详解element-ui 表单校验 Rules 配置 常用黑科技
type
指示type要使用的验证器。可识别的类型值为:
string:类型必须为string。type 默认是 string
// 校验
string: [
{type: 'string', message: `请输入字符串`, trigger: 'blur'}
]
<el-form-item label="测试字段" prop="string">
<el-input v-model.number="form.string" placeholder="请输入"></el-input>
</el-form-item>

number:类型必须为number。
// 校验
number: [
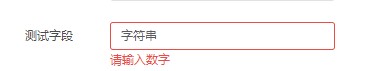
{type: 'number', message: `请输入数字`, trigger: 'blur'}
]
<el-form-item label="测试字段" prop="number">
<el-input v-model="form.number" placeholder="请输入"></el-input>
</el-form-item>

boolean:类型必须为boolean。
// 校验
boolean: [
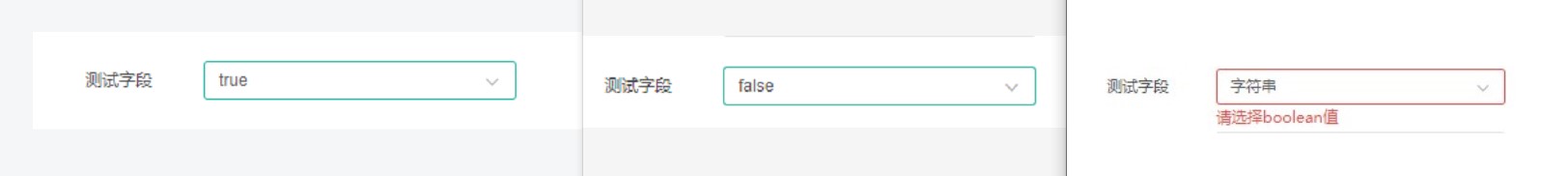
{type: 'boolean', message: `请输入数字`, trigger: 'change'}
]
<el-form-item label="测试字段" prop="boolean">
<el-select v-model="form.boolean" placeholder="请选择">
<el-option label="true" :value="true"></el-option>
<el-option label="false" :value="false"></el-option>
<el-option label="字符串" :value="'zifuchuan'"></el-option>
</el-select>
</el-form-item>

integer:类型必须为 number 且为整数。
// 校验
float: [
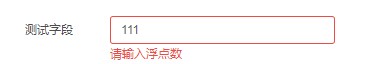
{type: 'float', message: `请输入浮点数`, trigger: 'blur'}
]

float:类型必须为 number 且为浮点数。
// 校验
array: [
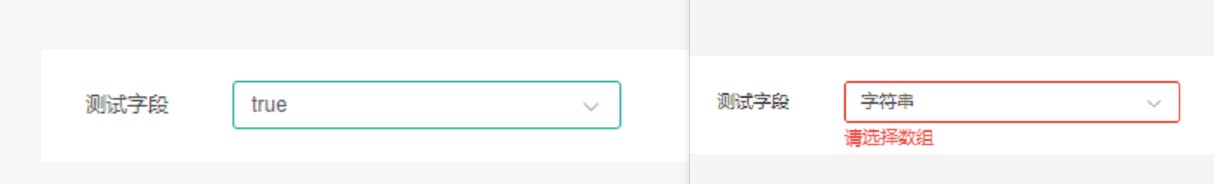
{type: 'array', message: `请选择数组`, trigger: 'change'}
]
<el-form-item label="测试字段" prop="array">
<el-select v-model="form.array" placeholder="请选择">
<el-option label="数组" :value="[1,2,3]"></el-option>
<el-option label="false" :value="false"></el-option>
<el-option label="字符串" :value="'zifuchuan'"></el-option>
</el-select>
</el-form-item>

array:类型必须为数组
// 校验
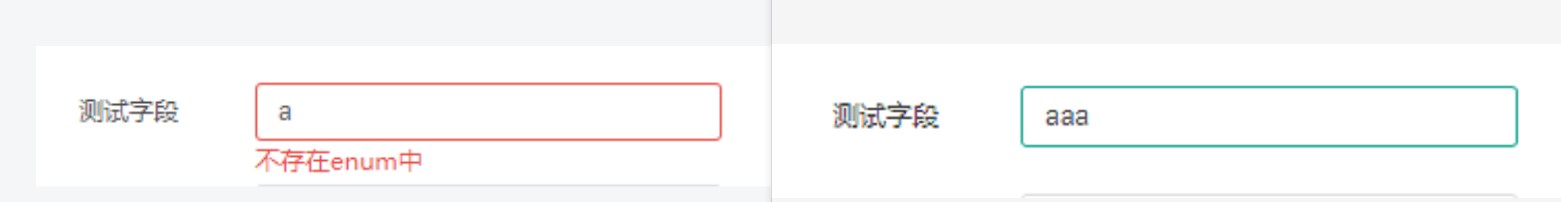
enum: [
{type: 'enum', enum: ['aaa', 'bbb'], message: `不存在enum中`, trigger: 'change'}
]

enum:值必须存在于中 enum
// 校验
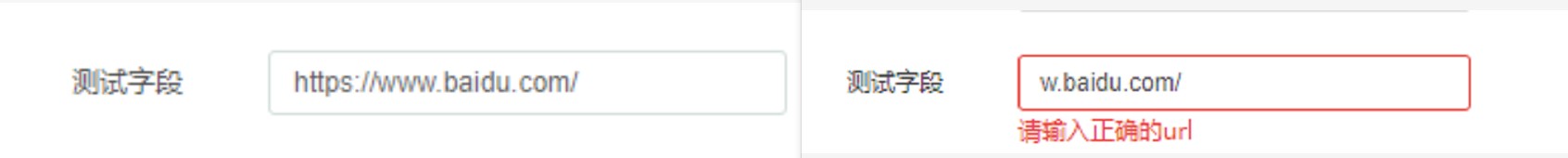
url: [
{type: 'url', message: `请输入正确的url`, trigger: 'change'}
]

url:类型必须为 url
// 校验url: [ {type: 'url', message: `请输入正确的url`, trigger: 'change'}]

其他
email:类型必须为 email
method:类型必须为 function
regexp:必须是 RegExp 创建新时不会产生异常的的实例或字符串 RegExp。
object:类型必须为 object
date:类型必须为 date
hex:类型必须为 hex
any:任何类型
Required
required 属性为true是,该字段为必填项
// 校验
name: [
{required: true, message: `请输入`, trigger: 'blur'}
]
Pattern
该 pattern 规则属性指示一个正则表达式的值必须匹配,才能通过验证。
// 校验
number: [
{pattern: /^[0-9]*$/, message: `请输入数字`, trigger: 'blur'}
]
min、max
规定最小长度与最大长度
// 校验
minmax: [
{min: 3, max: 8, message: '请输入3-8位', trigger: 'blur'}
]
len
指定确切长度。(如果该len属性与min和max范围属性结合使用,len则优先。)
// 校验
length: [
{len: 5, message: '请输入5位', trigger: 'blur'}
]
whitespace
验证是否只有空格
// 校验
whitespace: [
{whitespace: true, message: '只存在空格', trigger: 'blur'}
]
Transform
有时有必要在验证之前转换值,以强制或以某种方式对其进行清理。为此 transform ,向验证规则添加一个功能。在验证之前,先转换属性,然后将其重新分配给源对象,以更改该属性的值。
// 校验
transform: [
{type: 'enum', enum: [2,4,6], message: `结果不存在`, trigger: ['change', 'blur'], transform(value) {return Number(value * 2)}}
]
Messages
校验不通过提示
asyncValidator
可以为指定的字段自定义异步验证功能
validator
可以为指定字段自定义验证功能
let numberLengthSix = (rule, value, callback) => {
if(String(value).length > 6) {
callback('超出限制')
} else {
callback()
}
}
// 校验
numberLengthSix: [
{validator: numberLengthSix, trigger: 'blur'}
]
到此这篇关于element-ui 表单校验 Rules 配置 常用黑科技的文章就介绍到这了,更多相关element-ui 表单校验 Rules 配置内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
IntelliJ IDEA2021.1 配置大全(超详细教程)
这篇文章主要介绍了IntelliJ IDEA2021.1 配置大全(超详细教程),需要的朋友可以参考下...2021-04-18- VPN可以虚拟出一个专用网络,让远处的计算机和你相当于处在同一个局域网中,而中间的数据也可以实现加密传输,用处很大,特别是在一些大公司,分公司处在不同的区域。...2016-01-27
- 这篇文章主要介绍了Tomcat配置及如何在Eclipse中启动,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-04
- 如果我们需要安培Laravel4的话最php最低要求要在php5.3.7版本并且我们需要把mcrypt与openss这两个扩展开启才可以,具体步骤我们参考下文。 前面我们介绍我了 com...2016-11-25
详解Maven profile配置管理及激活profile的几种方式
这篇文章主要介绍了详解Maven profile配置管理及激活profile的几种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-26- 这篇文章主要介绍了IDEA如何添加配置文件到classpath中,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-19
- 通常php.ini的位置在:复制代码 代码如下:/etc目录下或/usr/local/lib目录下。如果你还是找不到php.ini或者找到了php.ini修改后不生效(其实是没找对),请使用如下办法:1.新建php文件,写入如下代码复制代码 代码如下:<?phpe...2014-05-31
- 以下就是部署PHP时的4个配置修改说明,大家一个一个进行学习研究。1、short_open_tag 是什么呢? 决定是否允许使用代码开始标志的缩写形式(<? ?> )。如果要和 XML 结合使用PHP,可以禁用此选项以便于嵌入使用<?x...2015-10-21
华为畅享20Pro配置怎么样?华为畅享20Pro参数配置分析
华为畅享20Pro配置怎么样?对于即将上市的华为畅享20 Pro手机,很多的网友们也是相当关注的,大家都想要知道这款华为畅享20 Pro手机的配置到底怎么样,赶紧看看吧...2020-06-29- 在使用vue-router的项目中,实例化VueRouter是其配置选项routes该选项指定路由与视图的组件的关系或者路由与其他路由的关系,Router配置选项中是其中最重要的配置。本文就详细的介绍一下...2021-10-25
详解element-ui 表单校验 Rules 配置 常用黑科技
这篇文章主要介绍了element-ui 表单校验 Rules 配置 常用黑科技,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11tomcat9 下载安装和配置+整合到eclipse的教程详解
这篇文章主要介绍了tomcat9 下载安装和配置+整合到eclipse,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-28- 这篇文章主要介绍了pytest配置文件pytest.ini的详细使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 今天研究了个开源项目,数据库是mysql的,其中的脚本数据需要备份,由于本人的机器时mac pro,而且mac下的数据库连接工具都不怎么好用,就想着如何利用windows下的数据库连接工具使用,并做相关备份,另外windows系统下的sqlyo...2015-10-21
- vue项目中有一些方法需要在多个页面调用,但为了避免在每个页面都import进来,可以把方法加到原型上去,这样在每个组件中都能使用了,下面这篇文章主要给大家介绍了关于配置vue全局方法的两种方式,需要的朋友可以参考下...2021-09-13
- 这篇文章主要介绍了vue配置多代理服务接口地址操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-08
mysql(master/slave)主从复制原理及配置图文详解
这篇文章主要介绍了mysql(masterslave)主从复制原理及配置图文详解,以前脚本之家小编发过相关的内容,但这么好的非常少见特分享一下,需要的朋友可以参考下...2016-06-12- 这篇文章主要介绍了springboot中nacos动态路由的配置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-11
- 系统:centos 5.9 环境:apache 2.2.25 tomcat 7.0.42 jdk 1.7.0 1.安装apache 我这里是直接yum安装的,如果你们要编译安装也不是不行. 代码如下 ...2016-01-28
- 明明我的手机配置那么高(都八核了)为什么玩游戏还会卡?对安卓手机来说玩游戏卡顿的原因一般有两种;性能不足导致的卡顿以及CPU发热降频导致的卡顿,详情我们来看看吧...2017-07-06
