php实现多级分类筛选程序代码
主要注意这边有一个 $$这是变量的变量。 以后估计会常用这个做开发。
| 代码如下 | 复制代码 |
|
<?php <a href="javascript:Filter('price','100-1000');">100-1000</a> | |
准备工作:
1.从UEditor 官网上面下载 最新版本的UEditor,现在最新版本为ueditor1_4_3-utf8-php,请下载php版本。
2.我们更换的是 news 模块下的编辑器,也就是新闻模块,请确保news/admin/下面,news_conadd.php,news_conmod.php,已经破解出源码,如果没有,请自行百度!
开始动手:
1.解压下载的压缩包直接到phpweb根目录
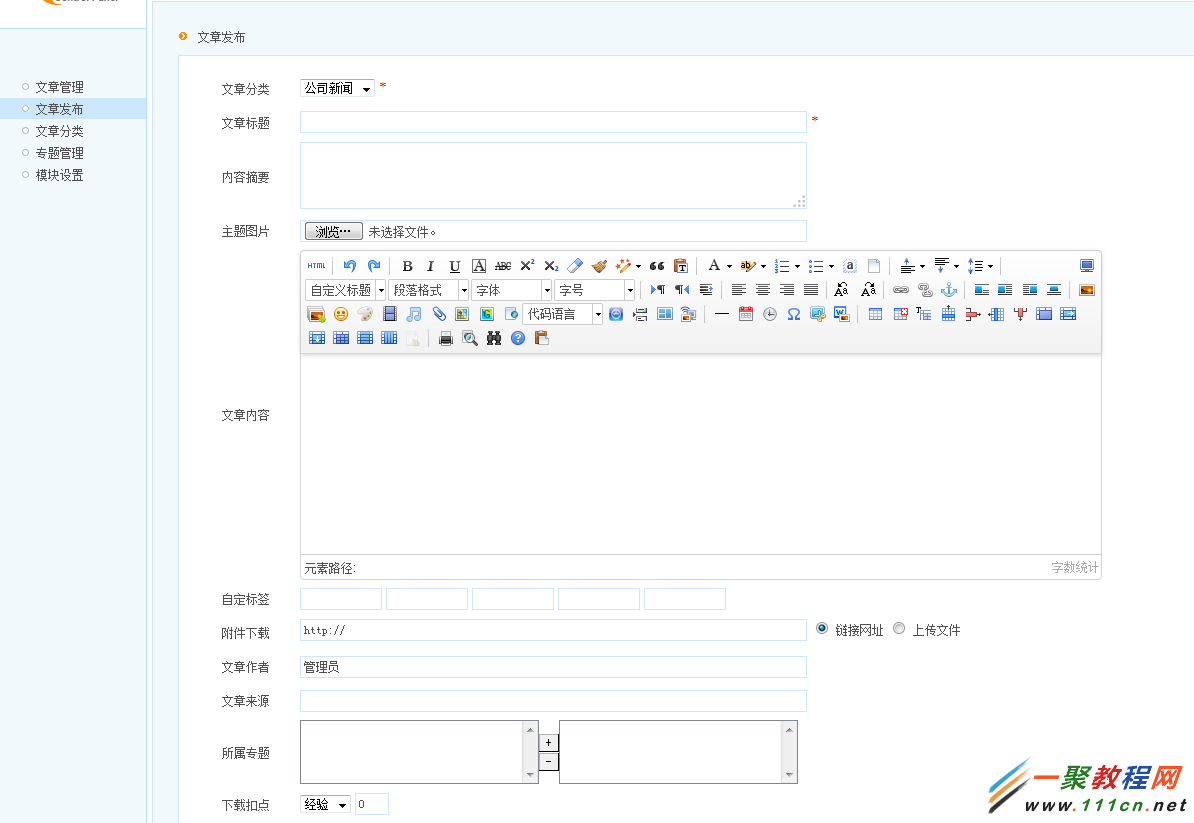
2.打开news_conadd.php文件夹
找到以下代码:
| 代码如下 | 复制代码 |
|
<input type="hidden" name="body" value="<?php echo $body; ?>" /> var editor = new KindEditor("editor"); </script> | |
然后直接注释掉,或者删除。
加入
| 代码如下 | 复制代码 |
| <script id="container" name="body" type="text/plain"></script> | |
然后在下面插入
| 代码如下 | 复制代码 |
| <!-- 配置文件 --> <script type="text/javascript" src="../../ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="../../ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container',{ initialFrameWidth:"800", initialFrameHeight:"200" }); </script> | |
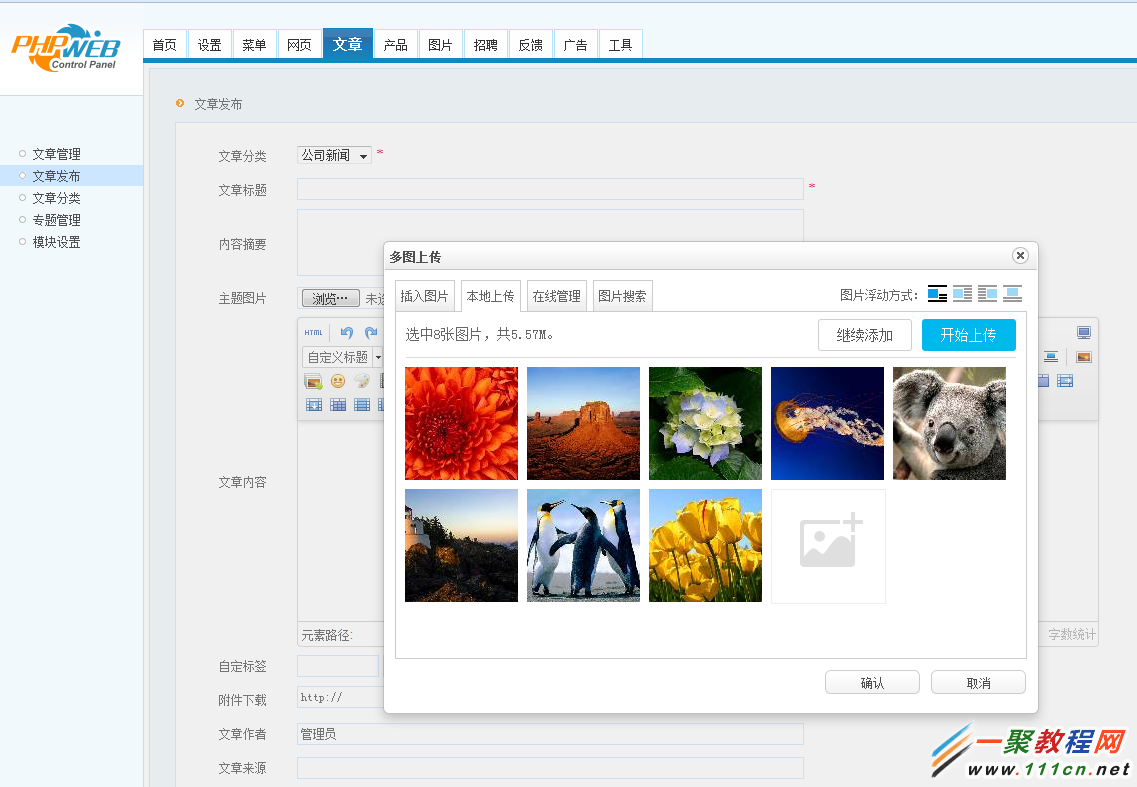
这样,新闻的添加就好了。
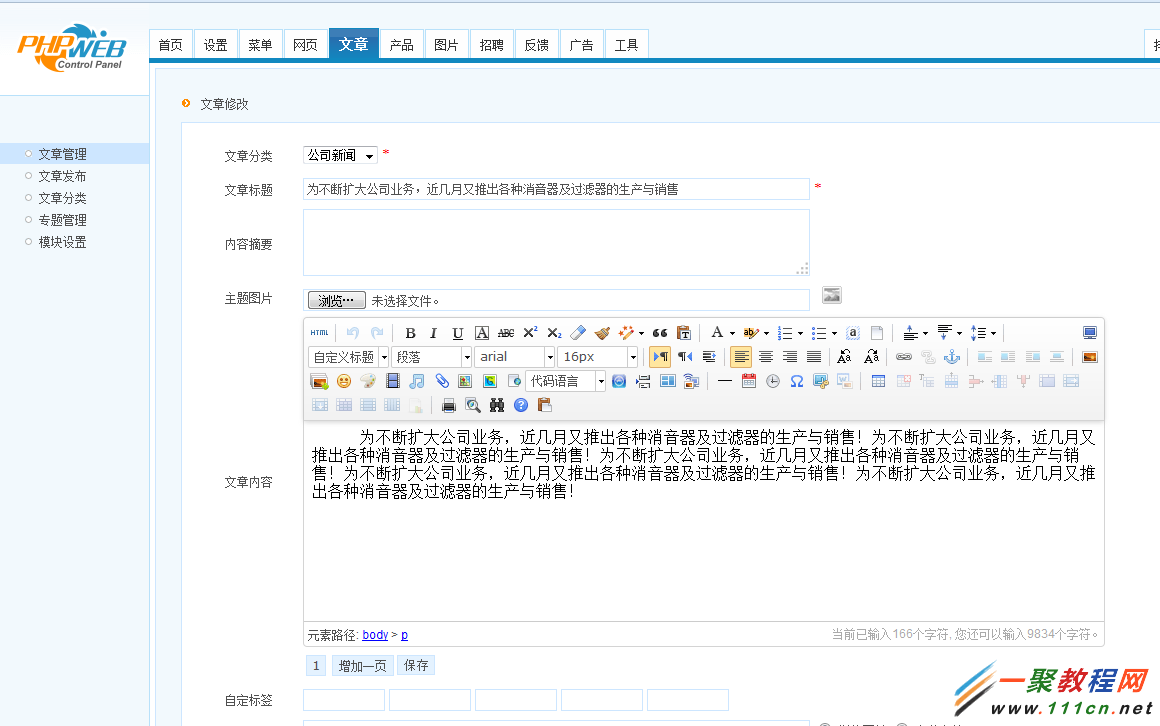
下面就是新闻的修改;
步骤和添加一样只是在实例化编辑器后面加入
| 代码如下 | 复制代码 |
|
<script type="text/javascript"> | |
这样 修改就可以了。
注意:更换完成编辑器后,原来phpweb自带的分页就不能使用了。


下面是修改新闻的时候:

Drupal性能模块的简明分析对比
原文:
Varnish
We explored various caching solutions available for Drupal. We shortlisted Varnish, Boost and Authcache modules. We performed a number of tests using these modules. We tested over 1000 pages from different locations. The average page load time without any caching was above 4.0 seconds. The average page load time with Drupal's default caching was 2.5 seconds. The average page load time with the Authcache module was reduced to 1.8 seconds. The average page load time with the Boost module was 1.7 seconds. The average page load time with Varnish module was 1.5 seconds. Therefore we preferred using the Varnish module. These stats are for this site only, the results may vary for other sites.
我简单翻译下:
用1000个不同的页面作的测试,
1.不用任何缓存模块:平均加载时间4秒以上;
2.使用drupal自带缓存:平均加载时间2.5秒;
3.使用Authcache模块,平均加载时间1.8秒;
4.使用Boost模块,平均加载时间1.7秒;
5.使用Varnish模块,平均加载时间1.5秒;
-----------------------------------------------
实现view动态输出的步骤方法
1、在 view 的属性页,选择 header
2、选择 Global: Text area
3、在弹出框里,覆写 输出
4、只有Replacement patterns 显示出来的字段,才能被调用
5、注意勾选 *Use replacement tokens from the first row
-----------------------------------------------
为Drupal主题添加主题内自带图片的正确方法
在为drupal的主题添加主题自带的一些图片的时候,会碰到一些路径问题,使用下面这些方法添加的图片,才能正确显示在页面上:
<img src="<?php print $base_path . drupal_get_path('theme', 'yourtheme');?>/image/act-title.jpg">
在php标签里面输出url的时候要使用 $base_path 与 主题路径拼接出来的url 然后再加上主题目录里面的静态图片的路径,才能正确的显示.
例子1
| 代码如下 | 复制代码 |
|
<?php |
|
例子2
上面的例子只是验证url是不是正常的不代表是否可以访问了,我们可以使用如curl函数进行方法
| 代码如下 | 复制代码 |
|
$url = "http://www.111cn.net "; |
|
除了这个函数还可以使用php的很多函数如 file、file_get_contents()、fopen函数来进行检测了。
Gravatar头像是现在博客通用的一个调用方法了,很多朋友的个人博客都使用了Gravatar头像了,但最近有很多站长发现Gravatar头像打开缓慢了,那么我们要如何解决Gravatar图片打不开或者打开慢的问题呢?下面来看看吧。第一、如果我们还需要使用Gravatar头像
| 代码如下 | 复制代码 |
| function get_ssl_avatar($avatar) { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar); return $avatar; } add_filter('get_avatar', 'get_ssl_avatar'); |
|
在当前WORDPRESS主题中的FUNCTIONS.PHP页面中加入上面的代码,因为HTTP直接访问不了,这里调整为HTTPS的路径地址。
第二、使用本地头像
| 代码如下 | 复制代码 |
| function my_avatar($avatar) { $tmp = strpos($avatar, 'http'); $g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp); $tmp = strpos($g, 'avatar/') + 7; $f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp); $w = get_bloginfo('wpurl'); $e = ABSPATH .'avatar/'. $f .'.jpg'; $t = 1209600; if ( !is_file($e) || (time() - filemtime($e)) > $t ) { copy(htmlspecialchars_decode($g), $e); } else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg')); if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e); return $avatar; } add_filter('get_avatar', 'my_avatar'); |
|
同样的,在FUNCTIONS.PHP文件中,加入上面的代码,把头像缓存本地,同样的使用avatar文件夹作为根目录,可以先放入一个default.jpg作为默认不存在的头像展示图片。
第三、使用第三方评论插件
使用第三方评论插件可以展示头像的,目前不存在调用问题,之前老左也写过一篇"点评四款社会化评论系统",目前使用较多的还是多说和畅言,前者用户体验还可以,就是服务器宕机不稳定。后者基于搜狐提供的,界面一般,但服务器是比较稳定的。
相关文章
- 这篇文章主要介绍了C#开发Windows窗体应用程序的简单操作步骤,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
- 本文通过例子,讲述了C++调用C#的DLL程序的方法,作出了以下总结,下面就让我们一起来学习吧。...2020-06-25
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文通过两个示例讲解了一下Process类调用外部应用程序的基本用法,并简单讲解了StartInfo属性,有需要的朋友可以参考一下。...2020-06-25
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会...2014-06-07
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 这篇文章主要介绍了uniapp微信小程序:key失效的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 无限级分类在开发中经常使用,例如:部门结构、文章分类。无限级分类的难点在于“输出”和“查询”,例如 将文章分类输出为<ul>列表形式; 查找分类A下面所有分类包含的文章。1.实现原理 几种常见的实现方法,各有利弊。其中...2015-10-23
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
