HTML条件注释判断浏览器版本命令总结
| 项目 | 范例 | 说明 |
| ! | [if !IE] | NOT运算符。这是摆立即在前面的功能,操作员,或子表达式扭转布尔表达式的意义。 |
| lt | [if lt IE 5.5] | 小于运算符。如果第一个参数小于第二个参数,则返回true。 |
| lte | [if lte IE 6] | 小于或等于运算。如果第一个参数是小于或等于第二个参数,则返回true。 |
| gt | [if gt IE 5] | 大于运算符。如果第一个参数大于第二个参数,则返回true。 |
| gte | [if gte IE 7] | 大于或等于运算。如果第一个参数是大于或等于第二个参数,则返回true。 |
| ( ) | [if !(IE 7)] | 子表达式运营商。在与布尔运算符用于创建更复杂的表达式。 |
| & | [if (gt IE 5)&(lt IE 7)] | AND运算符。如果所有的子表达式计算结果为true,返回true。 |
| | | [if (IE 6)|(IE 7)] | OR运算符。返回true,如果子表达式计算结果为true。 |
实用示例:
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
<!--[if IE 8]> 仅IE8可识别 <![endif]-->
<!--[if IE 9]> 仅IE9可识别 <![endif]-->
扩展知识:
<!--[if lt IE 9]>
加载CSS1
<!--[else]>
加载CSS2
<![endif]-->
注:这样有效是有效,但是用HTML VALIDATOR里,报错,因为这个不符合XHTML 1.1的规范,
如果把ELSE语句去掉,则正确.
上述问题解决方案一:
加载CSS2
<!--[if lt IE 9]>
加载CSS1(可以把要重写的写在这里).
<![endif]-->
HTTP Archieve有个统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片。从性能优化的角度看,图片也绝对是优化的热点和重点之一,Google PageSpeed或者Yahoo的14条性能优化规则无不把图片优化作为重要的优化手段,本文覆盖了Web图片优化的方方面面,从基本的图片格式选择、到尚未被广泛支持的响应式图片均有所提及。
Google Web Fundamentals的说法我很喜欢:
图片优化既是一门艺术,也是一门科学,图片优化是一门艺术,是因为单个图片的压缩不存在最好的特定性方案,而图片优化之所以是一门科学,是因为许多开发得很出色的方法和算法可以明显减小图片的大小。要找到图片的最优设置,需要按照许多维度进行认真分析:格式能力、编码数据内容、像素尺寸等。
真的要用图片吗?
要实现需要的效果,真的需要图片吗?这是首先要问自己的问题。浏览器和Web标准的发展速度极快,记得数年前我在用微软Silverlight 1.0写视频播放器的时候,中文还不能使用自定义字体显示,所以那时候写了很多糟糕的代码把需要的文字在服务器上生成图片并缓存起来。用户下载起来很慢,搜索引擎也完全无法检索这些文字。
但是现在不一样了,很多特效(渐变、阴影、圆角等等)都可以用纯粹的HTML、CSS、SVG等加以实现,实现这些效果少则寥寥数行代码,多则加载额外的库(一张普通的照片比非常强大的效果库也大了许多)。这些效果不但需要的空间很小,而且在多设备、多分辨率下都能很好的工作,在低级浏览器上也可以实现较好的功能降级。因此在存在备选技术的情况下,应该首先选择这些技术,只有在不得不使用图片的时候才加入真正的图片。
备选技术
CSS效果、CSS动画。提供与分辨率无关的效果,在任何分辨率和缩放级别都可以显示得非常清晰,占用的空间也很小。
网络字体。现在连很多图标库都是用字体方式提供,保持文字的可搜索性同时扩展显示的样式。
前端工程师最好能和设计师、产品经理保持沟通,帮助他们了解到什么样的效果比较“简洁、高效、可维护”,毕竟对于CSS来说改变圆角矩形的Radius可以实时看到效果,用图片的话至少要重新生成图片、切图并替换资源。Retina、高分辨率屏幕、多尺寸的设备,这些都加快了非图片特效的发展,想想在高分辨率屏幕下Windows 7的惨不忍睹,就知道原生的图片资源绝对不是多多益善。
图片格式的选择
如果效果真的需要图片来表现,那么选择图片格式是优化的第一步。我们经常听到的词语包括矢量图、标量图、SVG、有损压缩、无损压缩等等,我们首先说明各种图片格式的特点
图片格式压缩方式透明度动画浏览器兼容适应场景
JPEG有损压缩不支持不支持所有复杂颜色及形状、尤其是照片
GIF无损压缩支持支持所有简单颜色,动画
PNG无损压缩支持不支持所有需要透明时
APNG无损压缩支持支持Firefox
Safari
iOS Safari需要半透明效果的动画
WebP有损压缩支持支持Chrome
Opera
Android Chrome
Android Browser复杂颜色及形状
浏览器平台可预知
SVG无损压缩支持支持所有(IE8以上)简单图形,需要良好的放缩体验,需要动态控制图片特效
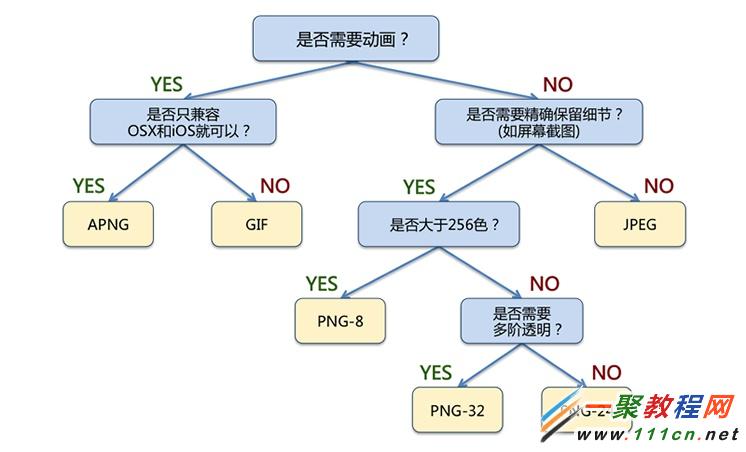
其中APNG和WebP格式出现的较晚,尚未被Web标准所采纳,只有在特定平台或浏览器环境可以预知的情况下加以采用,虽然均可以在不支持的环境中较好的功能降级,但本节暂不讨论这两种格式。图片格式选择过程如下:

颜色丰富的照片,JPG是通用的选择
人眼的结构很适合查看JPG压缩后的照片,可以充分的忽略并在脑中补齐细节
JPG在压缩率不高时保留的细节还是不错的
WebP能够比JPG减少30%的体积,但目前兼容性较差
如果需要较通用的动画,GIF是唯一可用的选择
GIF支持的颜色范围为256色,而且仅支持完全透明/完全不透明
GIF在显示颜色丰富的动画时可能出现颜色不全、边缘锯齿等问题
如果图片由标准的几何图形组成,或需要使用程序动态控制其显示特效,可以考虑SVG格式
SVG是使用XML定义的矢量图形,生成的图片在各种分辨率下均可自由放缩
SVG中可以通过JavaScript等接口自由变换图片特效,可以完成其中部分元素的自由旋转、移动、变换颜色等
如果需要清晰的显示颜色丰富的图片,PNG比较好
PNG-8能够显示256种颜色,但能够同时支持256阶透明,因此颜色数较少但需要半透明的情景(如微信动画大表情)可以考虑PNG-8
PNG-24可以显示真彩色,但不支持透明,颜色丰富的图片推荐使用(如屏幕截图、界面设计图)
PNG-32可以显示真彩色,同时支持256阶透明,效果最好但尺寸也最大
图片尺寸的选择
尺寸,曾经是最不需要讨论的话题,但自从Retina出现之后世界就变得复杂多了。关于移动设备上的像素和尺寸,展开说足够写一篇论文,我建议想详细了解的同学参考下面的文章:
浅谈移动Web开发(上):深入概念
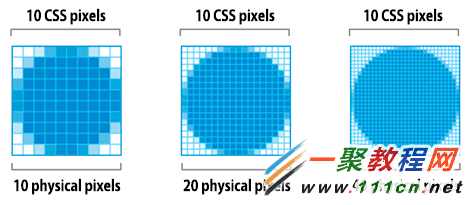
这里只说我们关心的部分和结论,我们需要分清不同类型的像素:CSS像素和设备像素。一个 CSS像素可能包含多个设备像素。对于图片来说,在高DPI的屏幕上需要使用分辨率更高的图片,如果我们讨论的是Retina,那么就需要2倍分辨率(几乎4倍尺寸)的图片。这几乎没有取巧的空间,屏幕就是那么大,需要的图片也就是那么大。(鸽子为什么那么大?^_^)

我们能够控制的地方是“恰好”显示所需尺寸的图片。例如在屏幕中通过CSS或者
标签的wihth/height属性,将一副200x200的图片调整为100x100大小,那么这其中就有(200x200)-(100x100)=30000个像素是浪费的,这占到了图片尺寸的75%!
之所以有这么大的浪费,是因为图片的尺寸与面积基本成正比,与宽高的平方成正比。因此良好的计算客户端实际显示的图片尺寸,能够大大减小图片的大小。即使只有长和宽都只有10px被浪费,但是当图片足够大时,这部分也将产生很大影响。
响应式图片
上面提到“恰好”显示客户端所需大小的图片,听上去很容易不是吗?但当响应式布局出现后,这就变得极其困难。我们要支持上至1920宽度,下至 320宽度的无数种设备,如果使用1920宽度的图片,那么在小型设备(这类设备往往对网速和流量更加敏感)上每个用户都要付出额外的带宽和等待时间,如果使用320宽度的图片,那么在1920的屏幕上就像是在高清屏上使用DOS那么让人难以接受。
很自然的,我们需要图片也能“响应式”加载,根据所在设备的不同,加载不同尺寸的图片。响应式图片尚没有写入Web标准,实现起来也有诸多不便和兼容性限制。我建议参考百度EFE团队的这篇文章:
实战响应式图片
响应式图片虽然尚未成为标准,但这是Web图片优化的一柄利器,一旦被广泛支持,再没有比缩小图片尺寸更有效的优化方法了。
优化JPG和PNG
选择了正确的图片格式,按照正确的大小生成了图片后,我们还需要对图片进行进一步优化,这种优化一般分两步进行:
有损优化,删除没有出现或极少出现过的颜色,合并相邻的相近颜色。这一步并不必须,如PNG格式就直接进入下一步
无损优化,压缩数据,删除不必要的信息
JPG和PNG格式的图片生成后,一般还有进一步优化的空间,例如JPG格式的照片中,可能携带有相机的Exif信息,PNG格式的图片中可能带有 Fireworks等软件的图层信息等。去除这些额外信息后,还可以通过减小图片的调色板,去除没有出现过的颜色,以及合并相邻的相同颜色等手段来进行优化。原理性的内容这里不再赘述,仅介绍工程中可用的优化工具。
不同格式的图片有一系列工具,这些工具有有更多种参数调节方案,常见的几种调节工具有:
工具用途
jpegtran优化JPG图片
OptiPNG无损PNG优化
AdvPNG无损PNG优化
PNGQuant有损PNG优化
如果你真的需要追求各种图片的极限压缩,可以参阅这些工具的文档,但是对于一般的Web应用,面对的图片种类多样,几乎不可能在工程中实现对每种工具的独立配置,因此推荐使用以下工具来进行优化。这些工具往往使用了上表中的一种或几种优化工具。
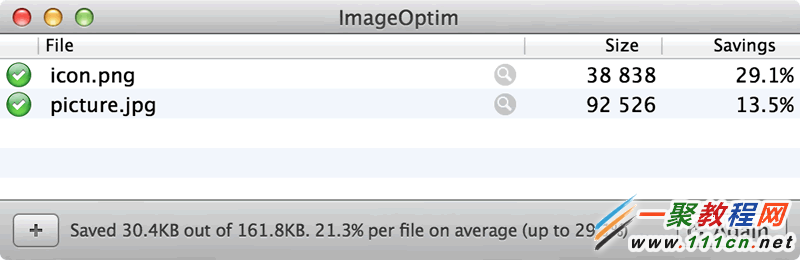
ImageOptim (Mac)
主页:https://imageoptim.com/
Mac平台下非常赞的图片优化工具,只需要把需要优化的图片拖拽进ImageOptim,就能够完成对图片的优化。设置选择的也很丰富,目前支持JPG和PNG的优化。这是我在写文章时最常用到的工具,把网站用到的图片拖进去,优化就完成了~

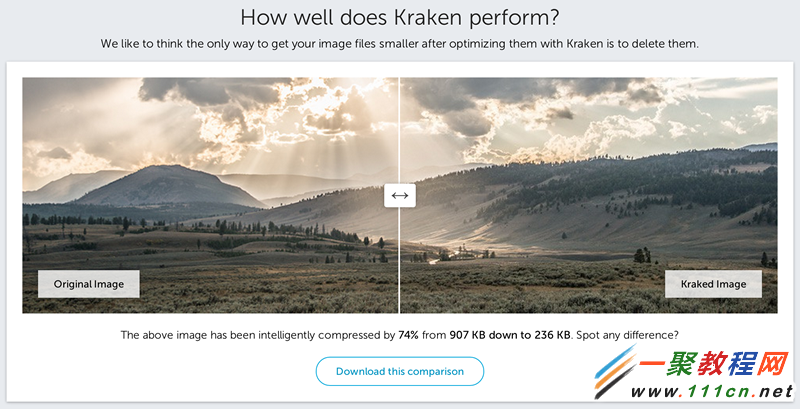
Kraken (Web)
主页:https://kraken.io/
在免费模式下可以上传图片,优化后打包下载,很多国外企业也选择了它的收费服务。亲自测试Kraken的图片优化结果比ImageOptim一般要小3%左右,效果不错,当然价格也不错。适合偶尔有图片优化需求,或者不在开发机上没有优化软件可以使用的情况。

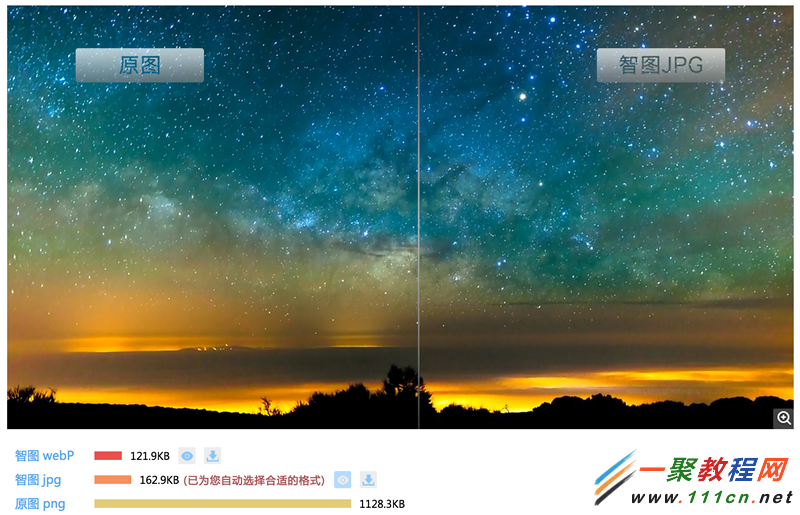
智图 (Web)
主页:http://zhitu.tencent.com/
腾讯ISUX团队有篇文章介绍智图:http://isux.tencent.com/zhitu.html
国货当自强,腾讯的智图工具推出不久,但实测效果很好,而且提供了Gulp的自动化支持,这部分会在后面自动优化章节介绍。只想建议一句,Kraken的首页比智图美好几百倍…… 而且把压缩前的PNG和压缩后的JPG放在一起对比大小,真的没关系么~

优化SVG
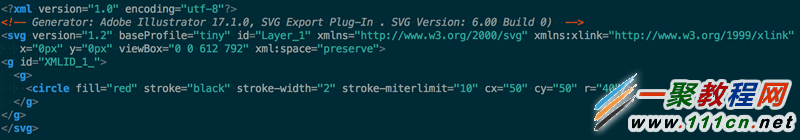
所有较新的浏览器都支持可缩放矢量图(SVG),SVG是基于XML的图片格式,适用于二维图片。可以将SVG标记直接嵌入网页,也可以作为外部资源嵌入。可以通过大多数基于矢量的绘图软件创建SVG文件。这是一段简单的SVG图形:

这个圆形轮廓为黑色,背景为红色,从Adobe Illustrator直接导出。可以从中看到大量元数据,例如图层信息、注释和XML名称空间等等,在浏览器中呈现资源时,通常不需要这些数据。因此我们需要使用一些工具去除这些不必要的元数据,仅保留必须的标记。
SVGO工具可以缩减SVG文件的体积,在这个的例子中,SVGO能够将Illustrator生成的SVG文件大小减小58%,从470字节缩减到199字节。
由于SVG是基于XML的格式,本质上是纯文本,所以,还可以采用GZIP压缩来减小传输大小,当然这需要一些服务器配置,例如在apache服务器中设置:
AddType image/svg+xml .svg
AddOutputFilterByType DEFLATE image/svg+xml
来对SVG文件启用GZip压缩(当然你还需要先加载deflate模块并进行适当配置,GZip的配置超出了本文的范畴,这部分内容请自行Google)
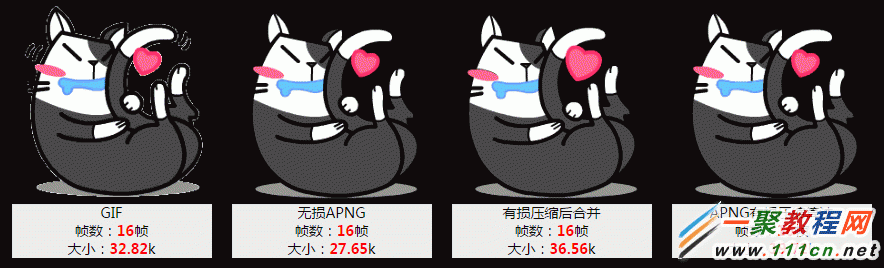
优化GIF和APNG
GIF有很多好处,在颜色数较低的时候能够大幅减小图片体积,而且他也是唯一能够较为通用的展示动画的图片格式。关于GIF格式的优化原理我并不熟悉,只是在工程中直接使用成型的压缩工具,在后文自动优化章节的Grunt中,会介绍通过Grunt Task进行自动优化的方法。
关于APNG,目前浏览器对他的支持还不够好,不过在支持HTML5的场景中,有成熟的开源工具apng-canvas可以用于支持APNG。

腾讯ISUX团队有篇文章介绍iSparta工具:http://isux.tencent.com/introduction-of-apng.html。这是目前几乎唯一能够批量处理APNG文件的工具,感兴趣的同学可以在那篇文章里得到更多地了解。
自动优化
前面说了太多关于如何优化各种不同格式图片的方法和工具,优化图片需要大量重复性的劳动,作为工程师显然不会忍受这一点,因此也产生出了很多工具对图片进行自动优化,这里主要介绍CDN、Grunt/Gulp、Google PageSpeed三种方式。
自动优化:CDN
使用CDN对图片自动进行优化,我在国外的CDN提供商处很少见到这类服务,倒是国内的两大新秀CDN七牛和又拍在这方面都做了大量工作。其工作方式为,向CDN请求图片的URL参数中包含了图片处理的参数(格式、宽高等),CDN服务器根据请求生成所需的图片,发送到用户浏览器。
七牛云存储的图片处理接口极其丰富,覆盖了图片的大部分基本操作,例如:
图片裁剪,支持多种裁剪方式(如按长边、短边、填充、拉伸等)
图片格式转换,支持JPG, GIF, PNG, WebP等,支持不同的图片压缩率
图片处理,支持图片水印、高斯模糊、重心处理等
七牛云存储的图片处理接口使用并不复杂,例如下面这张原图:

我们通过如下URL请求,裁剪正中部分,等比缩小生成200x200缩略图:
http://qiniuphotos.qiniudn.com/gogopher.jpg?imageView2/1/w/200/h/200

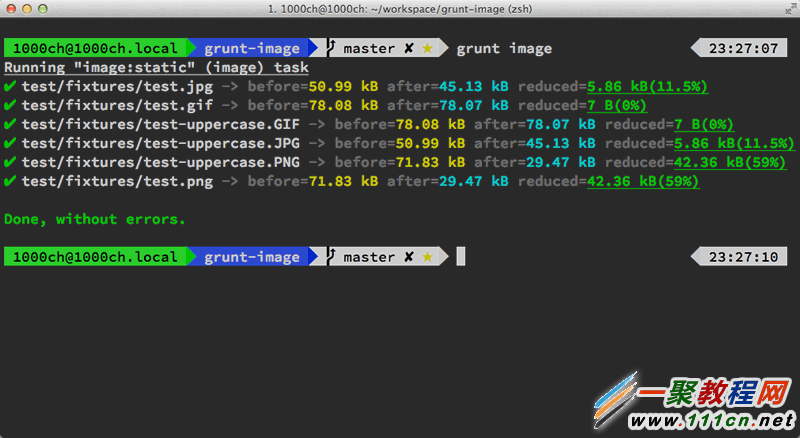
自动优化:Grunt/Gulp
这里介绍用于图片优化的Grunt组件:grunt-image。前端工程师的重复性工作,例如合并静态资源、压缩JS和CSS文件、编译SASS等都可以使用Grunt等自动化工具批量完成,图片优化也是如此。
grunt-image非常强大,按照作者的介绍,其内部加载的图片优化工具包括了pngquant, optipng, advpng, zopflipng, pngcrush, pngout, mozjpeg, jpegRecompress, jpegoptim, gifsicle和svgo。支持批量自动优化PNG, JPG, SVG和GIF,速度也不错,配置方式支持单图片优化和全目录优化:
module.exports = function (grunt) {
grunt.initConfig({
image: {
// 指定单独的图片优化
static: {
options: {
pngquant: true,
optipng: true,
advpng: true,
zopflipng: true,
pngcrush: true,
pngout: true,
mozjpeg: true,
jpegRecompress: true,
jpegoptim: true,
gifsicle: true,
svgo: true
},
files: {
'dist/img.png': 'src/img.png',
'dist/img.jpg': 'src/img.jpg',
'dist/img.gif': 'src/img.gif',
'dist/img.svg': 'src/img.svg'
}
},
// 指定图片目录进行优化
dynamic: {
files: [{
expand: true,
cwd: 'src/',
src: ['**/*.{png,jpg,gif,svg}'],
dest: 'dist/'
}]
}
}
});
grunt.loadNpmTasks('grunt-image');
};

自动优化:Google PageSpeed
Google做事风格比较彻底,看见哪个软件不好用就拿来直接fork出新版本或者干脆重写,对于Web优化,Google发布了了Google PageSpeed这个服务器模块,可以在apache或ngnix中加载,通过在服务器配置文件中进行设置来进行自动化的优化。对于图片格式转换、图片优化甚至图片LazyLoad都有相关选项。这部分展开会非常长,请感兴趣的同学参考Google的手册。
当我们保存一个以UTF-8编码的文件时,会在文件开始的地方插入三个不可见的字符(0xEF 0xBB 0xBF,即BOM),而这个bom头可能导致一些不必要的问题,下面我整理了一些关于删除uft-8文件bom头信息一些常用方法,有兴趣的朋友可进入参考。如果您在修改任何PHP文件发生:
* 不能登入或者不能登出; * 页顶出现一条空白; * 页顶出现错误警告; * 其它不正常的情况。
bom文件是怎么产生呢?
window编辑器如果保存为utf8文件就会帮你加上BOM头,以告诉其他编辑器以utf8来显示字符
但是在网页上并不需要添加BOM头识别,因为网页上可以使用 head头 指定charset=utf8告诉浏览器用utf8来解释.但是你用window自动的编辑器,编辑,然后有显示在网页上这样就会显示出0xEF 0xBB 0xBF这3个字符。
这样网页上就需要去除0xEF 0xBB 0xBF,可以使用editplus 选择不带BOM的编码,这样就可以去除了
bom文件头信息删除
我最常用的方法来处理php文件处理
| 代码如下 | 复制代码 |
|
<?php checkdir($basedir,$loop); |
|
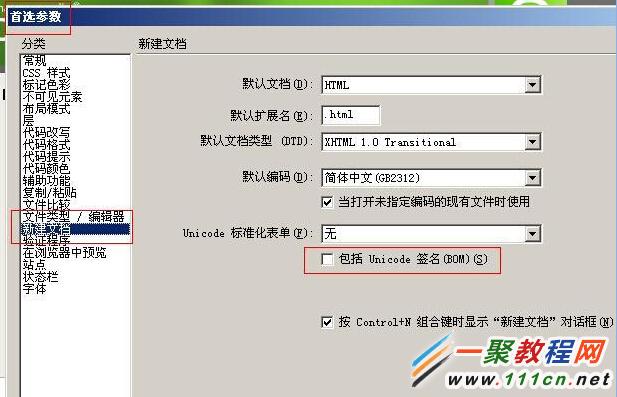
利用Dreamweaver 中去除bom方法
打开Dreamweaver->选择编辑->首选参数->新建文档标签->右边->"包括Unicode 签名(BOM)" 前面的对钩去掉即可

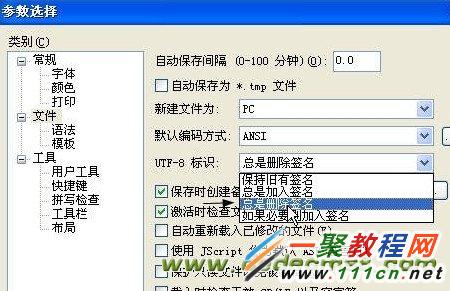
editplus等编程工具时UTF-8编码去掉BOM头方法
编辑器调整为UTF8编码格式后,保存的文件前面会多出一串隐藏的字符(也即是BOM),用于编辑器识别这个文件是否是以UTF8编码。一般的文本文件会忽略这一串隐藏的字符,但对于PHP等文件会解析这一串字符,这样会导致出错。
运行Editplus,点击工具,选择首选项,如下图:

选中文件,UTF-8标识选择 总是删除签名,如下图:

然后对PHP文件编辑和保存后的PHP文件就是不带BOM的了
linux下查找包含BOM头的文件和清除BOM头命令
查找包含BOM头的文件,命令如下:
grep -r -I -l $'^\xEF\xBB\xBF' ./
这条命令会查找当前目录及子目录下所有包含BOM头的文件,并把文件名在屏幕上输出。
但是,删除BOM头,网上找到的命令大多不能用,比较常见的命令是:
grep -r -I -l $'^\xEF\xBB\xBF' /path | xargs sed -i 's/^\xEF\xBB\xBF//;q'
但这条命令会把除了首行之外所有的行删除,所以毫无意义。
经测试如下命令是可行的:
find . -type f -exec sed -i 's/\xEF\xBB\xBF//' {} \;
这个命令会把当前目录及所有子目录下的BOM头删除掉。
网站是由两套独立的系统组合而来,一套门户,一套自定义开发,分别位于不同的服务器。 域名只能有一个,于是使用nginx做了代理,根据location做了转发,比如/portal就转发到门户系统。问题是门户系统一直使用的是相对路径,首页做了rewrite,而首页的很多链接(包括css、js、图片等)都是相对路径,问了门户系统那边的没法解决,只能用相对路径。
杯具来了,href="news/2014/05/25/1234.html"类似这样的链接都成了http://www.111cn.net /news/2014/05/25/1234.html的全路径,而这个路径在nginx中是没法识别成门户系统的(nginx是通过/portal来匹配的)。
这是因为:HTML文档所有链接中的相对路径,浏览器都会提取当前文档的URL来填充。
突然想起了HTML的base标签,来看W3C的解释:
<base> 标签为页面上的所有链接规定默认地址或默认目标。
通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL。
注释:<base> 标签必须位于 head 元素内部。
`(*∩_∩*)′尝试一下,在head标签中加入base标签
?
实例
| 代码如下 | 复制代码 |
|
<head> <body> |
|
问题果然解决!
注:文中使用的域名和路径非真实场景中的域名和路径。
一个BUG
base标签最好不要动态写入,否则在Firefox和IE中会有一个小bug,比如对于页面http://localhost/static/test.html:
| 代码如下 | 复制代码 |
| <html> <head> <script> document.write('<base href="http://localhost/" />'); </script> </head></p> <p><body> <img src="static/1.jpg" /> </body> </html> |
|
Firefox和IE中会先加载http://localhost/static/static/1.jpg,然后再加载http://localhost/static/1.jpg。也就是说,他们都先尝试用相对于当前页面的路径进行加载,然后再通过base标签设置的默认路径加载。
习惯了Emmet这样的工具,我们几乎没怎么写过html文档头部标签了,今天这篇文章其实就是总结了一下当下各个设备的头部标签的写法。
基本标签
使用 HTML5 doctype,不区分大小写。
<!DOCTYPE html> <!-- 使用 HTML5 doctype,不区分大小写 -->
声明文档使用的字符编码
<meta charset='utf-8'> <!-- 声明文档使用的字符编码 -->
更加标准的 lang 属性写法 http://zhi.hu/XyIa
简体中文
<html lang="zh-cmn-Hans"> <!-- 更加标准的 lang 属性写法 http://zhi.hu/XyIa -->
繁体中文
<html lang="zh-cmn-Hant"> <!-- 更加标准的 lang 属性写法 http://zhi.hu/XyIa -->
很少情况才需要加地区代码,通常是为了强调不同地区汉语使用差异,例如:
<p lang="zh-cmn-Hans">
<strong lang="zh-cmn-Hans-CN">菠萝</strong>和<strong lang="zh-cmn-Hant-TW">?梨</strong>其实是同一种水果。只是大陆和台湾称谓不同,且新加坡、马来西亚一带的称谓也是不同的,称之为<strong lang="zh-cmn-Hans-SG">黄梨</strong>。
</p>
优先使用 IE 最新版本和 Chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!-- 优先使用 IE 最新版本和 Chrome -->
SEO 优化
页面描述
每个网页都应有一个不超过 150 个字符且能准确反映网页内容的描述标签。文档
<meta name="description" content="不超过150个字符" /> <!-- 页面描述 -->
页面关键词
<meta name="keywords" content=""/> <!-- 页面关键词 -->
定义页面标题
<title>标题</title>
定义网页作者
<meta name="author" content="name, email@gmail.com" /> <!-- 网页作者 -->
定义网页seo/seo.html" target="_blank">搜索引擎索引方式,robotterms是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。文档
<meta name="robots" content="index,follow" /> <!-- 搜索引擎抓取 -->
可选标签
为移动设备添加 viewport
<meta name ="viewport" content ="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no"> <!-- `width=device-width` 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边 http://bigc.at/ios-webapp-viewport-meta.orz -->
width=device-width 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边http://bigc.at/ios-webapp-viewport-meta.orz
content 参数:
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
minimal-ui iOS 7.1 beta 2 中新增属性,可以在页面加载时最小化上下状态栏。这是一个布尔值,可以直接这样写:<meta name="viewport" content="width=device-width, initial-scale=1, minimal-ui">
iOS 设备
添加到主屏后的标题(iOS 6 新增)
<meta name="apple-mobile-web-app-title" content="标题"> <!-- 添加到主屏后的标题(iOS 6 新增) -->
是否启用 WebApp 全屏模式
<meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 是否启用 WebApp 全屏模式 -->
设置状态栏的背景颜色
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <!-- 设置状态栏的背景颜色,只有在 `"apple-mobile-web-app-capable" content="yes"` 时生效 -->
只有在 "apple-mobile-web-app-capable" content="yes" 时生效
content 参数:
default 默认值。
black 状态栏背景是黑色。
black-translucent 状态栏背景是黑色半透明。
如果设置为 default 或 black ,网页内容从状态栏底部开始。
如果设置为 black-translucent ,网页内容充满整个屏幕,顶部会被状态栏遮挡。
禁止数字识自动别为电话号码
<meta name="format-detection" content="telephone=no" /> <!-- 禁止数字识自动别为电话号码 -->
iOS 图标
rel 参数:
apple-touch-icon 图片自动处理成圆角和高光等效果。
apple-touch-icon-precomposed 禁止系统自动添加效果,直接显示设计原图。
iPhone 和 iTouch,默认 57×57 像素,必须有
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png" /> <!-- iPhone 和 iTouch,默认 57x57 像素,必须有 -->
iPad,72×72 像素,可以没有,但推荐有
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/apple-touch-icon-72x72-precomposed.png" /> <!-- iPad,72x72 像素,可以没有,但推荐有 -->
Retina iPhone 和 Retina iTouch,114×114 像素,可以没有,但推荐有
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png" /> <!-- Retina iPhone 和 Retina iTouch,114x114 像素,可以没有,但推荐有 -->
Retina iPad,144×144 像素,可以没有,但推荐有
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png" /> <!-- Retina iPad,144x144 像素,可以没有,但推荐有 -->
iOS 启动画面
官方文档:https://developer.apple.com/library/ios/qa/qa1686/_index.html
参考文章:http://wxd.ctrip.com/blog/2013/09/ios7-hig-24/
iPad 的启动画面是不包括状态栏区域的。
iPad 竖屏 768 x 1004(标准分辨率)
<link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png" /> <!-- iPad 竖屏 768 x 1004(标准分辨率) -->
iPad 竖屏 1536×2008(Retina)
<link rel="apple-touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png" /> <!-- iPad 竖屏 1536x2008(Retina) -->
iPad 横屏 1024×748(标准分辨率)
<link rel="apple-touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png" /> <!-- iPad 横屏 1024x748(标准分辨率) -->
iPad 横屏 2048×1496(Retina)
<link rel="apple-touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png" /> <!-- iPad 横屏 2048x1496(Retina) -->
iPhone 和 iPod touch 的启动画面是包含状态栏区域的。
iPhone/iPod Touch 竖屏 320×480 (标准分辨率)
<link rel="apple-touch-startup-image" href="/splash-screen-320x480.png" /> <!-- iPhone/iPod Touch 竖屏 320x480 (标准分辨率) -->
iPhone/iPod Touch 竖屏 640×960 (Retina)
<link rel="apple-touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png" /> <!-- iPhone/iPod Touch 竖屏 640x960 (Retina) -->
iPhone 5/iPod Touch 5 竖屏 640×1136 (Retina)
<link rel="apple-touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png" /> <!-- iPhone 5/iPod Touch 5 竖屏 640x1136 (Retina) -->
添加智能 App 广告条 Smart App Banner(iOS 6+ Safari)文档
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL"> <!-- 添加智能 App 广告条 Smart App Banner(iOS 6+ Safari) -->
Windows 8
Windows 8 磁贴颜色
<meta name="msapplication-TileColor" content="#000"/> <!-- Windows 8 磁贴颜色 -->
Windows 8 磁贴图标
<meta name="msapplication-TileImage" content="icon.png"/> <!-- Windows 8 磁贴图标 -->
其他
添加 RSS 订阅
<link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml" /> <!-- 添加 RSS 订阅 -->
添加 favicon icon
<link rel="shortcut icon" type="image/ico" href="/favicon.ico" /> <!-- 添加 favicon icon -->
更多
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
使用percona-toolkit操作MySQL的实用命令小结
1.pt-archiver 功能介绍: 将mysql数据库中表的记录归档到另外一个表或者文件 用法介绍: pt-archiver [OPTION...] --source DSN --where WHERE 这个工具只是归档旧的数据,不会对线上数据的OLTP查询造成太大影响,你可以将...2015-11-24- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- grep命令是Linux系统中最重要的命令之一,功能是从文本文件或管道数据流中筛选匹配的行和数据,如果再配合正则表达式,功能十分强大,是Linux运维人员必备的命令,这篇文章主要介绍了Linux中grep详解,需要的朋友可以参考下...2023-02-15
- 这篇文章主要介绍了C#隐式运行CMD命令(隐藏命令窗口),本文实现在winform窗口中运行CMD命令,需要的朋友可以参考下...2020-06-25
- 本文实例讲述了PHP实现连接设备、通讯和发送命令的方法。分享给大家供大家参考。具体如下:开发的BS架构的软件(PHP),需要跟设备进行通讯,在此记录一下,欢迎各位指正:1. 采用php socket技术使用TCP/IP连接设备参数$service_po...2015-10-21
js代码判断浏览器种类IE、FF、Opera、Safari、chrome及版本
第一种,只区分浏览器,不考虑版本 复制代码 代码如下:function myBrowser(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; if (isOp...2014-05-31- 这篇文章主要介绍了详解Vue Cli浏览器兼容性实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-09
- MySQL日志主要包含:错误日志、查询日志、慢查询日志、事务日志、二进制日志;日志是mysql数据库的重要组成部分。日志文件中记录着mysql数据库运行期间发生的变化;也就是说用来记录mysql数据库的客户端连接状况、SQL语句...2015-11-24
- 一、连接Mysql格式: mysql -h主机地址 -u用户名 -p用户密码1、连接到本机上的MYSQL。首先打开DOS窗口,然后进入目录mysql/bin,再键入命令mysql -u root -p,回车后提示你输密码.注意用户名前可以有空格也可以没有空格,但是密...2015-11-08
- 这篇文章主要介绍了如何使用 JavaScript 操作浏览器历史记录 API,帮助大家更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2020-11-24
- Redis 是一个开源、高性能的Key-Value数据库,被广泛应用在服务器各种场景中。本文介绍几个查看Redis内存信息的命令,包括常用的info memory、info keyspace、bigkeys等。...2021-01-15
- 这篇文章主要介绍了Python获取浏览器窗口句柄过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-26
- 这篇文章主要给大家介绍了关于vue如何调用浏览器分享的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-20
- 在网站前端开发中,浏览器兼容性问题本已让我们手忙脚乱,Chrome的出世不知道又要给我们添多少乱子。浏览器兼容性是前端开发框架要解决的第一个问题,要解决兼容性问题就得首先准确判断出浏览器的类型及其版本。 JavaScrip...2014-05-31
- 这篇文章主要介绍了解决jmap命令打印JVM堆信息异常的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-04
- 这篇文章主要介绍了JAVA读取文件流,设置浏览器下载或直接预览操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-09
- 下面是我们经常会用到且非常有用的MySQL命令。下面你看到#表示在Unix命令行下执行命令,看到mysql>表示当前已经登录MySQL服务器,是在mysql客户端执行mysql命令。 登录MySQL,如果连接远程数据库,需要用-h指定hostname。登...2015-11-24
- 由于国内好几个浏览器都是双核浏览器(蛋痛,做一个浏览器壳就说国产,而且使用率高),有时打开网页会出现不兼容模式,在极速模式下是好的,现在我们来用代码实现网页自动调用国内...2016-09-20
