Bootstrap选项卡学习笔记分享
更新时间:2017年2月19日 10:00 点击:2830
本文实例为大家分享了Bootstrap选项卡的学习笔记,供大家参考,具体内容如下
tab选项卡

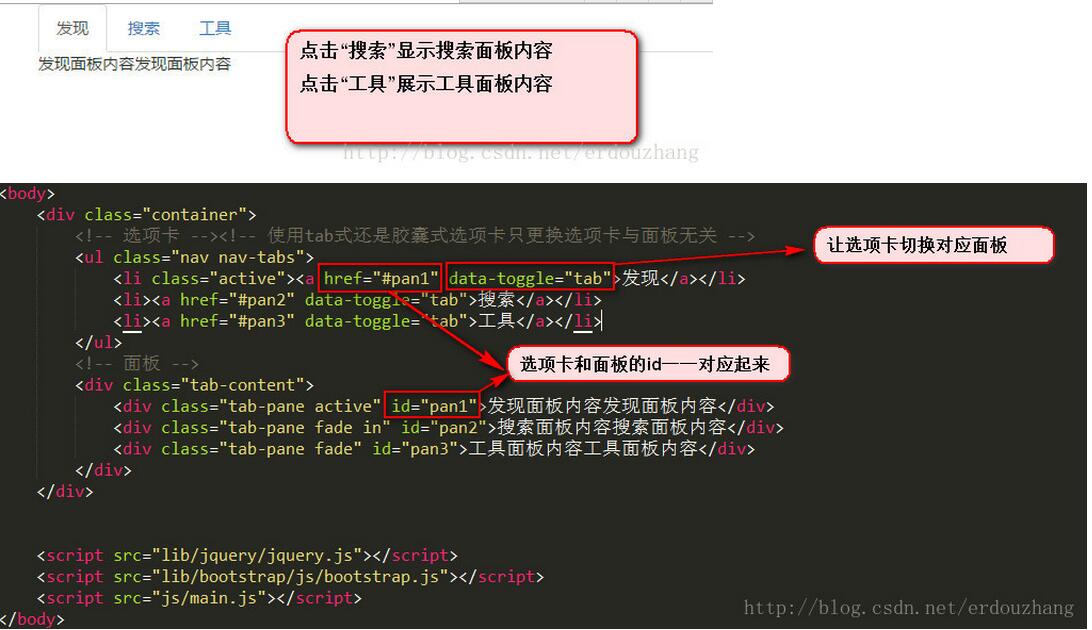
<body>
<div class="container">
<!-- tab选项卡 -->
<ul class="nav nav-tabs">
<li class="active"><a href="#pan1" data-toggle="tab">发现</a></li>
<li><a href="#pan2" data-toggle="tab">搜索</a></li>
<li><a href="#pan3" data-toggle="tab">工具</a></li>
</ul>
<!-- 面板 -->
<div class="tab-content">
<div class="tab-pane active" id="pan1">发现面板内容发现面板内容</div>
<div class="tab-pane fade in" id="pan2">搜索面板内容搜索面板内容</div>
<div class="tab-pane fade" id="pan3">工具面板内容工具面板内容</div>
</div>
</div>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/bootstrap/js/bootstrap.js"></script>
<script src="js/main.js"></script>
</body>
胶囊选项卡

<body>
<div class="container">
<!-- 胶囊选项卡 -->
<ul class="nav nav-pills">
<li class="active"><a href="#pan1" data-toggle="pill">发现</a></li>
<li><a href="#pan2" data-toggle="pill">搜索</a></li>
<li><a href="#pan3" data-toggle="pill">工具</a></li>
</ul>
<!-- 面板 -->
<div class="tab-content">
<div class="tab-pane active" id="pan1">发现面板内容发现面板内容</div>
<div class="tab-pane" id="pan2">搜索面板内容搜索面板内容</div>
<div class="tab-pane" id="pan3">工具面板内容工具面板内容</div>
</div>
</div>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/bootstrap/js/bootstrap.js"></script>
<script src="js/main.js"></script>
</body>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
下一篇: 判断横屏竖屏(三种)
相关文章
- 这篇文章主要介绍了Bootstrap Table使用整理(二)的相关资料,需要的朋友可以参考下...2017-06-15
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14- 这篇文章主要教大家如何利用Bootstrap3制作图片轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-14
- 这篇文章主要为大家分享了Bootstrap教程JS插件滚动监听学习笔记,内容很详细,感兴趣的小伙伴们可以参考一下...2016-05-20
- 这篇文章主要为大家详细解析了BootStrap图片样式、辅助类样式和CSS组件源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
- 在网页中,经常见到进度条效果,那么这些个性的进度条组件效果是怎么实现的呢,下面脚本之家小编给大家分享Bootstrap进度条组件知识详解,感兴趣的朋友要求学习吧...2016-05-04
JS树形菜单组件Bootstrap TreeView使用方法详解
这篇文章主要为大家详细介绍了js组件Bootstrap TreeView使用方法,本文一部分针对于bootstrap的treeview的实践,另一部分是介绍自己写的树形菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-09- 这篇文章主要为大家详细介绍了Bootstrap树形控件使用方法,感兴趣的小伙伴们可以参考一下...2016-01-29
- 这篇文章主要为大家详细介绍了Bootstrap选项卡学习笔记,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-02-19
基于BootStrap的Metronic框架实现页面链接收藏夹功能按钮移动收藏记录(使用Sortable进行拖动排序)
这篇文章主要介绍了基于BootStrap的Metronic框架实现页面链接收藏夹功能按钮移动收藏记录(使用Sortable进行拖动排序)的相关资料,非常不错,需要的朋友可以参考下...2016-09-01基于Bootstrap的Metronic框架实现页面链接收藏夹功能
本文给大家介绍基于Metronic的Bootstrap开发框架实现页面链接收藏夹功能,非常不错,具有参考借鉴价值,感兴趣的朋友一起学习吧...2016-09-01- 这篇文章主要介绍了BootStrap和jQuery相结合实现可编辑表格的相关资料,需要的朋友可以参考下...2016-04-23
- 本文通过实例代码给大家介绍了bootstrap导航条效果,代码简单易懂,非常不错,具有参考借鉴价值,需要的的朋友参考下吧...2017-05-22
基于BootStrap Metronic开发框架经验小结【六】对话框及提示框的处理和优化
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【六】对话框及提示框的处理和优化的相关知识,主要对比说明在Bootstrap开发中用到的这些技术要点,对此文感兴趣的朋友一起学习吧...2016-05-14- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架,主要基于 HTML、CSS、JAVASCRIPT 的。接下来通过本文给大家介绍BootStrap 附加导航组件的知识,感兴趣的朋友一起学习吧...2016-07-29
- 这篇文章主要介绍了Bootstrap Table使用整理(四)之工具栏的相关资料,需要的朋友可以参考下...2017-06-15
Bootstrap中文本框的宽度变窄并且加入一副验证码图片的实现方法
这篇文章主要介绍了Bootstrap中文本框的宽度变窄并且加入一副验证码图片的实现方法的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-06-24基于Bootstrap实现Material Design风格表单插件 附源码下载
Jquery Material Form Plugin是一款基于Bootstrap的Material Design风格的jQuery表单插件。这篇文章主要介绍了基于Bootstrap的Material Design风格表单插件附源码下载,感兴趣的朋友参考下...2016-04-19BootStrap Progressbar 实现大文件上传的进度条的实例代码
这篇文章主要介绍了BootStrap Progressbar 实现大文件上传的进度条的实例代码的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-07-01- 这篇文章主要为大家详细介绍了Vue.js组件tabs实现选项卡切换效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
