详解JavaScript中的构造器Constructor模式
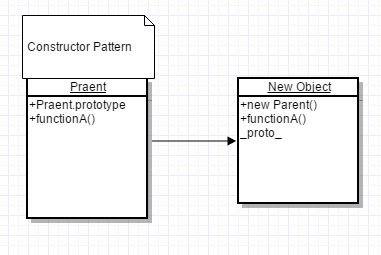
构造器模式简单描述(看图):

构造器Constructor不能被继承,因此不能重写Overriding,但可以被重载Overloading。构造器用于创建特定类型对象——准备好对象以备使用,同时接收构造器可以使用的参数,以在第一次创建对象时,设置成员属性和方法的值
1、创建对象
新对象创建的两种方法
var newObject={};
var newObject=new object();//object 构造器的简洁记法
2、基本Constructor
Javascript不支持类的情况下对象与Constructor,通过new关键字实例化一个对象,代码大概是这样的
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以创建car新实例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());
3、带原型的Constructor
JavaScript 有prototype属性。及调用JavaScript构造器创建一个对象后,新对象就会具有构造器原型的所有属性。同过这种方式,可以创建多个Car对象(访问相同的原型)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是为了重新定义prototype对象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());
现在toString()的单一实例就能够在所有Car对象之间共享了
下面给大家分享构造器constructor在实际项目中易错的题
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}
顺序是这样得,首先生成B就得先生成A,所以调用A的构造器,输出AAA,然后调用方法dosomething,注意:A的该方法被B覆盖,而你生成的是B的对象,所以它调用B的方法,由于BVAR目前没有给定值,所以自动初始化为0;
然后生成B对象,先初始化变量BVAR,然后调用构造器输出BBB,然后调用方法,这时BVAR已初始化,所以输出BVAR=2222,而对象A中变量AVAR由于没有调用对象A的方法dosomething,所以其值为0,则输出0
全部输出就如下:
AAA
Bvar=0
BBB
Bvar=2222
Avar=0
注意:初始化顺序,当继承时,先生成超类对象,生成对象时,先生成静态变量,然后是一般变量,然后调用构造器!当所有超类对象生成后,生成本对象,顺序一样! 当方法被覆盖时,调用目前对象的方法!这得注意。
相关文章
详解JavaScript中的构造器Constructor模式
构造器Constructor不能被继承,因此不能重写Overriding,但可以被重载Overloading。通过本文给大家分享JavaScript中的构造器Constructor模式,对构造器constructor相关知识感兴趣的朋友一起学习吧...2016-01-15- 引用类型构造器,是将类型的实例初始化为良好状态的一种特殊方法...2020-06-25
- 这篇文章主要介绍了C#小知识之有趣的类型静态构造器,本文直接给分实例代码,然后分析了C#中的这一个有趣的现象,需要的朋友可以参考下...2020-06-25
- constructor 属性返回对创建此对象的数组函数的引用。本文给大家介绍JavaScript中的constructor ,需要的朋友参考下吧...2016-04-22
- 这篇文章主要给大家介绍了关于因为一个Crash引发对Swift构造器的思考分析,文中通过示例代码介绍的非常详细,对大家的学习或者使用Swift具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-06-30
- CLR还支持类型构造器,也称为静态构造器。c#类型构造器可应用引用类型和值类型,永远没有参数...2020-06-25
- 显式初始化要求我们在写程序时就确定初始值,这有时很不方便。我们可以使用构造器(constructor)来初始化对象。构造器可以初始化数据成员,还可以规定特定的操作。这些操作会在创建对象时自动执行。下面文字将对该内容做详细介绍,需要的小伙伴请参考...2021-09-10
js老生常谈之this,constructor ,prototype全面解析
下面小编就为大家带来一篇js老生常谈之this,constructor ,prototype。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-04-06- 在本篇文章里小编给大家整理的是一篇关于java构造器的重载实现实例讲解内容,有兴趣的朋友们可以学习下。...2021-01-19
- 天偶然间发现水煮鱼中的PHP 中数组函数 isset 效率比 array_key_exists 更高是这么写的: 由于 isset 属于 php 中的语言结构,而 array_key_exists 是函数,所以 isset...2016-11-25
