Angularjs---项目搭建图文教程
开发工具采用WebStorm,没破解,使用了过期策略:安装之后不着急打开程序,先设置系统日期为未来的某个日期,比如2020年。然后再打开程序,试用。然后再改回来系统日期。虽然每次打开WebStorm都会提示:

不过不影响使用,点击“OK”继续吧。
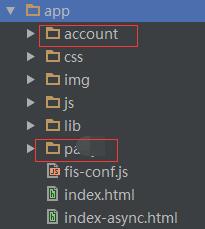
项目采用anguarjs seed项目作为基础框架,搭建完成之后如下:

.bowerrc的配置如下:
{ "directory": "app/lib"}
3. app中的各view拆分成不同的目录存放,如下:

4. 接下来是依赖的第三方库导入,bower install --save 库名
用到的几个:
angular-local-storage : 本地存储,如果不支持localstore,自动切换为cookie
angular-summernote : 简易的富文本编辑,界面引用简单,记着在app.js中注册“summernote”
<summernote height="300" lang="zh-CN"></summernote>
angular-base64和angular-md5 加解密
bootstrap 样式必然是这个
bootstrap-fileinput 图片上传,支持上传即可预览
5. 配置打包的fis-config.js
// 包含所有文件
fis.config.set('project.include', '**');
// 排除目录
fis.config.set('project.exclude', /^\/lib\/.*\/src\//i);
// 加载pack
fis.config.set('modules.postpackager', 'simple');
fis.config.set('pack', {
'js/application.js': [
'/lib/angular/angular.min.js',
'/lib/angular-route/angular-route.min.js',
'/lib/jquery/dist/jquery.min.js',
'/js/app.js',
'/js/controllers.js',
'/js/directives.js',
'/js/filters.js',
'/js/services.js'
],
'css/application.css': [
'/lib/bootstrap/dist/css/bootstrap.min.css',
'lib/font-awesome/css/font-awesome.min.css',
'/css/**.css'
]
});
fis.config.merge({
roadmap : {
domain : {
'**.css' : '/ocs',
'**.js' : '/ocs',
'**.eot' : '/ocs',
'**.ttf' : '/ocs',
'**.woff' : '/ocs',
'**.woff2' : '/ocs'
}
}
});
fis-config.js
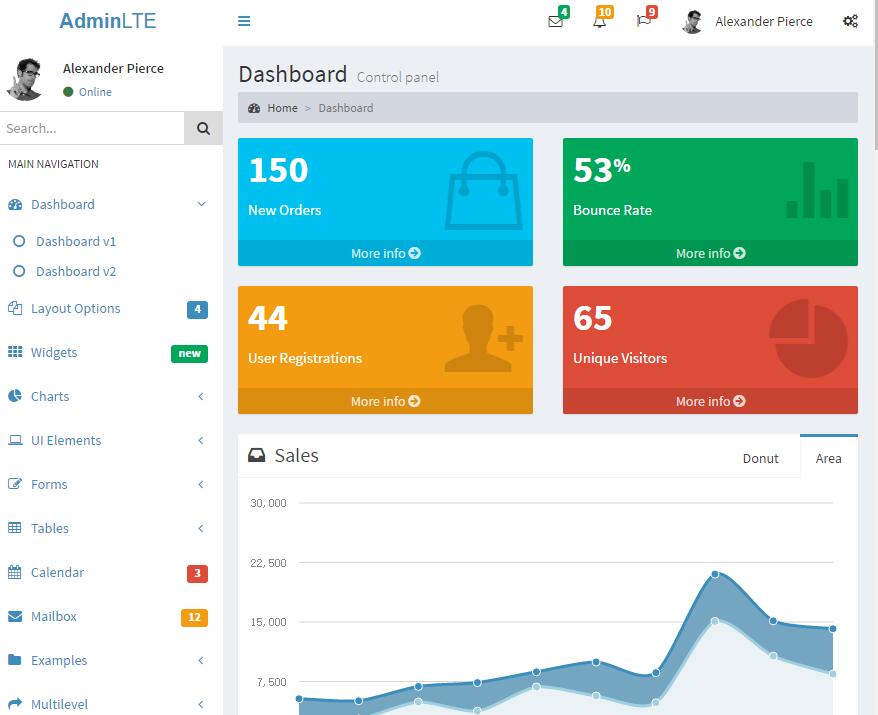
6.样式模板,选了几个基于angulajs+bootstrap的开源项目,感觉不错的两个个
AdminLTE:git://github.com/almasaeed2010/AdminLTE.git

charisma:https://github.com/usmanhalalit/charisma/archive/master.zip

以上这篇Angularjs---项目搭建图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
- 系统的学习了一下angularjs,发现angularjs的有些思想根php的模块smarty很像,例如数据绑定,filter。如果对smarty比较熟悉的话,学习angularjs会比较容易一点,这篇文章给大家介绍angularjs filter用法详解,感兴趣的朋友一起学习吧...2015-12-29
- AngularJS 通过路由支持多视图应用, 可以根据路由动态加载所需的视图, 在 AngularJS 的文档中有详细的介绍, 网上也有不少教程, 就不用介绍了!随着视图的不断增加,js文件会越来越多,而 AngularJS 默认需要把全部的js都一次性...2015-10-21
- 这篇文章主要介绍了angularjs $http实现form表单提交示例,非常具有实用价值,需要的朋友可以参考下 ...2017-06-15
- 这篇文章主要介绍了AngularJS实现Model缓存的方式,分享了多种AngularJS实现Model缓存的方法,感兴趣的小伙伴们可以参考一下...2016-02-05
- 这篇文章介绍的是一个小技巧来获取node.js项目根目录,这个技巧非常实用。有需要的朋友们可以参考借鉴,下面来一起看看吧。...2016-10-02
- 这篇文章主要为大家详细介绍了AngularJS实现分页显示数据库信息效果的相关资料,感兴趣的小伙伴们可以参考一下...2016-07-06
- 这篇文章主要介绍了AngularJS自定义指令之复制指令实现方法,结合完整实例形式分析了AngularJS自定义指令实现复制功能的相关操作技巧,需要的朋友可以参考下...2017-05-22
- 本文主要介绍AngularJS 视图,这里整理了相关知识,并附代码示例和实现效果图,有兴趣的小伙伴可以参考下...2016-08-27
- 本文主要介绍AngularJS 依赖注入的知识,这里整理了相关的基础知识,并附示例代码和实现效果图,有兴趣的小伙伴可以参考下...2016-08-24
- 下面小编就为大家带来一篇浅谈AngularJs指令之scope属性详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- angular是Google开发的一个单页面应用框架,是现在比较主流的单页面应用框架之一,下面通过本文给大家介绍AngularJs中route的使用方法和配置,感兴趣的朋友一起学习吧...2016-02-09
- 任何时候,如果我们想要为请求添加全局功能,例如身份认证、错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段...2016-01-05
- 这篇文章主要为大家详细介绍了AngularJS内建服务$location及$location功能,感兴趣的小伙伴们可以参考一下...2016-07-06
Angularjs中如何使用filterFilter函数过滤
这篇文章主要介绍了Angularjs中如何使用filterFilter函数过滤的相关资料,需要的朋友可以参考下...2016-02-12AngularJS使用ngOption实现下拉列表的实例代码
这篇文章主要介绍了AngularJS使用ngOption实现下拉列表的实例代码的相关资料,需要的朋友可以参考下...2016-01-25- 下面小编就为大家带来一篇Angularjs---项目搭建图文教程。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-07-25
- 这篇文章主要介绍了AngularJS中的指令实践指南(二)的相关资料,需要的朋友可以参考下...2016-03-22
- 这篇文章主要介绍了angularjs循环对象属性实现动态列的思路详解,本文给大家分享一个demo代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-11-02
- AngularJS 让人爱不释手的八种功能,想知道AngularJS哪八种功能让人喜欢就快点看下本文吧...2016-03-28
- 这篇文章主要介绍了Linux环境下nginx搭建简易图片服务器,需要的朋友可以参考下...2016-01-27
