.NET Core 2.0如何生成图片验证码完整实例
更新时间:2021年9月22日 10:02 点击:1480
前言
图片验证码在我们日常开发中是必不可少会遇见的一个功能,最近工作中就遇到了这个需求,所以下面将实现的方法分享给大家,话不多说了,来一起看看详细的介绍吧。
.NET Core 2.0生成图片验证码
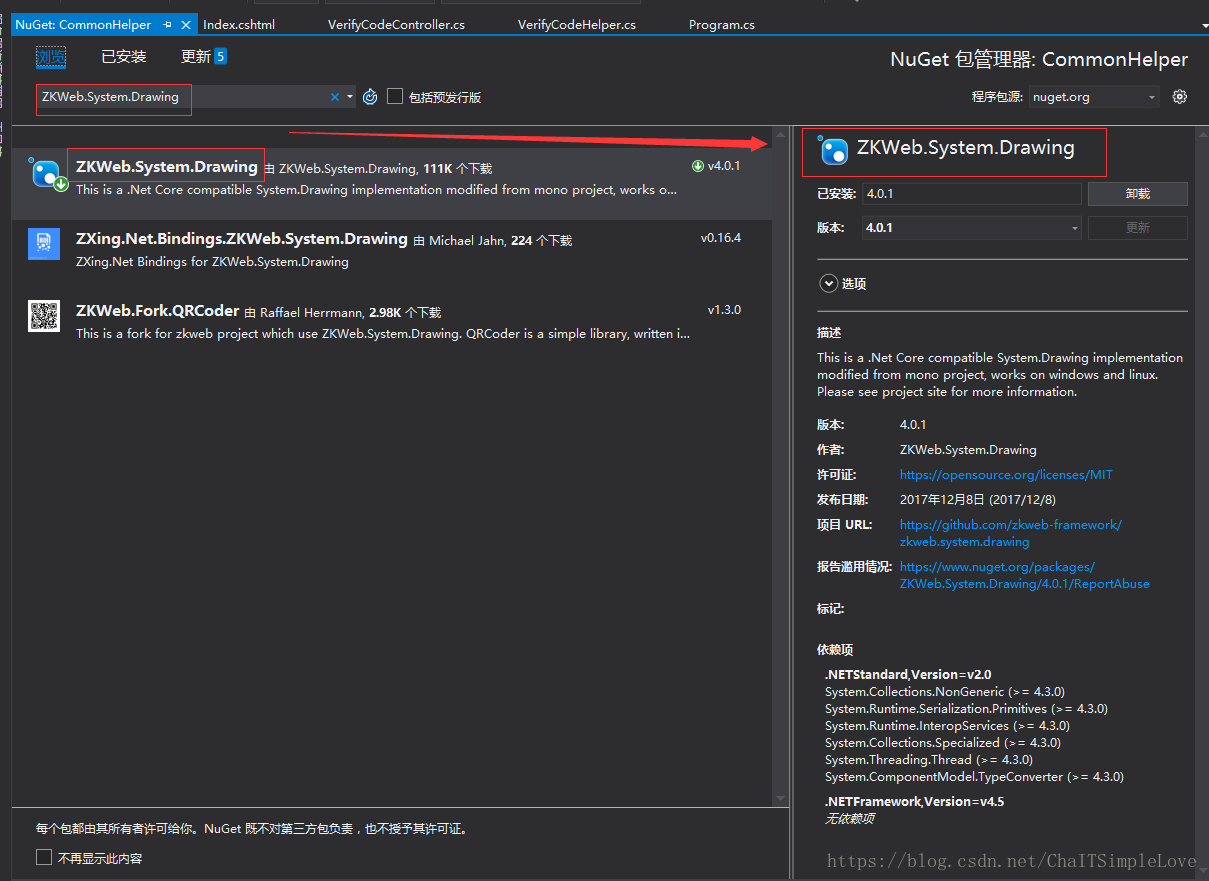
NuGet包引入:ZKWeb.System.Drawing,如下所示:

代码实例如下:VerifyCodeHelper
using System;
using System.DrawingCore;
using System.DrawingCore.Drawing2D;
using System.DrawingCore.Imaging;
using System.IO;
namespace Common.Helper
{
public sealed class VerifyCodeHelper
{
#region 单例模式
//创建私有化静态obj锁
private static readonly object _ObjLock = new object();
//创建私有静态字段,接收类的实例化对象
private static VerifyCodeHelper _VerifyCodeHelper = null;
//构造函数私有化
private VerifyCodeHelper() { }
//创建单利对象资源并返回
public static VerifyCodeHelper GetSingleObj()
{
if (_VerifyCodeHelper == null)
{
lock (_ObjLock)
{
if (_VerifyCodeHelper == null)
_VerifyCodeHelper = new VerifyCodeHelper();
}
}
return _VerifyCodeHelper;
}
#endregion
#region 生产验证码
public enum VerifyCodeType { NumberVerifyCode, AbcVerifyCode, MixVerifyCode };
/// <summary>
/// 1.数字验证码
/// </summary>
/// <param name="length"></param>
/// <returns></returns>
private string CreateNumberVerifyCode(int length)
{
int[] randMembers = new int[length];
int[] validateNums = new int[length];
string validateNumberStr = "";
//生成起始序列值
int seekSeek = unchecked((int)DateTime.Now.Ticks);
Random seekRand = new Random(seekSeek);
int beginSeek = seekRand.Next(0, Int32.MaxValue - length * 10000);
int[] seeks = new int[length];
for (int i = 0; i < length; i++)
{
beginSeek += 10000;
seeks[i] = beginSeek;
}
//生成随机数字
for (int i = 0; i < length; i++)
{
Random rand = new Random(seeks[i]);
int pownum = 1 * (int)Math.Pow(10, length);
randMembers[i] = rand.Next(pownum, Int32.MaxValue);
}
//抽取随机数字
for (int i = 0; i < length; i++)
{
string numStr = randMembers[i].ToString();
int numLength = numStr.Length;
Random rand = new Random();
int numPosition = rand.Next(0, numLength - 1);
validateNums[i] = Int32.Parse(numStr.Substring(numPosition, 1));
}
//生成验证码
for (int i = 0; i < length; i++)
{
validateNumberStr += validateNums[i].ToString();
}
return validateNumberStr;
}
/// <summary>
/// 2.字母验证码
/// </summary>
/// <param name="length">字符长度</param>
/// <returns>验证码字符</returns>
private string CreateAbcVerifyCode(int length)
{
char[] verification = new char[length];
char[] dictionary = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
};
Random random = new Random();
for (int i = 0; i < length; i++)
{
verification[i] = dictionary[random.Next(dictionary.Length - 1)];
}
return new string(verification);
}
/// <summary>
/// 3.混合验证码
/// </summary>
/// <param name="length">字符长度</param>
/// <returns>验证码字符</returns>
private string CreateMixVerifyCode(int length)
{
char[] verification = new char[length];
char[] dictionary = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
};
Random random = new Random();
for (int i = 0; i < length; i++)
{
verification[i] = dictionary[random.Next(dictionary.Length - 1)];
}
return new string(verification);
}
/// <summary>
/// 产生验证码(随机产生4-6位)
/// </summary>
/// <param name="type">验证码类型:数字,字符,符合</param>
/// <returns></returns>
public string CreateVerifyCode(VerifyCodeType type)
{
string verifyCode = string.Empty;
Random random = new Random();
int length = random.Next(4, 6);
switch (type)
{
case VerifyCodeType.NumberVerifyCode:
verifyCode = GetSingleObj().CreateNumberVerifyCode(length);
break;
case VerifyCodeType.AbcVerifyCode:
verifyCode = GetSingleObj().CreateAbcVerifyCode(length);
break;
case VerifyCodeType.MixVerifyCode:
verifyCode = GetSingleObj().CreateMixVerifyCode(length);
break;
}
return verifyCode;
}
#endregion
#region 验证码图片
/// <summary>
/// 验证码图片 => Bitmap
/// </summary>
/// <param name="verifyCode">验证码</param>
/// <param name="width">宽</param>
/// <param name="height">高</param>
/// <returns>Bitmap</returns>
public Bitmap CreateBitmapByImgVerifyCode(string verifyCode, int width, int height)
{
Font font = new Font("Arial", 14, (FontStyle.Bold | FontStyle.Italic));
Brush brush;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bitmap);
SizeF totalSizeF = g.MeasureString(verifyCode, font);
SizeF curCharSizeF;
PointF startPointF = new PointF(0, (height - totalSizeF.Height) / 2);
Random random = new Random(); //随机数产生器
g.Clear(Color.White); //清空图片背景色
for (int i = 0; i < verifyCode.Length; i++)
{
brush = new LinearGradientBrush(new Point(0, 0), new Point(1, 1), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)));
g.DrawString(verifyCode[i].ToString(), font, brush, startPointF);
curCharSizeF = g.MeasureString(verifyCode[i].ToString(), font);
startPointF.X += curCharSizeF.Width;
}
//画图片的干扰线
for (int i = 0; i < 10; i++)
{
int x1 = random.Next(bitmap.Width);
int x2 = random.Next(bitmap.Width);
int y1 = random.Next(bitmap.Height);
int y2 = random.Next(bitmap.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
int x = random.Next(bitmap.Width);
int y = random.Next(bitmap.Height);
bitmap.SetPixel(x, y, Color.FromArgb(random.Next()));
}
g.DrawRectangle(new Pen(Color.Silver), 0, 0, bitmap.Width - 1, bitmap.Height - 1); //画图片的边框线
g.Dispose();
return bitmap;
}
/// <summary>
/// 验证码图片 => byte[]
/// </summary>
/// <param name="verifyCode">验证码</param>
/// <param name="width">宽</param>
/// <param name="height">高</param>
/// <returns>byte[]</returns>
public byte[] CreateByteByImgVerifyCode(string verifyCode, int width, int height)
{
Font font = new Font("Arial", 14, (FontStyle.Bold | FontStyle.Italic));
Brush brush;
Bitmap bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bitmap);
SizeF totalSizeF = g.MeasureString(verifyCode, font);
SizeF curCharSizeF;
PointF startPointF = new PointF(0, (height - totalSizeF.Height) / 2);
Random random = new Random(); //随机数产生器
g.Clear(Color.White); //清空图片背景色
for (int i = 0; i < verifyCode.Length; i++)
{
brush = new LinearGradientBrush(new Point(0, 0), new Point(1, 1), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)), Color.FromArgb(random.Next(255), random.Next(255), random.Next(255)));
g.DrawString(verifyCode[i].ToString(), font, brush, startPointF);
curCharSizeF = g.MeasureString(verifyCode[i].ToString(), font);
startPointF.X += curCharSizeF.Width;
}
//画图片的干扰线
for (int i = 0; i < 10; i++)
{
int x1 = random.Next(bitmap.Width);
int x2 = random.Next(bitmap.Width);
int y1 = random.Next(bitmap.Height);
int y2 = random.Next(bitmap.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
int x = random.Next(bitmap.Width);
int y = random.Next(bitmap.Height);
bitmap.SetPixel(x, y, Color.FromArgb(random.Next()));
}
g.DrawRectangle(new Pen(Color.Silver), 0, 0, bitmap.Width - 1, bitmap.Height - 1); //画图片的边框线
g.Dispose();
//保存图片数据
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Jpeg);
//输出图片流
return stream.ToArray();
}
#endregion
}
}
新建控制器:VerifyCodeController,
using System.DrawingCore.Imaging;
using System.IO;
using Common.Helper;
using Microsoft.AspNetCore.Mvc;
namespace WebApplicationApi.Controllers
{
public class VerifyCodeController : Controller
{
public IActionResult Index()
{
return View();
}
/// <summary>
/// 数字验证码
/// </summary>
/// <returns></returns>
public FileContentResult NumberVerifyCode()
{
string code = VerifyCodeHelper.GetSingleObj().CreateVerifyCode(VerifyCodeHelper.VerifyCodeType.NumberVerifyCode);
byte[] codeImage = VerifyCodeHelper.GetSingleObj().CreateByteByImgVerifyCode(code, 100, 40);
return File(codeImage, @"image/jpeg");
}
/// <summary>
/// 字母验证码
/// </summary>
/// <returns></returns>
public FileContentResult AbcVerifyCode()
{
string code = VerifyCodeHelper.GetSingleObj().CreateVerifyCode(VerifyCodeHelper.VerifyCodeType.AbcVerifyCode);
var bitmap = VerifyCodeHelper.GetSingleObj().CreateBitmapByImgVerifyCode(code, 100, 40);
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Png);
return File(stream.ToArray(), "image/png");
}
/// <summary>
/// 混合验证码
/// </summary>
/// <returns></returns>
public FileContentResult MixVerifyCode()
{
string code = VerifyCodeHelper.GetSingleObj().CreateVerifyCode(VerifyCodeHelper.VerifyCodeType.MixVerifyCode);
var bitmap = VerifyCodeHelper.GetSingleObj().CreateBitmapByImgVerifyCode(code, 100, 40);
MemoryStream stream = new MemoryStream();
bitmap.Save(stream, ImageFormat.Gif);
return File(stream.ToArray(), "image/gif");
}
}
}
添加页面index.cshtml,如下代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<figure>
<h3>图片验证码</h3>
<fieldset>
<legend>数字验证码</legend>
<img id="nubImg" title="数字验证码" src="/VerifyCode/NumberVerifyCode?random=" alt="vcode" onclick="refresh()" style="cursor:pointer;" />
</fieldset>
<fieldset>
<legend>数字验证码</legend>
<img id="abcImg" title="字母验证码" src="/VerifyCode/AbcVerifyCode" alt="vcode" onclick="this.src=this.src+'?'" style="cursor:pointer;" />
</fieldset>
<fieldset>
<legend>混合验证码</legend>
<img id="mixImg" title="数字字母混合验证码" src="/VerifyCode/MixVerifyCode" alt="vcode" onclick="this.src=this.src+'?'" style="cursor:pointer;" />
</fieldset>
</figure>
<script type="text/javascript">
function refresh() {
var id = document.getElementById("nubImg");
var str = "/VerifyCode/NumberVerifyCode?random=" + Math.random();
id.setAttribute("src", str);
}
</script>
</body>
</html>
生成验证码如下所示:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对猪先飞的支持。
相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章主要介绍了.NET Core下使用Kafka的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
- 这篇文章主要介绍了Win10 IIS 安装及.net 4.5及Win10安装IIS并配置ASP.NET 4.0的方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了详解.NET Core 3.0 里新的JSON API,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
- 这篇文章主要介绍了.net数据库操作框架SqlSugar的简单入门,帮助大家更好的理解和学习使用.net技术,感兴趣的朋友可以了解下...2021-09-22
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
- ZXing是一个开放源码的,用Java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其他语言的端口。这篇文章主要给大家介绍了.NET C#利用ZXing生成、识别二维码/条形码的方法,文中给出了详细的示例代码,有需要的朋友们可以参考借鉴。...2020-06-25
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22- 这篇文章主要介绍了C#使用Ado.Net更新和添加数据到Excel表格的方法,较为详细的分析了OLEDB的原理与使用技巧,可实现较为方便的操作Excel数据,需要的朋友可以参考下...2020-06-25
asp.net通过消息队列处理高并发请求(以抢小米手机为例)
这篇文章主要介绍了asp.net通过消息队列处理高并发请求(以抢小米手机为例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22ASP.NET单选按钮控件RadioButton常用属性和方法介绍
RadioButton又称单选按钮,其在工具箱中的图标为 ,单选按钮通常成组出现,用于提供两个或多个互斥选项,即在一组单选钮中只能选择一个...2021-09-22ASP.NET 2.0中的数据操作:使用两个DropDownList过滤的主/从报表
在前面的指南中我们研究了如何显示一个简单的主/从报表, 该报表使用DropDownList和GridView控件, DropDownList填充类别,GridView显示选定类别的产品. 这类报表用于显示具有...2016-05-19详解.NET Core 使用HttpClient SSL请求出错的解决办法
这篇文章主要介绍了.NET Core 使用HttpClient SSL请求出错的解决办法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-09-22- 这篇文章主要介绍了Python调用.NET库的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-05-09
ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
这篇文章主要介绍了ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容的实现代码,感兴趣的小伙伴们可以参考一下...2021-09-22- ASP.NET Web API具有与ASP.NET MVC类似的编程方式,ASP.NET Web API不仅仅具有一个完全独立的消息处理管道,而且这个管道比为ASP.NET MVC设计的管道更为复杂,功能也更为强大。下面创建一个简单的Web API项目,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了ASP.NET连接MySql数据库的2个方法及示例,使用的是MySQL官方组件和ODBC.NET,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了Asp.Net使用Bulk实现批量插入数据的方法,对于进行asp.net数据库程序设计非常有借鉴价值,需要的朋友可以参考下...2021-09-22
