浅析php批量添加和更新数据的方法实现
php如果要批量保存数据我们只要使用sql的insert into语句就可能实现数据批量保存了,如果是更新数据使用update set就可以完成更新了,操作方法都非常的简单,下面整理两个例子.
批量数据录入
设计方法:同时提交多条表单记录,为每一条记录设置相同的文本域名称,然后在表单处理页中,通过for循环来读取提取表单提交的数据,最后以数据的形式将数据逐条添加到数据库中.
其中,应用一个count()函数来获取数组中元素的个数.int count(mixed var);
表单提交页面,代码如下:
<form name="form1" method="post" action="index_ok.php">
<tr>
<td>商品名称</td>
<td>编号</td>
<td>单价</td>
<td>数量</td>
<td>产地</td>
<input name="data" type="hidden" value="<?php echo $data;?>">
</tr>
<tr>
<td><input name="sp_name[]" type="text" id="sp_name" size="15"></td>
<td><input name="sp_number[]" type="text" id="sp_number" size="10"></td>
<td><input name="price[]" type="text" id="price" size="8"></td>
<td><input name="counts[]" type="text" id="counts" size="8"></td>
<td><input name="address[]" type="text" id="address" size="15"></td>
</tr>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</form>
数据库连接页,代码如下:
<?php
$id=mysql_connect("localhost","root","password") or die('connection failed'.mysql_error());
if(mysql_select_db('mydatabase',$id))
echo "";
else
echo('select db failed:'.mysql_error());
?>
表单处理页,代码如下:
<?php session_start(); include("conn/conn.php");
if($submit==true){
for($i=0;$i<count($sp_name);$i++){
$path=$_POST["sp_name"][$i];
$path1=$_POST["sp_number"][$i];
$path2=$_POST["price"][$i];
$path3=$_POST["counts"][$i];
$path4=$_POST["address"][$i];
$query=mysql_query("insert into tb_products(sp_name,sp_number,price,counts,address,data) values('$path','$path1','$path2','$path3','$path4','$data');}
if($query==true){
echo"提交成功";
else
echo"提交失败";}
}
?>
批量更新数据
主要通过while, list(),each()函数来实理数据的批量更新,list()函数用于一次性为多个变量赋值,代码如下:
<?php session_start(); include("conn/conn.php");?>
<form name="form1" method="post" action="index_ok.php">
<?php $query="select * from tb_users";
$result=mysql_query($query);
if($result==true){
while($myrow=mysql_fetch_array($result)){
?>
<tr>
<td><input name="<?php echo $myrow[id];?> type="checkbox" value="<?php echo $myrow[id]; ?></td>
<td><?php echo $myrow[user];?></td>
<td><?php echo $myrow[popedom];?></td>
<td><?php echo $myrow[operation];?></td>
</tr>
<?php }} ?>
<tr>
<input type="submit" name="submit" value="激活">
<input type="submit" name="submit2" value="冻结">
</tr>
</form>
表单处理页,代码如下:
<?php session_start(); include("conn/conn.php")
if($submit=="激活"){
while(list($name,$value)=each($_POST)){
$result=mysql_query("update tb_user set operation='激活' where id='".$name."'");
if($result==true){
echo "<script> alert('激活成功');window.location.href='index.php';</script>";}}
if($submit2=="冻结"){
while(list($name,$value)=each($_POST)){
$result=mysql_query("update tb_user set operation='冻结' where id='".$name."'");
if($result==true){
echo "<script> alert('冻结成功');window.location.href='index.php';</script>";}}
}
?>
总结:心细的朋友会发现两个例子都有几个共同点,一个是表单from的表单名是以counts[]数组形式了,而在php处理接受页面都会使用for 或while来实现遍历了,下面我就简单的给大家分析这两个例子.
counts[]:这个在表单中是代表数组,如果你有10个表单那么我们name=counts[] 意思他们内个都是一样数组,知道这个是数组了就知道下面知道为什么会使用遍历了.
for或while:因为表单过来的是数组我们就可以遍历数组然后对数据进行保存了,如下代码:
while(list($name,$value)=each($_POST)){ 或
for($i=0;$i<count($sp_name);$i++){ 两个实现结果是一样的.
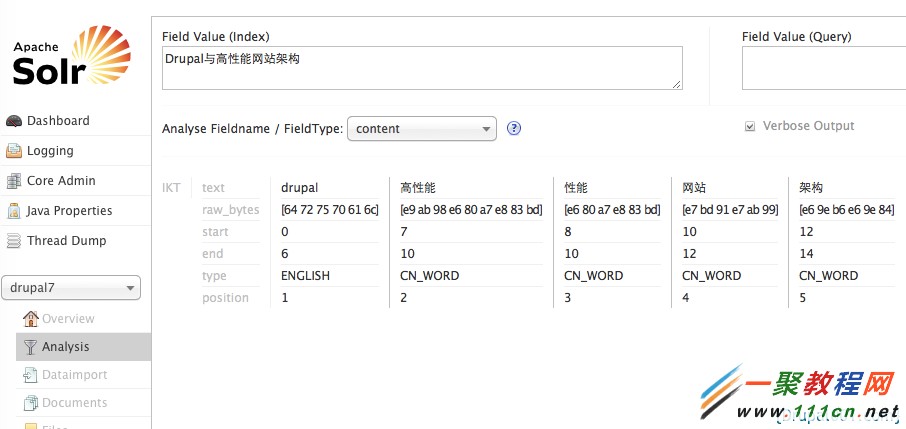
Solr是一个高性能,采用Java5开发,基于Lucene的全文搜索服务器。同时对其进行了扩展,提供了比Lucene更为丰富的查询语言,同时实现了可配置、可扩展并对查询性能进行了优化,并且提供了一个完善的功能管理界面,是一款非常优秀的全文搜索引擎。Solr的版本升级较快,目前已经到5.x的版本,但是drupal的版本升级比较慢,因此关于Drupal升级使用solr高版本的问题,进展也比较慢,另外一个原因是Drupal的apachesolr模块是否支持也是一个问题,所以作者建议不要盲目的升级使用高版本,一定要测试之后才能在正式服务器上使用。

这次是参考网上的一些教程,把Apache Solr整合了中文分词,然后配合了Drupal的schema设置步骤,已经添加了自定义的中文分词器,对Drupal7以及中文分词做了支持。
Solr4.x增加了collection的概念,其实collection就是一个数据库的table的概念,这样一个core就可以有多个collection,solr的存储基本跟数据库就类似了。core等于数据库、collection等于数据表。
由于Jetty的版本不一样,导致配置文件的修改也有不同,因此jetty也做了适当修改,比如context.xml中把war文件改成了resourceBase的设置模式,以至于每次war文件解压不会覆盖work目录的修改。
第二个就是solr/drupal7/conf/solrconfig.xml文件中会引用很多相对路径的jar包文件,这些文件原本在solr- example中工作正常,但是单独拿出来就报错,因此作者把solr包里面的contrib文件夹复制到了solr(jetty)的根目录,并做了适当修改。
详细的使用还是跟之前的solr4z类似,只是这次只支持Drupal7,没办法支持Drupal6了。
#简单的启动请使用:(window/linux)
#端口号是:8983
java -jar start.jar
#使用辅助solrd (linux only)
#端口号: 8993
./solrd start #启动
./solrd startx #前端启动
./solrd stop #停止solr
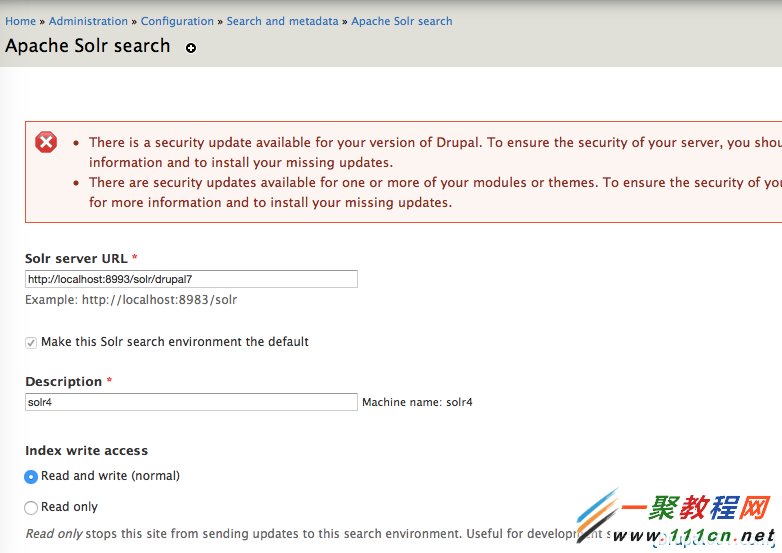
Drupal里面设置url的时候,注意一下,直接使用corename/collection-name 就可以,具体参考Drupal大学这个问题:
在drupal中Solr4如何配置url?

字符编码集按长度分为 SBCS(单字节字符集),DBCS(双字节字符集)两大类。早期的软件(尤其是操作系统),为了解决本地字符信息的计算机处理,出现了各种本地化版本(L10N),为了区分,引进了 LANG, Codepage 等概念。但是由于各个本地字符集代码范围重叠,相互间信息交换困难; 软件各个本地化版本独立维护成本较高。因此有必要将本地化工作中的共性抽取出来,作一致处理,将特别的本地化处理内容降低到最少。这也就是所谓的国际化(118N)。各种语言信息被进一步规范为 Locale 信息。处理的底层字符集变成了几乎包含了所有字形的 Unicode。
现在大部分具有国际化特征的软件核心字符处理都是以 Unicode 为基础的,在软件运行时根据当时的ocale/Lang/Codepage 设置确定相应的本地字符编码设置,并依此处理本地字符。在处理过程中需要实现 Unicode 和本地字符集的相互转换,甚或以 Unicode 为中间的两个不同本地字符集的相互转换。这种方式在网络环境下被进一步延伸,任何网络两端的字符信息也需要根据字符集的设置转换成可接受的内容。
数据库中的字符集编码问题
流行的关系数据库系统都支持数据库字符集编码,也就是说在创建数据库时可以指定它自己的字符集设置,数据库的数据以指定的编码形式存储。当应用程序访问数据时,在入口和出口处都会有字符集编码的转换。对于中文数据,数据库字符编码的设置应当保证数据的完整性。GB2312、GBK、UTF-8 等都是可选的数据库字符集编码; 当然我们也可以选择 ISO8859-1 (8-bit),只是我们得在应用程序写数据之前先将 16Bit 的一个汉字或 Unicode 拆分成两个 8-bit 的字符,读数据之后也需要将两个字节合并起来,同时还要判别其中的 SBCS 字符,因此我们并不推荐采用 ISO8859-1 作为数据库字符集编码。这样不但没有充分利用数据库自身的字符集编码支持,而且同时也增加了编程的复杂度。编程时,可以先用数据库管理系统提供的管理功能检查其中的中文数据是否正确。
PHP 程序在查询数据库之前,首先执行 mysql_query("SET NAMES xxxx"); 其中 xxxx 是你网页的编码(charset=xxxx),如果网页中 charset=utf8,则 xxxx=utf8,如果网页中 charset=gb2312,则xxxx=gb2312,几乎所有 WEB 程序,都有一段连接数据库的公共代码,放在一个文件里,在这文件里,加入 mysql_query("SET NAMES xxxx") 就可以了。
SET NAMES 显示客户端发送的 SQL 语句中使用什么字符集。因此,SET NAMES 'utf-8' 语句告诉服务器"将来从这个客户端传来的信息采用字符集 utf-8"。它还为服务器发送回客户端的结果指定了字符集(例如,如果你使用一个 SELECT 语句,它表示列值使用了什么字符集)。
定位问题时常用的技巧
定位中文编码问题通常采用最笨的也是最有效的办法?在你认为有嫌疑的程序处理后打印字符串的内码。通过打印字符串的内码,你可以发现什么时候中文字符被转换成 Unicode,什么时候Unicode 被转回中文内码,什么时候一个中文字成了两个 Unicode 字符,什么时候中文字符串被转成了一串问号,什么时候中文字符串的高位被截掉了……
取用合适的样本字符串也有助于区分问题的类型。如:"aa啊 aa?@aa" 等中英相间,GB、GBK特征字符均有的字符串。一般来说,英文字符无论怎么转换或处理,都不会失真(如果遇到了,可以尝试着增加连续的英文字母长度)。
解决各种应用的乱码问题
1) 使用标签设置页面编码
这个标签的作用是声明客户端的浏览器用什么字符集编码显示该页面,xxx 可以为 GB2312、GBK、UTF-8(和 MySQL 不同,MySQL 是 UTF8)等等。因此,大部分页面可以采用这种方式来告诉浏览器显示这个页面的时候采用什么编码,这样才不会造成编码错误而产生乱码。但是有的时候我们会发现有了这句还是不行,不管 xxx 是哪一种,浏览器采用的始终都是一种编码,这个情况我后面会谈到。
请注意, 是属于 HTML 信息的,仅仅是一个声明,仅表明服务器已经把 HTML 信息传到了浏览器。
2) header("content-type:text/html; charset=xxx");
这个函数 header() 的作用是把括号里面的信息发到 http 标头。如果括号里面的内容为文中所说那样,那作用和 标签基本相同,大家对照第一个看发现字符都差不多的。但是不同的是如果有这段函数,浏览器就会永远采用你所要求的 xxx 编码,绝对不会不听话,因此这个函数是很有用的。为什么会这样呢?那就得说说 http 标头和 HTML信息的差别了:
http 标头是服务器以 http 协议传送 HTML 信息到浏览器前所送出的字串。而 标签是属于 HTML 信息的,所以 header() 发送的内容先到达浏览器,通俗点就是 header() 的优先级高于 (不知道可不可以这样讲)。假如一个PHP页面既有header("content-type:text/html; charset=xxx"),又有,浏览器就只认前者 http 标头而不认 meta 了。当然这个函数只能在PHP页面内使用。
同样也留有一个问题,为什么前者就绝对起作用,而后者有时候就不行呢?这就是接下来要谈的Apache 的原因了。
3) AddDefaultCharset
Apache 根目录的 conf 文件夹里,有整个 Apache 的配置文档 httpd.conf。
用文本编辑器打开 httpd.conf,第 708 行(不同版本可能不同)有 AddDefaultCharset xxx,xxx为编码名称。这行代码的意思:设置整个服务器内的网页文件 http 标头里的字符集为你默认的 xxx字符集。有这行,就相当于给每个文件都加了一行 header("content-type:text/html; charset=xxx")。这下就明白为什么明明 设置了是 utf-8,可浏览器始终采用 gb2312 的原因。
如果网页里有 header("content-type:text/html; charset=xxx"),就把默认的字符集改为你设置的字符集,所以这个函数永远有用。如果把 AddDefaultCharset xxx 前面加个"#",注释掉这句,而且页面里不含 header("content-type…"),那这个时候就轮到 meta 标签起作用了。
下面列出以上的优先顺序:
.. header("content-type:text/html; charset=xxx")
.. AddDefaultCharset xxx
..
如果你是 web 程序员,建议给你的每个页面都加个header("content-type:text/html; charset=xxx"),这样就可以保证它在任何服务器都能正确显示,可移植性也比较强。
4)PHP.ini 中的 default_charset 配置:
php.ini 中的 default_charset = "gb2312" 定义了PHP的默认语言字符集。一般推荐注释掉此行,让浏览器根据网页头中的 charset 来自动选择语言而非做一个强制性的规定,这样就可以在同台服务器上提供多种语言的网页服务。
结束语
其实PHP开发中的中文编码并没有想像的那么复杂,虽然定位和解决问题没有定规,各种运行环境也各不尽然,但后面的原理是一样的。了解字符集的知识是解决字符问题的基础。不过,随着中文字符集的变化,不仅仅是PHP编程,中文信息处理中的问题还是会存在一段时间的。
用PHP函数substr截取中文字符可能会出现乱码,主要是substr可能硬生生的将一个中文字符“锯”成两半。
解决办法:
1、使用mbstring扩展库的mb_substr截取就不会出现乱码了。
2、自己书写截取函数,但效率不如用mbstring扩展库来得高。
3、如果仅是为了输出截取的串,可用如下方式实现:substr($str, 0, 30).chr(0)。
substr()函数可以分割文字,但要分割的文字如果包括中文字符往往会遇到问题,这时可以用mb_substr()/mb_strcut这个函数,mb_substr()/mb_strcut的用法与substr()相似,只是在mb_substr()/mb_strcut最后要加入多一个参数,以设定字符串的编码,但是一般的服务器都没打开php_mbstring.dll,需要在php.ini在把php_mbstring.dll打开。
举个例子:
| 代码如下 | 复制代码 |
| <?php echo mb_substr('这样一来我的字符串就不会有乱码^_^', 0, 7, 'utf-8'); ?> | |
输出:这样一来我的字
| 代码如下 | 复制代码 |
| <?php echo mb_strcut('这样一来我的字符串就不会有乱码^_^', 0, 7, 'utf-8'); ?> | |
输出:这样一
mb_substr是按字来切分字符,而mb_strcut是按字节来切分字符,但是都不会产生半个字符的现象。
PHP实现中文字串截取无乱码的方法
| 代码如下 | 复制代码 |
| <?php //此函数完成带汉字的字符串取串 function substr_CN($str,$mylen){ $len=strlen($str); $content=''; $count=0; for($i=0;$i<$len;$i++){ if(ord(substr($str,$i,1))>127){ $content.=substr($str,$i,2); $i++; // www.jbxue.com }else{ $content.=substr($str,$i,1); } if(++$count==$mylen){ break; } } echo $content; } $str="34中华人民共和国56"; substr_CN($str,3);//输出34中 ?> | |
/*
******* 环境: Apache2.2.8 + PHP5.2.6 + MySQL5.0.51b + jQuery-1.8.3.min.js *******
******* 其他组件:Zend_mail( Zend_framework 1.11.11 )
******* Date:2014-09-25
******* Author:小dee
*/
了一个简单的PHP+jQuery注册模块,需要填写的栏目包括用户名、邮箱、密码、重复密码和验证码,其中每个栏目需要具备的功能和要求如下图:

在做这个模块的时候,很大程度上借鉴了网易注册( http://reg.163.com/reg/reg.jsp?product=urs )的功能和样式。但网易对于每个栏目的判断的做法是:在输入文字时,并不给出任何实时的检测结果,而在这个栏目失去焦点时,才把检测的结果展示出来,这种做法我认为会使用户在输入时视觉上比较统一,看到的是关于该栏目要求的提示,不会出现其他信息的打扰,但同时也不会得到正在输入的字符的检测提示。所以在做这个功能的时候,我把我自认为需要实时提示的一些信息做了相应的加强,比如用户名长度超过限制和密码的长度以及强弱,并且给邮箱的大写锁定做了简单的判断。
注:表单的提交按钮type为button而不是submit,因此所有栏目的回车( keydown )都统一设置为将焦点移至下一个栏目,除了最后一个栏目验证码,在验证码栏目使用回车( keydown )会触发提交事件。
功能分析
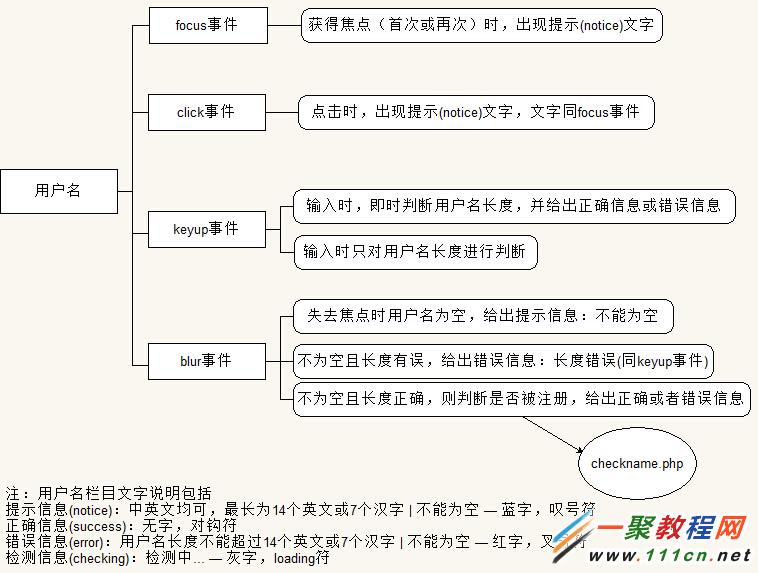
用户名栏目:
流程
①页面加载完即获得焦点,获得焦点时出现初始说明文字;
②鼠标点击用户名输入框,出现初始说明文字;
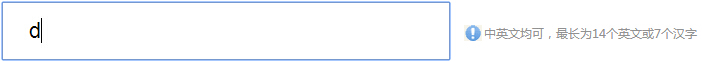
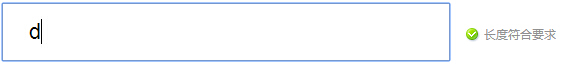
③输入字符,即时提示是否符合长度要求;
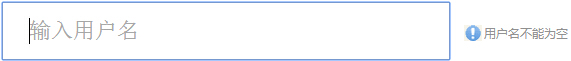
④失去焦点时首先判断是否为空,为空时提示不能为空;非空且长度满足要求时,开始检测用户名是否被注册;
⑤用户名已被注册,给出提示,如果没有注册,则提示可以注册;
⑥再次获得焦点时,不论输入框中是否有输入,或是否输入符合规定,都出现初始说明文字
⑦回车时将焦点移至邮箱栏目
如图:

细节
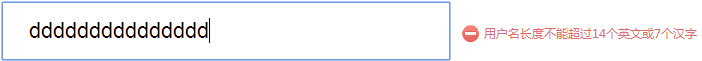
可以使用任意字符,并且字数限制为:中文长度不超过7个汉字,英文、数字或符号长度不超过14个字母、数字或符号(类似豆瓣注册https://www.douban.com/accounts/register),即不超过14个字符
关于占位符(字符长度),一个汉字的占位符是2,一个英文(数字)的占位符是1,可以用php语句来计算字符的长度
| 代码如下 | 复制代码 |
<?php //php.ini开启了php_mbstring.dll扩展 $str="博客园小dee"; echo (strlen($str)+mb_strlen($str,'utf-8'))/2; |
|
输出:11
而strlen($str) 输出的是15:4*3+3,汉字在utf-8编码下占3个字节,英文占1个,
mb_strlen($str,'utf-8') 输出的是7:一个汉字的长度是1,
如果用jquery的length来输出这个字符串,alert($("#uname").val().length),则会得到长度7,
这点要注意。
同时用户名两端不能含有空格,在检测以及注册时,程序会自动过滤用户名两端的空格。
register.html 用户名栏目的HTML代码片段:
| 代码如下 | 复制代码 |
| <!-- 用户名 --> <div class="ipt fipt"> <input type="text" name="uname" id="uname" value="" placeholder="输入用户名" autocomplete="off" /> <!--提示文字--> <span id="unamechk"></span> </div> |
|
register.js公用部分的js代码:
| 代码如下 | 复制代码 |
| $(function(){ //说明文字 function notice(showMsg,noticeMsg){ showMsg.html(noticeMsg).attr("class","notice"); } //显示错误信息 function error(showMsg,errorMsg){ showMsg.html(errorMsg).attr("class","error"); } //显示正确信息 function success(showMsg,successMsg){ showMsg.html(successMsg) .css("height","20px") .attr("class","success"); } //计算字符长度 function countLen(value){ var len = 0; for (var i = 0; i < value.length; i++) { if (value[i].match(/[^x00-xff]/ig) != null) len += 2; else len += 1; } return len; } //...... )}; |
|
register.js用户名部分的js代码:
| 代码如下 | 复制代码 |
| //检测用户名长度 function unameLen(value){ var showMsg = $("#unamechk"); /* (strlen($str)+mb_strlen($str))/2 可得出限制字符长度的上限, * 例如:$str为7个汉字:"博客园记录生活",利用上面的语句可得出14, * 同样,14个英文,利用上面的语句同样能得出字符长度为14 */ if(countLen(value) > 14){ var errorMsg = '用户名长度不能超过14个英文或7个汉字'; error(showMsg,errorMsg); }else if(countLen(value) == 0){ var noticeMsg = '用户名不能为空'; notice(showMsg,noticeMsg); }else{ var successMsg = '长度符合要求'; success(showMsg,successMsg); } return countLen(value); } //用户名 unameLen($("#uname").val()); $("#uname").focus(function(){ var noticeMsg = '中英文均可,最长为14个英文或7个汉字'; notice($("#unamechk"),noticeMsg); }) .click(function(){ var noticeMsg = '中英文均可,最长为14个英文或7个汉字'; notice($("#unamechk"),noticeMsg); }) .keyup(function(){ unameLen(this.value); }).keydown(function(){ //把焦点移至邮箱栏目 if(event.keyCode == 13){ $("#uemail").focus(); } }) .blur(function(){ if($("#uname").val()!="" && unameLen(this.value)<=14 && unameLen(this.value)>0){ //检测中 $("#unamechk").html("检测中...").attr("class","loading"); //ajax查询用户名是否被注册 $.post("./../chkname.php",{ //要传递的数据 uname : $("#uname").val() },function(data,textStatus){ if(data == 0){ var successMsg = '恭喜,该用户名可以注册'; $("#unamechk").html(successMsg).attr("class","success"); //设置参数 nameval = true; }else if(data == 1){ var errorMsg = '该用户名已被注册'; error($("#unamechk"),errorMsg); }else{ var errorMsg = '查询出错,请联系网站管理员'; error($("#unamechk"),errorMsg); } }); }else if(unameLen(this.value)>14){ var errorMsg = '用户名长度不能超过14个英文或7个汉字'; error($("#unamechk"),errorMsg); }else{ var errorMsg = '用户名不能为空'; error($("#unamechk"),errorMsg); } }); //加载后即获得焦点 $("#uname").focus(); |
|
checkname.php代码:
| 代码如下 | 复制代码 |
| <?php header("charset=utf-8"); require_once("conn/conn.php"); if(isset($_POST['uname']) && $_POST['uname']!=""){ $uname = trim(addslashes($_POST['uname'])); } $sql = "select uname from user where uname='".$uname."'"; if($conne->getRowsNum($sql) == 1){ $state = 1; }else if($conne->getRowsNum($sql) == 0){ $state = 0; }else{ echo $conne->msg_error(); } echo $state; |
|
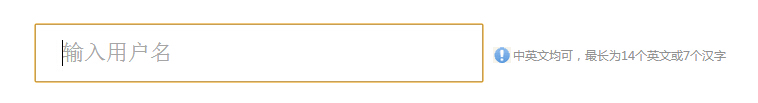
提示文字( Chrome下 )
①初始获得焦点、再次获得焦点或点击时


②输入时实时检测长度


③删除至空且未失去焦点时,使用蓝色图标提示不能为空——用户在输入时看起来不突兀

④失去焦点且不为空,检测是否被注册( 非常短暂,一闪而过 )

⑤失去焦点时为空、可以注册、已被注册时



用户名分析至此完毕。
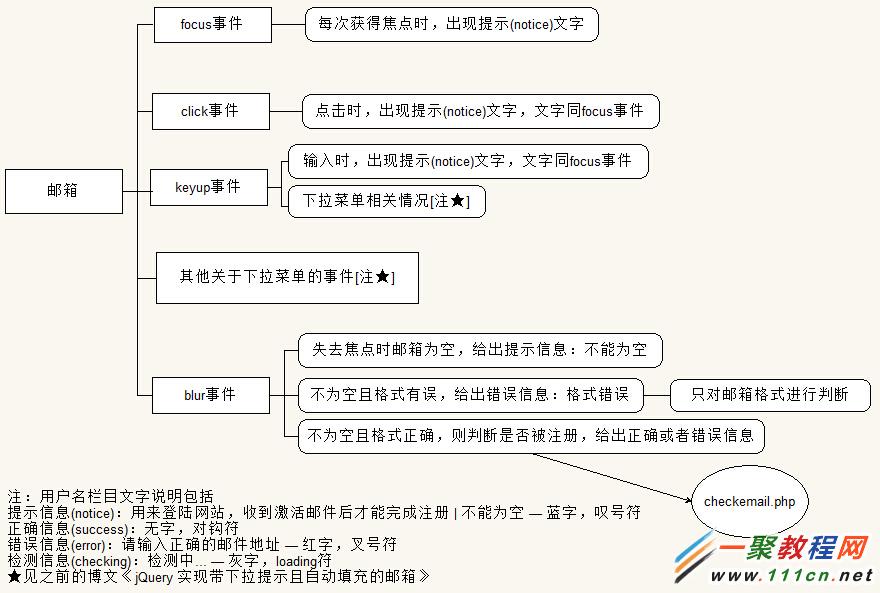
邮箱栏目:
流程
①当栏目获得焦点或者点击时不论栏目为空、填写正确或者填写错误时都出现说明文字;
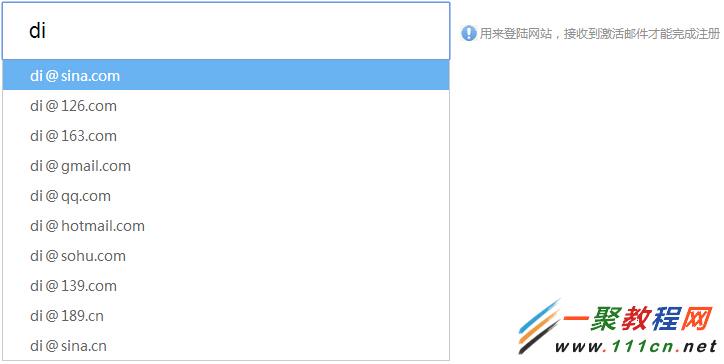
②用户输入时出现下拉菜单显示多种邮件后缀供用户选择;
③失去焦点时首先判断邮箱格式是否正确,如果正确则检测邮箱是否被注册 ;
④在使用回车选择下拉菜单时,将自动填充邮箱栏目;没有出现下拉菜单时,将焦点移至密码栏目
如图:

register.html 邮箱栏目HTML代码片段:
| 代码如下 | 复制代码 |
| <!-- email --> <div class="ipt"> <input type="text" name="uemail" id="uemail" value="" placeholder="常用邮箱地址" /> <span id="uemailchk"></span> <ul class="autoul"></ul> </div> |
|
下拉功能emailup.js同之前的博文《jQuery实现下拉提示且自动填充的邮箱》,略有修改,注意用回车( keydown和keyup事件 )在不同情况下触发的不同动作:
| 代码如下 | 复制代码 |
| $(function(){ //初始化邮箱列表 var mail = new Array("sina.com","126.com","163.com","gmail.com","qq.com","hotmail.com","sohu.com","139.com","189.cn","sina.cn"); //把邮箱列表加入下拉 for(var i=0;i<mail.length;i++){ var $liElement = $("<li class="autoli"><span class="ex"></span><span class="at">@</span><span class="step">"+mail[i]+"</span></li>"); $liElement.appendTo("ul.autoul"); } //下拉菜单初始隐藏 $(".autoul").hide(); //在邮箱输入框输入字符 $("#uemail").keyup(function(){ if(event.keyCode!=38 && event.keyCode!=40 && event.keyCode!=13){ //菜单展现,需要排除空格开头和"@"开头 if( $.trim($(this).val())!="" && $.trim(this.value).match(/^@/)==null ) { $(".autoul").show(); //修改 $(".autoul li").show(); //同时去掉原先的高亮,把第一条提示高亮 if($(".autoul li.lihover").hasClass("lihover")) { $(".autoul li.lihover").removeClass("lihover"); } $(".autoul li:visible:eq(0)").addClass("lihover"); }else{//如果为空或者"@"开头 $(".autoul").hide(); $(".autoul li:eq(0)").removeClass("lihover"); } //把输入的字符填充进提示,有两种情况:1.出现"@"之前,把"@"之前的字符进行填充;2.出现第一次"@"时以及"@"之后还有字符时,不填充 //出现@之前 if($.trim(this.value).match(/[^@]@/)==null){//输入了不含"@"的字符或者"@"开头 if($.trim(this.value).match(/^@/)==null){ //不以"@"开头 //这里要根据实际html情况进行修改 $(this).siblings("ul").children("li").children(".ex").text($(this).val()); } }else{ //输入字符后,第一次出现了不在首位的"@" //当首次出现@之后,有2种情况:1.继续输入;2.没有继续输入 //当继续输入时 var str = this.value;//输入的所有字符 var strs = new Array(); strs = str.split("@");//输入的所有字符以"@"分隔 $(".ex").text(strs[0]);//"@"之前输入的内容 var len = strs[0].length;//"@"之前输入内容的长度 if(this.value.length>len+1){ //截取出@之后的字符串,@之前字符串的长度加@的长度,从第(len+1)位开始截取 var strright = str.substr(len+1); //正则屏蔽匹配反斜杠"" if(strright.match(/[]/)!=null){ strright.replace(/[]/,""); return false; } //遍历li $("ul.autoul li").each(function(){ //遍历span //$(this) li $(this).children("span.step").each(function(){ //@之后的字符串与邮件后缀进行比较 //当输入的字符和下拉中邮件后缀匹配并且出现在第一位出现 //$(this) span.step if($("ul.autoul li").children("span.step").text().match(strright)!=null && $(this).text().indexOf(strright)==0){ //class showli是输入框@后的字符和邮件列表对比匹配后给匹配的邮件li加上的属性 $(this).parent().addClass("showli"); //如果输入的字符和提示菜单完全匹配,则去掉高亮和showli,同时提示隐藏 if(strright.length>=$(this).text().length){ $(this).parent().removeClass("showli").removeClass("lihover").hide(); } }else{ $(this).parent().removeClass("showli"); } if($(this).parent().hasClass("showli")){ $(this).parent().show(); $(this).parent("li").parent("ul").children("li.showli:eq(0)").addClass("lihover"); }else{ $(this).parent().hide(); $(this).parent().removeClass("lihover"); } }); }); //修改 if(!$(".autoul").children("li").hasClass("showli")){ $(".autoul").hide(); } }else{ //"@"后没有继续输入时 $(".autoul").children().show(); $("ul.autoul li").removeClass("showli"); $("ul.autoul li.lihover").removeClass("lihover"); $("ul.autoul li:eq(0)").addClass("lihover"); } } }//有效输入按键事件结束 if(event.keyCode == 8 || event.keyCode == 46){ $(this).next().children().removeClass("lihover"); $(this).next().children("li:visible:eq(0)").addClass("lihover"); }//删除事件结束 if(event.keyCode == 38){ //使光标始终在输入框文字右边 $(this).val($(this).val()); }//方向键↑结束 if(event.keyCode == 13){ //keyup时只做菜单收起相关的动作和去掉lihover类的动作,不涉及焦点转移 $(".autoul").hide(); $(".autoul").children().hide(); $(".autoul").children().removeClass("lihover"); } }); $("#uemail").keydown(function(){ if(event.keyCode == 40){ //当键盘按下↓时,如果已经有li处于被选中的状态,则去掉状态,并把样式赋给下一条(可见的)li if ($("ul.autoul li").is(".lihover")) { //如果还存在下一条(可见的)li的话 if ($("ul.autoul li.lihover").nextAll().is("li:visible")) { if ($("ul.autoul li.lihover").nextAll().hasClass("showli")) { $("ul.autoul li.lihover").removeClass("lihover") .nextAll(".showli:eq(0)").addClass("lihover"); } else { $("ul.autoul li.lihover").removeClass("lihover").removeClass("showli") .next("li:visible").addClass("lihover"); $("ul.autoul").children().show(); } } else { $("ul.autoul li.lihover").removeClass("lihover"); $("ul.autoul li:visible:eq(0)").addClass("lihover"); } } } if(event.keyCode == 38){ //当键盘按下↓时,如果已经有li处于被选中的状态,则去掉状态,并把样式赋给下一条(可见的)li if($("ul.autoul li").is(".lihover")){ //如果还存在上一条(可见的)li的话 if($("ul.autoul li.lihover").prevAll().is("li:visible")){ if($("ul.autoul li.lihover").prevAll().hasClass("showli")){ $("ul.autoul li.lihover").removeClass("lihover") .prevAll(".showli:eq(0)").addClass("lihover"); }else{ $("ul.autoul li.lihover").removeClass("lihover").removeClass("showli") .prev("li:visible").addClass("lihover"); $("ul.autoul").children().show(); } }else{ $("ul.autoul li.lihover").removeClass("lihover"); $("ul.autoul li:visible:eq("+($("ul.autoul li:visible").length-1)+")").addClass("lihover"); } }else{ //当键盘按下↓时,如果之前没有一条li被选中的话,则第一条(可见的)li被选中 $("ul.autoul li:visible:eq("+($("ul.autoul li:visible").length-1)+")").addClass("lihover"); } } if(event.keyCode == 13){ //keydown时完成的两个动作 ①填充 ②判断下拉菜单是否存在,如果不存在则焦点移至密码栏目。注意下拉菜单的收起动作放在keyup事件中。即当从下拉菜单中选择邮箱的时候按回车不会触发焦点转移,而选择完毕菜单收起之后再按回车,才会触发焦点转移事件 if($("ul.autoul li").is(".lihover")) { $("#uemail").val($("ul.autoul li.lihover").children(".ex").text() + "@" + $("ul.autoul li.lihover").children(".step").text()); } //把焦点移至密码栏目 if($(".autoul").attr("style") == "display: none;"){ $("#upwd").focus(); } } }); //把click事件修改为mousedown,避免click事件时短暂的失去焦点而触发blur事件 $(".autoli").mousedown(function(){ $("#uemail").val($(this).children(".ex").text()+$(this).children(".at").text()+$(this).children(".step").text()); $(".autoul").hide(); //修改 $("#uemail").focus(); }).hover(function(){ if($("ul.autoul li").hasClass("lihover")){ $("ul.autoul li").removeClass("lihover"); } $(this).addClass("lihover"); }); $("body").click(function(){ $(".autoul").hide(); }); }); |
|
register.js邮箱代码片段:
| 代码如下 | 复制代码 |
| //邮箱下拉js单独引用emailup.js $("#uemail").focus(function(){ var noticeMsg = '用来登陆网站,接收到激活邮件才能完成注册'; notice($("#uemailchk"),noticeMsg); }) .click(function(){ var noticeMsg = '用来登陆网站,接收到激活邮件才能完成注册'; notice($("#uemailchk"),noticeMsg); }) .blur(function(){ if(this.value!="" && this.value.match(/^[w-]+(.[w-]+)*@[w-]+(.[w-]+)+$/)!=null){ //检测是否被注册 $("#uemailchk").html("检测中...").attr("class","loading"); //ajax查询用户名是否被注册 $.post("./../chkemail.php",{ //要传递的数据 uemail : $("#uemail").val() },function(data,textStatus){ if(data == 0){ var successMsg = '恭喜,该邮箱可以注册'; $("#uemailchk").html(successMsg).attr("class","success"); emailval = true; }else if(data == 1){ var errorMsg = '该邮箱已被注册'; error($("#uemailchk"),errorMsg); }else{ var errorMsg = '查询出错,请联系网站管理员'; error($("#uemailchk"),errorMsg); } }); }else if(this.value == ""){ var errorMsg = '邮箱不能为空'; error($("#uemailchk"),errorMsg); }else{ var errorMsg = '请填写正确的邮箱地址'; $("#uemailchk").html(errorMsg).attr("class","error"); } }); |
|
提示文字( Chrome下 )
①获得焦点时、点击时

②输入时

③失去焦点为空、格式错误、已被注册、可以注册时分别为




邮箱功能至此结束。
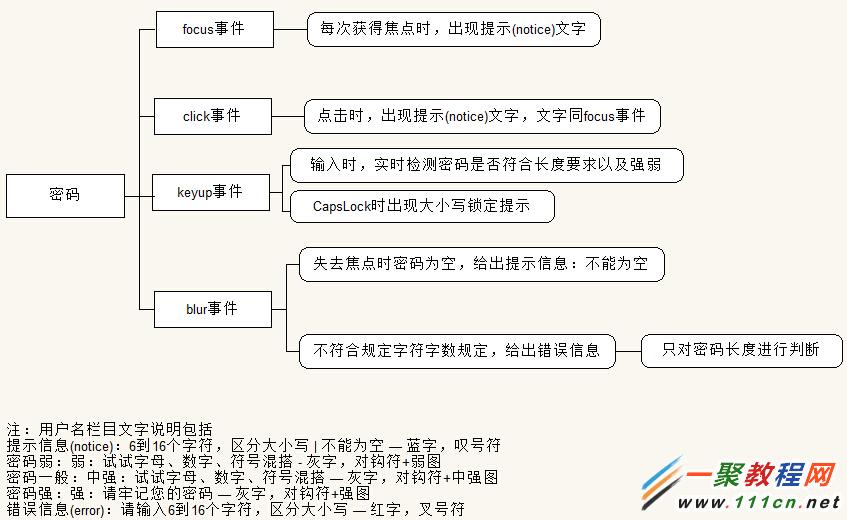
密码栏目:
要求
①6-16个个字符,区分大小写(参考豆瓣和网易)
②密码不能为同一字符
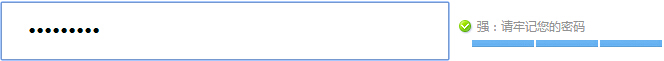
③实时提示是否符合要求以及判断并显示密码强度,:
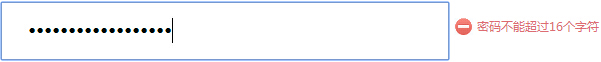
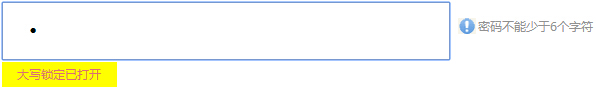
1.输入时如果为空(删除时)则用蓝色符号提示不能为空,超过长度时用红色符号
2.密码满足长度但是为相同字符的组合时:密码太简单,请尝试数字、字母和下划线的组合
3.密码强度判断有多种规则,有直接依据长度和组合规则作出判断,也有给每种长度和组合设置分数,通过验证实际密码的情况计算出最后分数来判断强弱。在这个模块中采用比较简单的一种形式,也是网易注册采用的方法:
密码满足长度且全部为不同字母、全部为不同数字或全部为不同符号时为弱:弱:试试字母、数字、符号混搭
密码满足长度且为数字、字母和符号任意两种组合时为中
密码满足长度且为数字、字母和符号三种组合时为强
④输入时大写提示
如图:

register.html 密码栏目HTML代码片段:
| 代码如下 | 复制代码 |
| <div class="ipt"> <input type="password" name="upwd" id="upwd" value="" placeholder="设置密码" /> <div class="upwdpic"> <span id="upwdchk"></span> <img id="pictie" /> </div> </div> |
|
register.js密码代码片段:
| 代码如下 | 复制代码 |
| function noticeEasy(){ //密码全部为相同字符或者为123456,用于keyup时的notice var noticeMsg = '密码太简单,请尝试数字、字母和下划线的组合'; return notice($("#upwdchk"),noticeMsg); } function errorEasy(){ //密码全部为相同字符或者为123456,用于blur时的error var errorMsg = '密码太简单,请尝试数字、字母和下划线的组合'; return error($("#upwdchk"),errorMsg); } //检测密码长度函数 //检测密码长度 function upwdLen(value,func){ var showMsg = $("#upwdchk"); if(countLen(value) > 16){ var errorMsg = '密码不能超过16个字符'; error(showMsg,errorMsg); $("#pictie").hide(); }else if(countLen(value) < 6){ //使用notice更加友好 var noticeMsg = '密码不能少于6个字符'; notice(showMsg,noticeMsg); $("#pictie").hide(); }else if(countLen(value) == 0){ //使用notice更加友好 var noticeMsg = '密码不能为空'; notice(showMsg,noticeMsg); $("#pictie").hide(); }else{ upwdStrong(value,func);//如果长度不成问题,则调用检测密码强弱 } return countLen(value);//返回字符长度 } //检测密码强弱 function upwdStrong(value,func){ var showMsg = $("#upwdchk"); if(value.match(/^(.)1*$/)!=null || value.match(/^123456$/)){ //密码全部为相同字符或者为123456,调用函数noticeEasy或errorEasy func; }else if(value.match(/^[A-Za-z]+$/)!=null || value.match(/^d+$/)!=null || value.match(/^[^A-Za-z0-9]+$/)!=null){ //全部为相同类型的字符为弱 var successMsg = '弱:试试字母、数字、符号混搭'; success(showMsg,successMsg); //插入强弱条 $("#pictie").show().attr("src","images/weak.jpg"); pwdval = true; }else if(value.match(/^[^A-Za-z]+$/)!=null || value.match(/^[^0-9]+$/)!=null || value.match(/^[a-zA-Z0-9]+$/)!=null){ //任意两种不同类型字符组合为中强( 数字+符号,字母+符号,数字+字母 ) var successMsg = '中强:试试字母、数字、符号混搭'; success(showMsg,successMsg); $("#pictie").show().attr("src","images/normal.jpg"); pwdval = true; }else{ //数字、字母和符号混合 var successMsg = '强:请牢记您的密码'; success(showMsg,successMsg); $("#pictie").show().attr("src","images/strong.jpg"); pwdval = true; } } $upper = $("<div id="upper">大写锁定已打开</div>"); $("#upwd").focus(function(){ var noticeMsg = '6到16个字符,区分大小写'; notice($("#upwdchk"),noticeMsg); $("#pictie").hide(); }) .click(function(){ var noticeMsg = '6到16个字符,区分大小写'; notice($("#upwdchk"),noticeMsg); $("#pictie").hide(); }).keydown(function(){ //把焦点移至邮箱栏目 if(event.keyCode == 13){ $("#rupwd").focus(); } }) .keyup(function(){ //判断大写是否开启 //输入密码的长度 var len = this.value.length; if(len!=0){ //当输入的最新以为含有大写字母时说明开启了大写锁定 if(this.value[len-1].match(/[A-Z]/)!=null){ //给出提示 $upper.insertAfter($(".upwdpic")); }else{ //移除提示 $upper.remove(); } }else{ //当密码框为空时移除提示 if($upper){ $upper.remove(); } }//判断大写开启结束 //判断长度及强弱 upwdLen(this.value,noticeEasy()); }) //keyup事件结束 .blur(function(){ upwdLen(this.value,errorEasy()); //upwdLen函数中部分提示使用notice是为了keyup事件中不出现红色提示,而blur事件中则需使用error标红 if(this.value == ""){ var errorMsg = '密码不能为空'; error($("#upwdchk"),errorMsg); $("#pictie").hide(); }else if(countLen(this.value)<6){ var errorMsg = '密码不能少于6个字符'; error($("#upwdchk"),errorMsg); $("#pictie").hide(); } }); |
|
大写锁定的思路是:判断输入的字符的最新一位是否是大写字母,如果是大写字母,则提示大写锁定键打开。这种方法并不十分准确,网上有一些插件能判断大写锁定,在这里只是简单地做了一下判断。
提示文字( Chrome下 )
①获得焦点、点击时


②输入时

 失去焦点时与此效果相同
失去焦点时与此效果相同
 失去焦点时与此效果相同
失去焦点时与此效果相同
 失去焦点时与此效果相同
失去焦点时与此效果相同
 失去焦点时与此效果相同
失去焦点时与此效果相同
③失去焦点为空时

④出现大写时

密码栏目至此结束。
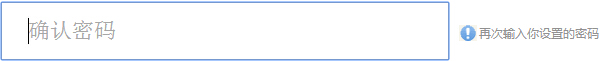
重复密码:失去焦点时判断是否和密码一致
reister.html代码片段:
| 代码如下 | 复制代码 |
| <div class="ipt"> <input type="password" name="rupwd" id="rupwd" value="" placeholder="确认密码" /> <span id="rupwdchk"></span> </div> | |
register.js代码片段:
| 代码如下 | 复制代码 |
| $("#rupwd").focus(function(){ var noticeMsg = '再次输入你设置的密码'; notice($("#rupwdchk"),noticeMsg); }) .click(function(){ var noticeMsg = '再次输入你设置的密码'; notice($("#rupwdchk"),noticeMsg); }).keydown(function(){ //把焦点移至邮箱栏目 if(event.keyCode == 13){ $("#yzm").focus(); } }) .blur(function(){ if(this.value == $("#upwd").val() && this.value!=""){ success($("#rupwdchk"),""); rpwdval = true; }else if(this.value == ""){ $("#rupwdchk").html(""); }else{ var errorMsg = '两次输入的密码不一致'; error($("#rupwdchk"),errorMsg); } }); |
|
提示文字:
①获得焦点、点击时

②失去焦点时和密码不一致、一致时分别为


至此重复密码结束。
验证码:不区分大小写
验证码采用4位,可以包含的字符为数字1-9,字母a-f
点击验证码和刷新按钮都能刷新验证码
register.html验证码代码部分:
| 代码如下 | 复制代码 |
| <div class="ipt iptend"> <input type='text' id='yzm' name='yzm' placeholder="验证码"> <img id='yzmpic' src='' style="cursor:pointer"> <!-- 验证码图片 --> <a style="cursor:pointer" id='changea'> <img id="refpic" src="images/ref.jpg" alt="验证码"> <!-- 验证码刷新按钮图片 --> </a> <span id='yzmchk'></span> <input type='hidden' id='yzmHiddenNum' name='yzmHiddenNum' value=''> <!-- 隐藏域,内容是验证码输出的数字,用户输入的字符与其进行对比 --> </div> |
|
register.js验证码部分:
| 代码如下 | 复制代码 |
| //验证码按钮 $("#refpic").hover(function(){ $(this).attr("src","images/refhover.jpg"); },function(){ $(this).attr("src","images/ref.jpg"); }).mousedown(function(){ $(this).attr("src","images/refclick.jpg"); }).mouseup(function(){ $(this).attr("src","images/ref.jpg"); }); //生成验证码函数 function showval() { num = ''; for (i = 0; i < 4; i++) { tmp = Math.ceil(Math.random() * 15);//Math.ceil上取整;Math.random取0-1之间的随机数 if (tmp > 9) { switch (tmp) { case(10): num += 'a'; break; case(11): num += 'b'; break; case(12): num += 'c'; break; case(13): num += 'd'; break; case(14): num += 'e'; break; case(15): num += 'f'; break; } } else { num += tmp; } $('#yzmpic').attr("src","../valcode.php?num="+num); } $('#yzmHiddenNum').val(num); } //生成验证码以及刷新验证码 showval(); $('#yzmpic').click(function(){ showval(); }); $('#changea').click(function(){ showval(); }); //验证码检验 function yzmchk(){ if($("#yzm").val() == ""){ var errorMsg = '验证码不能为空'; error($("#yzmchk"),errorMsg); }else if($("#yzm").val().toLowerCase()!=$("#yzmHiddenNum").val()){ //不区分大小写 var errorMsg = '请输入正确的验证码'; error($("#yzmchk"),errorMsg); }else{ success($("#yzmchk"),""); yzmval = true; } } //验证码的blur事件 $("#yzm").focus(function(){ var noticeMsg = '不区分大小写'; notice($("#yzmchk"),noticeMsg); }).click(function(){ var noticeMsg = '不区分大小写'; notice($("yzmdchk"),noticeMsg); }).keydown(function(){ //提交 if(event.keyCode == 13){ //先检验后提交 yzmchk(); formsub(); } }).blur(function(){ yzmchk(); }); |
|
valcode.php验证码生成php代码:
| 代码如下 | 复制代码 |
| <?php header("content-type:image/png"); $num = $_GET['num']; $imagewidth = 150; $imageheight = 54; //创建图像 $numimage = imagecreate($imagewidth, $imageheight); //为图像分配颜色 imagecolorallocate($numimage, 240,240,240); //字体大小 $font_size = 33; //字体名称 $fontname = 'arial.ttf'; //循环生成图片文字 for($i = 0;$i<strlen($num);$i++){ //获取文字左上角x坐标 $x = mt_rand(20,20) + $imagewidth*$i/5; //获取文字左上角y坐标 $y = mt_rand(40, $imageheight); //为文字分配颜色 $color = imagecolorallocate($numimage, mt_rand(0,150), mt_rand(0,150), mt_rand(0,150)); //写入文字 imagettftext($numimage,$font_size,0,$x,$y,$color,$fontname,$num[$i]); } //生成干扰码 for($i = 0;$i<2200;$i++){ $randcolor = imagecolorallocate($numimage, rand(200,255), rand(200,255), rand(200,255)); imagesetpixel($numimage, rand()%180, rand()%90, $randcolor); } //输出图片 imagepng($numimage); imagedestroy($numimage); ?> |
|
提示文字:
①获得焦点时、点击时

②为空且失去焦点时

③输入错误、输入正确且失去焦点时分别为


验证码至此结束。
使用协议:默认勾选;
register.html相应代码:
| 代码如下 | 复制代码 |
| <span class="fuwu"> <input type="checkbox" name="agree" id="agree" checked="checked"> <label for="agree">我同意 <a href="#">" 服务条款 "</a> 和 <a href="#">" 网络游戏用户隐私权保护和个人信息利用政策 "</a> </label> </span> |
|
| 代码如下 | 复制代码 |
| if($("#agree").prop("checked") == true){ fuwuval = true; } $("#agree").click(function(){ if($("#agree").prop("checked") == true){ fuwuval = true; $("#sub").css("background","#69b3f2"); }else{ $("#sub").css({"background":"#f2f2f2","cursor":"default"}); } }); |
|
效果图:
①勾选之后

②未勾选

提交按钮:检测是否所有栏目都填写正确,否则所有填写错误的栏目将给出错误提示。全部填写正确后提交并且发送验证邮件到注册邮箱中,邮件的验证地址在3日后失效
首先在register.js开始部分定义几个参数:nameval,emailval,pwdval,rpwdval,yzmval,fuwuval,全部设为0;当相应栏目符合规定之后,把相应的参数设为true。当所有的参数都为true之后,提交至registerChk.php,否则return false。
register.html相应代码:
| 代码如下 | 复制代码 |
| <button type="button" id="sub">立即注册</button> | |
参数设置:
| 代码如下 | 复制代码 |
| var nameval,emailval,pwdval,rpwdval,yzmval,fuwuval = 0; | |
| 代码如下 | 复制代码 |
| function formsub(){ if(nameval != true || emailval!=true || pwdval!=true || rpwdval!=true || yzmval!=true || fuwuval!=true){ //当邮箱有下拉菜单时点击提交按钮时不会自动收回菜单,因为下面的return false,所以在return false之前判断下拉菜单是否弹出 if(nameval != true && $("#unamechk").val()!=""){ var errorMsg = '请输入用户名'; error($("#namechk"),errorMsg); } if($(".autoul").show()){ $(".autoul").hide(); } //以下是不会自动获得焦点的栏目如果为空时,点击注册按钮给出错误提示 if($("#uemail").val() == ""){ var errorMsg = '邮箱不能为空'; error($("#uemailchk"),errorMsg); } if($("#upwd").val() == ""){ var errorMsg = '密码不能为空'; error($("#upwdchk"),errorMsg); } if($("#rupwd").val() == ""){ var errorMsg = '请再次输入你的密码'; error($("#rupwdchk"),errorMsg); } if($("#yzm").val() == ""){ var errorMsg = '验证码不能为空'; error($("#yzmchk"),errorMsg); } }else{ $("#register-form").submit(); } } $("#sub").click(function(){ formsub(); }); |
|
显示效果:

注册以及发送邮件:
使用了Zend Framework( 1.11.11 )中的zend_email组件。Zend Framework的下载地址是:https://packages.zendframework.com/releases/ZendFramework-1.11.11/ZendFramework-1.11.11.zip。在Zend Framework根目录下library路径下,剪切Zend文件至服务器下,在注册页面中引入Zend/Mail/Transport/Smtp.php和Zend/Mail.php两个文件。
当点击提交按钮时,表单将数据提交至register_chk.php,然后页面在当前页跳转至register_back.html,通知用户注册结果并且进邮箱激活。
验证邮箱的地址参数使用用户名和一个随机生成的key。
register_chk.php:
| 代码如下 | 复制代码 |
| <?php include_once 'conn/conn.php'; include_once 'Zend/Mail/Transport/Smtp.php'; include_once 'Zend/Mail.php'; //激活key,生成的随机数 $key = md5(rand()); //先写入数据库,再发邮件 //写入数据库 //判断是否开启magic_quotes_gpc if(get_magic_quotes_gpc()){ $postuname = $_POST['uname']; $postupwd = $_POST['upwd']; $postuemail = $_POST['uemail']; }else{ $postuname = addslashes($_POST['uname']); $postupwd = addslashes($_POST['upwd']); $postuemail = addslashes($_POST['uemail']); } function check_input($value){ // 如果不是数字则加引号 if (!is_numeric($value)){ $value = mysql_real_escape_string($value); } return $value; } $postuname = check_input($postuname); $postupwd = check_input($postupwd); $postuemail = check_input($postuemail); $sql = "insert into user(uname,upwd,uemail,activekey)values('".trim($postuname)."','".md5(trim($postupwd))."','".trim($postuemail)."','".$key."')"; $num = $conne->uidRst($sql); if($num == 1){ //插入成功时发送邮件 //用户激活链接 $url = 'http://'.$_SERVER['HTTP_HOST'].'/php/myLogin/activation.php'; //urlencode函数转换url中的中文编码 //带反斜杠 $url.= '?name='.urlencode(trim($postuname)).'&k='.$key; //定义登录使用的邮箱 $envelope = 'dee1566@126.com'; //激活邮件的主题和正文 $subject = '激活您的帐号'; $mailbody = '注册成功,<a href="'.$url.'" target="_blank">请点击此处激活帐号</a>'; //发送邮件 //SMTP验证参数 $config = array( 'auth'=>'login', 'port' => 25, 'username'=>'dee1566@126.com', 'password'=>'你的密码' ); //实例化验证的对象,使用gmail smtp服务器 $transport = new Zend_Mail_Transport_Smtp('smtp.126.com',$config); $mail = new Zend_Mail('utf-8'); $mail->addTo($_POST['uemail'],'获取用户注册激活链接'); $mail->setFrom($envelope,'发件人'); $mail->setSubject($subject); $mail->setBodyHtml($mailbody); $mail->send($transport); echo "<script>self.location="templets/register_back.html";</script>"; }else{ echo "<script>self.location="templets/register_back.html?error=1";</script>"; } ?> |
|
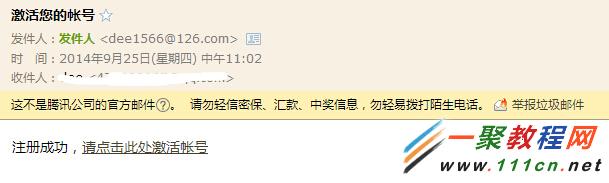
邮箱中收取的邮件截图:

然后点击邮箱中的链接进行激活,把数据库中的active设置为1。
activation.php:
| 代码如下 | 复制代码 |
| <?php session_start(); header('Content-type:text/html;charset=utf-8'); include_once 'conn/conn.php'; $table = "user"; if(!empty($_GET['name']) && !is_null($_GET['name'])){ //urlencode会对字符串进行转义。所以这里要进行处理 if(get_magic_quotes_gpc()){ $getname = stripslashes(urldecode($_GET['name'])); }else{ $getname = urldecode($_GET['name']); } //urldecode反转url中的中文编码 $sql = "select * from ".$table." where uname='".$getname."' and activekey='".$_GET['k']."'"; $num = $conne->getRowsNum($sql); if($num>0){ $rs = $conne->getRowsRst($sql); //此时数据库里的字符串是不会带反斜杠的 //因此要为下面的SQL语句加上反斜杠 $rsname = addslashes($rs['uname']); $upnum = $conne->uidRst("update ".$table." set active = 1 where uname = '".$rsname."' and activekey = '".$rs['activekey']."'"); if($upnum>0){ $_SESSION['name'] = urldecode($getname); echo "<script>alert('您已成功激活');window.location.href='main.php';</script>"; }else{ echo "<script>alert('您已经激活过了');window.location.href='main.php';</script>"; } }else{ echo "<script>alert('激活失败');window.location.href='templets/register.html';</script>"; } } ?> |
|
关于注册成功后的邮件页和跳转页,这里不做了。
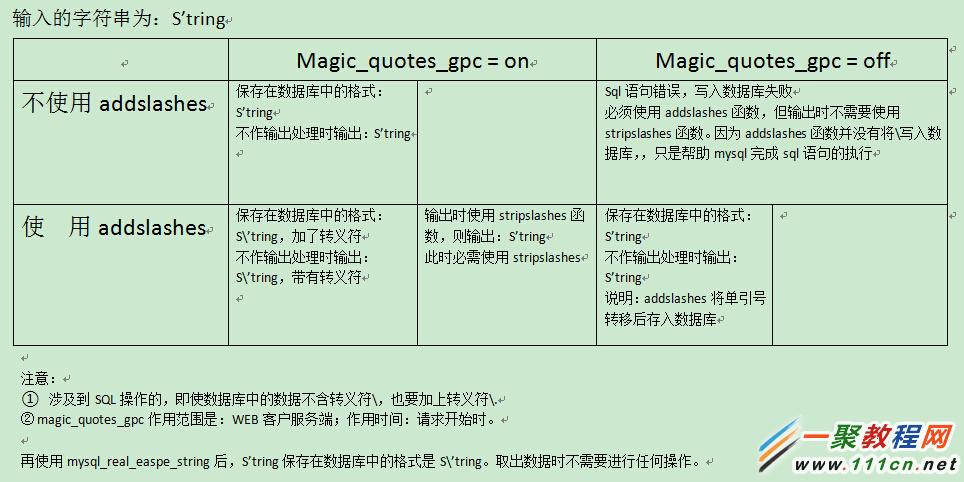
关于数据库防注入的几种方式magic_quote_gpc,addslashes/stripslashes,mysql_real_eascpae_string,我做了一张表格

附
数据库设计:
user表
| 代码如下 | 复制代码 |
| create table user (id int primary key auto_increment, uname varchar(14) not null default '', upwd char(32) not null default '', uemail varchar(50) not null default '', active tinyint(4) default '0', activekey char(32) not null defalut '')engine=innodb default charset=utf8 |
|
模块的目录结构如下:
ROOT:
├─conn
│ ├─conn.php
│
├─templets
│ ├─css
│ │ ├─common.css
│ │ ├─register.css
│ │
│ ├─images
│ │
│ └─js
│ ├─jquery-1.8.3.min.js
│ ├─register.js
│ ├─emailup.js
│
├─chkname.php
├─chkemail.php
├─valcode.php
├─register_chk.php
├─activation.php
├─arial.ttf
│
└─Zend
模块至此结束。
相关文章
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
- mysql锁定单个表的方法 复制代码 代码如下:mysql>lock table userstat read; mysql>unlock tables; 页级的典型代表引擎为BDB。 表级的典型代表引擎为MyISAM,MEMORY以及很久以前的ISAM。 行级的典型代表引擎为INN...2014-05-31
