DIV+CSS+jQ实现省市联动可扩展
公司的省市县数据比较坑爹,是通过ehr系统那边生成ID来匹配,比如福建省 对应ID 01211014AOP145,城市也对应一个ID,然后区县就不管了。然后我就网上找了一堆资源 插件什么的感觉都不适用就决定自己写一个。因为自己也是半桶水的那种界面都不知道怎么弄,弄哪种格式,什么风格,配色啊。就默默的找了京东、亚马逊、淘宝、当当等他们关于省市区是怎么做的。图如下:


![]()


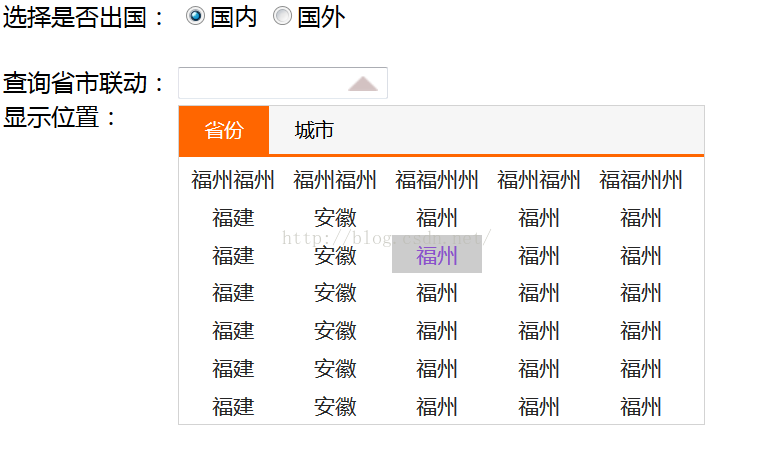
最后我结合一下做了如下图:

废话不多说上源码:
<style type="text/css">
#divProCity
{
position:absolute;
width:350px;
max-height:220px;
height:auto;
display:none;
border:1px solid #d3d3d3;
z-index:100;
overflow:auto;
overflow-x:hidden;
}
.headMenu
{
height: 34px;
background: #f6f6f6;
margin: 0;
padding: 0;
}
.headMenu li
{
float:left;
text-align:center;
width:60px;
height: 32px;
list-style:none;
background: #f6f6f6;
line-height: 32px;
font-size: 13px;
cursor: pointer;
}
.headMenu li.liDefault
{
background: #F60;
color: #fff;
margin: 0;
padding: 0;
}
.liDiv1, .liDiv2
{
height: auto;
min-height:30px;
border-top: 2.5px solid #F60;
margin-top: -2px;
}
.liDiv3
{
height:auto;
min-height:30px;
max-height:200px;
border-top: 2px solid #F60;
margin-top: -2px;
}
.liDiv2,.liDiv3
{
display: none;
}
.liDiv1 ul, .liDiv2 ul
{
padding: 2px;
margin: 0;
clear:both;
}
.liDiv3 ul
{
padding: 2px;
margin: 0;
clear:both;
}
.liDiv1 ul li, .liDiv2 ul li
{
float:left;
font-size: 14px;
width:60px;
line-height:180%;
list-style:none;
color: #252525;
margin: 0 4px;
cursor:pointer;
text-align:center;
}
.liDiv3 ul li
{
float:left;
font-size: 13px;
line-height: 150%;
color: #252525;
margin: 1px 3px;
list-style: none;
cursor:pointer;
text-align:center;
}
.liDiv1 ul li:hover, .liDiv2 ul li:hover,.liDiv3 ul li:hover
{
color: #8b51cb;
cursor: pointer;
text-decoration: none;
padding: 0;
background:#ccc;
}
.btn_img1
{
width:20px;
vertical-align:middle;
margin-left:-31px;
border:none;
outline:none;
height:10px;
cursor:pointer;
background:url(images/img_1.png) no-repeat center center;
z-index:10;
}
.btn_img2
{
margin-left:-31px;
margin-bottom:2px;
width:20px;
height:10px;
border:none;
outline:none;
vertical-align:middle;
cursor:pointer;
background:url(images/img_2.png) no-repeat center center;
z-index:10;
}
</style>
页面布局:
<head> <title>省市二级联动可扩展性</title> <script type="text/javascript" src="Scripts/jquery-1.9.1.min.js"></script> </head> <body> <label>选择是否出国:</label> <input type="radio" name="radio1" value="1" />国内 <input type="radio" name="radio1" value="2" />国外<br /><br /> <label>查询省市联动:</label> <input type="text" id="txt_proCity" onkeyup="GetOutCounty()" readonly="readonly" runat="server" /> <input type="button" id="btnImg" class="btn_img1" name="img1" onclick="changeImg()" /><br /> <label>显示位置:</label><br /> <div id="divProCity"> <ul class="headMenu"> <li class="liDefault">省份</li> <li>城市</li> [html] view plain copy <li>国外</li> </ul> <div class="liDiv1"> <ul> <li>福州福州</li> <li>福州福州</li> <li>福福州州</li> <li>福州福州</li> <li>福福州州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> </ul> </div> <div class="liDiv2"> <p style="text-align:center;color:#F60"><strong>请先选择省份!</strong></p> </div>
脚本:
<script type="text/javascript">
$(document).ready(function () {
$('#divProCity ul.headMenu li').click(function () {
var index = $(this).index();
//国外点击无效
if (index == 2) {
return false;
}
$(this).addClass("liDefault").siblings().removeClass("liDefault");
$('#divProCity').children('div').eq(index).show().siblings('div').hide();
});
})
//选择国内国外
$("[name$=radio1]").click(function () {
var value = $(this).val();
//更改国外国内时重置省市的值为空,图标还原,关闭弹层,判断输入框是否可以编辑
$("input[id*=txt_proCity]").val('');
$('#btnImg').attr("class", "btn_img1");
$('#btnImg').attr("name", "img1"); //给切换图片做标记的
$('#divProCity').css("display", "none");
if (value == 2) {//国外
$('#txt_proCity').removeAttr("readonly");
}
else {
$('#txt_proCity').attr("readonly", "readonly");
}
})
//出国模糊查询
function GetOutCounty() {
//border: 1px solid #d3d3d3;background: #f6f6f6;备用颜色background: #f7f7f7;
var txt = $("input[id*=txt_proCity]");
if (txt.val().trim()== "") {
return false;
}
var height = txt.height();
var x = txt.offset().top;
var y = txt.offset().left;
$('#divProCity').css({ display: "block", left: y + "px", top: x + height + 8 + "px" });
$('#divProCity ul.headMenu li').eq(2).show().css("width", "70px").addClass("liDefault").siblings().hide();
$('#divProCity').children('div').eq(2).show().siblings('div').hide();
$('#btnImg').attr("class", "btn_img2");
$('#btnImg').attr("name", "img2"); //给切换图片做标记的
//模糊查询相关代码
var ss = "<ul><li>福州福州</li><li>福州福州</li><li>福福州州</li><li>福州福州</li></ul>";
$('.liDiv3').html('');
$('.liDiv3').html(ss);
}
//根据国内国外 点击右边按钮加载
function changeImg() {
var _selectValue = $("input:checked[name$=radio1]").val();
if (_selectValue == "" || _selectValue==undefined) {
alert("请先选择是否出国!");
return false;
}
var txt = $("input[id*=txt_proCity]");
var height = txt.height();
var x = txt.offset().top;
var y = txt.offset().left;
var name = $('#btnImg').attr("name");
if (name == "img1") {
$('#btnImg').attr("class", "btn_img2");
$('#btnImg').attr("name", "img2");
$('#divProCity').css({ display: "block", left: y + "px", top: x + height + 8 + "px" });
//1国内 2国外 控制面板菜单项显示
if (_selectValue == 1) {
$('#divProCity ul.headMenu li').eq(2).hide().siblings().show();
$('#divProCity').children('div').eq(0).show().siblings('div').hide();
}
else {
$('#divProCity ul.headMenu li').eq(2).show().css("width","70px").addClass("liDefault").siblings().hide();
$('#divProCity').children('div').eq(2).show().siblings('div').hide();
}
}
else {
$('#btnImg').attr("class", "btn_img1");
$('#btnImg').attr("name", "img1");
$('#divProCity').css("display","none");
}
}
</script>
逻辑就是要先选国内或者国外,三角形就是图片,不是h5 canvas画出来的,这种图片网上多的是。
1、我用input 类型button 作为图片容器,用img图片居然出不来(可能我水吧)。input有默认样式按钮点击外面有蓝色的边框,要去掉outline:none;不要像我一样写成out-line
2、感觉自己在写面向过程一样,按三角形加载全部信息,切换图片,再点图片就关闭成。里面有些逻辑就是自由扩展,不要国外的就把国外有关代码删掉,要扩展就添加类似 省 市。
3、动态加载数据就是 比如 省份 对应的div 类名为liDiv1,它的盒子结构
<div class="liDiv1> <ul> <li></li> </ul> </div>
var ss = "<ul><li>福州福州</li><li>福州福州</li><li>福福州州</li><li>福州福州</li></ul>";
$('.liDiv3').html(''); //添加前先清空
$('.liDiv3').html(ss);
动态数据 ss 可以通过ajax获取数据库数据 经过后台遍历拼接
var ss= <ul><li id="01211014AOP145" onclick="getLi(this)" >福建省</li></ul>
比如说以下是 .net 的写法(写的比较low不要介意)把他传到前端 ajax接收返回的值,直接append到$('.liDiv3').html(ss);就获取到动态数据
if (ds != null && ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0)
{
strBuild.Append("<table id=\"tableShow\" class=\"gridtable\" cellspacing='0' >");
//strBuild.AppendFormat("<tr><div class=\"dialogTitle1\">" + title3+ "</div><tr>");
foreach (DataRow dr in ds.Tables[0].Rows)
{
strBuild.Append("<tr id='" + dr["VALUE"] + "' onmouseover=\"this.bgColor='#FAEBD7'\" onmouseout=\"this.bgColor=''\" onclick=\"ClickOnWorkPlace(this)\" >");
strBuild.AppendFormat("<td >{0}</td>", dr["name"].ToString());
strBuild.Append("</tr>");
}
strBuild.Append("</table>");
}
获取数据,点击福建省 就可以写通用的click事件,后台拼接的onclick="getLi(this)"
在前端就写上
function getLi(obj){
var id=$(obj).attr("id");
var text=$(obj).text();
//可以通过省份id 写ajax去获取市的数据
}
然后这样就获取到省份的 text id ,通过click事件可以获取到 城市的数据 同样加载 id和text。在拼接文本到 最上面的输入框就是最终结果 (这个还没写,很简单,懒癌发作了不想写了),对了上面的文本已经设置了只读readonly,说到只读 就要说到 readonly 和disabled 的区别了,readonly只对 输入框还有多文本输入框有效,而且文本样式不会更改。disabled 基本试用与所有元素,但是要注意的它的兼容性。上面的文本框设置了runat属性 是为了方便.net后台直接读取数据。
相关文章
- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 这篇文章主要为大家详细解析了BootStrap图片样式、辅助类样式和CSS组件源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
- 这篇文章主要介绍了js实现div在页面拖动效果,涉及JavaScript动态操作页面元素与数值计算的相关技巧,需要的朋友可以参考下...2016-05-05
- 在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会,下面通过本文给大家简单介绍 XML、HTML、CSS与JS的区别,需要的朋友参考下...2016-02-21
- DOM是种符合万维网标准的HTML操纵方式,它能比innerHTML特性达成更多操控功能。这篇文章主要介绍了JavaScript驾驭网页-CSS与DOM的相关资料,需要的朋友可以参考下...2016-03-28
- 整体思路是这样的:判断div内部是否为空,如果为空,给出无数据提示;否则显示正常页面,下面给大家分享js判断div内容是否为空的方法,对判断div内容是否为空的相关知识感兴趣的朋友一起学习吧...2016-02-01
- 这篇文章主要介绍了js+css简单实现网页换肤效果的方法,涉及JavaScript响应鼠标事件动态遍历及修改页面元素样式的相关技巧,需要的朋友可以参考下...2016-01-02
Webpack打包css后z-index被重新计算的解决方法
这篇文章主要跟大家分享了Webpack打包css后z-index被重新计算的解决方法,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。...2017-06-24- 这篇文章主要介绍了JS+CSS实现的漂亮渐变背景特效代码,包含6个渐变效果,涉及JavaScript针对页面元素属性动态操作的相关技巧,需要的朋友可以参考下...2016-03-28
- 一步步教大家编写酷炫的导航栏,js+css实现黑色经典导航栏,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-03-18
- 这篇文章主要介绍了jQuery实现鼠标拖动div改变位置、大小的实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-10
- 本文主要介绍了vue实现页面div盒子拖拽排序功能,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-22
- 这篇文章主要为大家详细介绍了js css实现垂直方向自适应的三角提示菜单的相关资料,需要的朋友可以参考下...2016-07-01
BootStrap 图片样式、辅助类样式和CSS组件的实例详解
这篇文章主要介绍了BootStrap 图片样式、辅助类样式和CSS组件的实现代码,图文并茂介绍的非常详细,需要的朋友参考下吧...2017-01-23- 下面小编就为大家带来一篇DIV随滚动条滚动而滚动实现代码【推荐】。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-04-16
- 这篇文章主要介绍了DIV+CSS+jQ实现省市联动可扩展方法的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下...2016-06-24
- 这篇文章主要介绍了jQuery实现的浮动层div浏览器居中显示效果,涉及jQuery及JS动态操作页面元素与属性相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2017-02-08
- 下面小编就为大家带来一篇Query常用DIV操作获取和设置长度宽度的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-03
- 这篇文章主要介绍了js+css绘制颜色动态变化的圈中圈效果,涉及JavaScript结合时间函数动态操作页面元素样式的相关技巧,需要的朋友可以参考下...2016-01-29
- 这篇文章主要介绍了jQuery+css实现的切换图片功能代码,涉及jQuery响应鼠标事件动态变换页面元素样式的相关技巧,需要的朋友可以参考下...2016-01-29
