如何禁止input文本框输入
readonly表示此域的值不可修改,仅可与 type="text" 配合使用,可复制,可选择,可以接收焦点,后台会接收到传值.
| 代码如下 | 复制代码 |
|
<input type="text" name="www.111cn.net" readonly="readonly" /> |
|
disabled表示禁用input元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值
| 代码如下 | 复制代码 |
|
<input type="text" name="www.111cn.net" disabled="disabled" /> |
|
另外可以通过css屏蔽输入法:<input style="ime-mode: disabled">
本文章来给大家简单介绍HTML中嵌入并播放FLV媒体文件实现方法,有需要了解的朋友可进入参考。
播放器文件
我找到了一个比较不错的播放器,没有广告并且外观还比较符合当前的审美观。
传送门:flvplayer.swf
播放代码
| 代码如下 | 复制代码 |
|
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="500" height="400"> |
|
参数设置
vcastr_file 方法2传递影片flv文件地址参数,多个使用|分开 空
vcastr_title 影片标题参数,多个使用|分开,与方法2配合使用 空
vcastr_xml 方法3 传递影片flv文件地址参数,样板参考 vcastr.xml
IsAutoPlay 影片自动播放参数:0表示不自动播放,1表示自动播放 0
IsContinue 影片连续播放参数:0表示不连续播放,1表示连续循环播 1
IsRandom 影片随机播放参数:0表示不随机播放,1表示随机播放 0
DefaultVolume 默认音量参数 :0-100 的数值,设置影片开始默认音量大小 100
BarPosition 控制栏位置参数 :0表示在影片上浮动显示,1表示在影片下方显示 0
IsShowBar 控制栏显示参数 :0表示不显示;1表示一直显示;2表示鼠标悬停时显示;3表示开始不显示,鼠标悬停后显示 2
BarColor 播放控制栏颜色,颜色都以0x开始16进制数字表示 0×000033
BarTransparent 播放控制栏透明度 60
GlowColor 按键图标颜色,颜色都以0x开始16进制数字表示 0x66ff00
IconColor 鼠标悬停时光晕颜色,颜色都以0x开始16进制数字表示 0xFFFFFF
TextColor 播放器文字颜色,颜色都以0x开始16进制数字表示 0xFFFFFF
LogoText 可以添加自己网站名称等信息(英文) 空
LogoUrl 可以从外部读取logo图片,注意自己调整logo大小,支持图片格式和swf格式 空
EndSwf 影片播放结束后,从外部读取swf文件,可以添加相关影片信息,影片分享等信息,需自己制作 空
BeginSwf 影片开始播放之前,从外部读取swf文件,可以添加广告,或者网站信息,需自己制作 空
IsShowTime 是否显示时间 : 0表示不显示时间,1表示显示时间 1
BufferTime 影片缓冲时间,单位(秒) 2
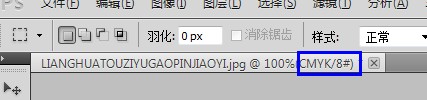
我在想是不是图片的名字过长(有十几个字符)或是名字大写了的原因,但把名字改过来后还是不显示。
我又想是不是图片是gif、png等其它格式的文件,被别人改成了jpg格式,所以图片不能显示,所以我把这个图片在photoshop里打开,这时突然发现图片的模式是CMYK:

这时就豁然开朗了,原来是图片的模式搞错了,应该是RGB格式,CMYK模式保存的JPEG图片无法在IE6,IE7,IE8中显示(好长时间没遇到这个问题,一时没想到),非IE内核浏览器可正常渲染,接下来就简单了,在photoshop里点击菜单栏—图像—RGB模式就行了,然后把图片上传上去就正常显示了。
<一>:网站页面编码不一致 解决办法就是:把两个页面的编码变成一致。表现如图(乱的乱七八糟!!):

<二>:读取数据库时设定的编码和页面编码不一致或者是读取数据库设定的编码和数据库中数据编码不一种 解决办法就是:变成一致!表现如上图!
<三>:截取中文字符串的时候出现的乱码。
原因:在utf8中,1.每个英文字母、数字所占的空间为1 Byte; 2.泛欧语系、斯拉夫语字母占2 Bytes; 3.汉字占3 Bytes。在截取的时候有可能截取到半个中文字,所以会出现乱码。表现为下图(还不是很乱,有一些文字还是可以显示):
要特别注意:在网站转换编码的时候可能遇到这种情况的乱码!!

| 代码如下 | 复制代码 |
|
<input type=text name="UserName" autocomplete=off> |
|
即加入autocomplete属性,并把他设成off即可
关闭输入框的自动完成功能有3种方法:
1、在IE的Internet选项菜单里的内容--自动完成里面设置
2、设置Form的autocomplete为"on"或者"off"来开启或者关闭自动完成功能
3、设置输入框的autocomplete为"on"或者"off"来开启或者关闭该输入框的自动完成功能
相关文章
python Matplotlib基础--如何添加文本和标注
这篇文章主要介绍了python Matplotlib基础--如何添加文本和标注,帮助大家更好的利用Matplotlib绘制图表,感兴趣的朋友可以了解下...2021-01-26- 这篇文章主要介绍了JavaScript 如何禁止用户保存图片,帮助大家完成需求,更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2020-11-19
- 这篇文章主要介绍了C#实现windows form限制文本框输入的方法,涉及C#限制文本框输入的技巧,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了js实现文本框输入文字个数限制代码,文本框输入的文字个数并不是无限制的,一般都会限定一个输入最高上限,如何限制,请看本文...2015-12-27
- 这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下...2016-10-25
- 本文通过一个简单的代码给大家介绍C# 输出字符串到文本文件中,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧...2020-06-25
- 这篇文章主要介绍了python docx的超链接网址和链接文本操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-06
JS清除文本框内容离开在恢复及鼠标离开文本框时触发js的方法
多网站的需要填写的文本框在默认状态下都会给出一个默认的提示语言,当鼠标点击此文本框的时候能够将里面的默认文本清除,当删除输入的文本且焦点离开文本框的时候再将默认的文本写入文本框...2016-01-14超漂亮的Bootstrap 富文本编辑器summernote
Summernote 是一个简单,灵活,所见即所得(WYSIWYG)的编辑器,基于 jQuery 和 Bootstrap 构建。对bootstrap 文本编辑器相关知识感兴趣的朋友一起学习吧...2016-04-06js禁止查看源文件屏蔽Ctrl+u/s、F12、右键等兼容IE火狐chrome
最近想给JS特效与模板预览页面加上屏蔽查看源文件,防治整理不易的源码被轻易拿走,发现IE、火狐、chrome等各类浏览器支持不一样。下面是脚本之家整理的一些屏蔽总结...2020-10-02- Perl合并文本的一段实例代码,需要的朋友可以参考下...2020-06-29
- 下面小编就为大家带来一篇设置点击文本框或图片弹出日历控件的实现代码。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧...2016-05-14
- 发生场合:当左边对象是浮动的,右边对象采用外补丁的左边距来定位,则右边对象内的文本会离左边有3px的空白误差。 没加修正: 运行代码框 代码如下 复制代...2017-07-06
- PS如何让文字绕着圈显示呢?小编给大家带来了一篇简单的教程,教大家如何在PS软件中制作文字绕着圈显示,同学们快来看看吧 一提到ps就会想到图片处理,photoshop中有一个...2016-12-15
- 在php中我们如果想让系统函数不被执行可以在php.ini中加上Disable_functions后面跟函数名就可以了。 禁用方法如下: 打开/etc/php.ini文件, 搜索定位到这...2016-11-25
- 这篇文章主要介绍了在Vue 中获取下拉框的文本及选项值操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-13
- asp.net用日期插件,当选中一个日期时触发一个事件,以查询当前日期的数据。这是要跟数据库交互的。先贴出控件代码:...2020-06-25
php获取复选框 文本框、密码域、隐藏域、按钮、文本域值实例
复选框能够进行项目的多项选择,浏览者在填写一些表单时,有时需要选择多个项目(如:兴趣爱好等) 复选框一般是多个同时存在,为了便于传值,name的名字可以定义为数组形...2016-11-25- IE提供了一个自动完成功能可以记忆我们的输入内容(如帐号等),方便下一次快速地录入类似资料.这确实是一个非常友好的功能, 在操作时只需用鼠标双击文本框或输入前几个字符, 系统会自动列出以前的录入历史供你选择, 大大提高录入速度及准确性....2021-09-22
- 复制代码 代码如下: $act=!empty($_GET['act']) ? trim($_GET['act']) : ''; switch($act) { case 'adda': $area['a_value'] = trim($_POST['a_value']); $area['a_type']=3; if(strpos($area['a_value&...2014-06-07
