vue.js中methods watch和computed的区别示例详解
前言
这篇文章主要简述vue中的watch和computer区别,还有methods
首先,先说一下这几个不同在哪里,那当然是长得不一样啦~~~,
哈哈哈哈哈不开玩笑了,截下来进入正题。
介绍
methods : 挂载在对象上的函数,通常是 Vue 示例本身 或 Vue 组件
computer:属性看起来像一个方法,但其实不是,在 Vue 中我们一般使用 data 来跟踪对特性属性的更改。计算属性允许我们定义一个与数据使用相同方式的属性,但也可以有一些基于其依赖关系的自定义逻辑。你可以考虑计算属性的另一个视图到你的数据。
watch:这些可以让你了解反应系统(Reactivity System)。我们提供了一些钩子来观察Vue存储的任何属性。如果我们想在每次发生变化时添加一些功能,或者响应某个特定的变化,我们可以观察一个属性并应用一些逻辑。这意味着观察者的名字必须与我们所观察到的相符。
仅凭这几句话不能讲清楚这三者之间的区别,接下来我们上例子:
一、作用机制上
computed\watch:watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,也就是自动调用相关的函数去实现数据的变动。
methods:methods里面是用来定义函数的,很显然,它需要手动调用才能执行。而不像watch和computed那样,“自动执行”预先定义的函数。
【小结】:·methods·里面定义的函数,是需要主动调用的,而和watch和computed相关的函数,会自动调用,完成我们希望完成的作用。
二、从性质上
1、methods里面定义的是函数,你显然需要像"fuc()"这样去调用它(假设函数为fuc)。
2、computed是计算属性,事实上和和data对象里的数据属性是同一类的(使用上)
例如:
computed:{
fullName: function () { return this.firstName + lastName }
}
你在取用的时候,用this.fullName去取用,就和取data一样(不要当成函数调用!!)
3、watch:类似于监听机制+事件机制
例如:
watch: {
firstName: function (val) { this.fullName = val + this.lastName }
}
firstName的改变是这个特殊“事件”被触发的条件,而firstName对应的函数就相当于监听到事件发生后执行的方法。
三、watch和computed的对比
| watch | computed |
|---|---|
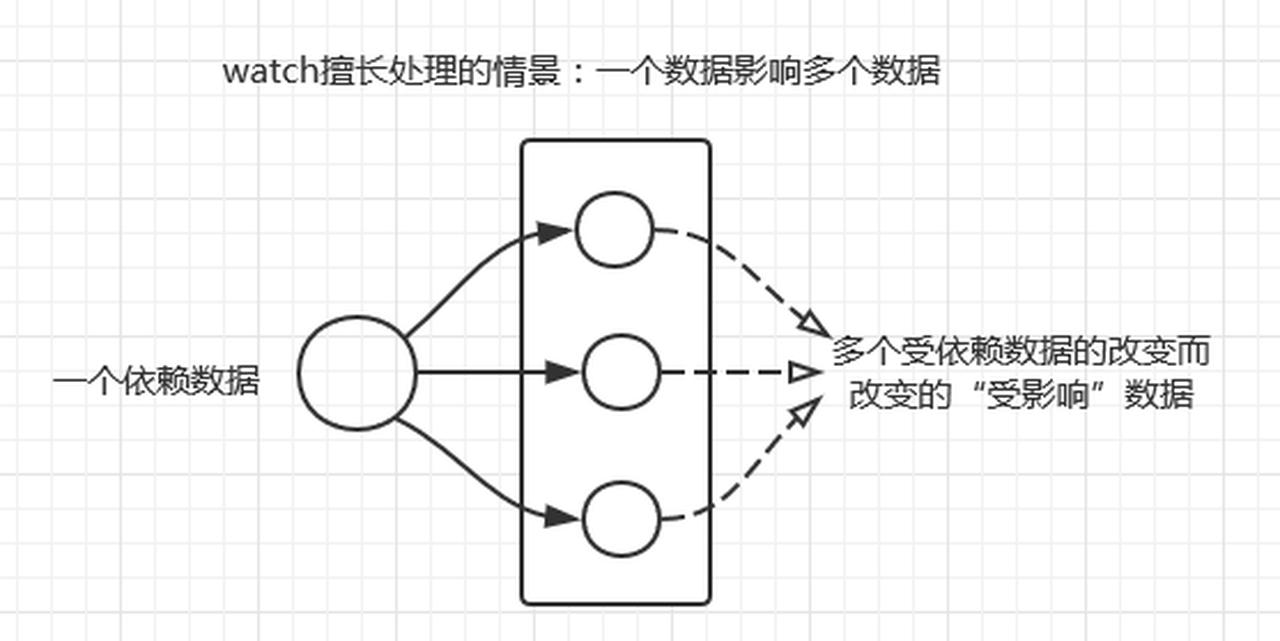
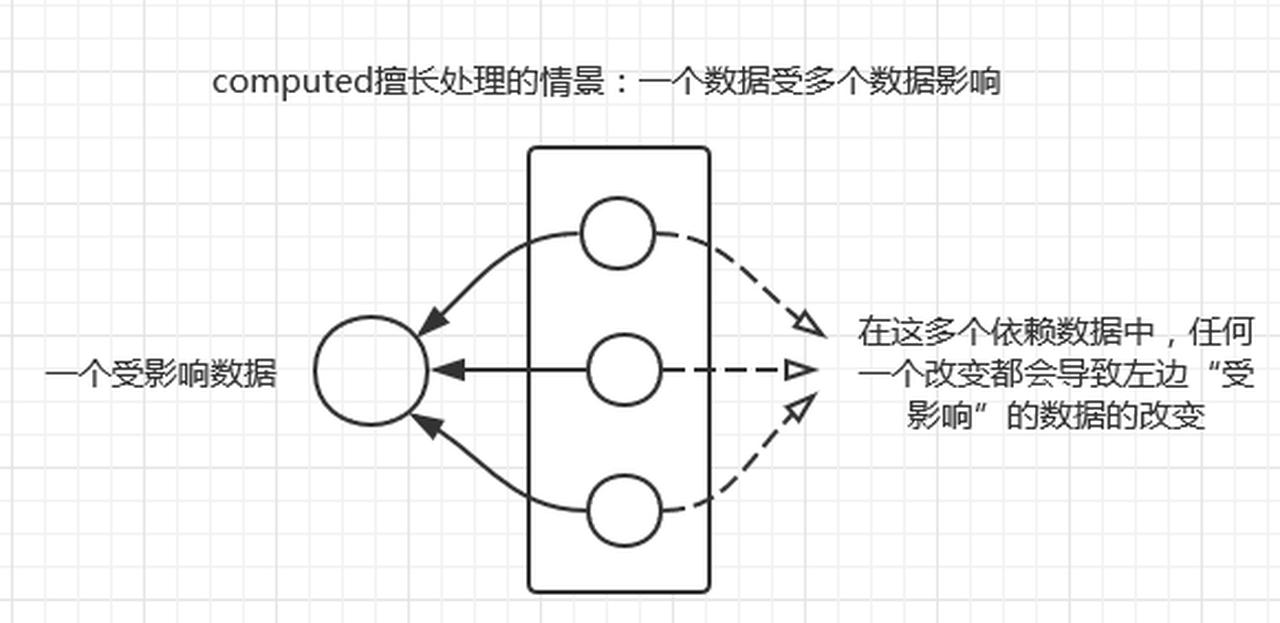
| 一个数据影响多个数据 | 一个数据受多个数据影响 |
 |
 |
watchcomputed一个数据影响多个数据一个数据受多个数据影响
四、methods不处理数据逻辑关系,只提供可调用的函数
相比于watch/computed,methods不处理数据逻辑关系,只提供可调用的函数
new Vue({
el: '#app',
template: '<div ><p>{{ say() }}</p></div>',
methods: {
say: function () {
return '我在他乡挺好的'
}
}
})
五、从功能的互补上看待methods,watch和computed的关系
在很多时候,computed是用来处理你使用watch和methods的时候无法处理,或者是处理起来并不太恰当的情况的
利用computed处理methods存在的重复计算情况
1.methods里面的函数就是一群“耿直Boy”,如果有其他父函数调用它,它会每一次都“乖乖”地执行并返回结果,即使这些结果很可能是相同的,是不需要的
2.而computed是一个“心机Boy”,它会以Vue提供的依赖追踪系统为基础,只要依赖数据没有发生变化,computed就不会再度进行计算
六、利用computed处理watch在特定情况下代码冗余的现象,简化代码
总结
computed
- computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过的数据通过计算得到的
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed
- 如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。
- computed计算属性是根据依赖关系进行缓存的计算,并且只在需要的时候进行更新。
watch
监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
| computed(计算属性) | watch(侦听属性) |
|---|---|
| 支持缓存,只有依赖数据发生改变,才会重新进行计算 | 不支持缓存,数据变,直接会触发相应的操作; |
| 不支持异步,当computed内有异步操作时无效,无法监听数据的变化 | watch支持异步; |
好了,到此这篇关于vue.js中methods watch和computed区别的文章就介绍到这了,更多相关vue中methods watch和computed区别内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了.NET/C# 使用Stopwatch测量运行时间,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要介绍了解决Vue watch里调用方法的坑,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07
- 这篇文章主要介绍了浅谈vue.watch的触发条件是什么?具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07
解决nuxt页面中mounted、created、watch执行两遍的问题
这篇文章主要介绍了解决nuxt页面中mounted、created、watch执行两遍的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-06源码揭秘为什么 Vue2 this 能够直接获取到 data 和 methods
本篇文章主要介绍的是Vue2 this 能够直接获取到 data 和 methods,阅读本文将能学到如何学习调试 vue2 源码、data 中的数据为什么可以用 this 直接获取到、methods 中的方法为什么可以用 this 直接获取到,需要的朋友可以参考一下...2021-09-23vue2.0 watch里面的 deep和immediate用法说明
这篇文章主要介绍了vue2.0 watch里面的 deep和immediate用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-30- 下面小编就为大家分享一篇秒表计时器以及STOPWATCH(实例讲解),具有很好的参考价值,希望对大家有所帮助...2020-06-25
Vue中watch、computed、updated三者的区别及用法
这篇文章主要介绍了Vue中watch、computed、updated三者的区别及用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要为大家详细介绍了Vue.js第三天的学习笔记,vue.js计算属性computed,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- 这篇文章主要介绍了C#使用StopWatch获取程序毫秒级执行时间的方法,涉及C#操作时间的相关技巧,需要的朋友可以参考下...2020-06-25
vue.js中methods watch和computed的区别示例详解
methods,watch和computed都是以函数为基础的,但各自却都不同,这篇文章主要给大家介绍了关于vue.js中methods watch和computed区别的相关资料,需要的朋友可以参考下...2021-08-05- 这篇文章主要介绍了Vue中computed和watch的区别,对Vue感兴趣的同学,可以参考下...2021-05-12
- iPhone用户应该对“越狱”有所了解,越狱其实就是iOS版的Root,越狱后用户可以进行各种“个性化设置”。 手表也能越狱你听说过吗?今天 Twitter 用户发布的一组照片足以让关心 Apple Watch 越狱进展的人浮想联翩。Twitter [email protected]* * 今天曝光了 Apple Watch 疑似运行 Cydia 软件的图片,并附文“work in progress”(进展中)。Cydia是越狱成功的标志,难道Apple Watch也要被越狱了吗?...2016-07-04
- 这篇文章主要介绍了Spring计时器stopwatch使用详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下...2021-08-12
- 这篇文章主要给大家介绍了关于vue中watch和computed的区别与使用方法的相关资料,文中通过实例代码结束的非常详细,对大家学习或者使用Vue具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-08-24
- iPhone 的数据充电线都是1米,但 Apple Watch 的充电线有2米长,为什么?为什么比我的身高还高,太欺负了。想想你自己的手机数据线,就知道2米的确实不太好收纳。现在,有一款专为 Apple Watch 设计的移动电源,除了能完美收纳这2米的数据线外,还能给 Apple Watch 增加足足8天的续航。...2016-07-04
解决vue侦听器watch,调用this时出现undefined的问题
这篇文章主要介绍了解决vue侦听器watch,调用this时出现undefined的问题,具有很好的参考...2020-10-30- 根据市场研究公司 IDC 的数据统计显示,全球智能手表销量在今年第二季度跟去年同期相比下降了 32%,这其中,苹果首款智能手表 Apple Watch 的销量没有达到预期是一个不可忽视...2016-08-27
在ASP.NET 2.0中操作数据之六十九:处理Computed Columns列
SQL Server创建表的时候允许我们创建computed columns列,这种列的值源与表达式,并且是只读的,所以我们不能通过Insert和Update为其赋值,本文具体讲解创建和调用显示的方法和步骤。...2021-09-22- 这篇文章主要介绍了vue使用watch监听器的基本使用方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下...2021-10-21
