如何高效率去掉js数组中的重复项
更新时间:2016年4月16日 10:00 点击:2440
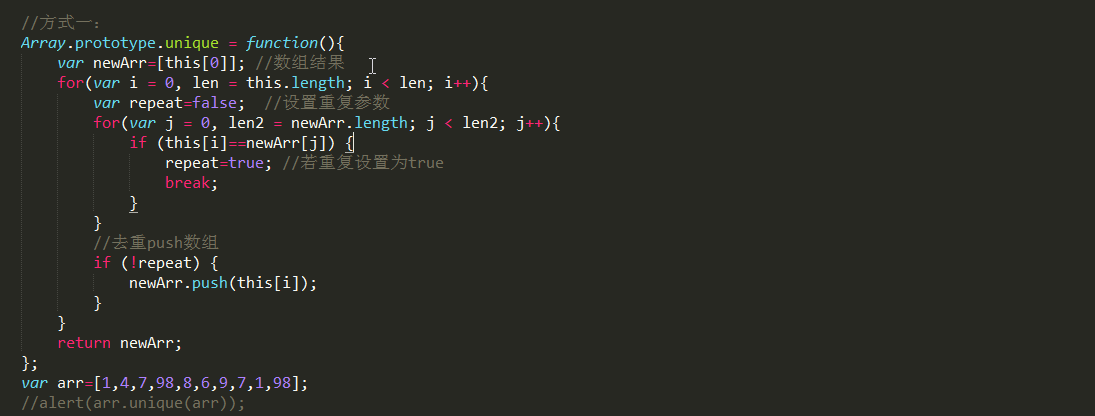
方式一: 常规模式
1.构建一个新的临时数组存放结果
2.for循环中每次从原数组中取出一个元素,用这个元素循环与临时数组对比
3.若临时数组中没有该元素,则存到临时数组中

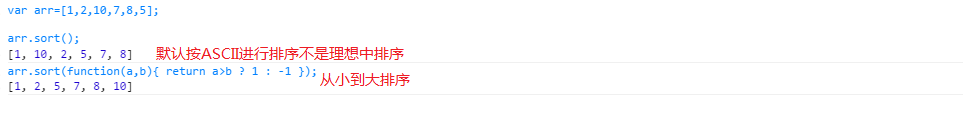
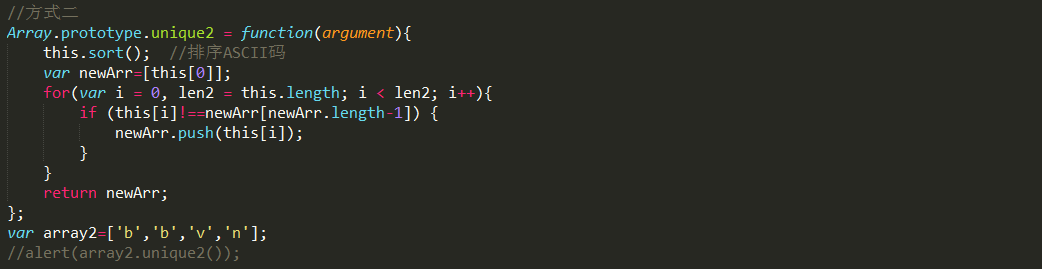
方式二: 使用了默认Js数组sort默认排序,是按ASCII进行排序;
若要按照升降序的排列如下:<控制台打印输出>

1.先将当前数组进行排序
2.检查当前中的第i个元素 与 临时数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置
3.如果不相同,则将该元素存入结果数组中

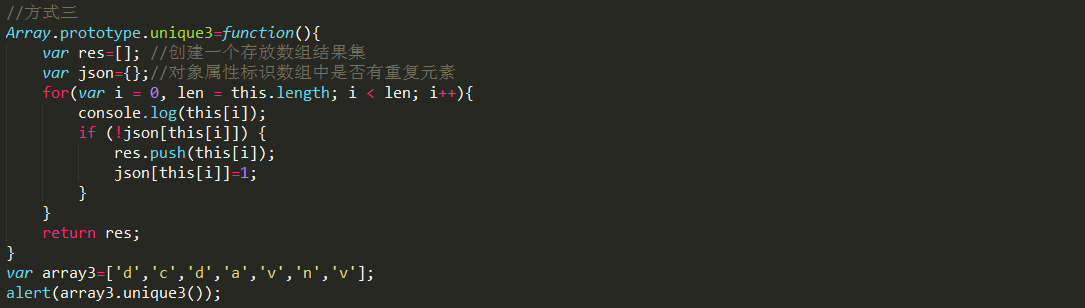
方式三: <推荐>利用json对象是否有属性值
1.创建一个新的数组存放结果
2.创建一个空对象json
3.for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
说明:至于如何对比,就是每次从原数组中取出一个元素,然后到对象中去访问这个属性,如果能访问到值,则说明重复。

以上这篇如何高效率去掉js数组中的重复项就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
上一篇: jquery跟随屏幕滚动效果的实现代码
下一篇: zTree插件下拉树使用入门教程
相关文章
- 如何高效率去掉js数组中的重复项呢?下面小编就为大家带来一篇高效率去掉js数组中重复项的实现方法。希望对大家有所帮助。一起跟随小编过来看看吧...2016-04-16
- 在本篇文章里小编给大家整理了一篇关于js数组forEach实例用法详解内容,有需要的朋友们可以跟着学习参考下。...2021-10-25
- <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta http-equiv="imagetoolbar" content="no"> <title>js数组实现</titl...2016-09-20
