详解前后端分离之VueJS前端
更新时间:2017年5月27日 10:00 点击:2891
前言
前端用什么框架都可以,这里选择小巧的vuejs。
要实现的功能很简单:
1、登录功能,成功将服务器返回的token存在本地
2、使用带token的header访问服务器的一个资源
本次实验环境:
"dependencies": {
"vue": "^2.2.1"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-latest": "^6.0.0",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"vue-loader": "^11.1.4",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.0",
"webpack-dev-server": "^2.2.0"
}
开发IDE:Atom
首先建一个项目
使用webpack构建
/Atom# vue init webpack-simple vue-jwt-demo ... /Atom# cd vue-jwt-demo/ /Atom/vue-jwt-demo# cnpm install /Atom/vue-jwt-demo# npm run dev
安装插件
/Atom/vue-jwt-demo# cnpm install vue-router /Atom/vue-jwt-demo# cnpm install vue-resource
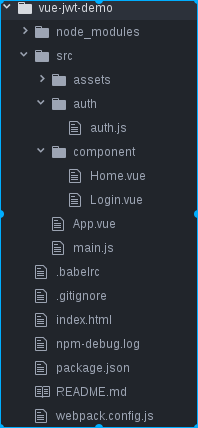
整体目录

auth.js
完成token的存取
const SERVER_URL = 'http://localhost:8081'
const LOGIN_URL = SERVER_URL+'/login2'
export default{
data:{
authenticated:false
},
login(context,info){
context.$http.post(LOGIN_URL,info).then(function(data){
console.log(data.bodyText)
localStorage.setItem('token',data.bodyText);
this.authenticated = true
//跳到home页
this.$router.push('home')
},function(err){
console.log(err+","+err.body.message)
context.error = err.body.message
})
},
getAuthHeader(){
return {
'Authorization':'Bearer '+localStorage.getItem('token')
}
},
checkAuth(){
var token = localStorage.getItem('token')
if(token){
this.authenticated = true
}else{
this.authenticated = false
}
}
}
main.js
程序入口:完成路由和初始化
import Vue from 'vue'
import App from './App.vue'
import Login from './component/Login.vue'
import Home from './component/Home.vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import auth from './auth/auth'
Vue.use(VueRouter)
Vue.use(VueResource)
//在启动APP时进行校验是否有token
auth.checkAuth()
const routes= [
{
path:'/',redirect:'/login'
},
{
path:'/login',component:Login
},
{
path:'/home',component:Home
}
]
const router = new VueRouter({
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')
App.vue
页面载体
<template>
<div id="app">
<h1>{{msg}}</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Vue前后端分离demo'
}
}
}
</script>
Login.vue
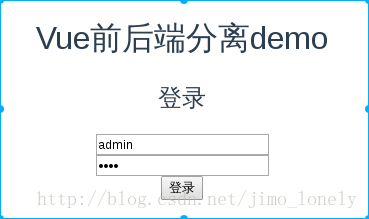
登录页面
<template>
<div>
<h2>登录</h2>
<p>{{ error }}</p>
<div>
<input
type="text"
placeholder="Enter your username"
v-model="info.username"
>
</div>
<div>
<input
type="password"
placeholder="Enter your password"
v-model="info.password"
>
</div>
<button @click="submit()">登录</button>
</div>
</template>
<script>
import auth from '../auth/auth'
export default {
data() {
return {
info: {
username: '',
password: ''
},
error: ''
}
},
methods: {
submit() {
var info = {
username: this.info.username,
password: this.info.password
}
auth.login(this, info)
}
}
}
</script>
效果:丑是丑了点

Home.vue
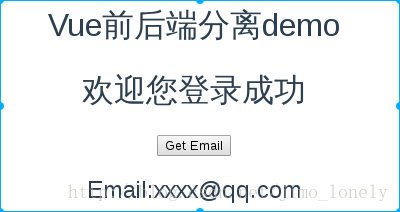
主页面,访问一个获取邮箱的请求
<template>
<div id="home">
<h1>{{msg}}</h1>
<button @click="getEmail()">Get Email</button>
<h2>Email:{{email}}</h2>
</div>
</template>
<script>
import auth from '../auth/auth'
export default {
name: 'home',
data () {
return {
msg: '欢迎您登录成功',
email:''
}
},
beforeCreate(){
//如果没有token的话需要重新登录
if(!auth.authenticated){
this.$router.push('login')
}
},
methods:{
getEmail(){
this.$http.get('http://localhost:8081/user/getEmail',{
headers:auth.getAuthHeader()
}).then(function(re){
this.email = re.bodyText
},function(){
console.log("get email error")
})
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
a {
color: #42b983;
}
</style>
对应在服务端:
@GetMapping("/getEmail")
public String getEmail() {
return "xxxx@qq.com";
}

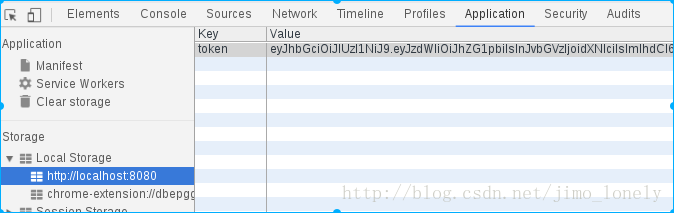
可看到浏览器的本地存储:

代码:https://github.com/jimolonely/vue-jwt-demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- v-for标签可以用来遍历数组,将数组的每一个值绑定到相应的视图元素中去,下面这篇文章主要给大家介绍了关于在Vue.js中轻松解决v-for执行出错的三个方案,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-06-15
vue.js页面加载执行created,mounted的先后顺序说明
这篇文章主要介绍了vue.js页面加载执行created,mounted的先后顺序说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07- 本文主要对介绍利用Vue.js 的递归组件,实现了一个最基本的树形菜单。具有很好的参考价值,下面就跟着小编一起来看下吧...2017-01-09
- 本篇文章主要介绍了详解前后端分离之VueJS前端,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-05-27
- 过滤器,本质上就是一个函数。其作用在于用户输入数据后,它能够进行处理,并返回一个数据结果。下面这篇文章主要给大家介绍了Vue.js中过滤器的相关资料,需要的朋友可以参考借鉴,一起来看看吧。...2017-01-26
- 这篇文章主要为大家详细介绍了Vue.js组件tabs实现选项卡切换效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- 这篇文章主要为大家详细介绍了vue.js表格分页示例,ajax异步加载数据...2016-10-20
- 对于单页应用,官方提供了vue-router进行路由跳转的处理,这篇文章主要给大家介绍了Vue.js实战之利用vue-router实现跳转页面的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-04-03
- 这篇文章主要介绍了学习 Vue.js 遇到的那些坑,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-02-04
- 这篇文章主要介绍了vue.js实现h5机器人聊天测试版,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
- 第一次接触神奇的vue.js,主要了解一下v-model、v-if、v-else、v-show、v-for等,感兴趣的小伙伴们可以一起学习一下...2016-12-02
- 这篇文章主要为大家详细介绍了Vue.JS入门教程之事件监听,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件
这篇文章主要介绍了Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17- 这篇文章主要为大家详细介绍了Vue.js第三天的学习笔记,vue.js计算属性computed,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- 这篇文章主要介绍了Vue.js之slot深度复制的相关资料,文中介绍的很详细,对大家具有一定的参考价值,需要的朋友们来一起看看吧。...2017-03-13
- 本篇文章主要介绍了vue.js实现仿原生ios时间选择组件实例代码,具有一定的参考价值,有兴趣的可以了解一下。 ...2017-01-09
- vue是法语中视图的意思,Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。下面这篇文章主要给大家总结了Vue在开发过程中遇到的疑惑知识点,有需要的朋友可以参考借鉴,下面来一起看看吧。...2017-01-23
- 本文给大家分享的是个人在使用vue.js制作的文章和评论的分页组件,并使用webpack打包起来,这里推荐给大家,有需要的小伙伴可以参考下...2016-07-01
- 功能比较简单,在单一html中使用vue.js分页展示数据,并未安装脚手架,或使用相关UI框架,此时需要手写一个分页器,不失为最合理最便捷的解决方案,需要的朋友可以参考下...2020-11-07
