如何给ASP.NET Core Web发布包做减法详解
1.引言
紧接上篇:ASP.NET Core Web App应用第三方Bootstrap模板。这一节我们来讲讲如何优化ASP.NET Core Web发布包繁重的问题。
在ASP.NET Core Web App中我们可以通过Bower或NPM来安装一些JS、CSS插件,来方便我们组织前端组件。但是这也给我带来了一个问题,那就是发布时需要把安装的Bower包或NPM包都要打包上传到服务器。
如果现在发布ASP.NET Core Web App,wwwroot下已包含到项目中的文件都会被发布。虽然我们可以使用捆绑和微小的技术对js、css进行压缩来减少网页大小来提升加载速度。但是,我们发布包的大小却不能减少。
如果我们项目中引用了较少的前端包文件,也无可厚非。但当我们引用了较多的包文件时。那我们的发布包将会占用很大一部分空间。尤其是当我们进行CI/CD时,将会耗费大量的时间来进行包还原和包文件上传。
2. 思路
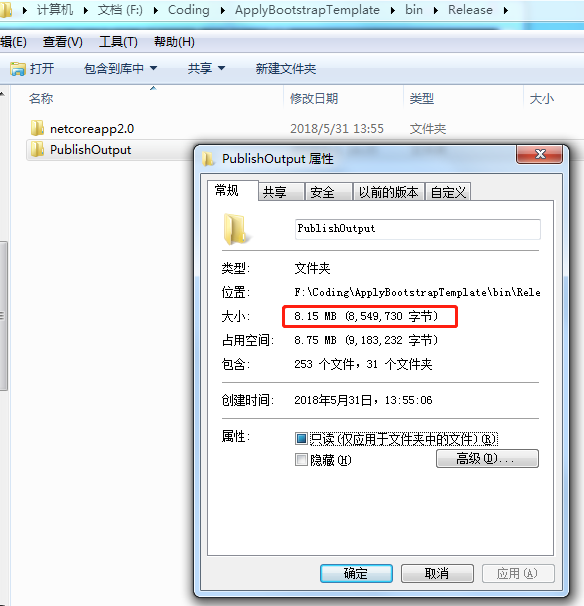
我们就以集成AdminLte的ASP.NET Core Mvc项目为例,看看发布的包大小究竟有多大。

从上图我们看到发布后wwwroot/plugins文件夹就占了很大一部分空间。而wwwroot/plugins中就是安装的Bower包。
那这些Bower包中的文件我们都有用到吗?显然没有。我们就顶多引用了个js和css文件而已。到这里,减负的思路我们就清晰了。剔除ASP.NET Core Web中未引用的Bower包文件,把没有引用到的文件删除不就得了?!
但是你随便打开一个Bower包文件夹,你就不想这么做了,一个一个删要删到什么时候。而且如果直接去删除Bower包中无用的文件,可能会影响bower包的管理,比如bower包的升级降级。
不卖关子了,思路如下:
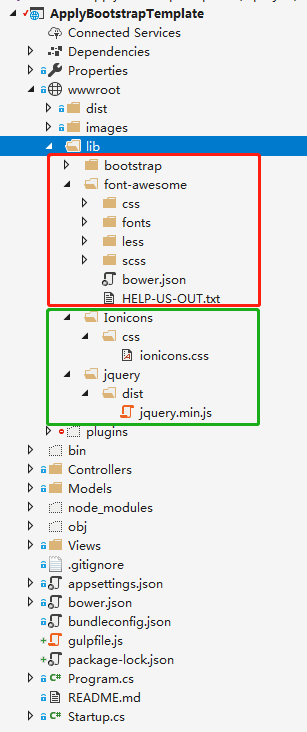
- 新建一个文件夹,将引用的文件复制到另外的目录。(保持原bower包中的目录层级)
- 修改项目中的引用到新的文件夹拷贝路径下。
- 将原来的wwwroot\plugins 排除到项目外(Exclude From Project)
你可能会说,这么复杂啊,还不如我一个一个删除啊。别怕,我们让这一切自动化。而这个自动化工具就是Gulp.js。
3. 行动
以我们之前的Demo为例。
全局安装 gulp:
$ npm install --global gulp
作为项目的开发依赖(devDependencies)安装:
$ npm install --save-dev gulp $ npm install --save-dev path $ npm install --save-dev del
安装成功后会在项目根目录创建package-lock.json文件和node_components文件夹。
在项目根目录下创建一个名为 gulpfile.js 的文件。将以下代码粘贴复制进去。
const gulp = require('gulp');//1. 引用gulp
var path = require('path');//2. 引用path
var del = require('del');//3.引用del
//定义路径
const paths = {
src: 'wwwroot/plugins/',
dest: 'wwwroot/lib/'
};
//定义需要完整复制的Bower文件夹
const copyFolders = [
"bootstrap",
"font-awesome"
];
//定义项目中需要引用的bower包中的js、css文件
const copyFiles = [
"Ionicons/css/ionicons.css",
"jquery/dist/jquery.min.js",
"bootstrap/dist/js/bootstrap.min.js"
];
//在复制之前先清空生成目录
gulp.task('clean:all', function (cb) {
del([paths.dest], cb);
});
//复制文件
gulp.task('copy:file', () => {
//循环遍历文件列表
var tasks = copyFiles.map(function (file) {
//拼接文件完整路径
var scrFullPath = path.join(`${paths.src}`, file);
//拼接完整目标路径
var index = file.lastIndexOf('/');
var destPath = file.substring(0, index);
var destFullPath=path.join(`${paths.dest}`, destPath);
return gulp.src(scrFullPath)
.pipe(gulp.dest(destFullPath));
});
});
//复制文件夹
gulp.task('copy:folder', () => {
var tasks = copyFolders.map(function (folder) {
//拼接完整目标路径
var destFullPath = path.join(`${paths.dest}`, folder);
return gulp.src(path.join(`${paths.src}`, folder + '/**/*'))
.pipe(gulp.dest(destFullPath));
});
});
//将三个任务组装在一起
gulp.task('default', ['clean:all', 'copy:file', 'copy:folder']);
代码注释的很详细,就不过多赘述了。有一点需要解释下,为什么需要完整拷贝bootstrap和font-awesome呢?因为引用的font-awesome.min.css会引用包文件的一些字体文件等,为了省事,就把包全部拷贝了一遍。而一般绝大多数包都是简单拷贝css和js文件就ok了的。而至于什么时候拷贝文件,什么时候文件夹。很简单,默认先拷贝文件,运行项目,然后浏览器F12,如果发现有无法加载的error,那就是了。
运行gulp
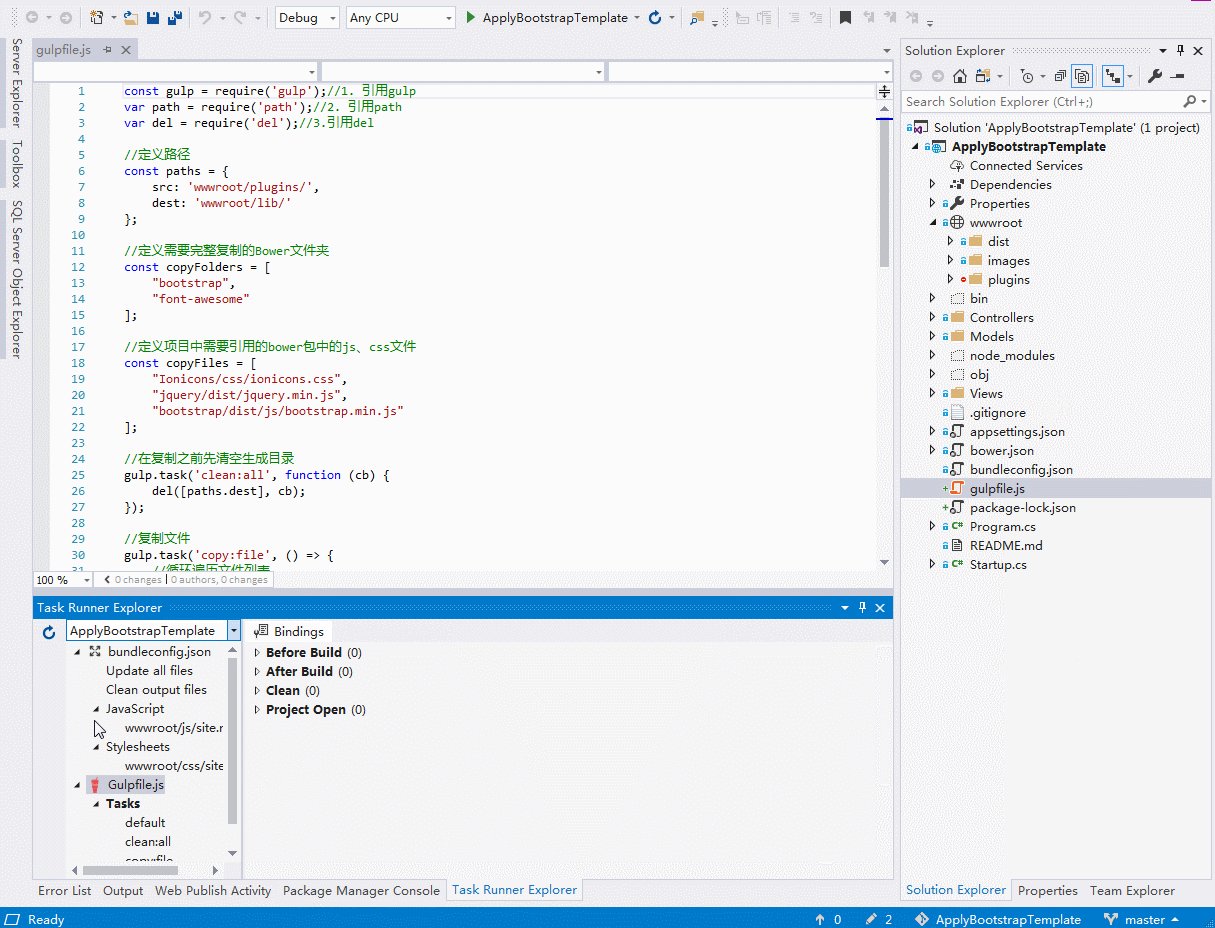
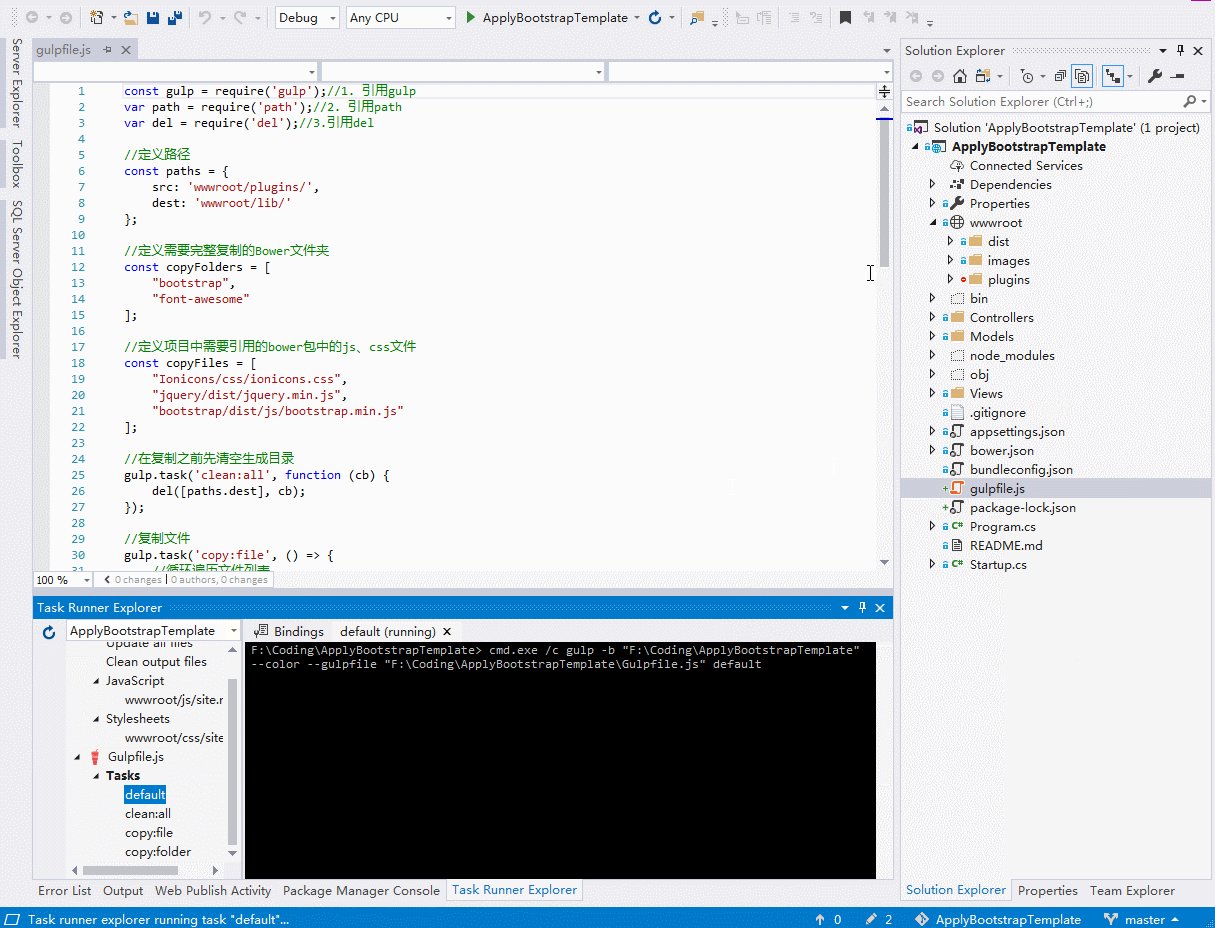
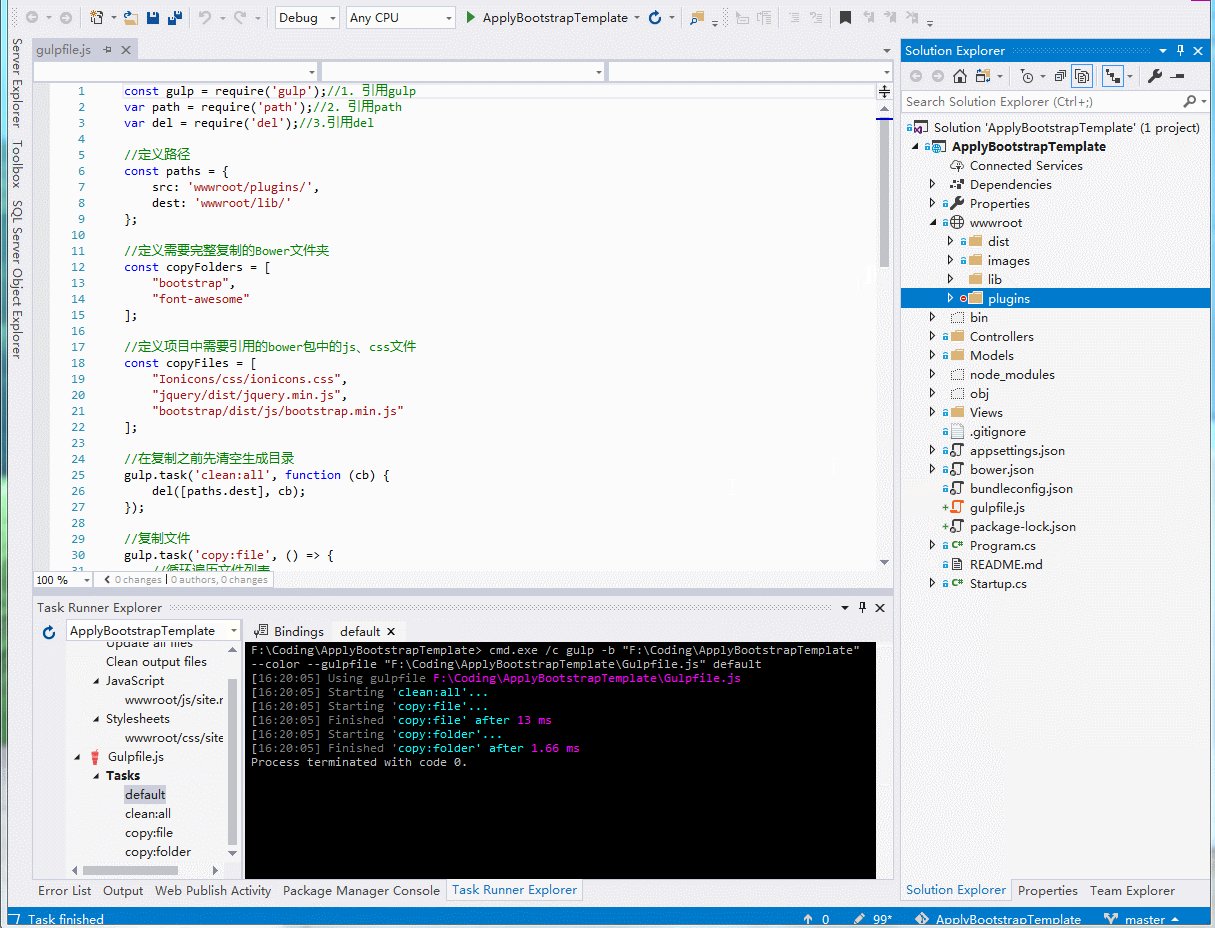
右键gulpfile.js-->Task Runner Exploerer-->双击Gulpfile.js-Tasks-default,即可运行。操作动图如下:

运行后,需要复制的Bower包文件和文件夹就会复制到wwwroot\lib文件夹下。如图:

将bower包安装文件夹排除到项目外。
更新项目中现有文件的引用到lib目录下。
That's all, thank you.
4. 效果
重新发布,我们可以发现发布的包大小已有40M减小到8M。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对猪先飞的支持。
相关文章
Springboot如何实现Web系统License授权认证
这篇文章主要介绍了Springboot如何实现Web系统License授权认证,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-05-28- 这篇文章主要介绍了.NET Core下使用Kafka的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
C#使用Http Post方式传递Json数据字符串调用Web Service
这篇文章主要为大家详细介绍了C#使用Http Post方式传递Json数据字符串调用Web Service,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25InterlliJ IDEA2020新建java web项目找不到Static Web的解决
这篇文章主要介绍了InterlliJ IDEA2020新建java web项目找不到Static Web的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-02- 这篇文章主要介绍了详解.NET Core 3.0 里新的JSON API,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22详解在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)
这篇文章主要介绍了在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
- 这篇文章主要介绍了jQuery mobile 移动web(6)的相关资料,需要的朋友可以参考下...2015-12-21
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22- Underscore 是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。这篇文章主要介绍了underscore源码分析相关知识,感兴趣的朋友一起学习吧...2016-01-02
- 这篇文章主要为大家详细介绍了jQuery UI结合Ajax创建可定制的Web界面,如何利用Ajax和jQuery UI创建具有各种定制功能的高度可定制的UI,感兴趣的小伙伴们可以参考一下...2016-06-24
详解.NET Core 使用HttpClient SSL请求出错的解决办法
这篇文章主要介绍了.NET Core 使用HttpClient SSL请求出错的解决办法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-09-22Microsoft Expression Web 简体中文正式版 官方下载地址
Microsoft Expression Web 简体中文正式版相对于早期的 Microsoft Expression Web Designer CTP1(英文)除了它是正式的中文版外,有进步的地方1.对标签的id名称加上了css的代...2020-06-25- 这篇文章主要介绍了Tomcat首次部署web项目流程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-12-11
- 这篇文章主要介绍了web项目开发之JS函数防抖与节流实现的示例代码及原理解析,有需要的朋友可以借鉴参考下,希望能够有所帮助...2021-09-24
- ASP.NET Web API具有与ASP.NET MVC类似的编程方式,ASP.NET Web API不仅仅具有一个完全独立的消息处理管道,而且这个管道比为ASP.NET MVC设计的管道更为复杂,功能也更为强大。下面创建一个简单的Web API项目,需要的朋友可以参考下...2021-09-22
- web开发中,经常会使用验证码功能,例如登录、注册,或其他关键功能之前经常会使用。下面通过实例代码给大家介绍Web制作验证码功能实例代码,感兴趣的朋友一起看看吧...2017-06-24
gateway与spring-boot-starter-web冲突问题的解决
这篇文章主要介绍了gateway与spring-boot-starter-web冲突问题的解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-17- 首先用c#创建一个web service,主要是利用其WSDL的功能,当然也可以利用php创建一个,道理都是一样的...2020-06-25
