uniapp地图组件(map)使用与遇到的一些问题总结
前言
这段时间在开发uniapp的时候使用到map组件
总结一下本次在uniapp中使用map遇到的一些问题
文章分别是基础 定位图标 获取自身经纬度 通过经纬度获取当时城市信息
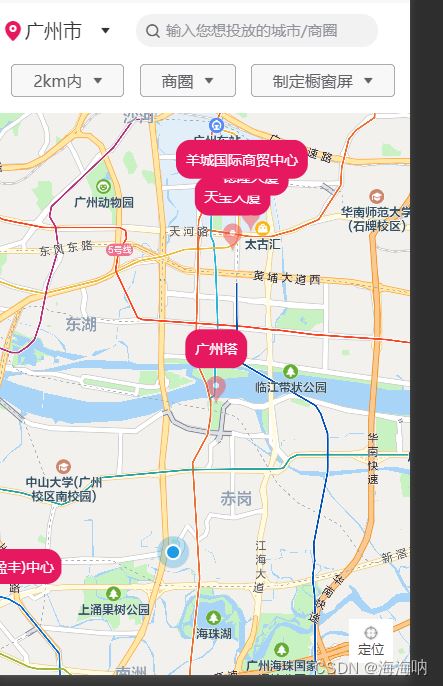
首先先看成品

废话不多说,直接开始。
首先引入map组件
<template>
<view class="content">
<map style="width: 100%; height: 90vh;" :layer-style='5' :style="{height:mapheight}" :show-location='true' :latitude="latitude" :longitude="longitude" :markers="marker" :scale="scale" @markertap="markertap" @callouttap='callouttap'>
</map>
</view>
</template>
<script>
export default {
data() {
return {
latitude:23.106574, //纬度
longitude:113.324587,//经度
scale:13,//缩放级别
bottomData:false,
marker: [
{
id:0,
latitude: 23.13065,//纬度
longitude: 113.3274,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天宝大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:1234597,
latitude: 23.106574,//纬度
longitude: 113.324587,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
// label:{//为标记点旁边增加标签 //因背景颜色H5不支持
// color:'red',//文本颜色
// },
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'广州塔',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:2,
latitude: 23.1338,//纬度
longitude: 113.33052,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'德隆大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:3,
latitude: 23.136455,//纬度
longitude: 113.329002,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'羊城国际商贸中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:4,
latitude: 23.224781,//纬度
longitude: 113.293911,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天瑞广场A座',//文本
color:'#ffffff',//文字颜色
fontSize:16,//文本大小
borderRadius:15,//边框圆角
borderWidth:'12',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:5,
latitude: 23.072726,//纬度
longitude: 113.277921,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'大米和小米儿童康复(广州盈丰)中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'8',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
],
}
},
onLoad() {
},
computed:{
mapheight(){
let data =''
if(this.bottomData){
if(this.upTop){
data ='50px'
}else{
data ='200px'
}
}else{
data ='90vh'
}
return data
},
coverbottom(){
let data =''
if(this.bottomData){
data ='20rpx'
}else{
data ='100rpx'
}
return data
}
},
methods:{
//地图点击事件
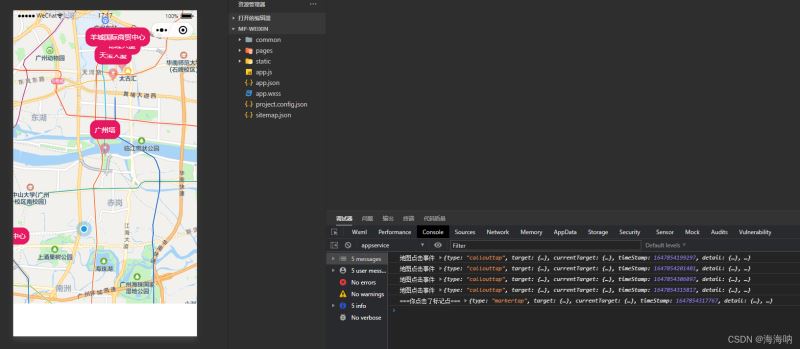
markertap(e) {
console.log("===你点击了标记点===",e)
},
//地图点击事件
callouttap(e){
console.log('地图点击事件',e)
}
}
}
</script>
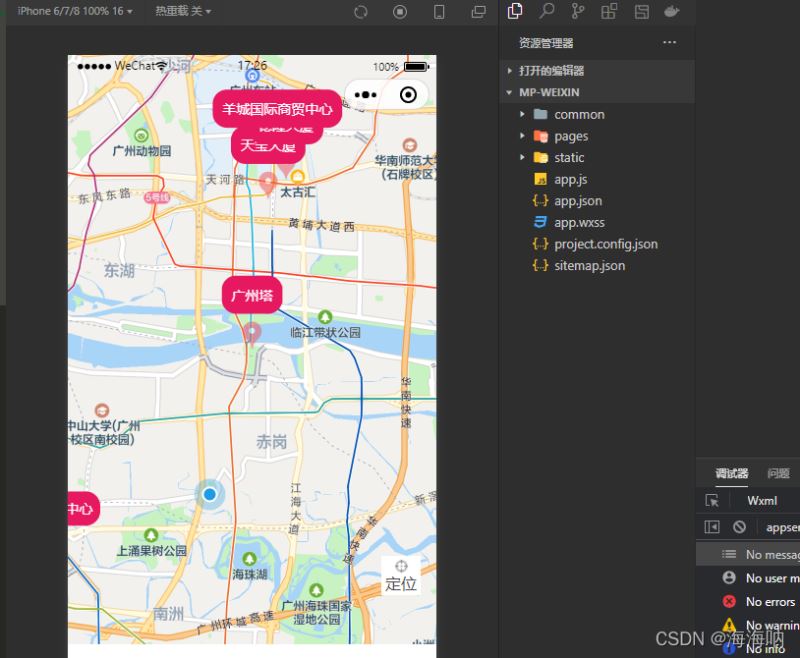
得到的样式是这样

这里只给了两个回调 有更多需求可以去uniapp中搜索 map | uni-app官网
定位图标
查了一下官方文档,发现官方文档中并没有关于定位的写法 ,没办法只能自己手写一个了。
大概是这样的。

<template>
<view class="page-section page-section-gap map-container">
<map style="width: 100%; height: 90vh;" :layer-style='5' :style="{height:mapheight}" :show-location='true' :latitude="latitude" :longitude="longitude" :markers="marker" :scale="scale" @markertap="markertap" @callouttap='callouttap'>
<cover-view class="cover-view" :style='{bottom:coverbottom}' @click="onControltap">
<cover-image class="cover-image" @click="play" src="@/static/ditudingwei.png"></cover-image>
<cover-view>
定位
</cover-view>
</cover-view>
</map>
</view>
</template>
<script>
export default {
data() {
return {
latitude:23.106574, //纬度
longitude:113.324587,//经度
scale:13,//缩放级别
bottomData:false,
marker: [
{
id:0,
latitude: 23.13065,//纬度
longitude: 113.3274,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天宝大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:1234597,
latitude: 23.106574,//纬度
longitude: 113.324587,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
// label:{//为标记点旁边增加标签 //因背景颜色H5不支持
// color:'red',//文本颜色
// },
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'广州塔',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:2,
latitude: 23.1338,//纬度
longitude: 113.33052,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'德隆大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:3,
latitude: 23.136455,//纬度
longitude: 113.329002,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'羊城国际商贸中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:4,
latitude: 23.224781,//纬度
longitude: 113.293911,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天瑞广场A座',//文本
color:'#ffffff',//文字颜色
fontSize:16,//文本大小
borderRadius:15,//边框圆角
borderWidth:'12',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:5,
latitude: 23.072726,//纬度
longitude: 113.277921,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'大米和小米儿童康复(广州盈丰)中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'8',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
],
}
},
onLoad() {
},
computed:{
mapheight(){
let data =''
if(this.bottomData){
if(this.upTop){
data ='50px'
}else{
data ='200px'
}
}else{
data ='90vh'
}
return data
},
coverbottom(){
let data =''
if(this.bottomData){
data ='20rpx'
}else{
data ='100rpx'
}
return data
}
},
methods:{
//地图点击事件
markertap(e) {
console.log("===你点击了标记点===",e)
},
//地图点击事件
callouttap(e){
console.log('地图点击事件',e)
}
}
}
</script>
<style lang='less' scoped>
.map-container {
position: relative;
overflow: hidden;
.cover-view {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 80rpx;
height: 80rpx;
color: #484848;
background-color: #fff;
background-size: 120rpx 120rpx;
background-position: center center;
position: absolute;
bottom: 100rpx;
right: 32rpx;
}
.cover-image{
display: inline-block;
width: 30rpx;
height: 30rpx;
}
}
</style>
获取自身经纬度
进入页面拿到用户自身的经纬度
在onShow中输入
onShow() {
uni.getLocation({
geocode:true,
type: 'wgs84',
success: (res) => {
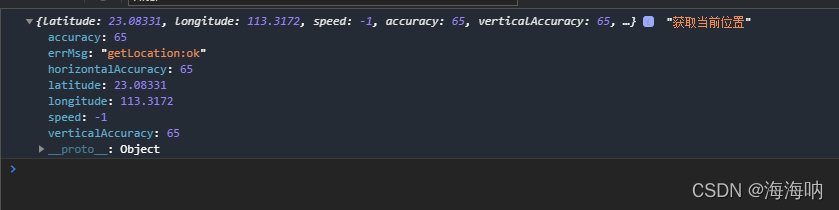
console.log(res,'获取当前位置')
},
address:(res) =>{
console.log('address',res)
}
});

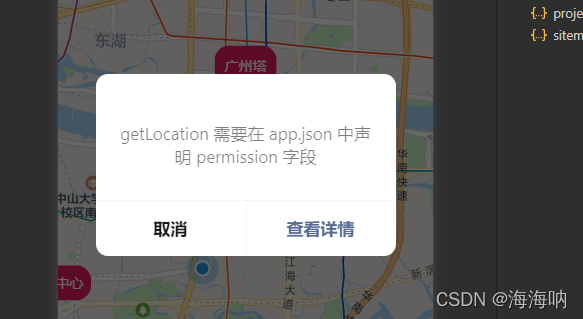
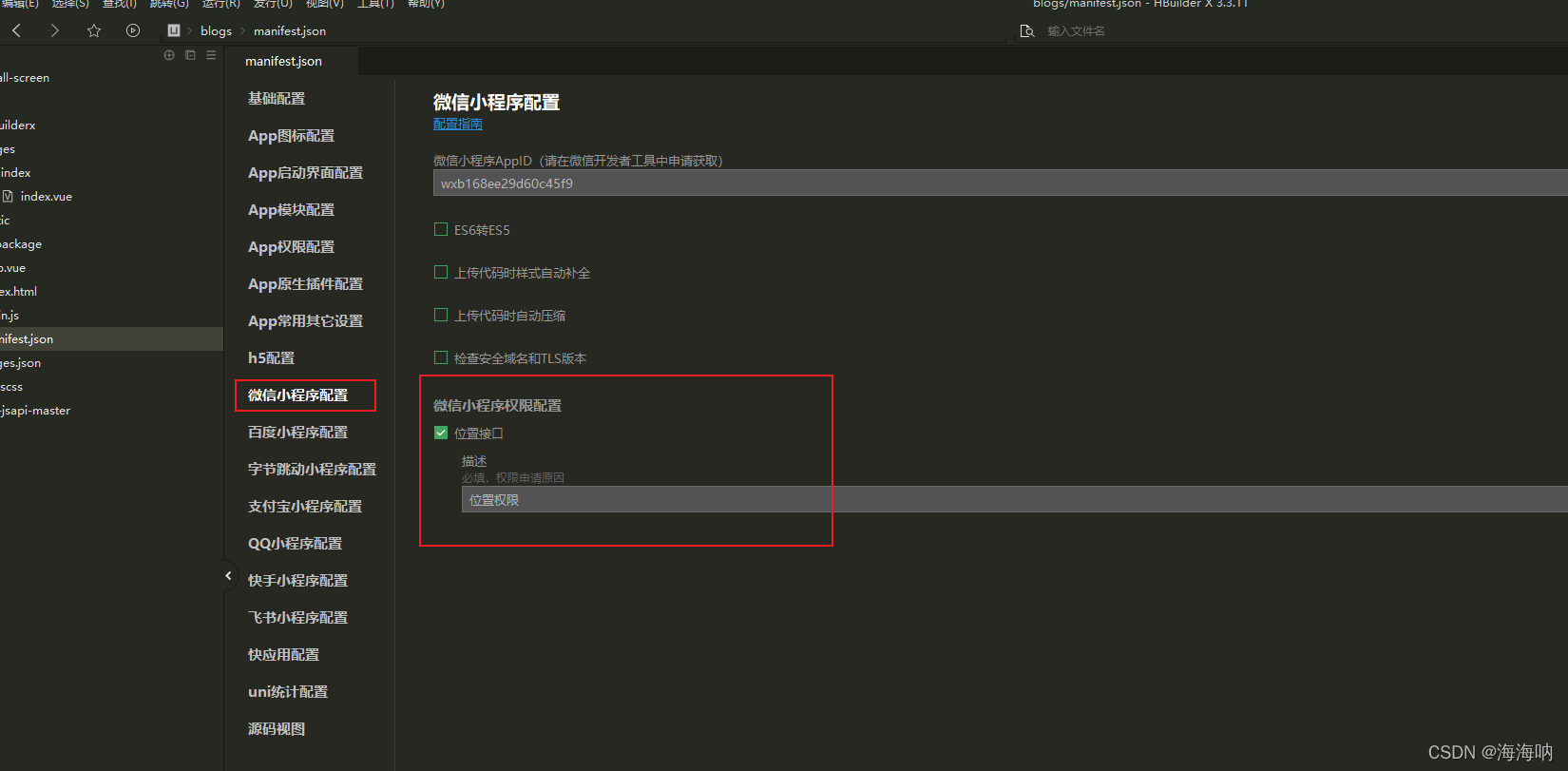
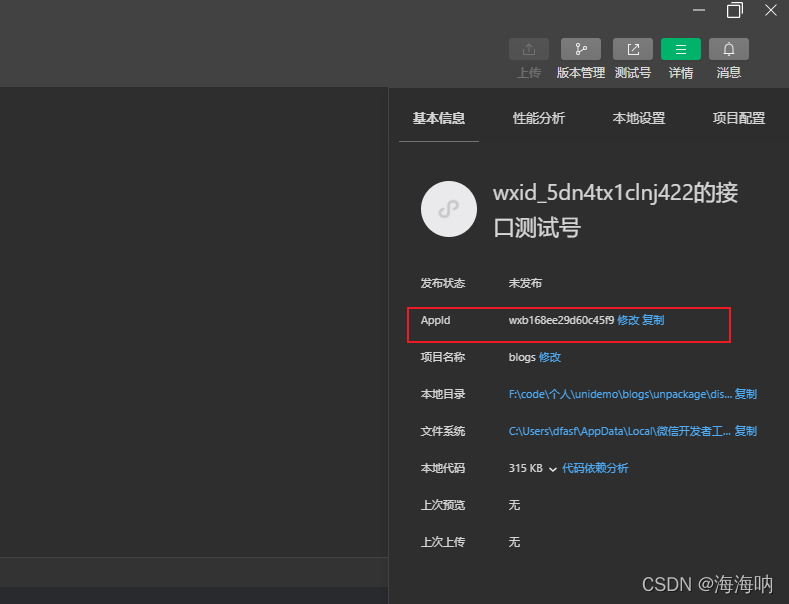
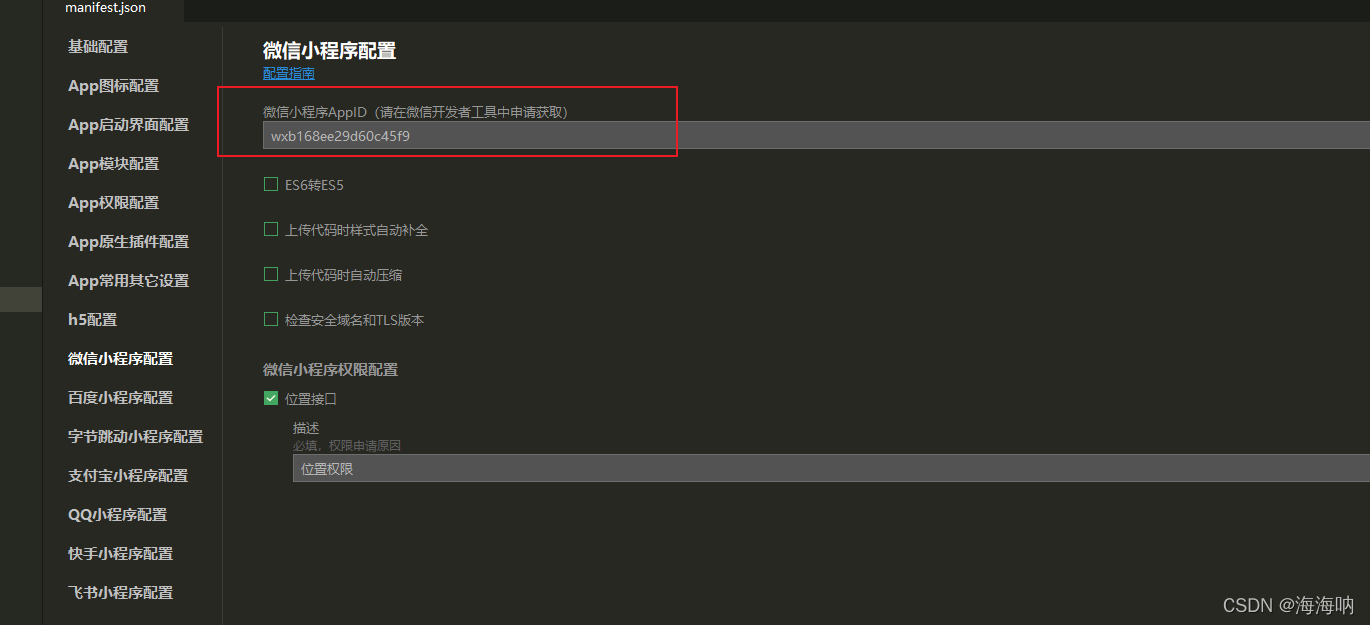
需要打开manifest.json

如果从来没配置过appld请先配置在进行操作


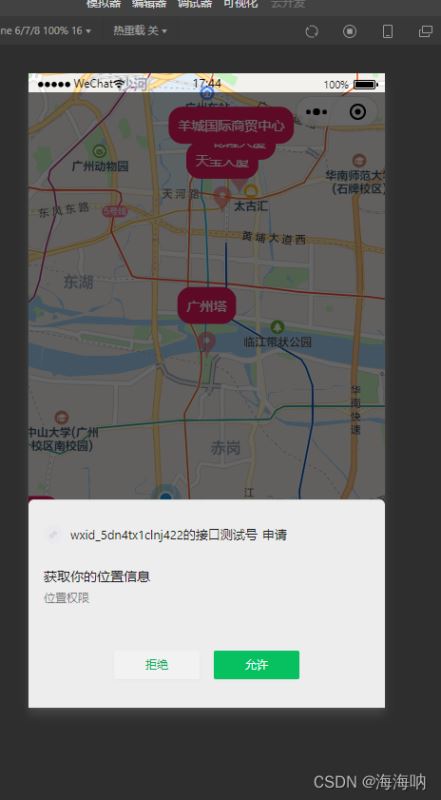
然后重新编译就会出现

允许之后就可以拿到经纬度信息

然后可以将经纬度信息赋值给data中的latitude longitude
onShow() {
uni.getLocation({
geocode:true,
type: 'wgs84',
success: (res) => {
console.log(res,'获取当前位置')
this.longitude =res.longitude
this.latitude = res.latitude
},
address:(res) =>{
console.log('address',res)
}
});
},
通过经纬度 获取当前城市信息
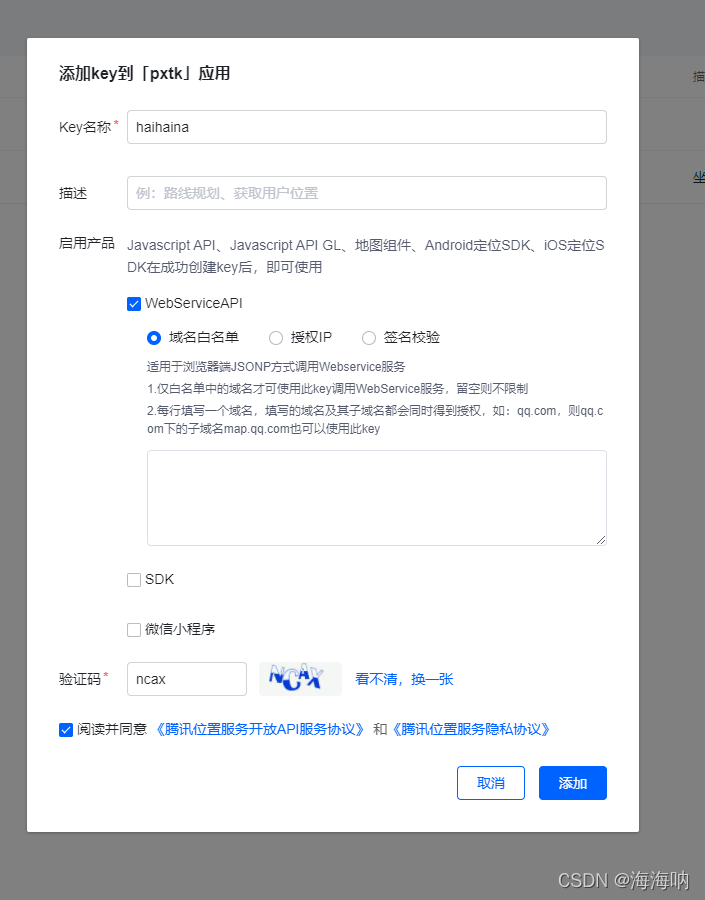
首先需要进入腾讯位置服务 /控制台/应用管理/我的应用/添加key选择webServiceApi

然后去小程序开发管理/开发设置/服务器域名/request合法域名后面新增
https://apis.map.qq.com;
然后下载
https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.1.zip
引入
在ohshow中使用
var qqmapsdk
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '创建的key'
});
qqmapsdk.reverseGeocoder({
location:{
latitude:this.latitude,
longitude:this.longitude
},
success:(res)=>{
console.log('reverseGeocoder',res)
},
fail:(err)=>{
console.log('reverseGeocoder',err)
}
})
这样就可以通过自身的经纬度获取到当前所在的详细信息
更多地图事件可以查询官网腾讯位置服务 - 立足生态,连接未来
关于地图气泡弹窗在真机不显示或者显示颜色不明显的情况,你可以使用在callout中使用padding
这样就可以显示颜色了
在uniapp中使用地图大概就这些
总结
到此这篇关于uniapp地图组件(map)使用与遇到的一些问题总结的文章就介绍到这了,更多相关uniapp地图组件(map)使用内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/m0_56344602/article/details/123640217
相关文章
Java8 实现stream将对象集合list中抽取属性集合转化为map或list
这篇文章主要介绍了Java8 实现stream将对象集合list中抽取属性集合转化为map或list的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05- 采用CSS覆盖的方法就可以了,但是官方是不允许这么做的...2013-10-13
- overlay就是在地图上以另外一种形式浮现在地图上,常见的地图覆盖物为这三种类型,如:popup 弹窗、label标注信息、text文本信息等,接下来跟随小编看下openlayers6之地图覆盖物overlay详解,一起看看吧...2021-09-15
- 这篇文章主要介绍了uniapp微信小程序:key失效的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 这篇文章主要介绍了vue+高德地图实现地图搜索及点击定位操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 这篇文章主要介绍了React使用高德地图的实现示例(react-amap),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-18
JavaScript中的数组遍历forEach()与map()方法以及兼容写法介绍
下面小编就为大家带来一篇JavaScript中的数组遍历forEach()与map()方法以及兼容写法介绍。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-05-20- map容器是C++ STL中的重要一员,删除map容器中value为指定元素的问题是我们经常与遇到的一个问题,下面这篇文章主要给大家介绍了关于利用C++如何删除map容器中指定值的元素的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2020-04-25
- 本文主要介绍了手把手教你uniapp和小程序分包,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-02
基于JavaScript实现高德地图和百度地图提取行政区边界经纬度坐标
本文给大家介绍javascript实现高德地图和百度地图提取行政区边界经纬度坐标的相关知识,本文实用性非常高,代码简单易懂,需要的朋友参考下吧...2016-01-24- 这篇文章主要介绍了JavaScript WeakMap使用的详细介绍,帮助大家更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2021-02-06
- 这篇文章主要为大家详细介绍了uniapp 实现可以左右滑动导航栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-21
- 思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可...2021-06-20
java中JSONObject转换为HashMap(方法+main方法调用实例)
这篇文章主要介绍了java中JSONObject转换为HashMap(方法+main方法调用实例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-14- 这篇文章主要介绍了百度地图API之百度地图退拽标记点获取经纬度的实现代码,需要的朋友可以参考下...2017-01-16
- 这篇文章主要介绍了解决jmap命令打印JVM堆信息异常的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-04
- 这篇文章主要介绍了mybatis Map查询结果下划线转驼峰的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-24
- 这篇文章主要介绍了详解Javascript利用echarts画空气质量地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-10-11
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
