uniapp组件uni-popup弹出层的使用
更新时间:2022年3月30日 17:06 点击:1340 作者:~疆
官方示例:uni-popup 弹出层 - DCloud 插件市场
弹出层组件用于弹出一个覆盖到页面上的内容,使用场景如:底部弹出分享弹窗、页面插屏广告等
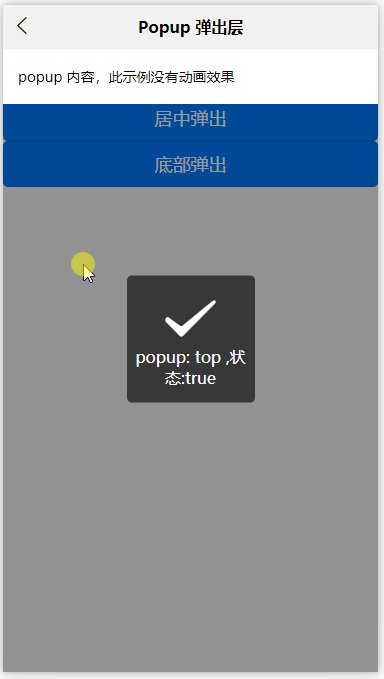
一、基本用法


<template>
<view>
<button type="primary" @click="toggle('top')">顶部弹出</button>
<button type="primary" @click="toggle('center')">居中弹出</button>
<button type="primary" @click="toggle('bottom')">底部弹出</button>
<uni-popup ref="popup" :type="type" :animation="false" :maskClick="true" @change="change">
<view style="background-color: #fff;padding: 15px;">
popup 内容,此示例没有动画效果
</view>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
type: 'top'
};
},
methods: {
toggle(type) {
this.type = type;
this.$refs['popup'].open();
},
change(e) {
uni.showToast({
title:'popup: ' + e.type + ' ,状态:'+e.show
})
}
}
};
</script>
二、自定义弹出层(dialog + message) 示例


<template>
<view>
<button style="background-color: #4cd964;" @click="toggleMessage('success')">成功</button>
<button style="background-color: #dd524d;" @click="toggleMessage('error')">错误</button>
<button style="background-color: #f0ad4e;" @click="toggleMessage('warn')">警告</button>
<button style="background-color: #909399;" @click="toggleMessage('info')">信息</button>
<!-- 消息提示 -->
<uni-popup ref="popupMessage" type="message">
<uni-popup-message :type="msgType" :message="message" :duration="700" />
</uni-popup>
<!-- 对话框 -->
<uni-popup ref="popupDialog" type="dialog">
<uni-popup-dialog :type="msgType" title="通知" content="欢迎使用 uni-popup!" :before-close="true" @confirm="dialogConfirm" @close="dialogClose" />
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
msgType: 'success',
message: '这是一条成功消息提示'
};
},
methods: {
toggleMessage(type) {
this.msgType = type;
switch (type) {
case 'success':
this.message = '这是一条成功消息提示';
break;
case 'warn':
this.message = '这是一条警告消息提示';
break;
case 'info':
this.message = '这是一条消息提示';
break;
case 'error':
this.message = '这是一条错误消息提示';
break;
}
this.$refs['popupDialog'].open();
},
dialogConfirm() {
this.$refs.popupMessage.open();
this.$refs['popupDialog'].close();
},
dialogClose() {
this.msgType = 'info';
this.message = '点击了对话框的取消按钮';
this.$refs.popupMessage.open();
this.$refs.popupDialog.close();
}
}
};
</script>
三、提交信息 (input + 延迟关闭)

<template>
<view>
输入内容:{{value}}
<button type="primary" @click="confirmDialog">输入对话框</button>
<uni-popup ref="dialogInput" type="dialog">
<uni-popup-dialog mode="input" title="输入内容" value="对话框预置提示内容!" placeholder="请输入内容" @confirm="dialogInputConfirm"/>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
msgType: 'success',
value: '默认输入的内容'
}
},
methods: {
confirmDialog() {
this.$refs['dialogInput'].open()
},
dialogConfirm(done) {
this.$refs['popupMessage'].open()
},
dialogInputConfirm( val) {
uni.showLoading({
title: '1秒后会关闭'
})
this.value = val
setTimeout(() => {
uni.hideLoading()
}, 1000)
}
},
}
</script>
四、底部分享示例

<template>
<view>
<button type="primary" @click="confirmShare">分享模版示例</button>
<uni-popup ref="popupShare" type="share">
<uni-popup-share title="分享到" @select="select"></uni-popup-share>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
confirmShare() {
this.$refs.popupShare.open()
},
select(e) {
uni.showToast({
title: `您选择了第${e.index+1}项:${e.item.text}`,
icon: 'none'
})
}
},
}
</script>
到此这篇关于uniapp组件uni-popup弹出层的使用的文章就介绍到这了,更多相关uniapp uni-popup弹出层内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/qq_40323256/article/details/114306581
上一篇: vue实现鼠标经过显示悬浮框效果
下一篇: TypeScript如何开启严格空值检查
相关文章
- 这篇文章主要介绍了uniapp微信小程序:key失效的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 本文主要介绍了手把手教你uniapp和小程序分包,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-02
- 这篇文章主要为大家详细介绍了uniapp 实现可以左右滑动导航栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-21
- 这篇文章主要介绍了vue3弹出层V3Popup实例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-04
Framework7 设置是否允许点击弹出框外部区域,关闭弹出层
下面我们来看一篇关于 Framework7 设置是否允许点击弹出框外部区域,关闭弹出层的使用例子,具体的细节步骤如下文介绍。 1,Framework7中三大类弹出框 (1)模态框(moda...2016-10-02- 这篇文章主要介绍了uniapp和vue的区别,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-10-19
- 这篇文章主要介绍了uniapp 仿微信的右边下拉选择弹出框的实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-12
- 这篇文章主要为大家详细介绍了uniapp微信小程序实现一个页面多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-02
- 这篇文章主要为大家详细介绍了uni-app实现获取验证码倒计时功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-02
- 基于jquery实现点击链接弹出层效果,其基本实现原理是这样的:jquery操作DOM元素。对层样式的设置。将display:设置为none;让层隐藏;对jq点击弹出层相关知识感兴趣的朋友一起学习吧...2016-01-05
- 这篇文章主要介绍了uniapp电商小程序实现订单30分钟倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-02
- 本文主要介绍了原生js实现弹出层效果的示例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了jQuery弹出层后禁用底部滚动条(移动端关闭回到原位置)的关键代码,非常不错,代码简单易懂,需要的朋友可以参考下...2016-09-01
- 在实际工作中,如果能像菜单一样弹出自定义内容,会方便很多,比如查询时,比如下拉列表显示多列信息时,比如在填写某个信息需要查看一些信息树时。这个时候自定义弹出界面就显的非常重要了...2020-06-25
- 这次主要的分享就是div+css+jquery,你可以改版成你要的登录,随意改版!后台代码由于时间限制,没有完成,里面有些乱,重点分享界面,还望理解...2021-09-22
- 这篇文章主要给大家介绍了关于uniapp开发小程序的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-09
- tabBar如果应用是一个多tab应用,可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页,下面这篇文章主要给大家介绍了关于uniapp小程序配置tabbar底部导航栏的相关资料,需要的朋友可以参考下...2022-09-16
- 这篇文章主要介绍了使用 UniApp 实现小程序的微信登录功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-10
- 弹出层组件用于弹出一个覆盖到页面上的内容,本文主要介绍了uniapp组件uni-popup弹出层的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2022-03-30
