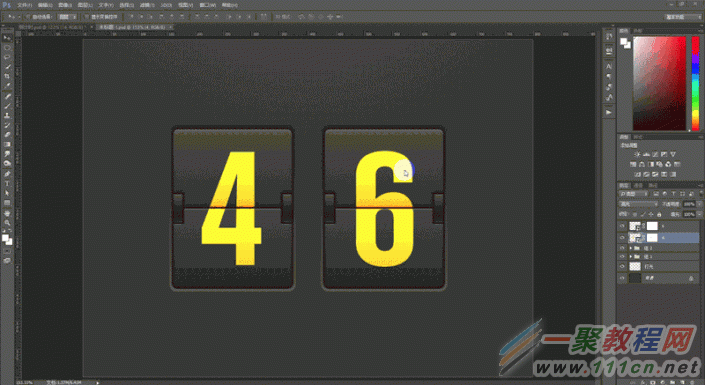
做到这里,这个效果基本上就已经做完了。因为我们之前将文字已经转换为了智能对象,所以我们只需双击对应的图层修改里面的数字,然后关闭保存,PS就会自动帮你替换成对应的数字了 ↓↓↓

看到这个动图,大家应该就知道智能对象的作用了。当你把图层对象改为智能图层以后,后期编辑的空间就大大的增强了,甚至能直接减少你的工作时长。
例如:做好的方案,需要制作展示图 ↓↓↓

总结:
像我们今天这个练习一样,对于智能对象来说,替换内容是非常简单的。你所需要做的就是双击该图层的缩略图,然后编辑保存源文件就OK啦!
当然智能对象肯定不可以能只有这么简单的应用。它在修图等其他方面也有很强大的功能,例如:放大缩小图片时保持图片质量无损压缩、还有在进行一些透视操作时保存自由变换的设置,方便后期应用等等,总之这个功能非常的强大。
好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的实例教程了解智能对象解析分享的全部内容了,各位看到这里的软件使用者们,小编相信你们现在那是非常的清楚了吧,希望小编上面给各位朋友们带来的教程能够给大家在智能对象方面有更加深入的了解。
相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 这篇文章主要介绍了java8如何用Stream查List对象某属性是否有重复的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-11
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- 这篇文章主要介绍了R语言删除指定变量或对象的操作方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说制作菱形编织图案的无缝纹理背景的教程,各位想知道具体制作方法的,那么下面就来跟着小编一起看一看吧。...2016-09-14
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计暗红色金属文字效果的制作步骤,各位想知道具体制作步骤的使用者们,那么各位朋友们就快来跟着小...2016-10-10
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
如何在Spring WebFlux的任何地方获取Request对象
这篇文章主要介绍了如何在Spring WebFlux的任何地方获取Request对象,帮助大家更好的理解和使用springboot框架,感兴趣的朋友可以了解下...2021-01-26
