springmvc使用REST出现:Request method 'PUT' not supported问题
使用REST出现:Request method 'PUT' not supported
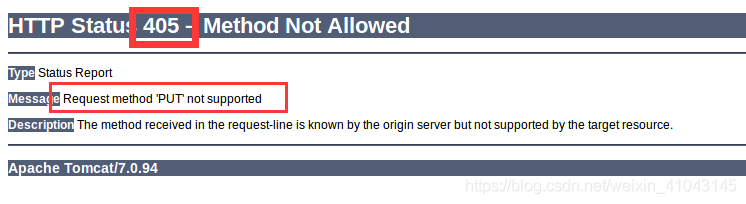
在SpringMVC学习过程中,练习使用REST风格的进行简单的CRUD的DEMO的时候,在执行Edit操作后出现了如下图405的错误。在提交页面的action中的请求前加上${pageContext.request.contextPath }

这类错括 method(PUT,DELETE,POST)not supported,原因很有可能就是后台中的uri(即handler类中)与前端 的uri不一致导致的。
发现这种错误如何进行修改?
解决办法
将项目部署后,运行起来,键盘上按(F12)打开浏览器的开发者工具。当点击edit并且进行修改操作后提交页面,这个时候报错。
可以利用开发者工具查看此时的连接地址:
步骤如下
点开网络----à看下面图片①标注的位置(根据自己的情况)-----à再看②(可以看到,Request URL:http://localhost:8000/springmvc02/add3),记住它---->查看后端代码RequestMaping映射的URL,是否一致

找到method为PUT,同时value="/emp"的url,而我这里写的是"/add3”,路径不对当然就找不到页面了,所以报错了。
所以改为:
@RequestMapping(value="/add3",method=RequestMethod.PUT)即可。
@RequestMapping(value = "/emp",method= RequestMethod.PUT)
public String updateEmp(Employee employee) {
employeeDao.save(employee);
return "redirect:/emps";
}
总而言之,解决这类的办法就是看@RequestMapping(value="/url1",method=RequestMethod.method*)中的url与前端页面中地址是否一致的问题。
根本原因还是对SpringMVC机制的原理理解不够透彻,再去多理解理解,弄懂即可!!!
Request method 'PUT'/ 'POST' not supported之可能的一个原因
如下所示
我一直遇到下面这个错误,在网上查了很多原因,在服务器上测试也没问题,但在本地就一直报错。
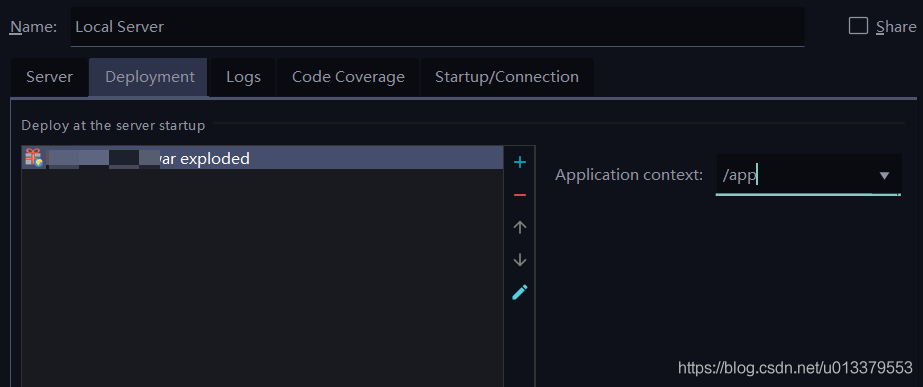
没想到是因为我没有为项目设置application context,设置好就能正常访问了。。
Request method 'PUT'/ 'POST' not supported

以上为个人经验,希望能给大家一个参考,也希望大家多多支持猪先飞。
原文出处:https://xiexuejian.blog.csdn.net/article/details/89682130
相关文章
- 这篇文章主要介绍了vue:el-input输入时限制输入的类型操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-05
- 这篇文章主要介绍了JS双击变input框批量修改内容的实现代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-01-09
vue element table中自定义一些input的验证操作
这篇文章主要介绍了vue element table中自定义一些input的验证操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 在使用xml-rpc的时候,server端获取client数据,主要是通过php输入流input,而不是$_POST数组。所以,这里主要探讨php输入流php://input。 下面的例子摘取的是wordpres...2016-11-25
- 这篇文章主要介绍了vue 清空input标签 中file的值操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-21
如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标
从IE 10开始,type=”text” 的 input 在用户输入内容后,会自动产生一个小叉叉(X),方便用户点击清除已经输入的文本,下面通过本文给大家介绍下如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标...2017-01-09- 这篇文章主要介绍了input框中的name和id的区别介绍,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-11-22
- 这篇文章主要介绍了关于input全选反选恶心的异常情况的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-07-29
- 这篇文章主要介绍了jquery判断input值不为空的方法的相关资料,需要的朋友可以参考下...2016-06-12
使用jQuery.form.js/springmvc框架实现文件上传功能
这篇文章主要介绍了使用jQuery.form.jsspringmvc框架实现文件上传功能,非常具有参考借鉴价值,感兴趣的朋友一起学习吧...2016-05-14- 这篇文章主要介绍了SpringMVC和rabbitmq集成的使用案例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-20
input 点击事件无效 [Element Migrating][ElInput][Event]: click is removed.
点击无效 解决办法:可以使用 v-on 的修饰符 .native。例如:@click.native="getContentData(item)" <el-input v-for="(item,index) in voiceRetrievalData.oldContent"...2022-09-21- 这篇文章主要介绍了keras.layer.input()用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-17
Springcloud RestTemplate服务调用代码实例
这篇文章主要介绍了Springcloud RestTemplate服务调用代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-08-20- 这篇文章主要介绍了Element Input输入框的使用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-26
如何禁用input记忆性输入:input的属性AutoComplete
firefox 和 ie 的浏览器各自实现了input历史记录的功能,可以简化输入时的麻烦,但是,有时候弹出的下拉框会挡住页面显示内容,而且在某些情况下也不需要对input框进行记录,如注册用户页面的文本框,用户多次注册时,肯定是要不同的用户名和密码,就没有必要让浏览器记录。...2013-07-31SpringMVC中的handlerMappings对象用法
这篇文章主要介绍了SpringMVC中的handlerMappings对象用法,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-26- 这篇文章主要介绍了JS中input表单隐藏域及其使用方法讲解,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-02-19
jQuery针对input的class属性写了多个值情况下的选择方法
这篇文章主要介绍了jQuery针对input的class属性写了多个值情况下的选择方法,结合实例形式对比分析了jQuery选择器针对class属性中有多个值情况下的选中方法,需要的朋友可以参考下...2016-06-12- 这篇文章主要介绍了vue 限制input只能输入正数的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-05
