python提取word文件中的图片并上传阿里云OSS
该需求是一个真实的实战需求,如果你的公司在做题库类的系统,一定会涉及该方面的内容,所以收藏起来吧。
需求简单描述如下所示:
1.提取 Word(为了便于解决,统一格式为 docx)中的题干/选项图片;
2.将其传递到云 OSS 上,并返回图片地址;
3.部分场景,需要将其拼接为 HTML 的 img 标签进行返回。
实操环节
首先你需要准备好云OSS的 AccessKeyId 和 AccessKeySecret ,这两个值一般由运维工程师提供给你,如果你的公司比较小,没有运维岗位,那就需要自己去申请并进行配置啦。
云 OSS 的购买和设置的流程非常简单,创建一个 Bucket 之后,就可以使用了。

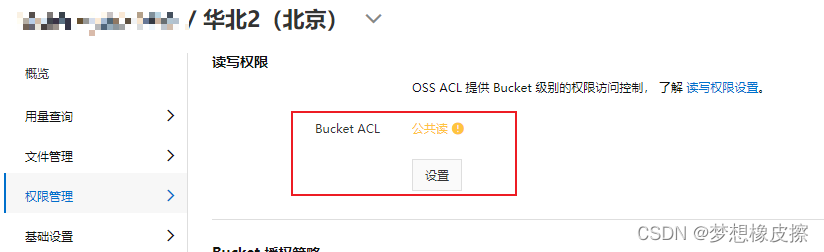
然后点击创建好的 Bucket ,进行权限设置,选择公共读即可。

接下来在 Python 文件中编写如下代码,并测试是否可以返回 Bucket 对象,下述的字符串一定要写准确,任意内容错误都会报错,导致 oss 无法链接。
AccessKeyId = '你的 AccessKeyId' AccessKeySecret = '你的 AccessKeySecret' oos_auth = oss2.Auth(AccessKeyId, AccessKeySecret) endpoint = 'http://oss-cn-beijing.aliyuncs.com' bucket = oss2.Bucket(oos_auth, endpoint, 'Bucket 名称') print(bucket)
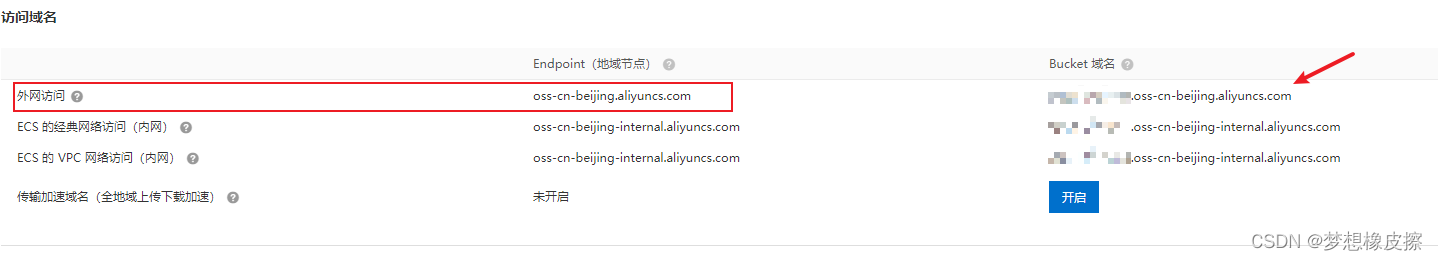
上述字符串的值,可以在云 OSS 的概览中找到,如下图所示。

接下来就进入 Word 图片的环节,读取文件依旧使用第三方模块, python-docx 。
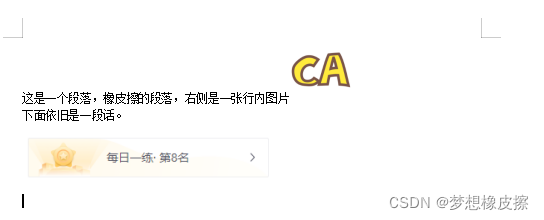
在正式开始前,需要准备好一个测试用的 Word 文档,可以参考下图设置 Word 文档的内容。

首先通过 python-docx 读取文档中的所有行 paragraphs ,使用如下代码:
import oss2
import time
from docx import Document
def get_questions():
document = Document(docx='测试 Word 文档.docx')
for p in document.paragraphs:
print(p.text)
if __name__ == '__main__':
get_questions()
上述代码重点为 document.paragraphs ,调用该属性将逐段落返回文档内容,然后再通过对象的 .text 属性,输出里面的文字。

此时的代码无法获取到段落中的图片,可以使用下述代码进行提取。
import oss2
import time
from docx import Document
# 获取 Word 文档中的图片
def get_picture(document, paragraph):
img = paragraph._element.xpath('.//pic:pic')
if not img:
return
img = img[0]
embed = img.xpath('.//a:blip/@r:embed')[0]
related_part = document.part.related_parts[embed]
image = related_part.image
return image
def get_questions():
document = Document(docx='测试 Word 文档.docx')
for p in document.paragraphs:
# 读取图片
img = get_picture(document, p)
print(img)
if img is not None:
# 输出图片名
print(img.filename)
# 输出图片后缀
print(img.ext)
# 输出图片的二进制流
# print(img.blob)
print(p.text)
if __name__ == '__main__':
get_questions()
在上述代码中,最重要的函数为 get_picture() 函数,核心逻辑是由于 docx 文档是一种 xml 结构,通过 paragraph._element.xpath() 方法可以进行数据提取。
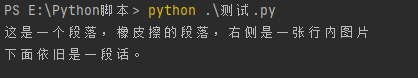
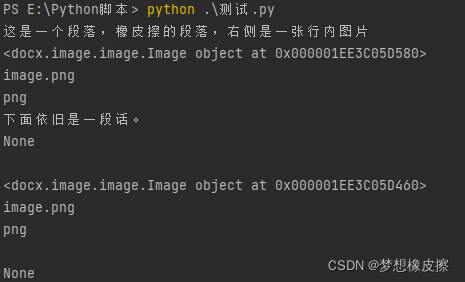
读取数据的结果如下所示:

在上文的注释中,还存在一个图片属性 img.blob ,即读取图片的二进制流。
拿该文件流即可写入云 OSS,然后拼接图片的访问路径,最后将其拼接到 img 标签中即可。
import oss2
import time
from docx import Document
# 获取 Word 文档中的图片
def get_picture(document, paragraph):
img = paragraph._element.xpath('.//pic:pic')
if not img:
return
img = img[0]
embed = img.xpath('.//a:blip/@r:embed')[0]
related_part = document.part.related_parts[embed]
image = related_part.image
return image
def ret_up_imgurl(image):
blob = image.blob
# 后缀
ext = image.ext
AccessKeyId = '你的 AccessKeyId'
AccessKeySecret = '你的 AccessKeySecret '
oos_auth = oss2.Auth(AccessKeyId, AccessKeySecret)
endpoint = 'http://oss-cn-beijing.aliyuncs.com'
bucket = oss2.Bucket(oos_auth, endpoint, 'Bucket 名称')
base_file_url = 'https://Bucket 名称.oss-cn-beijing.aliyuncs.com/'
# 获取一个文件名
file_name = str(int(time.time())) + "." + ext
# 上传二进制流
res = bucket.put_object(file_name, blob)
if res.status == 200:
# 返回标签
img_format = '<img src="{}" />'
return img_format.format(base_file_url + file_name)
else:
return False
def get_questions():
document = Document(docx='测试 Word 文档.docx')
for p in document.paragraphs:
print(p.text)
img = get_picture(document, p)
print(img)
if img is not None:
print(img.filename)
print(img.ext)
ret_up_imgurl(img.blob)
if __name__ == '__main__':
get_questions()
上述代码重点部分在 bucket.put_object(file_name, blob) ,该方法将图片二进制流传递到OSS空间。
到此这篇关于python提取word文件中的图片并上传阿里云OSS的文章就介绍到这了,更多相关python提取word文件中的图片内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/hihell/article/details/122033985
相关文章
- 这篇文章主要介绍了python-opencv-画外接矩形框的实例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-04
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19Python astype(np.float)函数使用方法解析
这篇文章主要介绍了Python astype(np.float)函数使用方法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-06-08- 2022虎年新年即将来临,小编为大家带来了一个利用Python编写的虎年烟花特效,堪称全网最绚烂,文中的示例代码简洁易懂,感兴趣的同学可以动手试一试...2022-02-14
- 在本篇文章里小编给大家分享的是一篇关于python中numpy.empty()函数实例讲解内容,对此有兴趣的朋友们可以学习下。...2021-02-06
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
python-for x in range的用法(注意要点、细节)
这篇文章主要介绍了python-for x in range的用法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-10- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 这篇文章主要介绍了Python中的imread()函数用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-16
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了python如何实现b站直播自动发送弹幕,帮助大家更好的理解和学习使用python,感兴趣的朋友可以了解下...2021-02-20
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
python Matplotlib基础--如何添加文本和标注
这篇文章主要介绍了python Matplotlib基础--如何添加文本和标注,帮助大家更好的利用Matplotlib绘制图表,感兴趣的朋友可以了解下...2021-01-26- 这篇文章主要介绍了解决python 使用openpyxl读写大文件的坑,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-13
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 今天小编就为大家分享一篇python 计算方位角实例(根据两点的坐标计算),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-27
- 这篇文章主要为大家详细介绍了python实现双色球随机选号,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-05-02
- 在本篇文章里小编给大家整理的是一篇关于python中使用np.delete()的实例方法,对此有兴趣的朋友们可以学习参考下。...2021-02-01
- 这篇文章主要介绍了使用Python的pencolor函数实现渐变色功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-09
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
