在jquery repeater中添加设置日期,下拉,复选框等控件
更新时间:2021年9月22日 10:19 点击:2240
如果, 有不明白的问题, 请先阅读 30 分钟掌握无刷新 Repeater.
示例代码下载: http://zsharedcode.googlecode.com/files/JQueryElementDemo.rar
本文将详细的讲解 Repeater 控件的模板中如何处理控件, 目录如下:
* 准备
* html 元素
* 文本框
* 下拉框
* 多行文本框
* 复选框
* jQueryUI 插件
* jQueryUI 日期框
* jQueryUI 按钮
* jQueryUI 自动匹配
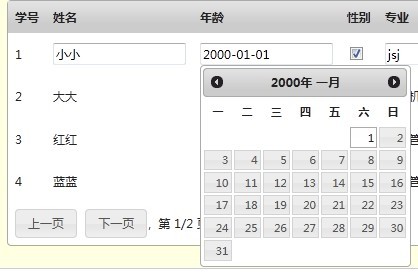
示例图片:
准备
请参照 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc 中的准备.
html 元素
可以在模板中使用 html 文本框或者下拉框, 并进行赋值和读取数据.
文本框
文本框可以用于编辑文本字段, 也可以配合 je-datepicker, je-autocomplete 创建日期框, 自动匹配.
<input je-id="<字段名>" type="text" value="<绑定字段>">
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="realname" type="text" value="#{realname}" />
</EditItemTemplate>
</je:Repeater>
通过在 input 中添加 value="#{<绑定字段>}" 来设置文本框的值, 而使用 je-id="<字段名>" 可以让 repeater 在更新或新建行时, 知道该文本框的值对应了该字段.
下拉框
下拉框可用于一些枚举值的编辑, 限制字段只能在指定的值中选择.
<select je-id="<字段名>">
<option value="<枚举值1>" je-selected="<布尔值1, 可以是绑定字段或者一个表达式>">
<显示值1>
</option>
<option value="<枚举值2>" je-selected="<布尔值2, 可以是绑定字段或者一个表达式>">
<显示值2>
</option>
</select>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<select je-id="sex">
<option value="true" je-selected="#{sex}">男</option>
<option value="false" je-selected="#{sex,!#}">女</option>
</select>
<select je-id="major">
<option value="jsj" je-selected="'#{major}' == 'jsj'">
计算机
</option>
<option value="gsgl" je-selected="'#{major}' == 'gsgl'">
工商管理
</option>
<option value="hy" je-selected="'#{major}' == 'hy'">
汉语
</option>
</select>
</EditItemTemplate>
</je:Repeater>
和文本框一样, 下拉框同样通过 je-id 绑定字段名, 在每一个 option 中通过 value 属性设置枚举值, 使用 je-selected 来设置一个返回布尔值的表达式, 如果表达式返回 true, 则该选项处于选中状态.
在上面的代码中, 由于 sex 字段是布尔类型的, 所以可以使用 #{sex} 这样的形式, #{sex,!#} 则是取 sex 字段的反. 也可以像这样 #{major,# == 'jsj'}, 表示 major 字段为 'jsj' 则选项处于选中状态. 还可以使用 '#{major}' == 'jsj' 来完成同样的效果, 但这里的 #{major} 需要用单引号括住.
多行文本框
多行文本框和上面所说的文本框不同的是, 多行文本框使用 textarea 元素.
<textarea je-id="<字段名>"><绑定字段></textarea>
多行文本框直接将字段绑定为 textarea 的内容.
复选框
复选框经常会用于编辑布尔类型的字段, 比如:
<input je-id="<字段名>" type="checkbox"
je-checked="<布尔值, 可以是绑定字段或者一个表达式>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="sex" type="checkbox" je-checked="#{sex}" />
</EditItemTemplate>
</je:Repeater>
上面的代码中, input 元素中设置 type 为 checkbox, 并通过 je-checked 绑定了布尔类型的 sex 字段. sex 为 true, 则复选框处于选中的状态.
jQueryUI 插件
在模板中使用 je-<jQueryUI 插件名>="<属性名n>=<属性值n>;" 的语法来创建 jQueryUI 插件, 其中的属性名和属性值可以参考 http://jqueryui.com.
jQueryUI 日期框
日期框用于绑定编辑日期类型的字段:
<input je-id="<字段名>" je-datepicker="<属性名n>=<属性值n>;"
type="text" value="<日期值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="birthday" je-datepicker="dateFormat='yy-mm-dd'"
type="text"
value="#{birthday,jQuery.panzer.formatDate(#,'yyyy-MM-dd')}" />
</EditItemTemplate>
</je:Repeater>
代码中 dateFormat 属性设置了日期框的日期格式, 可以设置更多的属性, 多个属性使用 ; 号分隔即可. 日期框的值绑定为字段 birthday, 不过日期使用了 jQuery.panzer.formatDate 函数来格式化日期的输出, 而这里的格式化形式类似于 .NET.
jQueryUI 按钮
按钮通常用于执行一些命令:
<span je-button="<属性名n>=<属性值n>;" je-onclick="<行为名>"></span>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<span je-button="label='保存';" je-onclick="update"></span>
</je:Repeater>
可以使用 span 元素来作为按钮, 也可以使用 input 元素. 在属性中 label 作为按钮的文本, 也可以将文本直接作为 span 元素的内容. 而常用的行为有 beginedit, endedit, update, insert, remove, next, prev, goto.
分别对应了 开始编辑, 取消编辑, 更新, 新建, 删除, 下一页, 上一页, 跳转行为.
jQueryUI 自动匹配
jQueryUI 的 autocomplete 插件可以在用户输入文字时, 自动匹配到相应的条目:
<input je-id="<字段名>" je-autocomplete="<属性名n>=<属性值n>;"
value="<当前值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<input je-id="major" je-autocomplete="source=['jsj','gsgl','hy']"
value="#{major}" />
</je:Repeater>
autocomplete 的 source 属性为用于匹配的条目的数组.
示例代码下载: http://zsharedcode.googlecode.com/files/JQueryElementDemo.rar
本文将详细的讲解 Repeater 控件的模板中如何处理控件, 目录如下:
* 准备
* html 元素
* 文本框
* 下拉框
* 多行文本框
* 复选框
* jQueryUI 插件
* jQueryUI 日期框
* jQueryUI 按钮
* jQueryUI 自动匹配
示例图片:


准备
请参照 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc 中的准备.
html 元素
可以在模板中使用 html 文本框或者下拉框, 并进行赋值和读取数据.
文本框
文本框可以用于编辑文本字段, 也可以配合 je-datepicker, je-autocomplete 创建日期框, 自动匹配.
复制代码 代码如下:
<input je-id="<字段名>" type="text" value="<绑定字段>">
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="realname" type="text" value="#{realname}" />
</EditItemTemplate>
</je:Repeater>
通过在 input 中添加 value="#{<绑定字段>}" 来设置文本框的值, 而使用 je-id="<字段名>" 可以让 repeater 在更新或新建行时, 知道该文本框的值对应了该字段.
下拉框
下拉框可用于一些枚举值的编辑, 限制字段只能在指定的值中选择.
复制代码 代码如下:
<select je-id="<字段名>">
<option value="<枚举值1>" je-selected="<布尔值1, 可以是绑定字段或者一个表达式>">
<显示值1>
</option>
<option value="<枚举值2>" je-selected="<布尔值2, 可以是绑定字段或者一个表达式>">
<显示值2>
</option>
</select>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<select je-id="sex">
<option value="true" je-selected="#{sex}">男</option>
<option value="false" je-selected="#{sex,!#}">女</option>
</select>
<select je-id="major">
<option value="jsj" je-selected="'#{major}' == 'jsj'">
计算机
</option>
<option value="gsgl" je-selected="'#{major}' == 'gsgl'">
工商管理
</option>
<option value="hy" je-selected="'#{major}' == 'hy'">
汉语
</option>
</select>
</EditItemTemplate>
</je:Repeater>
和文本框一样, 下拉框同样通过 je-id 绑定字段名, 在每一个 option 中通过 value 属性设置枚举值, 使用 je-selected 来设置一个返回布尔值的表达式, 如果表达式返回 true, 则该选项处于选中状态.
在上面的代码中, 由于 sex 字段是布尔类型的, 所以可以使用 #{sex} 这样的形式, #{sex,!#} 则是取 sex 字段的反. 也可以像这样 #{major,# == 'jsj'}, 表示 major 字段为 'jsj' 则选项处于选中状态. 还可以使用 '#{major}' == 'jsj' 来完成同样的效果, 但这里的 #{major} 需要用单引号括住.
多行文本框
多行文本框和上面所说的文本框不同的是, 多行文本框使用 textarea 元素.
<textarea je-id="<字段名>"><绑定字段></textarea>
多行文本框直接将字段绑定为 textarea 的内容.
复选框
复选框经常会用于编辑布尔类型的字段, 比如:
复制代码 代码如下:
<input je-id="<字段名>" type="checkbox"
je-checked="<布尔值, 可以是绑定字段或者一个表达式>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="sex" type="checkbox" je-checked="#{sex}" />
</EditItemTemplate>
</je:Repeater>
上面的代码中, input 元素中设置 type 为 checkbox, 并通过 je-checked 绑定了布尔类型的 sex 字段. sex 为 true, 则复选框处于选中的状态.
jQueryUI 插件
在模板中使用 je-<jQueryUI 插件名>="<属性名n>=<属性值n>;" 的语法来创建 jQueryUI 插件, 其中的属性名和属性值可以参考 http://jqueryui.com.
jQueryUI 日期框
日期框用于绑定编辑日期类型的字段:
复制代码 代码如下:
<input je-id="<字段名>" je-datepicker="<属性名n>=<属性值n>;"
type="text" value="<日期值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="birthday" je-datepicker="dateFormat='yy-mm-dd'"
type="text"
value="#{birthday,jQuery.panzer.formatDate(#,'yyyy-MM-dd')}" />
</EditItemTemplate>
</je:Repeater>
代码中 dateFormat 属性设置了日期框的日期格式, 可以设置更多的属性, 多个属性使用 ; 号分隔即可. 日期框的值绑定为字段 birthday, 不过日期使用了 jQuery.panzer.formatDate 函数来格式化日期的输出, 而这里的格式化形式类似于 .NET.
jQueryUI 按钮
按钮通常用于执行一些命令:
复制代码 代码如下:
<span je-button="<属性名n>=<属性值n>;" je-onclick="<行为名>"></span>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<span je-button="label='保存';" je-onclick="update"></span>
</je:Repeater>
可以使用 span 元素来作为按钮, 也可以使用 input 元素. 在属性中 label 作为按钮的文本, 也可以将文本直接作为 span 元素的内容. 而常用的行为有 beginedit, endedit, update, insert, remove, next, prev, goto.
分别对应了 开始编辑, 取消编辑, 更新, 新建, 删除, 下一页, 上一页, 跳转行为.
jQueryUI 自动匹配
jQueryUI 的 autocomplete 插件可以在用户输入文字时, 自动匹配到相应的条目:
复制代码 代码如下:
<input je-id="<字段名>" je-autocomplete="<属性名n>=<属性值n>;"
value="<当前值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<input je-id="major" je-autocomplete="source=['jsj','gsgl','hy']"
value="#{major}" />
</je:Repeater>
autocomplete 的 source 属性为用于匹配的条目的数组.
JQueryElement 是开源共享的代码, 可以在 http://code.google.com/p/zsharedcode/wiki/Download 页面下载 dll 或者是源代码.
实际过程演示: http://www.tudou.com/programs/view/jiuV1nkeWNo/, 建议全屏观看.
欢迎访问 panzer 开源项目, http://zsharedcode.googlecode.com/ , 其中包含了 IEBrowser 控制 WebBrowser 执行各种 js 和 jQuery 脚本以及录制功能 和 jQueryUI 的 Asp.net 控件 JQueryElement.
相关文章
- jquery 实现全选,反选,全不选等功能,下面直接以例子进行说明。设页面有如下一组复选框和几个相关按钮(全选,反选,全不选等): <input type="checkbox" name="fruit" value="apple" />苹果 <input type="checkbox" name="fruit"...2015-10-21
- 这篇文章主要为大家详细介绍了JavaScript实现复选框全选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-04-11
- 这篇文章主要介绍了uniapp 仿微信的右边下拉选择弹出框的实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-12
- 这篇文章主要介绍了解决vue动态下拉菜单 有数据未反应的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-06
- 我们知道,DropDownList下拉框是一个服务器控件,有时候,有些朋友为了方便绑定DropDownList下拉框的选项,但又想在DropDownList实现客户端的下拉事件,那该怎么实现呢?...2021-09-22
- 这篇文章主要介绍了C#实现将选中复选框的信息返回给用户的方法,涉及C#针对复选框操作的相关技巧,需要的朋友可以参考下...2020-06-25
- Bootstrap相信应该不用多介绍,来自 Twitter,是目前最受欢迎的前端框架。这篇文章主要给大家介绍了如何利用Bootstrap实现表格中的checkbox复选框全选效果,文中给出详细的介绍及完整的实例代码,相信对大家的理解和学习具有一定的参考借鉴价值,下面来一起看看吧。...2017-01-09
- 下面的两个文件copy到同一个文件下,通过web路径访问index.html看看吧,这个是通过iframe来实现的连动更新,list.php目前的内容比较简单,你看通过list.php来进行数据库查询,...2016-11-25
- 这篇文章主要为大家详细介绍了Vue实现下拉加载更多,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-09
- jquery 判断复选框是否选中以及如何选中的问题做一下总结。 进入正题,还是当页面有如下一组复选框的时候: <input type="checkbox" name="fruit" value="apple" />苹果 <input type="checkbox" name="fruit" value="ora...2015-10-21
- 本文主要介绍了原生js实现网页顶部自动下拉收缩广告效果的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要为大家详细介绍了Bootstrap实现下拉菜单效果的相关资料...2016-05-05
基于BootStrap Metronic开发框架经验小结【三】下拉列表Select2插件的使用
本文主要给大家介绍在编辑页面中常用到的控件Select2,这个控件可以更加丰富传统的Select下拉列表控件,提供更多的功能和更好的用户体验,...2016-05-14在jquery repeater中添加设置日期,下拉,复选框等控件
JQueryElement 更新到了 3.5.1, 今天给大家主要讲下如何在 Repeater 的模板中添加设置一些控件....2021-09-22- checkbox在html中是以数组形式存储的,如果我们要获取用户选择了我个checkbox值我们可以利用遍历或直接把数组利用implode转换在字符进行存储。 php要求同名表单元...2016-11-25
- 这篇文章主要给大家介绍了关于js中复选框的取值及赋值的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-18
Android中RecyclerView上拉下拉,分割线,多条目的实例代码
这篇文章介绍了Android中RecyclerView上拉下拉,分割线,多条目的实例代码,非常具有参考价值,有需要的朋友可以参考一下 代码如下复制代码 //activity的xml<Rel...2017-01-22- 本文主要介绍了微信小程序中实现列表的上拉加载和下拉刷新的方法。具有很好的参考价值。下面跟着小编一起来看下吧...2017-04-03
php获取复选框 文本框、密码域、隐藏域、按钮、文本域值实例
复选框能够进行项目的多项选择,浏览者在填写一些表单时,有时需要选择多个项目(如:兴趣爱好等) 复选框一般是多个同时存在,为了便于传值,name的名字可以定义为数组形...2016-11-25- 本文给大家介绍使用js实现下拉菜单可选择互相移动并实现菜单排序,代码简单易懂,具有参考价值,需要的朋友参考下吧...2016-02-26
