分析Banner设计中为什么要用图形设计的原因
在Banner设计中,经常会使用一些图形,将文字或一些图片框选起来。为什么这样做,其实是无可奈何的。如果我们看一下除Banner之外的图片,几乎很少用图形的,当然有些Banner也不用图形的,都是有原因的,我们可以具体分析一下。
一:艺术图片为什么一般不用图形。
图形的目的就是引起注意,起到一个提示的作用。但是艺术片有它自己的方法。它们一般会使用色彩的明暗或大小等或一些特效来突出他们的主题。因为图形有分隔的作用,会破坏整体效果。再者艺术图片图是第一位的,文字非常少,可以做的很大,况且也不是主题,也就不需要图形框选了。




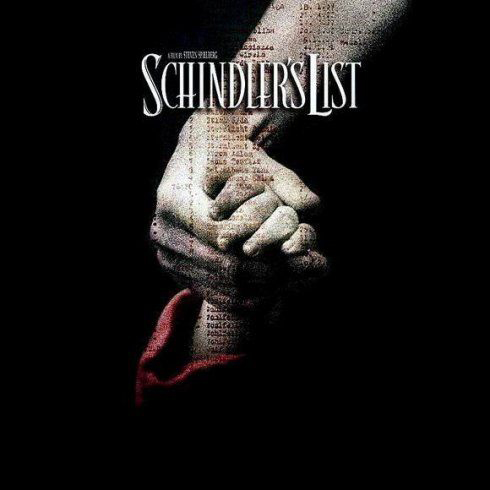
上面的几幅图,通过颜色的差异,主题的大小,特效的制作,就足以将作者的意图表现出来了,还用图形做什么。比如第一副图的色彩第二副的大手和纯黑背景第三幅的特写第四幅的排列都可以体现主题,其它的就不重要了。这里图形是主题,文字是次要的。
二:Banner为什么喜欢用图形
Banner是一般都是用于产品的宣传,所以不允许使用明暗度来表现,大部分都是比较亮的颜色(也不绝对,一些比如手机相机一类的会使用黑色),这样就要使用其它方法来表现图片。其二Banner文字较多,文字相对较小,(至少里面经常会出现小字),所以表现的难度进一步加大。只能使用图形(如三角形.矩形或圆形)来突出主题。这是一种无可奈何的选择。第三Banner人们关心的产品,对整体的艺术效果看得不重,所以可以容忍使用图形。最最重要的是,banner需要文字来解释,文字的重要性远远超过艺术图片。

上图使用方形的原因是框中的四个字太散,不整齐。离开方框会使整个画面乱。

这幅图也是,离开方框,图就是一张烂图。

文字有波浪,不用图形仍然会不整齐。况且文字太小,重视度也不够。

这幅最有意思,利用小旗子本身的框,太有创意了。

这幅一般吧,没什么说的

也是为了是文字的完整性。

圆形是最经典的。

上面几幅图,用什么图形,没有绝对的规律,最重要的是协调。整体协调了,就行。
三:什么时候Banner可以不用图形
如果文字较少,就可以放大,这是可以选用使用也可以选择不使用,第二,如果文字较长,一般不使用图形。因为较长的文字本身就可以提高吸引力。

文字稍大,其实也用了一点框,就是下面的红色。

文字较长,可以不用图形。

也是文字长

文字较大,又是较容易识别的。

文字颜色明亮,背后是黑色,容易识别。

下面这几幅,为什么不使用图形,文字比较长,根本就没有办法使用图形,而且长文字本身就有吸引力,有何必多此一举。
现在的设计师最忌雷同,都会有自己的创意在里面,这样就会出现各种各样的图,不会拘泥与任何的一种格式。
Dreamweaver是一款非常不错的软件设计工具了,如果你碰到在使用 Dreamweaver时 查找和替换窗口不见了我们可以来看看下面的办法。
于是我把查找和替换窗口激活,按下Atrl+空格,再按下M,通过方向键移动窗口,尼玛,终于回到桌面上了!
以后遇到桌面上窗口消失,但Tab切换能显示出来,激活窗口,按下Atrl+空格,再按下M,方向键移动窗口
一、兼容性测试的环境
1、兼容性测试:是指测试项目在特定的软件平台上,使用不同的应用软件、不同操作系统在不同的网络环境中正常运行。
2、Web兼容测试的主要类型:常见的操作系统有Windows7、WindowsXP等。用户使用操作系统的类型,决定了我们操作系统平台兼容性测试的操作系统数量,进行操作系统的兼容性测试的主要目的就是保证我们测试的项目在该操作系统下能正常使用。
二、兼容性测试方法:
1、功能点测试:看软件是否满足所需要的功能
2、字符串长度检查:输入超出需求字符串长度内容,看页面是否报错(如:登录密码要求6-20位数字、字母和下划线组成,可设置小于6位或大于20位数字、字母和下划线来验证)
3、字符类型检查:输入制定字符类型以外的类型,看页面是否会报错
4、标点符号检查:输入特殊字符,如:空格、各种引号、回车键,查看系统是否做正确处理
5、中文字符处理:在需要输入中文的地方输入英文字符,看是否会出现乱码或故障
6、信息重复:唯一性检查。输入重复的名字、ID、身份证号等(区分大小写)
7、界面检查:正确性、友好型、一致性和易用性。
我们进行兼容性虽然没办法做到完全的质量保证,但对一个项目来讲兼容性测试却是软件测试中不可缺少的部分。
起因
最近经常在群里看到诸如以下这些问题:
怎么按键盘的Enter键提交表单呢?
移动端怎么聚焦时让键盘变成数字键呢?
移动端如何绑定键盘右下角【提交按钮】事件?
移动端键盘右下角【提交】如果换成【搜索】呢?
针对这些问题分享下我对使用表单的一些建议。
优化前
<ul>
<li>
<span>用户名:</span>
<input type="text" name="username">
</li>
<li>
<span>密码:</span>
<input type="password" name="password">
</li>
<li>
<span>搜索词:</span>
<input type="text" name="key">
</li>
<li>
<span>手机号:</span>
<input type="text" name="tel">
</li>
<li>
<span>年龄:</span>
<input type="text" name="age">
</li>
<li>
<span>自我介绍:</span>
<textarea name="content"></textarea>
</li>
<li style="padding-left: 70px">
<input type="button" value="保存" id="J-save">
</li>
</ul>
<script>
$("#J-save").on("click", function () {
// 验证信息
// 异步 or 同步提交
alert("保存中");
});
</script>
以上代码是常见的表单元素的结构,一般是绑定提交按钮的click事件,然后处理验证用户输入的信息,符合条件后用ajax异步或者某种方式跳转。
也有些fe会套一层form标签,但还是绑定的click事件。
优化点
针对以上的表单元素优化点如下:
始终使用form标签
只要是表单元素始终在元素外层包裹form标签,说好的我们一起手拉手语义化呢?
始终绑定submit事件
不单独的对【提交】按钮绑定click事件,对整个表单绑定submit提交事件,这样可以让整个表单内的文本框获得Enter提交的VIP待遇,并且在移动端中可以让文本框聚焦时键盘的右下角是【前往】。
再加上对表单里元素值的验证+聚焦,可以达到【输入->回车->错误->输入->回车->提交】一气呵成的体验。
这个可以解决上面的问题1、问题3
placeholder占位
合理的使用placeholder占位,但要考虑兼容性。兼容方案:
使用value模拟需要注意提交时判断value是否是默认占位的值,比较坑
使用span标签定位显示,需要考虑到直接设置元素值时的触发情况
maxlength
如果已知元素理想的输入长度,不妨设置下元素的最大长度属性,并且兼容性很好哦。从一定程度上避免了用户的误输入,从而提升用户体验。
label
表单元素的描述文字应该使用label标签包裹,并且使用for属性指向表单元素,从而达到点击描述文字可以聚焦文本框的效果,如:
<li>
<label for="J-username">用户名:</label>
<input type="text" name="username" id="J-username">
</li>
聚焦时的状态
在文本框聚焦时理论来说应该让用户感知出来,而不是纹丝不动。
聚焦时页面的位置
聚焦时考虑页面滚动到焦点元素的最佳可视范围。
你还需要考虑在移动端中聚焦时页面老跑偏...
表单的异步提交状态
当表单异步提交过程中需要向后端发送数据,可能会经历 提交中、提交出错、提交成功 的状态,还要考虑到提交中再次提交(重复提交)的问题。
比如在提交时设置提交按钮的disabled = true,并且使其变灰,显示【提交中...】是不是更友好些呢?手拉手的问题我就不再说了...
再延伸
考虑到用户网络慢,在用户没有加载完成js时提交了表单
后端原生支持 - 后端即使纯form提交也可以正常的接收
默认阻止 - 在form标签默认阻止onsubmit="return false",js初始化时处理掉
autocomplete - 根据业务场景判断是否使用自助补全功能,可以在整个表单form添加,也可以在input元素添加
移动端文本聚焦时fixed失效
表单中重置按钮
相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 这篇文章主要介绍了C语言程序设计第五版谭浩强课后答案(第二章答案),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-04-02
- PS排除重叠形状是什么意思?很多朋友都不是很清楚,其实方法很简单的,下面小编就为大家介绍介绍一下,不会的朋友可以参考本文,来看看吧。 步骤:1、在PS中,选择“矩形工具...2016-12-31
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下计商务名片的5种常见思路,各位想知道的使用者,那么下面就快来跟着小编一起看一看吧。 给各位Photosho...2016-09-14
- 因此,正确的原子操作是真正被执行过的。是物理执行。在当前事务中确实能看到插入的记录。最后只不过删除了。但是AUTO_INCREMENT不会应删除而改变值。1、为什么auto_increament没有回滚?因为innodb的auto_increament的...2014-05-31
- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下安卓和苹果的界面设计之尺寸规范,各位想知道的使用者们,那么下面就快来跟着小编一起看看吧。 给...2016-09-14
- 索引并不是时时都会生效的,比如以下几种情况,将导致索引失效: 1.如果条件中有or,即使其中有条件带索引也不会使用(这也是为什么尽量少用or的原因) 注意:要想使用or,又想让索引生效,只能将or条件中的每个列都加上索引 ...2014-06-07
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计重影效果具体的制作教程,各位想知道具体制作方法的软件使用者们,那么大家就来看下小编带来的教...2016-09-14
Illustrator结合photoshop设计可爱的卡通女厨师头像制作教程
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说结合photoshop设计可爱的卡通女厨师头像的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来...2016-09-14- PS怎么设计T恤?很多人都想要在T恤上有自己喜欢的图案,那么自己设计T恤的图案是方法之一,本次为大家带来了详细的ps设计T恤教程,有兴趣的同学快来看看吧。 1、打开PS,新...2016-12-31
- 本文主要讲述了利用Python网络爬虫对指定京东商城中指定商品下的用户评论进行爬取,对数据预处理操作后进行文本情感分析,感兴趣的朋友可以了解下...2021-05-28
- 今天小编在这里就来给photoshop的这一款软件的使用者们来详细的说说设计一张节约用水环保主题海报的制作教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小...2016-09-14
- Underscore 是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。这篇文章主要介绍了underscore源码分析相关知识,感兴趣的朋友一起学习吧...2016-01-02
- 这篇文章主要为大家详细介绍了R语言学习ggplot2绘制统计图形包的全面知识讲解,有需要的朋友可以借鉴参考下,希望能够有所帮助...2021-11-06
vivo x9怎么设置图形解锁?vivo x9设置图形解锁教程
本篇文章介绍了vivo x9如何设置图形解锁的教程,手机小白们快来看一看吧。 问:vivo x9怎么设置图形解锁? 答:图形解锁在某种程度上会保护我们的隐私,那么怎么设置图形...2017-01-22- Google是这样介绍PageRank的: Google 出类拔萃的地方在于专注开发“完美的搜索引擎”,联合创始人拉里·佩奇将这种搜索引擎定义为可“确解用户...2017-07-06
Fatal error: Cannot redeclare class 原因分析与解决办法
我使用的都是php __autoload状态自动加载类的,今天好好的程序不知道怎么在运行时提示Fatal error: Cannot redeclare class 了,看是重复定义了类,下面我来分析一下解决办...2016-11-25- c#实现51单片机频率计的代码分享,大家参考使用吧...2020-06-25
