Vue实现骨架屏的示例代码
更新时间:2023年3月17日 13:59 点击:1848 作者:Saga Two
vue实现页面加载占位
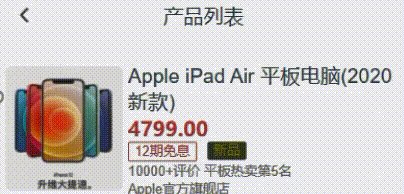
效果如下

思路与实现
页面加载时用户等待,此时与用户交互的方式通常有等待层、进度条、加载动画等;本次介绍加载占位,把页面即将展示的样子用css背景展示出来,等数据返回后即可进行页面渲染,可以有效减少页面抖动。
页面组成如下:
占位子组件:使用纯css编写;
获取数据的交易:此处使用setTimeout模拟查询耗时;
数据展示组件;
代码如下:
<template>
<div>
<title-bar :title="title" @goBack="goback"></title-bar>
<div v-if="res==true">
<div v-for="(prd, index) in productList" :key="index">
<prd-item :prd="prd" @toPrdDetail="toPrdDetail"></prd-item>
</div>
</div>
<list-loading v-else></list-loading>
</div>
</template>
<script>
import TitleBar from "@/components/TitleBar";
import ListLoading from '@/components/ListLoading';
import PrdItem from "./components/PrdItem";
export default {
name: "hgang", // 分割线
components: {
ListLoading,
TitleBar,
PrdItem
},
data() {
return {
res: false, // 数据是否已经返回
title: '产品列表',
productList: [
{
imgPath: "apple-1001.png",
name: "Apple iPad Air 平板电脑(2020新款)",
price: "4799.00",
sale: "5",
ranking: "10000+评价 平板热卖第5名",
prdShopName: "Apple官方旗舰店"
}
]
};
},
mounted() {
console.log(111);
this.waitDateload();
},
methods: {
waitDateload() {
console.log(this.res);
setTimeout(() => {
this.res = true;
console.log(this.res);
}, 5000);
},
toPrdDetail() {
//
},
goback() {
//
}
},
};
</script>
其中:
- ListLoading:加载占位子组件,使用css编写,另加闪光动画效果;
- PrdItem:数据返回之后页面渲染子组件;
- res:控制占位组件与实际页面切换变量,通过v-if来控制页面展示,数据返回立刻重新渲染页面。
到此这篇关于Vue实现骨架屏的示例代码的文章就介绍到这了,更多相关Vue骨架屏内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/m0_46309087/article/details/118440581
上一篇: Vue实现简单搜索功能的示例代码
相关文章
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要给大家介绍了关于vue中jsonp插件的使用方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-10
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了vue+高德地图实现地图搜索及点击定位操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 这篇文章主要介绍了Vue 过渡(动画)transition组件案例详解,非常不错,具有参考借鉴价值,需要的朋友参考下...2017-01-26
- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要为大家介绍了vue开发中后台系统复杂表单的优化技巧,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪...2022-07-07
Vue 列表页带参数进详情页的操作(router-link)
这篇文章主要介绍了Vue 列表页带参数进详情页的操作(router-link),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-13- 这篇文章主要介绍了vue cli4.0项目引入typescript的方法,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-17
- 这篇文章主要介绍了Vue 组件复用多次自定义参数操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27
- 这篇文章主要为大家详细介绍了vue大屏展示适配,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-25
- 本篇文章主要介绍了详解Vue 非父子组件通信方法(非Vuex),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-05-27
- 距离 Vue 3.0 正式版发布已经有一段时间了,关于vue3组件库相关的问题还是挺多人感兴趣的,这篇文章主要给大家介绍了关于vue3如何按需加载第三方组件库的相关资料,需要的朋友可以参考下...2021-06-02
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
- 这篇文章主要给大家介绍了关于vue中data改变后让视图同步更新的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23- 本文主要介绍了vue+element实现动态换肤的示例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-07
- 这篇文章主要介绍了浅谈Vue开发人员的7个最好的VSCode扩展,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
vue 中使用 vxe-table 制作可编辑表格的使用过程
这篇文章主要介绍了vue 中使用 vxe-table 制作可编辑表格的使用过程,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-08-13
