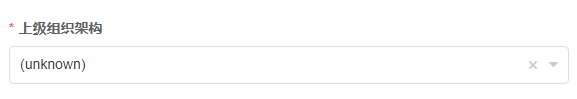
vue-treeselect显示unknown的问题及解决
vue-treeselect显示unknown问题
解决办法一
官方上面绑定的value是不能为空的,要写成null才不会出现

解决办法二
这个方法简单粗暴~
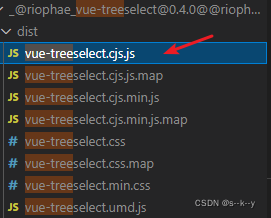
直接修改去你这个node-modules包里面找到这个组件的源码,在它dist文件里面找到这个文件

搜索unknown,把它干掉,完美解决
vue-treeselect中的小tip
1.设置选中当前节点不默认选中父节点和子节点:
flat:true
参考资料:https://vue-treeselect.js.org/#flat-mode-and-sort-values
2.选中了分支节点及其所有后代
则vue-treeselect会将它们组合到值数组中的单个项目中,可以通过 valueConsistsOf 来更改:
ALL: 选中的所有节点都将包含在 value 数组中BRANCH_PRIORITY(默认): 如果选中了分支节点,则其所有后代将被排除在 value 数组之外LEAF_PRIORITY: 如果选中了分支节点,则此节点本身及其分支后代将从value 阵列中排除,但其叶后代将包括在内ALL_WITH_INDETERMINATE: 选中的任何节点将包括在 value 数组中,另外还有不确定的节点
参考资料:https://vue-treeselect.js.org/#prevent-value-combining
3.需要禁用父节点,但是子节点是可选的,需要使用:
:flat="true",必须和多选配合使用 :multiple="true" 但是需要单选怎么办:
绑定 input 事件,然后在事件中处理:
inputTreeValue(nodes) {
if (Array.isArray(nodes)) {
const len = nodes.length;
const lastNode = nodes[len - 1];
this.value = lastNode ? [lastNode] : [];
} else {
this.value = null;
}
}
参考资料:https://github.com/riophae/vue-treeselect/issues/145
以上为个人经验,希望能给大家一个参考,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_41889206/article/details/123826345
相关文章
php cURL https链接报错:Unknown SSL protocol error in connection to
cURL在php中用到的比较多了我们通常把它用于采集访问或数据模拟提交上了,但在用到https时我们使用常用的办法会提示报错:Unknown SSL protocol error in connection to...2016-11-25解决python 出现unknown encoding: idna 的问题
这篇文章主要介绍了解决python出现 unknown encoding: idna 的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-06MySQL 5.7.16 修改密码提示 ERROR 1054 (42S22): Unknown column ''password'' in ''field list''的原因
这篇文章主要介绍了MySQL 5.7.16 修改密码提示 ERROR 1054 (42S22): Unknown column 'password' in 'field list'的原因分析及解决办法,需要的朋友可以参考下...2017-01-15MySQL重置root密码提示"Unknown column ‘password"的解决方法
这篇文章主要介绍了MySQL重置root密码提示"Unknown column ‘password"的解决方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-02-19数据库报错:Unknown column 'xxx' in 'where clause'问题的解决过程
但凡写过sql语句的人估计都曾经碰到过类似于Unknowncolumn‘xxx’in‘whereclause’的问题,这篇文章主要给大家介绍了关于数据库报错:Unknowncolumn'xxx'in'whereclause'问题的解决过程,需要的朋友可以参考下...2023-03-03vue组件vue-treeselect箭头和叉图标变大问题及解决
这篇文章主要介绍了vue组件vue-treeselect箭头和叉图标变大问题及解决方案,具有很好的参考价值,希望对大家有所帮助。...2022-07-26- 这篇文章主要介绍了vue-treeselect显示unknown的问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2022-07-26
- 这篇文章主要介绍了解决springboot依赖包中报错unknown的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2022-02-18
