VS2010新建站点发布并访问步骤详解
今天小编就带大家学习如何实现VS2010从新建站点到访问亲们的网站,我们的学习流程:
新建网站--IIS配置--发布网站-访问网站
大家是不是等着急了,下面就进入今天的主题!
我们在开发asp.net时,首先学会的就是在平台上新建一个站点,所谓“唱大戏搭架子”,也是这么个道理,我们站点发布第一步就是新建网站。
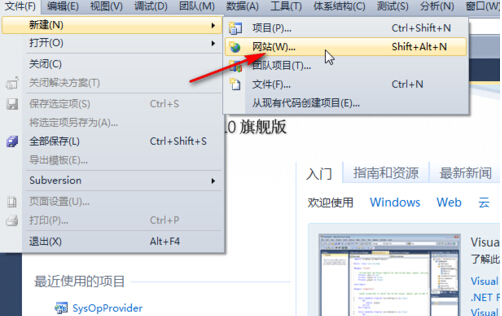
我们首先打开VS2010,如下:

我们按照上图所示,点击“网站”,选择开发语言“C#”,来新建一个空网站。如下:

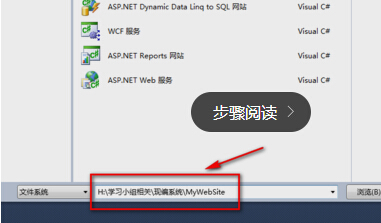
我们再来选择站点的位置,并点击确定按钮,如下:

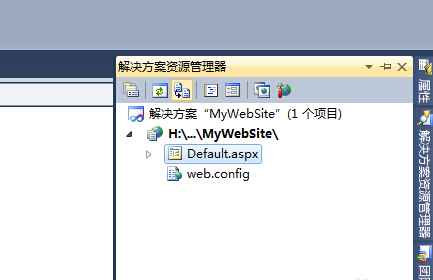
空网站里就只有一个webconfig文件。我们再来新建一个网页,如下:

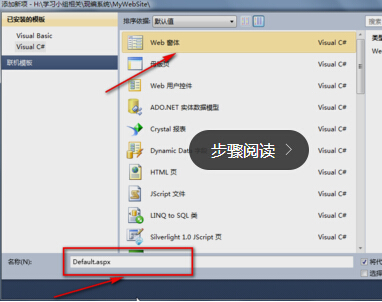
我们点击“添加新项”,如下:

我们选择“web窗体”,再点击“添加”,如下:


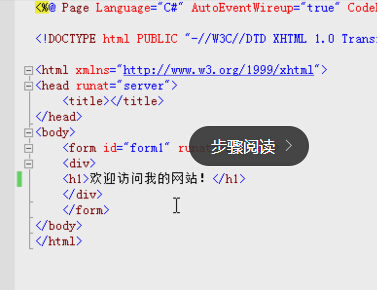
我们随便地在页面中添加点东西,例如:

第二大步,我们来看看怎么在IIS中新建一个站点并配置。
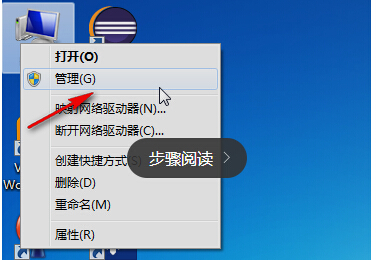
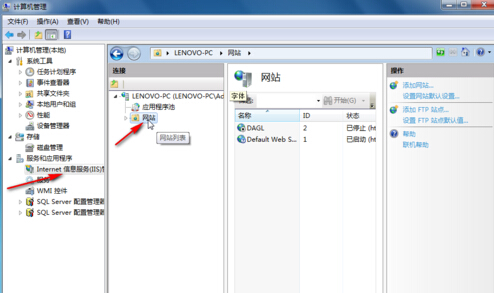
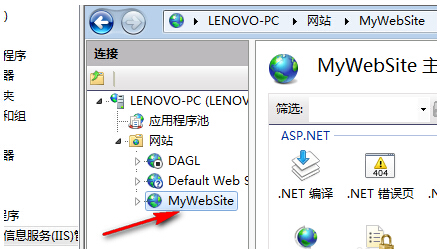
我们打开"IIS",如下:


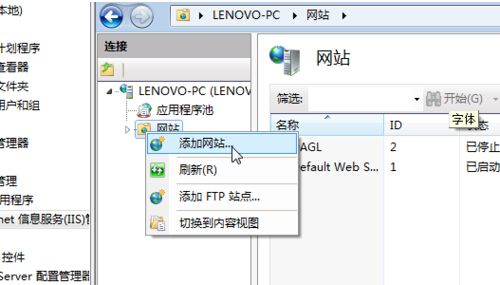
我们右击“网站”来新建一个网站,点击“添加网站”,如下:

然后我们进行相关配置,如上:
注意1:我们目前选择的物理路径是一个空的文件夹,这个文件,我们在网站发布的时候就是将网站的发布文件发布到这个文件夹。
注意2:主机名我们暂时不填,那个是我们在申请域名之后再填的!
我们点击“”确定,如下:


这样在IIS中添加网站就完成了!下一步我们来看看怎么在VS2010中发布网站!
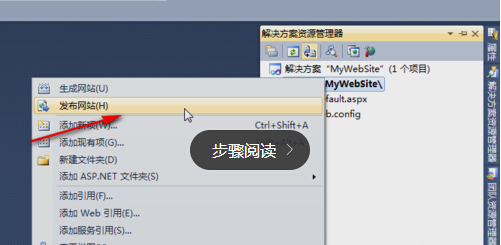
打开第一大步新建的网站,如下

我们右击该网站,点击“发布网站”,如下:

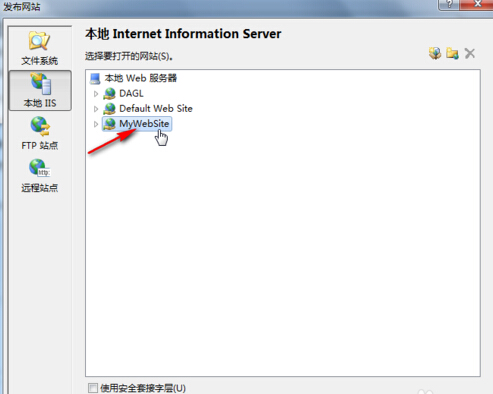
我们来选择发布的路径,这个路径也就是我们在IIS中添加站点的那个路径,具体如下:

我们点击上图中标出的位置,点击“打开”,如下:

我们再点击确定就可以发不了。这样发布就成功了!

最后一步,我们就来看看怎么访问网站和需要注意的地方!
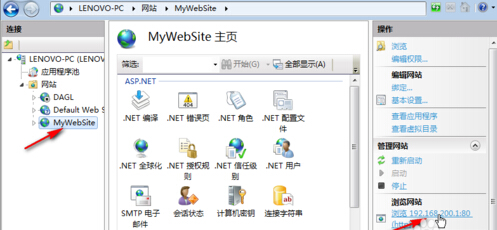
我们打开IIS,如下:

我们点击右边标出的位置,如下:

我们可以看到成功地访问了!是不是很棒!
以上就是小编为大家总结的VS2010发布网站的全部过程,希望对大家创建网站、发布和访问网站都有所帮助。
相关文章
VS2010写的程序在自己电脑可以运行、其他电脑上不能运行的解决方案
自己用Visual Studio 2010 旗舰版写了一个软件,在自己电脑上运行完全没有问题,但是拷贝到其他人电脑上之后不管双击还是以管理身份运行,均没有反应,进程管理器中相关进程也只是一闪而过...2020-06-25- 这篇文章主要为大家介绍VS2010如何制作第一个简单网站,和大家一起学习 动态网站开发技术,感兴趣的小伙伴们可以参考一下...2021-09-22
在vs2010中,输出当前文件路径与源文件当前行号的解决方法
本篇文章是对在vs2010中,输出当前文件路径与源文件当前行号的解决方法进行了详细的分析介绍,需要的朋友参考下...2020-04-25- 最近做读卡器的B/S应用程序开发,由于读卡器厂商提供的手册都是C/S版本的,而且只有一个原始的Dll包,并没有web版的,那么就只好自己动手,丰衣足食了...2020-06-25
- 这篇文章主要为大家详细介绍了如何在vs2010中显示代码的行数,仅要三步实现代码行数显示,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 最近经常出现只要一使用vs2010进行调试,就提示关闭并要重启,好烦,度娘了半天,总结下来解决方法,亲测可用哦。...2021-09-22
VS2010、VS2008等项目的默认浏览器修改方法(图文)
默认情况下,VS会使用操作系统的默认浏览器,但我在调试 ASP.NET 程序时更偏向于使用IE浏览器,下面与大家分享下VS2010、VS2008等项目的默认浏览器的修改方法...2021-09-22- 这篇文章主要介绍了vs2010制作简单的asp.net网站,只要十步哦,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章主要介绍了VS2010新建站点发布并访问详细步骤,主要以具体每个步骤截图的形式从站点新建,配置IIS再到发布和访问网站进行讲解,需要的朋友可以参考下...2021-09-22
- 如何解决“呈现控件时出错”的问题,这篇文章主要介绍了VS2010中出现"呈现控件时出错"问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章主要介绍了VS2010下生成dll的方法,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了VS2010 boost标准库开发环境的安装教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-04-25
- 这篇文章简单介绍下VS2010 水晶报表的使用方法,需要的朋友可以参考下...2021-09-22
- 本篇文章介绍了,在vs2010中产生的ipch文件和.sdf文件的解决方法。需要的朋友参考下...2020-04-25
使用VS2010 C#开发ActiveX控件(下),完整代码打包下载
我们介绍了开发、打包、发布、使用ActiveX控件的全过程。在演示程序中,我们没有调用串口通信和读卡器Dll程序,由于我们读卡器的原始Dll是使用其它语言进行开发的,对C#来说,是非托管代码,因此我们还需要在代码级别进行非托管代码的安全性设置...2020-06-25VS2010/VS2013项目创建 ADO.NET连接mysql/sql server详细步骤
这篇文章主要介绍了VS2010/VS2013项目创建,及ADO.NET连接mysql/sql server详细步骤,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22- 使用VS2010的时候,发现了不少问题,而本文则是介绍使用中需要的问题,已经解决方案。...2020-04-25
- 这篇文章主要为大家详细介绍了vs2010问题error MSB8008: 指定的平台工具集(v110)未安装或无效的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章介绍了vs2010根据字符串内容添加断点的方法,有需要的朋友可以参考一下...2021-09-22
- VS2010开发ActiveX有两种方法,分别是MFC和ATL。MFC开过起来比较简单,但是最终生成的文件比较大,ATL是专门用来开发ActiveX的,但是相对比较难,必须知道很多原理机制和API。咱先从MFC开发ActiveX开始吧。...2020-04-25
