使用Flutter定位包获取地理位置
Flutter 中获取地理位置
如今,发现用户位置是移动应用程序非常常见且功能强大的用例。如果您曾经尝试过在 Android 中实现位置,您就会知道样例代码会变得多么复杂和混乱。
但这与 Flutter 不同——它有很多令人惊叹的包,可以为您抽象出样板代码,并使实现地理定位成为梦想。另一个好的方面是您可以在 Android 和 iOS 上获得这些功能。
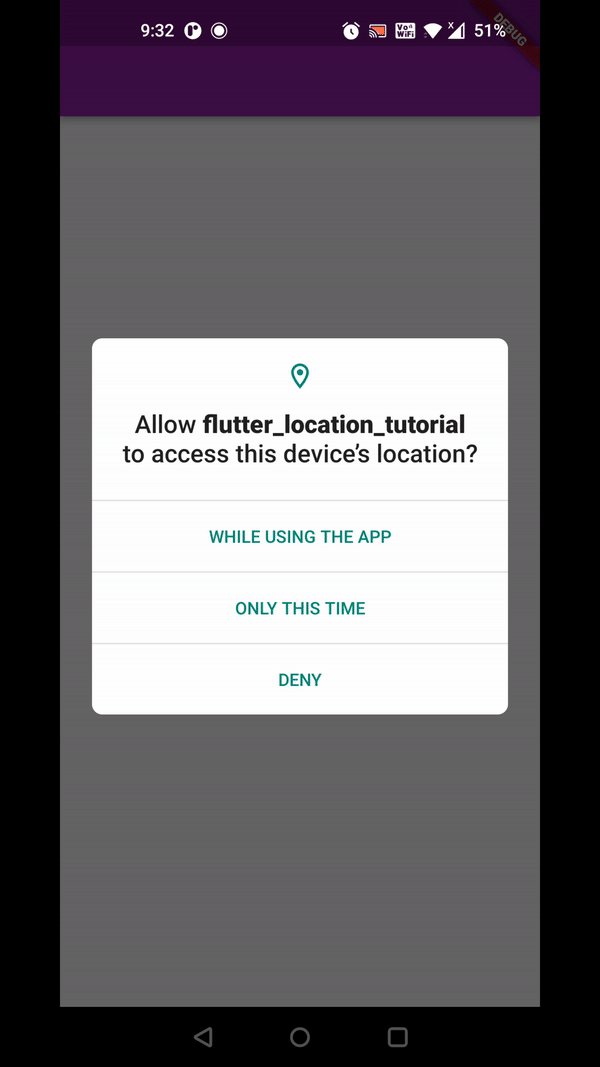
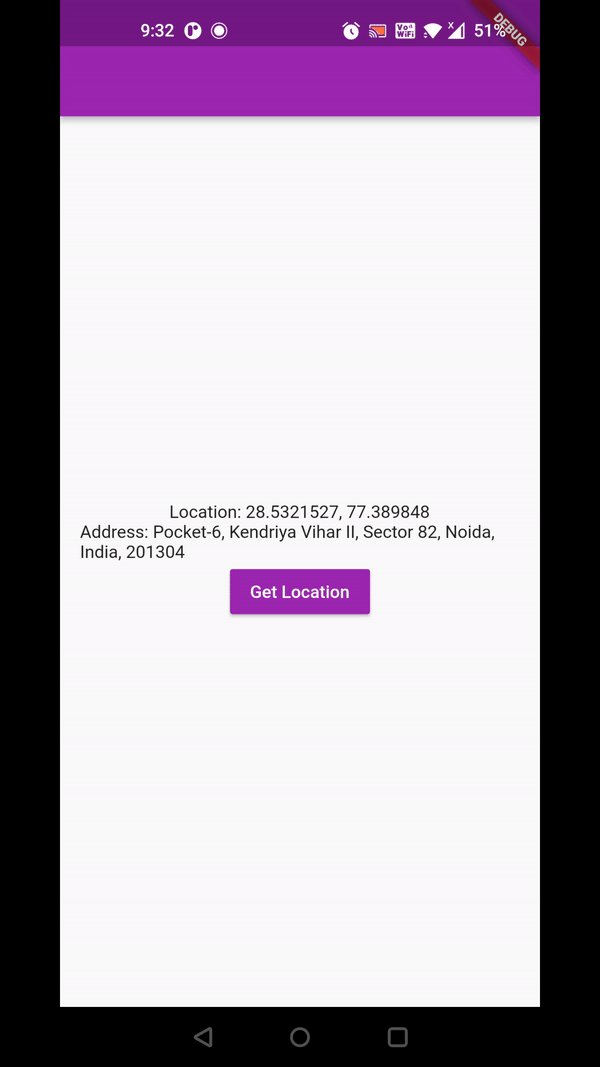
让我们快速浏览一下我们今天正在构建的用于收集位置数据的内容:

本文将带您了解两个最流行且易于使用的 Flutter 地理定位包。
让我们从location开始,这是Flutter 最喜欢的包。这很简单。只需三个简单的步骤,您就可以获取当前用户位置以及处理位置权限。
先决条件
在继续前进之前,让我们快速检查一下我们需要的东西:
- 该FlutterSDK
- 编辑器:您可以使用 Visual Code 或 Android Studio
- 至少对 Flutter 有初级的了解
差不多就是这样!
使用 Flutter 定位包
设置
将依赖项添加到您的文件中:pubspec.yaml
location: ^4.3.0
由于 Android 和 iOS 处理权限的方式不同,因此我们必须在每个平台上分别添加它们。
安卓版
将以下位置权限添加到:AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
如果您还想在后台访问用户的位置,请在访问后台位置之前使用该API,并在清单文件中添加后台权限:enableBackgroundMode({bool enable})
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
对于 iOS
将以下位置权限添加到:Info.plist
<key>NSLocationWhenInUseUsageDescription</key> <string>此应用需要访问您的位置</string>
NSLocationWhenInUseUsageDescription是您需要的唯一许可。这也允许您访问后台位置,唯一需要注意的是,当应用程序在后台访问位置时,状态栏中会显示蓝色徽章。与 Android 不同,我们在其中添加了单独的权限以在后台访问用户的位置。
位置权限
我们需要在请求用户位置之前检查位置服务状态和权限状态,这可以使用以下几行代码轻松完成:
Location location = new Location();
bool _serviceEnabled;
PermissionStatus _permissionGranted;
_serviceEnabled = await location.serviceEnabled();
if (!_serviceEnabled) {
_serviceEnabled = await location.requestService();
if (!_serviceEnabled) {
return null;
}
}
_permissionGranted = await location.hasPermission();
if (_permissionGranted == PermissionStatus.denied) {
_permissionGranted = await location.requestPermission();
if (_permissionGranted != PermissionStatus.granted) {
return null;
}
}
首先,我们创建一个由Location()包提供的对象,location反过来为我们提供了两个有用的方法。检查设备位置是否已启用或用户是否已手动禁用它。``serviceEnabled()
对于后者,我们显示了一个原生提示,允许用户通过调用快速启用位置,然后我们再检查一次,如果他们从提示中启用了它。requestService()
一旦我们确定启用了位置服务,下一步就是通过调用它来检查我们的应用程序是否具有使用它的必要权限,这将返回.hasPermission()``PermissionStatus
PermissionStatus是可以具有以下三个值之一的枚举:
PermissionStatus.granted: 定位服务权限已被授予PermissionStatus.denied: 定位服务权限被拒绝PermissionStatus.deniedForever: 位置服务权限被用户永久拒绝。这仅适用于 iOS。在这种情况下不会显示对话框requestPermission()
如果状态为 ,我们可以通过调用显示请求位置权限的系统提示。对于 status,我们可以立即访问 location,因此我们返回一个.denied,``requestPermission()``granted``null
如果您还想在后台访问用户位置,请使用。location.enableBackgroundMode(enable: **true**)
获取当前位置
如果位置服务可用并且用户已授予位置权限,那么我们只需两行代码即可获取用户位置 - 不,我不是在开玩笑:
LocationData _locationData; _locationData = await location.getLocation();
LocationData类提供以下位置信息:
class LocationData {
final double latitude; // Latitude, in degrees
final double longitude; // Longitude, in degrees
final double accuracy; // Estimated horizontal accuracy of this location, radial, in meters
final double altitude; // In meters above the WGS 84 reference ellipsoid
final double speed; // In meters/second
final double speedAccuracy; // In meters/second, always 0 on iOS
final double heading; // Heading is the horizontal direction of travel of this device, in degrees
final double time; // timestamp of the LocationData
final bool isMock; // Is the location currently mocked
}
您还可以通过添加onLocationChanged侦听器在用户位置发生变化时监听位置更新来获得连续回调,这是出租车应用程序、司机/骑手应用程序等的一个很好的用例:
location.onLocationChanged.listen((LocationData currentLocation) {
// current user location
});
注意,一旦您想停止收听更新,请不要忘记取消流订阅。
瞧!现在我们有了用户位置的当前纬度和经度值。
让我们利用这些纬度和经度值来获取用户的完整地址或反向地理编码。
为此,我们将使用另一个惊人的 Flutter 包:geocode。
使用 Flutter 地理编码包
设置
将依赖项添加到您的文件中:pubspec.yaml
dependencies:
geocode: 1.0.1
获取地址
获取地址再简单不过了。就打电话吧。就是这样!带有空检查的完整函数如下所示:reverseGeocoding(latitude: lat, longitude: lang)
Future<String> _getAddress(double? lat, double? lang) async {
if (lat == null || lang == null) return "";
GeoCode geoCode = GeoCode();
Address address =
await geoCode.reverseGeocoding(latitude: lat, longitude: lang);
return "${address.streetAddress}, ${address.city}, ${address.countryName}, ${address.postal}";
}
没那么简单!
完整的代码如下所示:
class GetUserLocation extends StatefulWidget {
GetUserLocation({Key? key, required this.title}) : super(key: key);
final String title;
@override
_GetUserLocationState createState() => _GetUserLocationState();
}
class _GetUserLocationState extends State<GetUserLocation> {
LocationData? currentLocation;
String address = "";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
if (currentLocation != null)
Text(
"Location: ${currentLocation?.latitude}, ${currentLocation?.longitude}"),
if (currentLocation != null) Text("Address: $address"),
MaterialButton(
onPressed: () {
_getLocation().then((value) {
LocationData? location = value;
_getAddress(location?.latitude, location?.longitude)
.then((value) {
setState(() {
currentLocation = location;
address = value;
});
});
});
},
color: Colors.purple,
child: Text(
"Get Location",
style: TextStyle(color: Colors.white),
),
),
],
),
),
),
);
}
Future<LocationData?> _getLocation() async {
Location location = new Location();
LocationData _locationData;
bool _serviceEnabled;
PermissionStatus _permissionGranted;
_serviceEnabled = await location.serviceEnabled();
if (!_serviceEnabled) {
_serviceEnabled = await location.requestService();
if (!_serviceEnabled) {
return null;
}
}
_permissionGranted = await location.hasPermission();
if (_permissionGranted == PermissionStatus.denied) {
_permissionGranted = await location.requestPermission();
if (_permissionGranted != PermissionStatus.granted) {
return null;
}
}
_locationData = await location.getLocation();
return _locationData;
}
Future<String> _getAddress(double? lat, double? lang) async {
if (lat == null || lang == null) return "";
GeoCode geoCode = GeoCode();
Address address =
await geoCode.reverseGeocoding(latitude: lat, longitude: lang);
return "${address.streetAddress}, ${address.city}, ${address.countryName}, ${address.postal}";
}
}
常见的陷阱
尽管这些软件包让我们的生活变得更轻松,而且我们不必处理在 Android 和 iOS 中本地访问位置的复杂过程,但您可能会面临很多问题。让我们来看看它们以及可以帮助您修复这些问题的步骤:
- 应用内存泄漏:如果您一直在收听位置更新,请确保取消流订阅,一旦您想停止收听更新
- 用户必须接受位置权限才能始终允许使用后台位置。位置权限对话框提示中未显示始终允许的 Android 11 选项。用户必须从应用程序设置中手动启用它
- 用户可能在 iOS 上永远拒绝定位,因此不会显示要求定位权限的本机提示。确保处理这种边缘情况
requestPermisssions() - 用户可能随时从应用程序设置中撤销位置权限,因此在访问位置数据之前,请确保在应用程序恢复时检查它们
结论
由于 Flutter 简化了访问位置,因此我们作为开发人员可能会立即将其添加到我们的应用程序中。但同时,我们需要确保我们的应用程序真正适合请求用户位置并利用它为用户增加一些价值的用例,而不是仅仅将位置数据发送到服务器。
随着即将推出的 Android 和 iOS 操作系统版本中安全性和隐私性的提高,访问位置数据而不向用户提供价值可能会导致您的应用程序被商店拒绝。有很多很好的用例,您可以使用用户位置,例如,根据用户位置为食品/外卖应用程序个性化主屏幕,该应用程序显示按用户当前位置的接近程度订购的餐厅。取件/送货应用程序是最常见的用例。
您还可以在您实际想要使用的特定屏幕上询问用户位置,而不是立即在主屏幕上询问。这使用户更清楚,并且他们不太可能拒绝位置权限。
到此这篇关于使用Flutter定位包获取地理位置的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_39132095/article/details/121587984
相关文章
- 这篇文章主要为大家详细介绍了vue+element ui实现锚点定位,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-06-29
- 这篇文章主要介绍了vue+高德地图实现地图搜索及点击定位操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可...2021-06-20
- 这篇文章主要为大家详细介绍了vue实现锚点定位功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-06-29
Flutter悬浮按钮FloatingActionButton使用详解
本文主要介绍了Flutter悬浮按钮FloatingActionButton使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-07-12- 登录页面在 App 开发中非常常见,本篇借登录页面的开发介绍了文本框 TextField组件的使用,同时使用文本框的装饰属性实现了个性化文本框设置。...2021-06-05
Flutter 底部弹窗ModelBottomSheet的使用示例
在实际开发过程中,经常会用到底部弹窗来进行快捷操作,例如选择一个选项,选择下一步操作等等。在 Flutter 中提供了一个 showModelBottomSheet 方法用于弹出底部弹窗,本篇介绍如何使用底部弹窗。...2021-06-07Android 模拟器 Emulator 设置地理位置信息的几个方法
本文我们来看看使用 Android Emulator 模拟器,如何设置自己的GPS地址位置信息的几个方法,做 Android 开发的朋友可以看下。 使用Android Emulator,可以自己设置GPS地...2016-09-20关于PhpStorm设置点击编辑文件自动定位源文件的实现方式
这篇文章主要介绍了关于PhpStorm设置点击编辑文件自动定位源文件的实现方式,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-30- 本系列文章介绍一个简单的实时定位示例,基于VUE + OPENLAYERS实现实时定位功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧...2021-09-01
- 在实际开发过程中,往往开始是完成功能层面的开发,然而再考虑组件封装和代码优化。当然,组件封装越早做越好,因为这样会提高整个团队开发的规范性和效率。本文将介绍如何封装一个文本输入框组件...2021-06-05
- 这篇文章主要介绍了Flutter项目在 iOS14 启动崩溃的解决方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要介绍了flutter实现点击事件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-26
- 我们有时不想利用自己的数据库存储IP地址,自己的IP库更新慢不及时,我们可以直接使用第三方的IP库来操作,这里介绍利用淘宝IP数据获取用户IP及地理位置实现方法。 在...2016-11-25
- 这篇文章主要介绍了PHP实现搜索地理位置及计算两点地理位置间距离的实例,地理位置搜寻的例子中使用到了MongoDB数据库,需要的朋友可以参考下...2016-01-12
- Flutter是Google推出的基于Dart语言开发的跨平台开源UI框架,旨在统一纷纷扰扰的跨平台开发框架,在UI层面上多端共用一套Dart代码来实现多平台适配开发,这篇文章主要介绍了flutter的环境安装配置问题,需要的朋友可以参考下...2020-06-09
- Android Fragment里嵌入高德地图定位的例子是基于地图的,我们后面会介绍嵌入高德地图的方法,具体的操作如下所示。 在上一篇已经写了嵌入高德地图,这里来说一下怎么...2016-09-20
- php版微信JS-SDK地理位置与腾讯地图API实例我们是通过参考官方微信的api接口及整理了网页实践开发教程供各位参考的哦。 根据前面几个地理位置教程,最终把腾讯地图...2016-11-25
详解Flutter 调用 Android Native 的方法
这篇文章主要介绍了详解Flutter 调用 Android Native 的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-25- 在实际开发中,我们经常会需要在页面跳转的时候携带路由参数,典型的例子就是从列表到详情页的时候,需要携带详情的 id,以便详情页获取对应的数据。同时,有些时候还需要返回时携带参数返回上一级,以便上级页面根据返回结果更新。本篇将介绍这两种情形的实现。...2021-06-18
