总结几种解决子级div应float浮动让父级div高度不能自适应的办法【菜鸟收藏】
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法。

最外层的父级DIV不能自适应高度-不能随对象撑开没有高度
当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
如何解决父div对象自适应高度,方法有三种,接下来DIVCSS5逐一介绍。
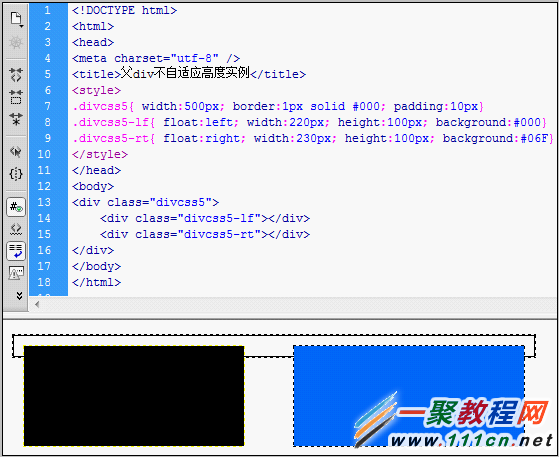
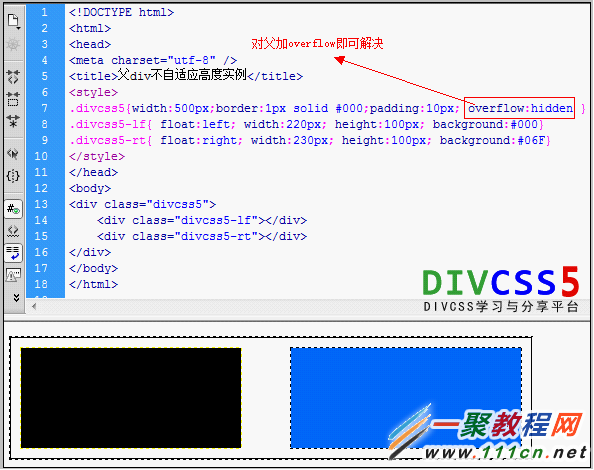
1、首先我们先看HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>父div不自适应高度实例</title>
<style>
.divcss5{ width:500px; border:1px solid #000; padding:10px}
.divcss5-lf{ float:left; width:220px; height:100px; background:#000}
.divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
</style>
</head>
<body>
<div class="divcss5">
<div class="divcss5-lf"></div>
<div class="divcss5-rt"></div>
</div>
</body>
</html>
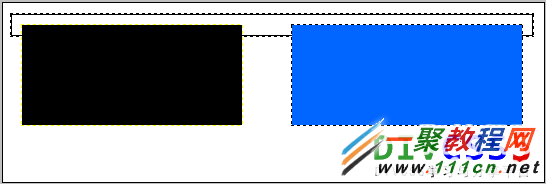
2、问题效果截图:

子对象使用float后,父div不能自适应高度实例截图
方法一:对父级设置固定高度
此方法可用于能确定父级div内子级对象高度。
假如以上案例,我们知道内部div高度100px,那对父级设置css height为100px看看效果。
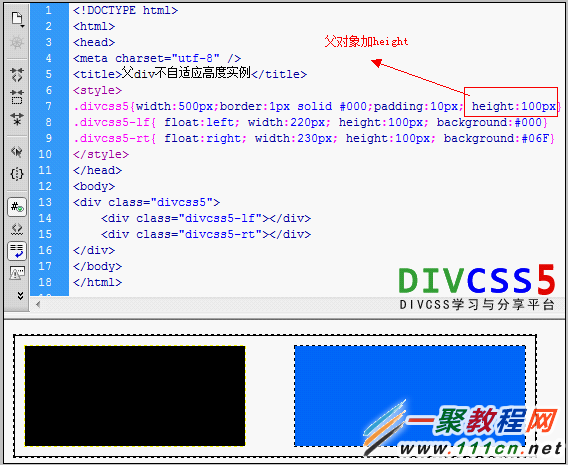
1、完整div+css实例html代码(对父div加高度):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>父div不自适应高度实例</title>
<style>
.divcss5{width:500px;border:1px solid #000;padding:10px; height:100px}
.divcss5-lf{ float:left; width:220px; height:100px; background:#000}
.divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
</style>
</head>
<body>
<div class="divcss5">
<div class="divcss5-lf"></div>
<div class="divcss5-rt"></div>
</div>
</body>
</html>
2、加高度解决不能撑开子对象使用float效果截图

对父加高度100px 解决外层父div自适应高度截图
此方法缺点,父级是固定高度,而不随内容高度自适应高度,没高度。此方法针对能确定父div内的内容高度情况下使用。
方法二:使用css clear清除浮动
对父级div标签闭合
前加一个clear清除浮动对象。
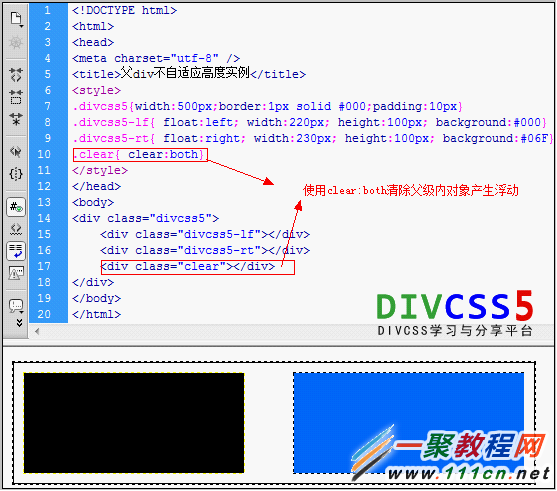
1、加clear效果完整div css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>父div不自适应高度实例</title>
<style>
.divcss5{width:500px;border:1px solid #000;padding:10px}
.divcss5-lf{ float:left; width:220px; height:100px; background:#000}
.divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
.clear{ clear:both}
</style>
</head>
<body>
<div class="divcss5">
<div class="divcss5-lf"></div>
<div class="divcss5-rt"></div>
<div class="clear"></div>
</div>
</body>
</html>
2、加css clear解决父div不能自适应高度

使用clear:both清除父级内子对象产生浮动
此方法需要注意是clear:both加的位置,不是对父级直接加clear样式,而是在父级
前加带clear对象盒子。
方法三:对父级样式加overflow样式
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式即可。
1、完整css div代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>父div不自适应高度实例</title>
<style>
.divcss5{width:500px;border:1px solid #000;padding:10px; overflow:hidden }
.divcss5-lf{ float:left; width:220px; height:100px; background:#000}
.divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
</style>
</head>
<body>
<div class="divcss5">
<div class="divcss5-lf"></div>
<div class="divcss5-rt"></div>
</div>
</body>
</html>
2、加css overflow方法截图

父div加overflow样式解决父自适应高度
推荐。此方法为非常简单解决子用float,父div不能自适应高度,不能随父内容多少而自适应高度没有高度。
相关文章
- 这篇文章主要介绍了Element图表初始大小及窗口自适应实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-10
- 这篇文章主要介绍了Vue 自适应高度表格的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-05-14
- 这篇文章主要介绍了从零开始在vue-cli4配置自适应vw布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-09
springboot +redis 实现点赞、浏览、收藏、评论等数量的增减操作
这篇文章主要介绍了springboot +redis 实现点赞、浏览、收藏、评论等数量的增减操作,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-15- 本文章来为各位一篇关于echarts使图标能自适应浏览器窗口变化,及经纬度转换的例子,希望文章能够帮助到各位同学哦。 1、echarts使图标能自适应浏览器窗口变化 wind...2016-09-20
- 这篇文章主要为大家详细介绍了Vue+Bootstrap收藏(点赞)功能逻辑与具体实现,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-22
- 这篇文章主要介绍了javascript实现网站加入收藏功能的相关资料,需要的朋友可以参考下...2015-12-18
- 这篇文章主要介绍了解决Echarts 显示隐藏后宽度高度变小的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-19
- 这篇文章主要为大家详细介绍了Vue实现大屏页面的屏幕自适应,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-22
- 下面小编就为大家带来一篇js获取Html元素的实际宽度高度的方法。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-05-20
- <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>收藏本站的代码</title> <script language="javascript教程"> functio...2016-11-25
- 这篇文章主要介绍了vue完美实现el-table列宽自适应,对vue感兴趣的同学,可以参考下...2021-05-08
总结几种解决子级div应float浮动让父级div高度不能自适应的办法【菜鸟收藏】
现在是我还在菜鸟时遇到的子DIV css float浮动引起的父级div不能自适应高度时,收藏的几个解决办法,希望对新手有所帮助。 解决子级对象使用css float浮动 而父级div...2016-09-14jQuery javascript获得网页的高度与宽度的实现代码
下面小编就为大家带来一篇jQuery javascript获得网页的高度与宽度的实现代码。小编觉得挺不错的,现在分享给大家,也给大家做个参考...2016-04-27Markdown与Bootstrap相结合实现图片自适应属性
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。 Markdown 是一种轻量级的标记语言,它的优点很多,目前也被越来...2016-05-19- 自适应在开发应用中用到的比较多了我们下面来看一篇关于CSS布局自适应模块等分比例经典例子,希望对各位有用。 CSS等比例划分,在CSS布局中是比较重要的,运行以下代码...2016-09-14
- 本文来分享一个目前国内知名图片服务提供商Yupoo!(又拍网)的系统架构,这个网站是构建在大量开源软件之上。 Yupoo!(又拍网) 是目前国内最大的图片服务提供商,整个网...2016-10-10
android开发中 PopupWindow 自适应宽度布局
PopupWindow在android.widget包下,弹出窗口的形式展示。PopupWindow弹出的菜单随内容的宽度自适应,重写ListView的onMeasure()方法是个不错的解决办法。 PopupWind...2016-09-20- 在1024*768或者800*600的分辨率下可以自动调整成适用于该客户端分辨率的大小。 第一种方法:做一个网页解决问题(长了点) 如果只是因为浏览者改变了浏...2016-09-20
- 第一种方法:做一个网页解决问题(长了点) 如果只是因为浏览者改变了浏览器的设置,或者因为浏览器不兼容,使自己精心制作的网页变得"面目全非",那多令人沮丧!下面我...2016-09-20
