使用jQuery.form.js/springmvc框架实现文件上传功能
使用的技术有jquery.form.js框架, 以及springmvc框架。主要实现异步文件上传的同时封装对象,以及一些注意事项。
功能本身是很简单的,但是涉及到一些传递参数类型的问题。例如:jquery的ajax方法与jquery.form.js中的ajaxSubmit方法的参数,具体细节将在下一篇博客中分享。
重点: html表格三要素: action="fileUpload/fileUpload" method="post" enctype="multipart/form-data";
1. 最简单的表单直接提交
html代码:
<body> <form action="fileUpload/fileUpload" method="post" enctype="multipart/form-data"> <input type="text" name="password"> <input type="file" name="file"> <input type="text" name="username"> <input type="submit" value="submit"> </form> <button id="button">提交</button> </body>
java代码(具体的springmvc配置,包括文件上传的配置参考http://www.jb51.net/article/84078.htm)
@Controller
@RequestMapping("/fileUpload")
public class FileUpload {
@RequestMapping("/fileUpload")
@ResponseBody
public String FileUpload1(@RequestParam("file")MultipartFile file/*, @RequestParam("username")String username*/){
System.out.println("------------------------------- "+ file.getSize());
if(!file.isEmpty()){
System.out.println("Process file: "+file.getOriginalFilename() );
try {
FileUtils.copyInputStreamToFile(file.getInputStream(), new File("c:\\temp\\imooc\\", System.currentTimeMillis()+ file.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
}
return "NewFile";
}
}
2. 使用jquery.form.js的ajaxSubmit方法
html代码以及java代码保持不变,给id=button的按钮添加事件
$("#button").click(function(){
var hideForm = $('form');
var options = {
dataType : "json",
/*data: {'file': $("input[type=file]").val(), "username": '123', password: "123"},*/
beforeSubmit : function() {
alert("正在上传");
},
success : function(result) {
alert('成功上传!');
},
error : function(result) {
}
};
hideForm.ajaxSubmit(options);
});
3. 在后台使用一个User对象接收username和password。
<form action="fileUpload/fileUpload" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="submit"> </form>
有可能你会按照下面的步骤做: 封装表单数据作为一个json对象, 给上面的js代码添加data
data:{'file': $("input[type=file]").val(), 'user':{"username": '123', password: "123"}}
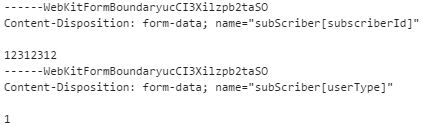
在此处其实是画蛇添足,这种情况下发送的请求的详细情况如图:

此时页面会报错415。
--------------------------------------------------------------
最合理的代码应该是:html代码与1相同, js代码与2相同, java代码
public String FileUpload1(@RequestParam("file")MultipartFile file, User user){
而且User、前面不能加@RequestBody.。
以上内容是小编给大家介绍的使用jQuery.form.js/springmvc框架实现文件上传功能,希望对大家有所帮助,如果大家想了解更多精彩内容,敬请关注脚本之家网站!
相关文章
- 这篇文章主要介绍了jQuery+ajax简单实现文件上传的方法,结合实例形式简单分析了jQuery基于ajax的post方法进行文件传输及asp.net后台处理技巧,需要的朋友可以参考下...2016-06-12
- 这篇文章主要为大家详细介绍了js实现上传文件添加和删除文件选择框 ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-25
使用jQuery.form.js/springmvc框架实现文件上传功能
这篇文章主要介绍了使用jQuery.form.jsspringmvc框架实现文件上传功能,非常具有参考借鉴价值,感兴趣的朋友一起学习吧...2016-05-14- 这篇文章主要介绍了SpringMVC和rabbitmq集成的使用案例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-20
- 这篇文章主要介绍了JQuery异步提交表单与文件上传功能,结合实例形式分析了jQuery表单提交及文件传输操作的相关实现技巧,需要的朋友可以参考下...2017-01-16
SpringMVC中的handlerMappings对象用法
这篇文章主要介绍了SpringMVC中的handlerMappings对象用法,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-26jquery插件uploadify实现带进度条的文件批量上传
这篇文章主要介绍了jquery插件uploadify实现带进度条的文件批量上传,感兴趣的小伙伴们可以参考一下...2015-12-14- 这篇文章主要为大家详细介绍了两种php文件上传的实现方法,感兴趣的朋友可以参考一下...2016-04-07
- 今天带大家学习SpringMVC的相关知识,文中对SpringMVC数据输出作了非常详细的代码示例,对正在学习的小伙伴们很有帮助,需要的朋友可以参考下...2021-06-06
SpringMVC如何获取表单数据(radio和checkbox)
这篇文章主要介绍了SpringMVC如何获取表单数据(radio和checkbox)的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-06- 这篇文章主要给大家介绍了关于SpringMVC处理数据输出的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-02
- 这篇文章主要介绍了使用springmvc临时不使用视图解析器的自动添加前后缀,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-29
- 这篇文章主要介绍了HTML5中用js、jQuery结合Ajax实现文件上传功能,HTML5中已经可以用Ajax上传文件了,而且代码简单,借助 FormData类即可发送文件数据,感兴趣的小伙伴们可以参考一下...2016-04-19
- 这篇文章主要介绍了SpringMVC @RequestBody的使用解析,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-11-05
- 大家应该都知道请求重定向和请求转发都是web开发中资源跳转的方式,这篇文章主要给大家介绍了关于Spring MVC重定向与转发的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下...2021-09-07
- 今天小编就为大家分享一篇解决SpringMVC接收不到ajaxPOST参数的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-08-20
- 这篇文章主要介绍了springMVC web.xml中的配置加载顺序,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-30
- shiro可以直接和spring整合,但是这样需要单独配置spring用于整合shiro,在配置springmvc,接下来通过实例代码给大家介绍shiro 整合 SpringMVC 的方法,感兴趣的朋友一起看看吧...2021-08-14
PHP文件上传、客户端和服务器端加限制、抓取错误信息、完整步骤解析
文件上传分为两个部分,HTML显示部分和PHP处理部分。这篇文章主要介绍了PHP文件上传、客户端和服务器端加限制、抓取错误信息、完整步骤解析,需要的朋友参考下吧...2017-01-15- 这篇文章主要介绍了浅谈springMVC中controller的几种返回类型,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-27
