php中静态化生成的方法(htm页面生成)
例子,利用三个函数:ob_start()、ob_get_contents()、ob_end_clean()函数
知识点:
1、ob_start函数一般主要是用来开启缓存,注意使用ob_start之前不能有任何输出,如空格、字符等。
2、ob_get_contents函数主要用来获取缓存中的内容以字符串形式返回,注意此函数必须在ob_end_clean函数之前调用,否则获取不到缓存内容。
3、ob_end_clean函数主要是清空缓存中的内容并关闭缓存,成功则返回True,失败则返回False
输出控制函数(Output Control)也就是使用和控制缓存来生成静态HTML页面,也会使用到PHP文件读写函数。
PHP生成静态页面实例代码
| 代码如下 | 复制代码 |
|
<? echo "<html>". |
|
例子,
利用框架模板生成最近比较火的php框架有thinkphp下面我们就以它为例子。
thinkphp提供了一个有效的生成静态页的方法,(在tp2.0的手册上有说明,3.0的手册上没有说明了,不过3.0方法还是存在的。)
| 代码如下 | 复制代码 |
|
$this->buildHtml('静态文件', '静态路径','模板文件'); |
|
参数一:静态文件,是指生成后的静态文件名,文件保存路径完整的就是:静态路径/静态文件。例如静态文件设置a/index.那么保存的路径就是项 目路径/Html/a/index.html(默认的静态路径在项目路径的Html文件夹下,没有可以自己创建)
参数二:静态路径,上面已经说明了默认的路径,3.0中可以在入口文件里加入参数来更改静态路径。 define('HTML_PATH', './');(将静态路径义为网站根目录)
参数三:模板文件,我感觉官方这个描述是不正确的,准确的来说应该是目标模块,就是需要生成静态文件的模块。格式:模块名:操作。比如要生成Index下的a方法为静态文件,那就是Index:a。如果为空则默认生成当前操作的静态文件。
1 、在入口文件index.php文件中定义生成静态页面的文件位置,然后在个目录新建Html文件夹
| 代码如下 | 复制代码 |
|
define( 'HTML_PATH' , './Html' );//www.111cn.net |
|
2 、在根目录的config文件夹中的config.php配置静态页面的类型,设为 html
| 代码如下 | 复制代码 |
| 'HTML_FILE_SUFFIX' = > '.html' , // 默认静态文件后缀 | |
3 、在“Tpl / default / ”目录中新建一个Index的文件夹,文件夹下面新建一个index.html的模板, 模板里面内容为:这是生成静态页例子
4 、控制器IndexAction. class .php中的代码
| 代码如下 | 复制代码 |
|
class IndexAction extends Action{ |
|
解释 :
这里的buildHtml是thinkphp内置的函数,这里的意思是:
将index的模板文件生成utf8编码格式的静态网页,该文件名为 1 .html,存在于根目录的htm文件中
该函数有 5 个参数,具体如下 :
buildHtml($htmlfile,$htmlpath,$templateFile,$charset,$contentType = 'text/html' )
参数:
$htmlfile 生成的静态文件名称
$htmlpath 生成的静态文件路径
$templateFile 指定要生成静态的模板文件
$charset 生成静态文件的编码格式
$contentType 生成静态文件的类型
// 生成静态页
| 代码如下 | 复制代码 |
| class AddhtmlAction extends CommonAction { public function index(){ $this->assign('abc', 'abc222222222'); $pagename = '123 www.111cn.net'; //页面名称 $temppath = ''; //显示模版路径 //查看配置文件是否开启显示静态模版 if(C('IS_HTML')) { //判断是否已经生成静态页面 if(!is_file(HTML_PATH . '/'. $pagename .'html')) $this->buildHtml($pagename, HTML_PATH.'/', 'index', 'utf8');//注意:index为动态模版 这里的utf8不能写成utf-8 $temppath = HTML_PATH . '/'. $pagename .'html'; } $this->display($temppath); } } |
|
1.首先安装memcached或者memcache软件
参考:wamp 安装 memcache/memcached详细说明
2.安装php_memcache.dll扩展
3.设置session保存在memcached
方法一:
修改php.ini文件
| 代码如下 | 复制代码 |
|
session.save_handler = memcache |
|
方法二:
程序中动态设置
| 代码如下 | 复制代码 |
|
ini_set("session.save_handler", "memcache"); |
|
测试程序
1.session.php
| 代码如下 | 复制代码 |
|
<?php session_start(); print session_id();//5877fbfcaea379ada0cc0dbba80615a6 ?> |
|
2.test.php
| 代码如下 | 复制代码 |
|
<?php print_r($memcache->get('5d3d79d7500f5836033e9019b3eefc6f'));//username|s:9:"phpff.com"; ?> |
|
| 代码如下 | 复制代码 |
| //模板存放目录 $dir = $DOCUMENT_ROOT.'/backoffice/admin/oemcheck/'; $templateName = '1.xlsx'; $outputFileName = '模板.xlsx'; $txt='test'; //实例化Excel读取类 $PHPReader = new PHPExcel_Reader_Excel2007(); if(!$PHPReader->canRead($dir.$templateName)){ $PHPReader = new PHPExcel_Reader_Excel5(); if(!$PHPReader->canRead($dir.$templateName)){ echo '无法识别的Excel文件!'; return false; } } //读取Excel $PHPExcel = $PHPReader->load($dir.$templateName); //读取工作表1 $currentSheet = $PHPExcel->getSheet(0); $currentSheet->setCellValue('B13',iconv('gbk','utf-8',$txt));//表头赋值// //实例化Excel写入类 $PHPWriter = new PHPExcel_Writer_Excel2007($PHPExcel); ob_start(); header("Content-Type: application/force-download"); header("Content-Type: application/octet-stream"); header("Content-Type: application/download"); header('Content-Disposition:attachment;filename="' .$outputFileName. '"');//输出模板名称 header("Content-Transfer-Encoding: binary"); header("Last-Modified:".gmdate("D, d M Y H:i:s")." GMT"); header('Pragma: public'); header('Expires: 30'); header('Cache-Control: public'); $PHPWriter->save('php://output'); |
|
远程图片保存功能以前介绍过很多php的例子,这里我给大家介绍一个php+ajax的例子,希望本例子给你会有所帮助。
先看效果

实现原理
发送请求 :将输入的目标网址及保存路径名称采用AJAX异步的方式发送到image.info.php文件,该文件中包含有一个ImageCatch类,注意:因为有一个是指定目标图片抓取,一个是只要指定一个网址,如http://www.111cn.net形式,所以还要有一个参数用来判断是指定目标抓取还是指定网站抓取。
接收请求 :接收发送过来的两个参数,目标网址及保存路径,实例化ImageCatch类,将地址及保存路径传进去,用file_get_contents函数将目标地址的内容读取赋值给一个变量$content。
先说指定图片抓取的实现 :指定图片抓取的方法实现比较简单,直接用file_get_contents函数将图片读取到,再用file_put_contents写入到一个文件保存起来就可以了。
指定网址抓取图片的实现
方法跟指定图片地址抓取就有点不一样了,因为采用的是jquery+ajax无刷新模式抓取,所以,请求要一次一次发,先说第一次发什么请求,很显然,第一次发的请求内容是获取目标网址的所有图片地址及图片总数,那要怎样获取目标网址的所有图片地址呢?思路跟上面的一样,但方法不同;
第一步:用file_get_contents函数读取目标网址赋值给一个content变量。
第二步:用正则匹配所有img标签里的src属性,并保存在一个数组,这样网页的图片地址就已经拿到了
第三步:用正则匹配所有样式表文件link标签的href属性,并保存在一个数组$arr1
第四步:还是用file_get_contents函数读取获取的样式表文件,再用正则去匹配到css样式里的url背景图片地址,并保存在一个数组$arr2,这样css样式的图片又拿到了
第五步:将$arr1和$arr2用array_merge函数进行合并成$arr,再用一个数组$arr3(‘total’=>count($arr))得出图片总数并追加到数组$arr里面去,这样图片地址和总数都拿到了
第六步:用json_encode编译一个返回json数据 第七步:接收返回回来的json数据,将数据都存入一个数组,判断是否数组为空,不为空,则用函数递归的方法调用一个函数,每调用一次,在返回结果后就将该数组的第一个元素去掉,再判断数组是否为空,不为空,则继续发送抓取请求,直到数组为空,全部图片就已经都抓取完毕。
好了现在看例子
index.php
| 代码如下 | 复制代码 |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>PHP远程图片抓取</title> <style> body { margin:0; padding:0; } #content { width:90%; height:auto; margin:0 auto; margin-top:20px; font-size:12px; color:#333; } #content .h1 { width:100%; line-height:30px; text-align:left; } #content .h2 { width:100%; line-height:30px; text-align:left; } #content .Schedule { width:auto; height:12px; margin:15px 0px; display:none; background:url() } #content ul { width:100%; height:auto; margin-top:10px; } #content ul li { height:24px; line-height:24px;} #content font { color:#f00; } </style> <script type="text/javascript" src="js/jquery.js"></script> <script> $(document).ready(function() { var TargetUrl; var Save; function error(info) { $('#content .h2 font').text(info); } function statusInfo(info) { $('#content ul').append('<li>'+info+'</li>'); } //禁用按钮 function start_d() { $('#Single,#more').attr('disabled','disabled'); } //解放按钮 function start_s() { $('#Single,#more').removeProp('disabled'); } //进度跳转 function href() { location.href='#bottom'; } //单个图片抓取 $('#content .h1 #Single').click(function() { TargetUrl=$('#content .h2 .TargetUrl').val(); Save=$('#content .h2 .Save').val(); if (TargetUrl=='') { error(' * 请填写目标网址'); return; } if (Save=='') { error(' * 请填写保存目录'); return; } var zurl=new Array(TargetUrl); start_d(); Crawl(zurl,Save); }); function Crawl(zurl,Save) { start_d(); $('#content .Schedule').show(); if (zurl.length>0) { var curl=zurl[0]; $.ajax({ url:'image.info.php?Single=Single', dataType:'json', type:'POST', data:'TargetUrl='+curl+'&Save='+Save, success: function(data) { if (data.status=='ok') { statusInfo('远程图片 <font>'+curl+'</font> 抓取成功 已保存在 <font>'+data.FileSave+'</font> 文件大小:<font>'+data.FileSize+'</font>'); zurl.shift(); //删除第一个数组元素并返回 Crawl(zurl,Save); //使用函数递归 href(); }else { zurl.shift(); //删除第一个数组元素并返回 Crawl(zurl,Save); //使用函数递归 statusInfo(data.status); //显示失败信息 $('#content .Schedule').hide(); //隐藏LOADING图片 start_s(); //按钮启用 href(); } } }); }else { $('#content .Schedule').hide(); statusInfo('图片抓取完毕'); start_s(); href(); } } //多个图片抓取 $('#content .h1 #more').click(function() { TargetUrl=$('#content .h2 .TargetUrl').val(); Save=$('#content .h2 .Save').val(); if (TargetUrl=='') { error(' * 请填写目标网址'); return; } var str=/^(https?://)?([da-z.-]+).([a-z.]{2,6})([/w .-]*)*/?$/; if (!str.test(TargetUrl)) { error(' * 目标网址不正确'); return; } if (Save=='') { error(' * 请填写保存目录'); return; } start_d(); $('#content .Schedule').show(); $.ajax({ url:'image.info.php?more=more', dataType:'json', type:'POST', data:'TargetUrl='+TargetUrl+'&Save='+Save, success: function(data) { if (data[0]!='no') { statusInfo('在目标网址 <font>'+TargetUrl+'</font> 找到 <font>'+data['total']+'</font> 张图片,现正在进行抓取....'); var zurl=new Array(); for (i=0; i<data['total']; i++) { zurl.push(data[i]); } Crawl(zurl,Save); }else { statusInfo("未抓取找到任何图片"); $('#content .Schedule').hide(); start_s(); } } }); }); $('#clear').click(function() { $('#content ul li').remove(); }); }); </script> </head> <body> <div id="content"> <h1>PHP远程图片抓取程序</h1> <div class="h1"> 指定图片抓取:<input type="button" value=" 开始抓取 " id="Single" /> <font>目标网址如:http://www.111cn.Net/123.jpg</font> 指定网址抓取:<input type="button" value=" 开始抓取 " id="more" /> <font>目标网址如:http://www.111cn.Net</font> <input type="button" value=" 清空状态信息 " id="clear" /> </div> <div class="Schedule"><font>正在抓取,请稍后...</font> <img src="loading.gif" border="0" /></div> <div class="h2">目标网址:<input type="text" class="TargetUrl" size="40" /> 保存地址:<input type="text" class="Save" /><font></font></div> <ul> </ul> <a name="bottom"></a> </div> </body> </html> |
|
images.info.php
| 代码如下 | 复制代码 |
|
<?php |
|
在php中要生成迅雷、快车、QQ旋风下载链接我们会使用到的加密方式有base64_encode与base64_decode来生成,下面看两个例子,希望对你会带来帮助。
在一些资源下载共享站点中,我们经常遇到需要在下载页中添加各种下载工具链接的情况。传统的利用各下载工具官方提供的脚本(.js)生成链接的方式,其弊端已日渐突出,如加载速度慢、客户端兼容性问题等。
本文将介绍如何通过 PHP 函数处理,轻松生成制作各种第三方下载工具的链接数据,并直接输出到前台上。
该功能所用到的 PHP 函数:
1. base64_encode: 用于以 base64 方式加密字符串;
2. base64_decode: 用于解密以 base64 方式加密的字符串。
例子1
以原始下载地址生成第三方工具下载链接 PHP 代码:
| 代码如下 | 复制代码 |
|
$url = 'http://www.example.com/document.zip'; |
|
从第三方工具下载链接还原成原始链接 PHP 代码:
| 代码如下 | 复制代码 |
|
$url_old = ''; |
|
例子2
| 代码如下 | 复制代码 |
|
<?php |
|
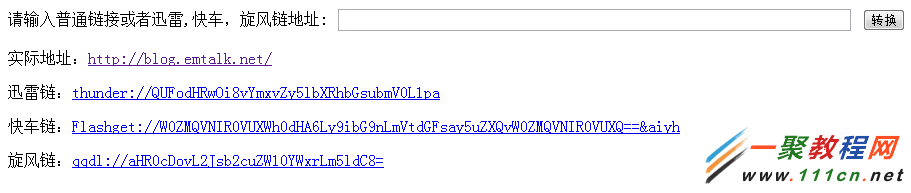
生成效果如下

相关文章
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
- mysql锁定单个表的方法 复制代码 代码如下:mysql>lock table userstat read; mysql>unlock tables; 页级的典型代表引擎为BDB。 表级的典型代表引擎为MyISAM,MEMORY以及很久以前的ISAM。 行级的典型代表引擎为INN...2014-05-31
