Vue一个动态添加background-image的实现
Vue一个动态添加background-image
一开始不知道该怎么弄,后面查了下,应该这样使用
<div @click="dialogVisible = true" :style="
{backgroundImage:'url('+personalData.avatar+')'}">
<div>
<!-- <div></div> -->
<p>修改头像</p>
</div>
</div>
Vue踩坑background-image路径
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue项目中,如果如下面代码填写路径会找不到图片
- 项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../../这种形式。
- 在项目打包build设置路径assetsPublicPath:'./',然后哪些没有转成base64的背景图都失效了。
<script type="text/javascript">
import TemplateNav from './TemplateNav'
export default {
name: 'FooterNav',
components: {
'TemplateNav': TemplateNav
},
data() {
return {
//使用相对路径会找不到图片
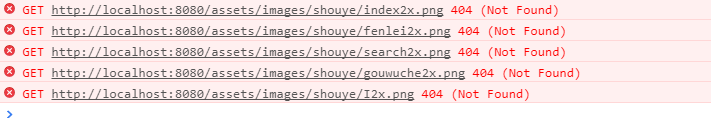
shouye:'url(../../assets/images/shouye/index2x.png)',
fenlei:'url(../../assets/images/shouye/fenlei2x.png)',
search:'url(../../assets/images/shouye/search2x.png)',
shopcart:'url(../../assets/images/shouye/gouwuche2x.png)',
mine:'url(../../assets/images/shouye/I2x.png)'
}
},
props: {
num: {
default: '0'
}
},
}
</script>
报错如下:404(Not Found)

正确的路径应该如下面这样
data() {
return {
shouye:'url(' + require('../../assets/images/shouye/index2x.png') + ')',
fenlei:'url(' + require('../../assets/images/shouye/fenlei2x.png') + ')',
search:'url(' + require('../../assets/images/shouye/search2x.png') + ')',
shopcart:'url(' + require('../../assets/images/shouye/gouwuche2x.png') + ')',
mine:'url(' + require('../../assets/images/shouye/I2x.png') + ')'
}
},
使用require()方法,require()是node.js方法。
结合实际情况,处理方法如下
img标签:
<img :src="require('../../../assets/images/icons/icon-add-pc.svg')">
背景图:
<div :style="{backgroundImage:'url('+require('../../../assets/images/icon/icon-add-pc.svg')+')'}"></div>
//i标签
<i :style="{backgroundImage:'url('+require('../../assets/home/ic-0-01.svg')+')'}"></i>
扩展:图片格式(base64)
图片的base64编码就是可以将一张图片数据编码成一串字符串,使用该字符串代替图像地址url。
使用base64图片的优点:
- 减少http请求次数
- 采用base64的图片随着页面一起下载,因此不会存在跨域请求的问题
- 没有图片更新要上传图片,因此不会造成清理图片缓存的问题。
使用base64图片的缺点:
- 增加css文件的大小,比http请求大30%左右
- 浏览器兼容性,支持ie10及以上
- 解析css的时间增长
base64图片与csssprites技术
精灵图技术就是将图片合成一个大的图片,将多次图片请求合成一张大的请求,以此来达到减少http请求的次数。
对于base64图片常见误区
base64虽然有优点,但是其缺点也很明显,在使用上存在一些明显的缺陷
- 使用base64不代表性能优化,使用base64减少了http请求,但是增加了css文件的体积,css文件体积增大意味着CPR的阻塞
- CPR(Critical Rendering Path,关键渲染路径):当浏览器从服务器接收到一个HTML页面的请求时,到屏幕上渲染出来要经过很多个步骤。浏览器完成这一系列的运行,或者说渲染出来我们常常称之为“关键渲染路径”。
- 图片不会导致关键路径的阻塞,而转换为base64后大大增加了css文件的体积,css文件的体积直接影响渲染,导致空白屏幕时间增长,html和css会阻塞渲染,而图片不会阻塞渲染。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/u010856177/article/details/83307429
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
